菜单栏Menu用法讲解
菜单是Android应用中非常重要且常见的组成部分。能够极大的节省我们页面的使用空间,提高页面的利用率。
安卓常用的菜单有三种:
- OptionMenu:选项菜单,android中最常见的菜单,通过Menu键来调用
- ContextMenu:上下文菜单,通过长按某个视图组件后出现的菜单,该组件需注册上下文菜单
- SubMenu:子菜单,android中点击子菜单将弹出一个显示子菜单项的悬浮框, 子菜单不支持嵌套,即不能包括其他子菜单
定义菜单的方式
- 一直接通过编写菜单XML文件,然后调用: getMenuInflater().inflate(R.menu.menu_main, menu);加载菜单
- 通过代码动态添加,onCreateOptionsMenu的参数menu,调用add方法添加菜单,add(菜单项的组号,ID,排序号,标题),另外如果排序号是按添加顺序排序的话都填0即可!
我们一般使用XML去定义Menu,这样可以减少Java代码的代码臃肿,而且不用每次都用代码分配 id,只需修改XML文件即可修改菜单的内容,这样在一定程度上位程序提供的了更好的解耦, 低耦合,高内聚
我们可以使用<menu>、<item>、<group>三种XML元素定义Menu:
<menu>是菜单项的容器。<menu>元素必须是该文件的根节点,并且能够包含一个或多个<item>和<group>元素。
<item>是菜单项,用于定义MenuItem,可以嵌套<menu>元素,以便创建子菜单。
<group>是<item>元素的不可见容器(可选)。可以使用它对菜单项进行分组,使一组菜单项共享可用性和可见性等属性。
其中,<item>是我们主要的元素,它的常见属性如下:
android:id:菜单项(MenuItem)的唯一标识
android:icon:菜单项的图标(可选)
android:title:菜单项的标题(必选)
android:showAsAction:指定菜单项的显示方式。常用的有 ifRoom 、 never 、 always、withText,多个属性值之间可以使用|隔开。
一、选项菜单(OptionMenu)
1. 常用的方法:
//调用OptionMenu,在这里完成菜单初始化和加载
public boolean onCreateOptionsMenu(Menu menu)
//菜单项被选中时触发,这里完成事件处理
public boolean onOptionsItemSelected(MenuItem item)//菜单关闭会调用该方法
public void onOptionsMenuClosed(Menu menu)
//选项菜单显示前会调用该方法, 可在这里进行菜单的调整(动态加载菜单列表)
public boolean onPrepareOptionsMenu(Menu menu)
//选项菜单打开以后会调用这个方法
public boolean onMenuOpened(int featureId, Menu menu)
2.实例
实现这个非常的简单。

实现:
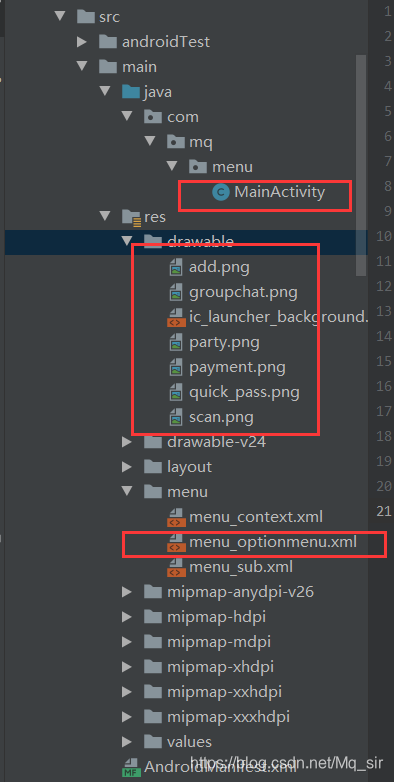
项目结构

- 首先在res资源目录下创建menu文件夹,在创建一个
Menu Resource File取名为menu_optionmenu.xml
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"><itemandroid:id="@+id/menu1"android:title="创建群聊"android:icon="@drawable/groupchat"/><itemandroid:id="@+id/menu2"android:title="加好友/群"android:icon="@drawable/add"/><itemandroid:id="@+id/menu3"android:title="一起派对"android:icon="@drawable/party"/><itemandroid:id="@+id/menu4"android:title="扫一扫"android:icon="@drawable/scan"/><itemandroid:id="@+id/menu5"android:title="面对面快传"android:icon="@drawable/quick_pass"/><itemandroid:id="@+id/menu6"android:title="收付款"android:icon="@drawable/payment"/>
</menu>
- java代码
public class MainActivity extends AppCompatActivity {private TextView mTextView;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);mTextView=findViewById(R.id.text);}//该方法用于创建显示Menu@Overridepublic boolean onCreateOptionsMenu(Menu menu) {getMenuInflater().inflate(R.menu.menu_optionmenu,menu);return true;}//在选项菜单打开以后会调用这个方法,设置menu图标显示(icon)@Overridepublic boolean onMenuOpened(int featureId, Menu menu) {if (menu != null) {if (menu.getClass().getSimpleName().equalsIgnoreCase("MenuBuilder")) {try {Method method = menu.getClass().getDeclaredMethod("setOptionalIconsVisible", Boolean.TYPE);method.setAccessible(true);method.invoke(menu, true);} catch (Exception e) {e.printStackTrace();}}}return super.onMenuOpened(featureId, menu);}//该方法对菜单的item进行监听@Overridepublic boolean onOptionsItemSelected(@NonNull MenuItem item) {mTextView.setText(item.getTitle());switch (item.getItemId()) {case R.id.menu1:Toast.makeText(this, "点击了第" + 1 + "个", Toast.LENGTH_SHORT).show();break;case R.id.menu2:Toast.makeText(this, "点击了第" + 2 + "个", Toast.LENGTH_SHORT).show();break;case R.id.menu3:Toast.makeText(this, "点击了第" + 3 + "个", Toast.LENGTH_SHORT).show();break;case R.id.menu4:Toast.makeText(this, "点击了第" + 4 + "个", Toast.LENGTH_SHORT).show();break;case R.id.menu5:Toast.makeText(this, "点击了第" + 5 + "个", Toast.LENGTH_SHORT).show();break;}return super.onOptionsItemSelected(item);}
}如果要是用java代码来创建我们的menu,只需要在onCreateOptionsMenu方法中用menu的add方法添加即可
@Overridepublic boolean onCreateOptionsMenu(Menu menu) {//add的参数(菜单项的组号,ID,排序号,标题)menu.add(1,1,1,"创建群聊");menu.add(1,1,2,"加好友/群");menu.add(1,1,3,"一起派对");menu.add(1,1,4,"扫一扫");menu.add(1,1,5,"面对面快传");menu.add(1,1,6,"收付款");//getMenuInflater().inflate(R.menu.menu_mian,menu);return true;}
二、上下文菜单(ContextMenu)
1. 使用步骤:
- 重写onCreateContextMenu()方法
- 为view组件注册上下文菜单,使用registerForContextMenu()方法,参数是View
- 重写onContextItemSelected()方法为菜单项指定事件监听器
2. 实例

实现:
- 在menu文件下新建一个menu_context.xml
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"><!-- 定义一组单选按钮 --><!-- checkableBehavior的可选值由三个:single设置为单选,all为多选,none为普通选项 --><group android:checkableBehavior="none"><item android:id="@+id/blue" android:title="蓝色"/><item android:id="@+id/green" android:title="绿色"/><item android:id="@+id/red" android:title="红色"/><item android:id="@+id/yellow" android:title="黄色"/></group>
</menu>
- java代码
public class MainActivity extends AppCompatActivity {private TextView mTextView;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);mTextView=findViewById(R.id.text);registerForContextMenu(mTextView);//注册上下文菜单}//重写上下文菜单的创建方法@Overridepublic void onCreateContextMenu(ContextMenu menu, View v, ContextMenu.ContextMenuInfo menuInfo) {MenuInflater inflator = new MenuInflater(this);inflator.inflate(R.menu.menu_context, menu);super.onCreateContextMenu(menu, v, menuInfo);}//上下文菜单的点击事件@Overridepublic boolean onContextItemSelected(@NonNull MenuItem item) {switch (item.getItemId()) {case R.id.blue:mTextView.setTextColor(Color.BLUE);break;case R.id.green:mTextView.setTextColor(Color.GREEN);break;case R.id.red:mTextView.setTextColor(Color.RED);break;case R.id.yellow:mTextView.setTextColor(Color.YELLOW);break;}return super.onContextItemSelected(item);}
}三、子菜单(SubMenu)
子菜单就是在<item>中又嵌套了一层<menu>,也可以再嵌套一层。
1. 实例:

- 在menu文件下新建menu_sub.xml
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"><item android:id="@+id/colour" android:title="变颜色~"><menu><group android:checkableBehavior = "none"><item android:id="@+id/colour_blue" android:title="蓝色"/><item android:id="@+id/colour_green" android:title="绿色"/><item android:id="@+id/colour_red" android:title="红色"/><item android:id="@+id/colour_yellow" android:title="黄色"/></group></menu></item><item android:id="@+id/font_size" android:title="变字体大小~"><menu><group android:checkableBehavior = "none"><item android:id="@+id/font_size_10sp" android:title = "10sp"/><item android:id="@+id/font_size_30sp" android:title = "30sp"/><item android:id="@+id/font_size_50sp" android:title = "50sp"/><item android:id="@+id/font_size_70sp" android:title = "70sp"/></group></menu></item><item android:id="@+id/text" android:title="变文字~"><menu><group android:checkableBehavior = "none"><item android:id="@+id/text_hello" android:title = "你好"/><item android:id="@+id/text_menu" android:title = "菜单"/><item android:id="@+id/text_MQ" android:title = "毛小钱"/><item android:id="@+id/text_div" android:title = "自定义"/></group></menu></item>
</menu>
- java代码
public class MainActivity extends AppCompatActivity {private TextView mTextView;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);mTextView=findViewById(R.id.text);registerForContextMenu(mTextView);//注册上下文菜单}//重写上下文菜单的创建方法@Overridepublic void onCreateContextMenu(ContextMenu menu, View v, ContextMenu.ContextMenuInfo menuInfo) {MenuInflater inflator = new MenuInflater(this);inflator.inflate(R.menu.menu_sub, menu);super.onCreateContextMenu(menu, v, menuInfo);}//上下文菜单的点击事件@Overridepublic boolean onContextItemSelected(@NonNull MenuItem item) {switch (item.getItemId()) {case R.id.colour_blue:mTextView.setTextColor(Color.BLUE);break;case R.id.colour_green:mTextView.setTextColor(Color.GREEN);break;case R.id.colour_red:mTextView.setTextColor(Color.RED);break;case R.id.colour_yellow:mTextView.setTextColor(Color.YELLOW);break;case R.id.font_size_10sp:mTextView.setTextSize(TypedValue.COMPLEX_UNIT_SP,10);break;case R.id.font_size_30sp:mTextView.setTextSize(TypedValue.COMPLEX_UNIT_SP,30);break;case R.id.font_size_50sp:mTextView.setTextSize(TypedValue.COMPLEX_UNIT_SP,50);break;case R.id.font_size_70sp:mTextView.setTextSize(TypedValue.COMPLEX_UNIT_SP,70);break;case R.id.text_hello:case R.id.text_menu:case R.id.text_MQ:mTextView.setText(item.getTitle());break;case R.id.text_div:final EditText editText = new EditText(this);AlertDialog dialog = new AlertDialog.Builder(this).setTitle("请输入要自定义的文字").setView(editText).setPositiveButton("确定", new DialogInterface.OnClickListener() {@Overridepublic void onClick(DialogInterface dialogInterface, int i) {mTextView.setText(editText.getText().toString());}}).setNegativeButton("取消",null).show();break;}return super.onContextItemSelected(item);}
}
关于Menu的使用就了解到这里了。