什么是 ThinkPHP 框架.
ThinkPHP 是一个流行的国内 PHP 框架,它提供了一套完整的安全措施来帮助开发者构建安全可靠的 web 应用程序。ThinkPHP 本身不断更新和改进,以应对新的安全威胁和漏洞。
ThinkPHP 框架的安全特性:
(1) 输入过滤和验证:ThinkPHP 通过内置的验证器提供输入过滤和验证功能,帮助预防诸如 SQL 注入
、XSS 攻击等常见的网络安全威胁。(2) 安全模型:ThinkPHP 使用 MVC(模型-视图-控制器)架构模式,有助于分离应用程序的不同部分,
从而降低安全风险。(3) 路由安全:ThinkPHP 的路由系统可以帮助避免直接暴露敏感的文件和数据,通过定义路由规则,
可以有效地控制访问权限。(4) 会话管理:框架提供了会话管理功能,支持会话加密和签名,确保会话数据的安全。(5) 授权和身份验证:ThinkPHP 支持多种身份验证方式,并可以通过扩展提供更多的安全认证机制。(6) 错误处理和日志记录:ThinkPHP 提供了错误处理和日志记录机制,可以帮助开发者及时发现和
解决安全问题。(7) 加密和解密:框架提供了加密和解密功能,可以帮助保护敏感数据。(8) 及时更新:ThinkPHP 的开发团队会及时发布更新来修复已知的安全漏洞,因此使用最新版本的框架
非常重要。(9) 社区支持:作为一个流行的框架,ThinkPHP 拥有一个活跃的开发者社区,可以在社区中找到安全
相关的讨论和资源。(10) 遵循安全最佳实践:ThinkPHP 在设计时遵循了安全最佳实践,如使用安全的编码习惯、推荐使用
HTTPS、限制错误信息输出等。开启 漏洞 靶场:
Web安全:iwebsec || vulhub 靶场搭建.(各种漏洞环境集合,一键搭建漏洞测试靶场)_iwebsec靶场-CSDN博客
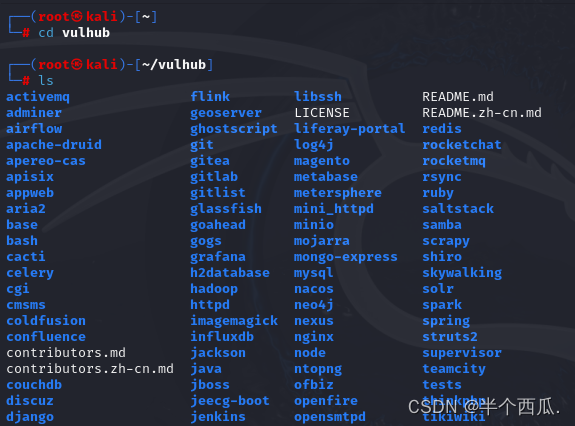
(1)查看目录:
(1)cd vulhub(2)ls(2)启用 vulhub 漏洞:
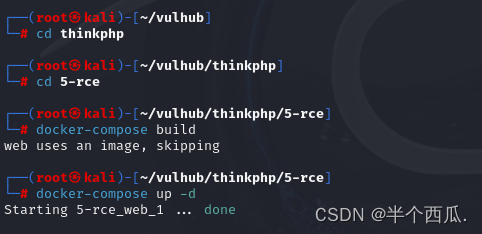
(1)cd thinkphp // 切换到对应的漏洞目录.(2)cd 5-rce // 切换到对应的漏洞版本.(3)docker-compose build // 建立容器(4)docker-compose up -d // 启用漏洞环境.
(3)进行浏览:主机的 8080 端口.

进行 漏洞 测试:
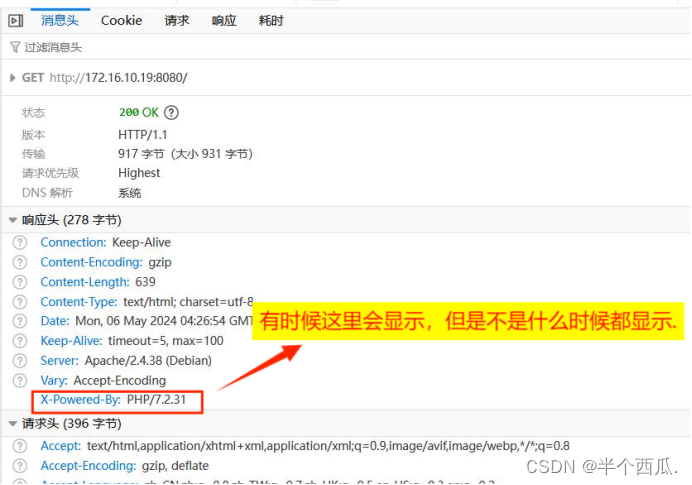
(1)查看是不是 ThinkPHP 框架.(查看数据包的信息)

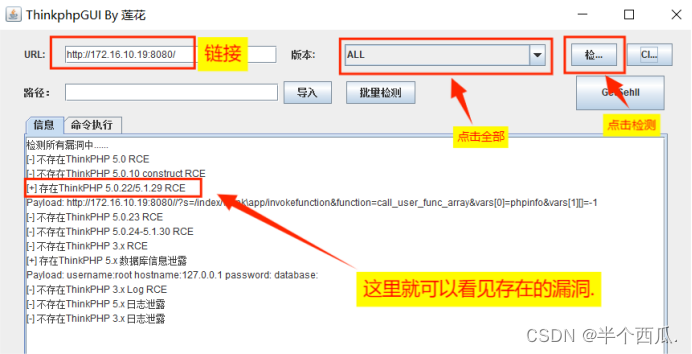
(2)如果知道他是这个漏洞,则可以自己使用工具进行测试。(这里的 全部 包含很多的 ThinkPHP 编号漏洞)

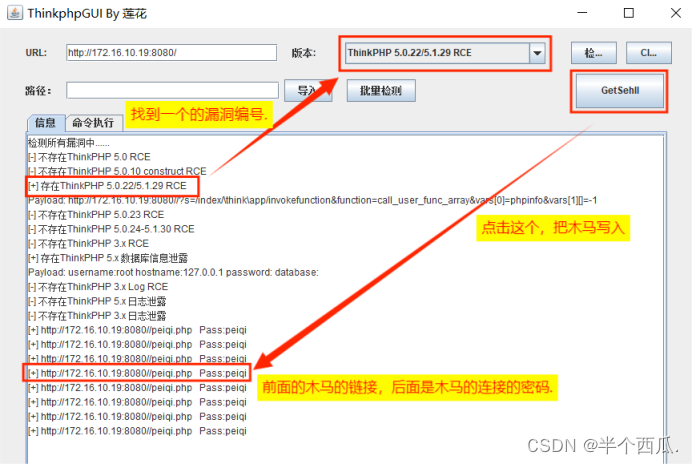
(3)漏洞的利用:

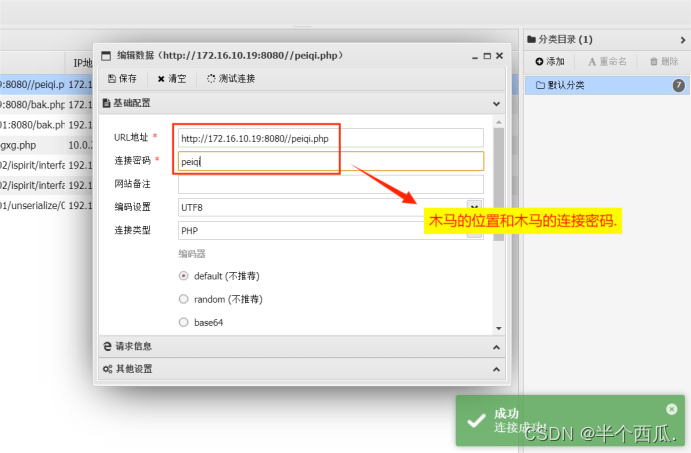
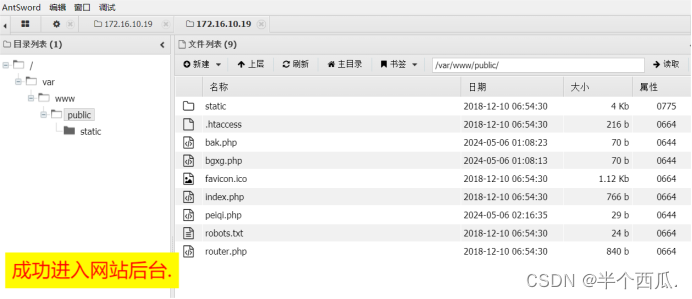
(4)使用连接工具(蚁剑)进行连接.