2024年,一款全新的视频下载神器——小程序视频下载器横空出世!无论你想下载哪个平台的视频,只需简单几步,即可轻松将视频保存到你的手机或电脑中。无论是学习资料还是娱乐内容,我们的下载器都能满足你的需求。无论你在哪里,只要有网络,你就可以随时随地下载视频!立即尝试吧!
小程序下载工具我已经打包好了,有需要的自己下载一下
小程序下载工具链接:百度网盘 请输入提取码
提取码:1234
--来自百度网盘超级会员V10的分享
1.首先解压好我给大家准备好的压缩包
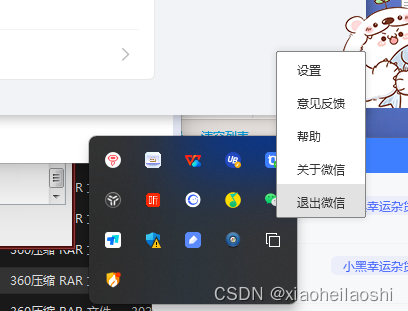
2.退出微信,一定要电脑右下角退出

3.打开下载高手,点击菜单栏上的清理->微信缓存目录

4.退出下载高手
5.打开微信小程序,只需要进入到首页即可,千万不要到播放页面

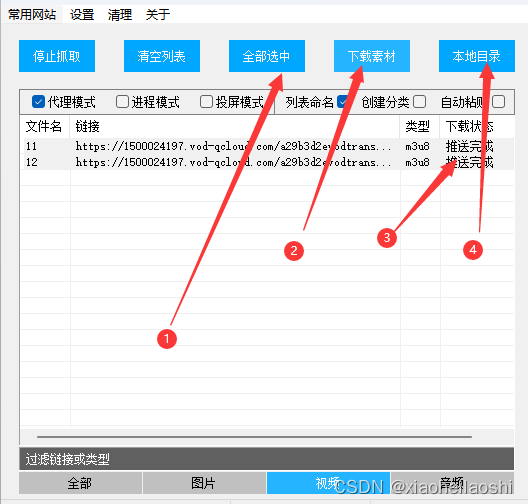
6.打开下载高手,勾选代理模式(1),点击开始抓取(2),切换到视频选项卡(3)
注意:下载高手还支持音频、图片的下载,如果是下载音频就切换到音频选项卡

7.点击播放小程序的视频,然后一般过几秒之后下载高手就会出现数据包,出来数据包就可以暂停小程序视频播放
注意:如果长时间下载高手没有出来数据包,说明你没有严格按照本文进行操作,退出微信,然后点击清理,接着继续按照本文进行操作

8.点击全部选中(1),点击下载素材(2),等待显示推送完成(3),点击本地目录(4)

然后你想要下载的视频,就下载到电脑上了