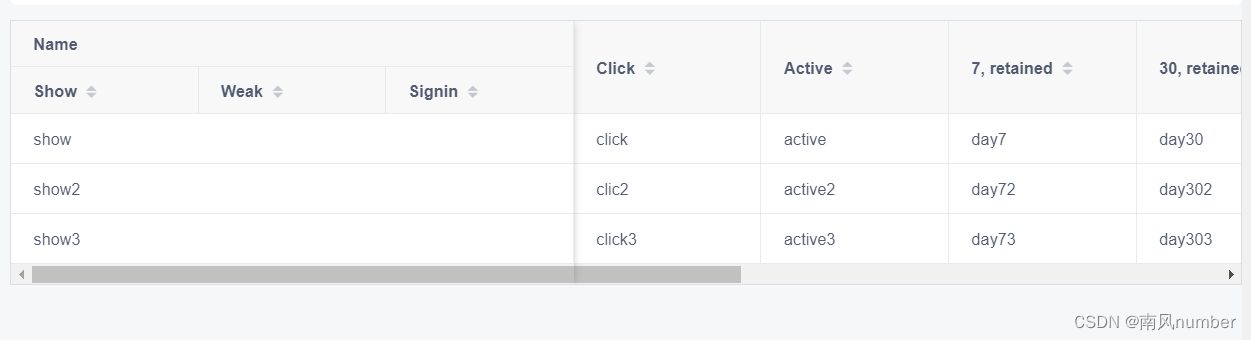
要的效果如下

需要合并 show weak 及 Siginin这三列
上代码
<template><Table:columns="columns":span-method="handleSpan":data="data"bordersize="small"ref="table"></Table>
</template>
<script>
export default {data() {return {columns: [{title: "Name",key: "name",fixed: "left",width: 200,children: [{title: "Show",key: "show",width: 150,sortable: true,fixed: "left",},{title: "Weak",key: "weak",width: 150,sortable: true,fixed: "left",},{title: "Signin",key: "signin",width: 150,sortable: true,fixed: "left",},],},{title: "Click",key: "click",width: 150,sortable: true,},{title: "Active",key: "active",width: 150,sortable: true,},{title: "7, retained",key: "day7",width: 150,sortable: true,},{title: "30, retained",key: "day30",width: 150,sortable: true,},{title: "The next day left",key: "tomorrow",width: 150,sortable: true,},{title: "Day Active",key: "day",width: 150,sortable: true,},{title: "Week Active",key: "week",width: 150,sortable: true,},{title: "Month Active",key: "month",width: 150,sortable: true,},],data: [{name: "Name1",fav: 0,show: "show",weak: "weak",signin: "signin",click: "click",active: "active",day7: "day7",day30: "day30",tomorrow: "tomorrow",day: "day",week: "week",month: "month",},{name: "Name2",fav: 0,show: "show2",weak: "weak2",signin: "signin2",click: "clic2",active: "active2",day7: "day72",day30: "day302",tomorrow: "tomorrow2",day: "day2",week: "week2",month: "month2",},{name: "Name3",fav: 0,show: "show3",weak: "weak3",signin: "signin3",click: "click3",active: "active3",day7: "day73",day30: "day303",tomorrow: "tomorrow3",day: "day3",week: "week3",month: "month3",},],};},methods: {handleSpan({ row, column, rowIndex, columnIndex }) {if (columnIndex ===0) {return [1, 3];}else if(columnIndex>0&&columnIndex<3){return [0, 0];} else {return [1, 1];}},},
};
</script>主要 handleSpan 方法
- 这些ui框架的合并策略 返回 [0,0] 才会不占据位置,才不会错乱,合并[1,3]后还需要考虑 被占据位置后的单元格
- 上面代码的意思就是 columnIndex 为0时,合并第一个到第三个单元格,columnIndex大于0 并且小于3时 不占据位置 其他的还是占据 [1,1]