多线程异步任务的问题
例如a,b,c三个异步任务,不是随机运行就可以,它们还有一定的关系,c需要等待a的返回结果,b不需要等待谁的结果。
当异步任务产生一些关系和顺序之后,我们要编排好它们的关系进行调用,又是一个复杂的过程。
我们可以用CompletableFuture来解决这个问题。
业务场景
查询商品详情页的逻辑比较复杂,有些数据还需要远程调用,必然需要花费更多的时间。
假如商品详情页的每个查询,需要如下标注的时间才能完成。
那么,用户需要 5.5s 后才能看到商品详情页的内容。很显然是不能接受的。
如果有多个线程同时完成这 6 步操作,也许只需要 1.5s 即可完成响应。
sku的所有信息异步查询是可以的,但是sku对应的spu的信息是需要获取到sku的基本信息之后才能获取。

CompletableFuture 异步编排
静态方法创建
// runAsync函数都是没返回值的
public static CompletableFuture<Void> runAsync(Runnable runnable)// executor 指定线程池
public static CompletableFuture<Void> runAsync(Runnable runnable,Executor executor)// supplyAsync 函数都是有返回值的
public static <U> CompletableFuture<U> supplyAsync(Supplier<U> supplier)public static <U> CompletableFuture<U> supplyAsync(Supplier<U> supplier,Executor executor)
package com.atlinxi.gulimall.search.thread;import java.util.concurrent.*;public class ThreadTest {// 用Executors或new ThreadPoolExecutor()创建线程池实际上都是实现ExecutorService// newFixedThreadPool 一个固定数量的线程池// 这个线程池不应该是每一个异步任务都创建一个线程池// 而是应该整个系统一个线程池,大家都把自己的任务交给这个池里执行// 当前系统中池只有一两个,可能有核心业务的或者非核心业务的// 每个异步任务,直接提交给线程池,让它自己去执行public static ExecutorService executor = Executors.newFixedThreadPool(10);public static void main(String[] args) throws ExecutionException, InterruptedException {System.out.println("main...start...");// CompletableFuture<Void> future = CompletableFuture.runAsync(() -> {
//
// System.out.println("当前线程:" + Thread.currentThread().getId());
//
// int i = 10 / 2;
//
// System.out.println("运行结果:" + i);
//
// }, executor);CompletableFuture<Integer> future = CompletableFuture.supplyAsync(() -> {System.out.println("当前线程:" + Thread.currentThread().getId());int i = 10 / 2;System.out.println("运行结果:" + i);return i;}, executor);System.out.println("main...end..." + future.get());}
以下方法只对CompletableFuture启动的异步任务有效
回调感知与异常处理 whenComplete()
whenComplete只能处理异常,不能处理(修改)返回值
// 与上一个函数,
// 也就是任务完成之后调用回调函数的那个函数用同一个线程
public CompletableFuture<T> whenComplete(BiConsumer<? super T, ? super Throwable> action)// 回调函数依然是异步的
// 从线程池中再取一个线程
// BiConsumer param1 结果,param2 异常
public CompletableFuture<T> whenCompleteAsync(BiConsumer<? super T, ? super Throwable> action)public CompletableFuture<T> whenCompleteAsync(BiConsumer<? super T, ? super Throwable> action, Executor executor)public CompletableFuture<T> exceptionally(Function<Throwable, ? extends T> fn)
package com.atlinxi.gulimall.search.thread;import java.util.concurrent.*;public class ThreadTest {// 用Executors或new ThreadPoolExecutor()创建线程池实际上都是实现ExecutorService// newFixedThreadPool 一个固定数量的线程池// 这个线程池不应该是每一个异步任务都创建一个线程池// 而是应该整个系统一个线程池,大家都把自己的任务交给这个池里执行// 当前系统中池只有一两个,可能有核心业务的或者非核心业务的// 每个异步任务,直接提交给线程池,让它自己去执行public static ExecutorService executor = Executors.newFixedThreadPool(10);public static void main(String[] args) throws ExecutionException, InterruptedException {System.out.println("main...start...");// CompletableFuture<Void> future = CompletableFuture.runAsync(() -> {
//
// System.out.println("当前线程:" + Thread.currentThread().getId());
//
// int i = 10 / 2;
//
// System.out.println("运行结果:" + i);
//
// }, executor);CompletableFuture<Integer> future = CompletableFuture.supplyAsync(() -> {System.out.println("当前线程:" + Thread.currentThread().getId());int i = 10 / 0;System.out.println("运行结果:" + i);return i;}, executor).whenComplete((res,exception)->{// 虽然能得到异常信息,但是没法修改返回数据System.out.println("异步任务完成了。。。结果是:" + res + ";异常是:" + exception);// 感知异常,同时返回默认值}).exceptionally(throwable -> 10);// 10System.out.println("main...end..." + future.get());}
回调处理与异常处理 handle()
handle()可以处理返回值,也可以处理异常
public <U> CompletableFuture<U> handle(BiFunction<? super T, Throwable, ? extends U> fn)public <U> CompletableFuture<U> handleAsync(BiFunction<? super T, Throwable, ? extends U> fn)public <U> CompletableFuture<U> handleAsync(BiFunction<? super T, Throwable, ? extends U> fn, Executor executor)
/*** 方法执行完成后的处理*/CompletableFuture<Integer> future = CompletableFuture.supplyAsync(() -> {System.out.println("当前线程:" + Thread.currentThread().getId());int i = 10 / 2;System.out.println("运行结果:" + i);return i;}, executor).handle((res,exception)->{if (res!=null){return res * 2;}if (exception!=null){return 0;}return 0;});
线程串行化
// 启动线程后的异步任务完成后再启动一个线程任务,
// 可以感知到上一个线程的结果和这个线程任务的结果
public <U> CompletableFuture<U> thenApply(Function<? super T,? extends U> fn)public <U> CompletableFuture<U> thenApplyAsync(Function<? super T,? extends U> fn)public <U> CompletableFuture<U> thenApplyAsync(Function<? super T,? extends U> fn, Executor executor)// 启动线程后的异步任务完成后再启动一个线程任务,可以感知到上一个线程的结果
public CompletableFuture<Void> thenAccept(Consumer<? super T> action)public CompletableFuture<Void> thenAcceptAsync(Consumer<? super T> action)public CompletableFuture<Void> thenAcceptAsync(Consumer<? super T> action,Executor executor)// 启动线程后的异步任务完成后再启动一个线程任务,不能感知上一个线程的结果
public CompletableFuture<Void> thenRun(Runnable action)public CompletableFuture<Void> thenRunAsync(Runnable action)public CompletableFuture<Void> thenRunAsync(Runnable action,Executor executor)
CompletableFuture<Integer> future1 = CompletableFuture.supplyAsync(() -> {System.out.println("当前线程:" + Thread.currentThread().getId());int i = 10 / 2;System.out.println("运行结果:" + i);return i;}, executor).thenApplyAsync((res)->{System.out.println("任务2启动了" + res);return res * 10;},executor);System.out.println("main...end..." + future1.get());
两任务组合 - 都要完成
两个任务都完成以后,再触发这个任务
// CompletableFuture 实现了 CompletionStage
// 就相当于传一个CompletableFuture// 异步任务启动后再执行一个线程任务,两个任务都完成之后再执行other
// 三个任务均有返回值
public <U,V> CompletableFuture<V> thenCombine(CompletionStage<? extends U> other,BiFunction<? super T,? super U,? extends V> fn)public <U,V> CompletableFuture<V> thenCombineAsync(CompletionStage<? extends U> other,BiFunction<? super T,? super U,? extends V> fn)public <U,V> CompletableFuture<V> thenCombineAsync(CompletionStage<? extends U> other,BiFunction<? super T,? super U,? extends V> fn, Executor executor)// 异步任务启动后再执行一个线程任务,两个任务都完成之后再执行other
// 前两个任务均有返回值,该任务没有返回值
public <U> CompletableFuture<Void> thenAcceptBoth(CompletionStage<? extends U> other,BiConsumer<? super T, ? super U> action)public <U> CompletableFuture<Void> thenAcceptBothAsync(CompletionStage<? extends U> other,BiConsumer<? super T, ? super U> action)public <U> CompletableFuture<Void> thenAcceptBothAsync(CompletionStage<? extends U> other,BiConsumer<? super T, ? super U> action, Executor executor)// 异步任务启动后再执行一个线程任务,两个任务都完成之后再执行action
// 三个任务均无返回值
public CompletableFuture<Void> runAfterBoth(CompletionStage<?> other,Runnable action)public CompletableFuture<Void> runAfterBothAsync(CompletionStage<?> other,Runnable action)public CompletableFuture<Void> runAfterBothAsync(CompletionStage<?> other,Runnable action,Executor executor)CompletableFuture<Integer> future1 = CompletableFuture.supplyAsync(() -> {System.out.println("当前线程:" + Thread.currentThread().getId());int i = 10 / 2;System.out.println("运行结果:" + i);return i;}, executor);CompletableFuture<String> future2 = CompletableFuture.supplyAsync(() -> {return "hello";}, executor);CompletableFuture<String> future3 = future1.thenCombineAsync(future2, (res1, res2) -> {return res1 + res2;},executor);System.out.println("main...end..." + future3.get());
两任务组合 - 一个完成
// 和上面的所有函数一样,有异步的,有可以指定线程池的
// 都是执行完其中任何一个任务就可以执行action
// 等待的任务不阻塞// 两个任务均无返回值
public CompletableFuture<Void> runAfterEither(CompletionStage<?> other,Runnable action)// 上一个任务有返回值,这个任务无返回值
public CompletableFuture<Void> acceptEither(CompletionStage<? extends T> other, Consumer<? super T> action)// 两个任务都有返回值
public <U> CompletableFuture<U> applyToEitherAsync(CompletionStage<? extends T> other, Function<? super T, U> fn,Executor executor)
多任务组合
// 等待所有任务完成
public static CompletableFuture<Void> allOf(CompletableFuture<?>... cfs)// 只要有一个任务完成
public static CompletableFuture<Object> anyOf(CompletableFuture<?>... cfs)
CompletableFuture<Integer> future1 = CompletableFuture.supplyAsync(() -> {System.out.println("future1:" + Thread.currentThread().getId());int i = 10 / 2;System.out.println("运行结果:" + i);return i;}, executor);CompletableFuture<String> future2 = CompletableFuture.supplyAsync(() -> {System.out.println("future2");return "hello";}, executor);CompletableFuture<String> future3 = future1.thenCombineAsync(future2, (res1, res2) -> {System.out.println("future3");return res1 + res2;},executor);CompletableFuture<Void> future = CompletableFuture.allOf(future1, future2, future3);// main...start...
// future1:22
// 运行结果:5
// future2
// future3
// main...end...future.get(); // 等待所有结果完成System.out.println("main...end...");
商品详情
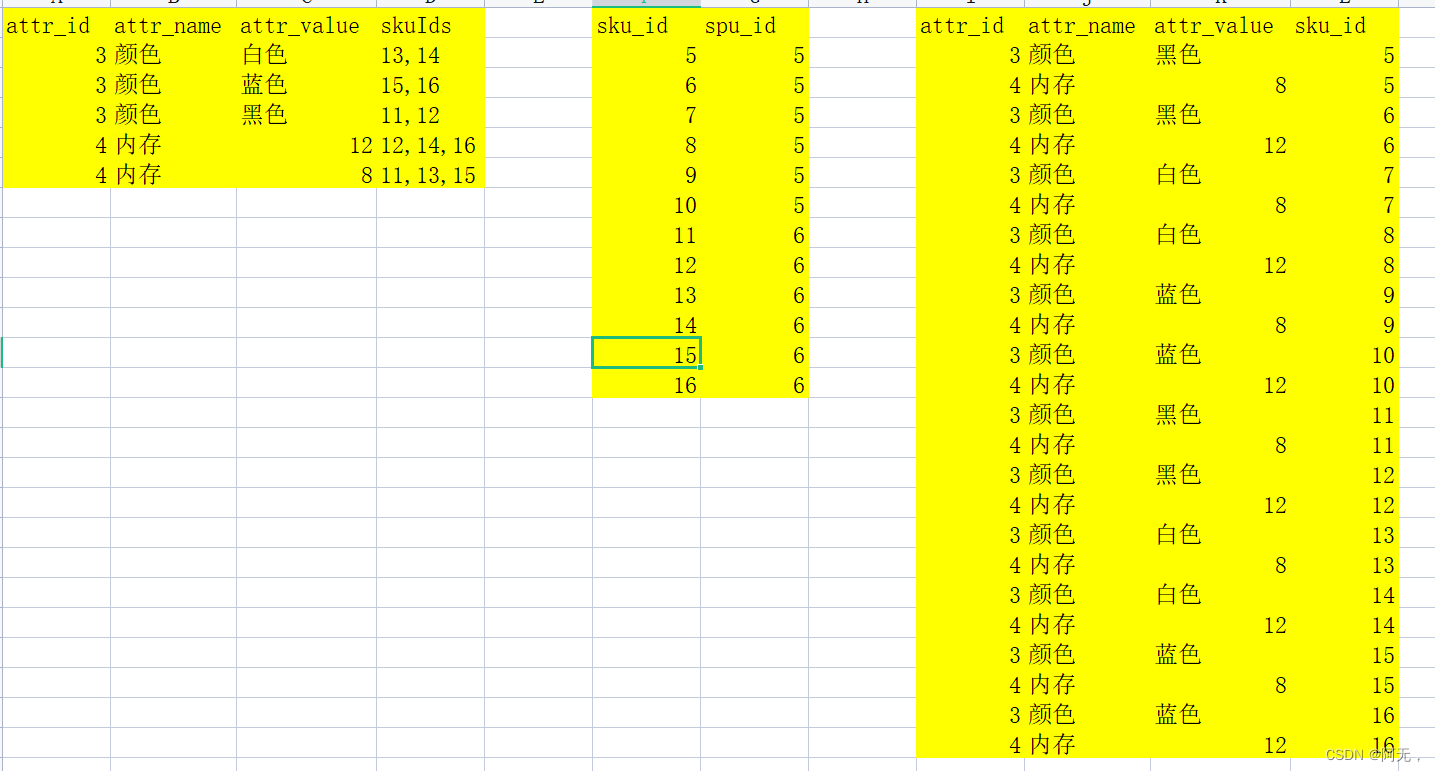
可以讲的点,确定sku销售属性

如上图,需要根据颜色和内存这两个销售属性的值确定sku,
思路是可以求出各销售属性的值分别被哪些sku所拥有,然后所有销售属性都拥有的那个sku就是被选中的sku
# pms_sku_info 求出spu所对应的sku# 然后通过连接pms_sku_sale_attr_value,分组得到各属性值的所有skuSELECT pss.attr_id attrId,pss.attr_name attrName,pss.attr_value attrValue,GROUP_CONCAT(DISTINCT ps.sku_id) skuIdsFROM pms_sku_info psLEFT JOIN pms_sku_sale_attr_value pss ON ps.sku_id = pss.sku_idWHERE spu_id = 6GROUP BY pss.attr_id, pss.attr_name, pss.attr_value;SELECT sku_id,spu_id FROM pms_sku_info;
SELECT attr_id,attr_name,attr_value,sku_id FROM pms_sku_sale_attr_value;

修改hots和gateway
修改windows本地hosts
192.168.56.10 gulimall.com
192.168.56.10 search.gulimall.com
192.168.56.10 item.gulimall.com
修改gateway路由
- id: gulimall_host_routeuri: lb://gulimall-productpredicates:- Host=gulimall.com,item.gulimall.com
在linux宿主机/mydata/nginx/html/static/item上传item的静态文件,修改item.html文件的静态资源路径。
修改search模块的list.html
<p class="da"><a th:href="|http://item.gulimall.com/${product.skuId}.html|"><img th:src="${product.skuImg}" class="dim"></a>
</p>
controller
package com.atlinxi.gulimall.product.web;import com.atlinxi.gulimall.product.service.SkuInfoService;
import com.atlinxi.gulimall.product.vo.SkuItemVo;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PathVariable;import java.util.concurrent.ExecutionException;@Controller
public class ItemController {@AutowiredSkuInfoService skuInfoService;/*** 展示当前sku的详情* @param skuId* @return*/@GetMapping("/{skuId}.html")public String skuItem(@PathVariable("skuId") Long skuId, Model model) throws ExecutionException, InterruptedException {SkuItemVo skuItemVo = skuInfoService.item(skuId);model.addAttribute("item",skuItemVo);return "item";}
}service
SkuInfoServiceImpl@Overridepublic SkuItemVo item(Long skuId) throws ExecutionException, InterruptedException {SkuItemVo skuItemVo = new SkuItemVo();CompletableFuture<SkuInfoEntity> infoFuture = CompletableFuture.supplyAsync(() -> {// 1. sku基本信息获取 pms_sku_infoSkuInfoEntity info = getById(skuId);skuItemVo.setInfo(info);return info;}, executor);// 不后面直接.thenAcceptAsync的原因是// thenAcceptAsync 是需要等待上一个任务完成后才启动下一个,就失去了异步的意义CompletableFuture<Void> saleAttrFuture = infoFuture.thenAcceptAsync((res) -> {
// Long catalogId = res.getCatalogId();
// Long spuId = res.getSpuId();// 3. 获取spu的销售属性组合List<SkuItemSaleAttrVo> saleAttrVos = skuSaleAttrValueService.getSaleAttrsBySpuId(res.getSpuId());skuItemVo.setSaleAttr(saleAttrVos);}, executor);CompletableFuture<Void> descFuture = infoFuture.thenAcceptAsync((res) -> {
// // 4. 获取spu的介绍 pms_spu_info_descSpuInfoDescEntity spuInfoDescEntity = spuInfoDescService.getById(res.getSpuId());skuItemVo.setDesp(spuInfoDescEntity);}, executor);CompletableFuture<Void> baseAttrFuture = infoFuture.thenAcceptAsync((res) -> {
// // 5. 获取spu的规格参数信息List<SpuItemAttrGroupVo> attrGroupVos = attrGroupService.getAttrGroupWithAttrsBySpuId(res.getSpuId(), res.getCatalogId());skuItemVo.setGroupAttrs(attrGroupVos);}, executor);// 2. sku图片信息 pms_sku_images// 这个和上面的没什么关系,也没有返回值,所以再创建一个异步任务就可以了CompletableFuture<Void> imageFuture = CompletableFuture.runAsync(() -> {List<SkuImagesEntity> images = imagesService.getImagesBySkuId(skuId);skuItemVo.setImages(images);}, executor);// 等到所有任务都完成// infoFuture 不写的原因是,其他异步任务需要关联它,其他的异步任务完了,它肯定就完了CompletableFuture.allOf(saleAttrFuture, descFuture, baseAttrFuture, imageFuture).get();return skuItemVo;}@Overridepublic List<SkuItemSaleAttrVo> getSaleAttrsBySpuId(Long spuId) {SkuSaleAttrValueDao dao = this.baseMapper;List<SkuItemSaleAttrVo> saleAttrVos = dao.getSaleAttrsBySpuId(spuId);return saleAttrVos;}@Overridepublic List<SpuItemAttrGroupVo> getAttrGroupWithAttrsBySpuId(Long spuId, Long catalogId) {// 1. 查出当前spu对应的所有属性的分组信息以及当前分组下的所有属性对应的值AttrGroupDao baseMapper = this.getBaseMapper();List<SpuItemAttrGroupVo> vos = baseMapper.getAttrGroupWithAttrsBySpuId(spuId,catalogId);return vos;}@Overridepublic List<SkuImagesEntity> getImagesBySkuId(Long skuId) {SkuImagesDao baseMapper = this.baseMapper;List<SkuImagesEntity> imagesEntities = baseMapper.selectList(new QueryWrapper<SkuImagesEntity>().eq("sku_id", skuId));return imagesEntities;}dao
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd"><mapper namespace="com.atlinxi.gulimall.product.dao.SkuSaleAttrValueDao"><!-- 可根据自己的需求,是否要使用 --><resultMap type="com.atlinxi.gulimall.product.entity.SkuSaleAttrValueEntity" id="skuSaleAttrValueMap"><result property="id" column="id"/><result property="skuId" column="sku_id"/><result property="attrId" column="attr_id"/><result property="attrName" column="attr_name"/><result property="attrValue" column="attr_value"/><result property="attrSort" column="attr_sort"/></resultMap><resultMap id="SkuItemSaleAttrVo" type="com.atlinxi.gulimall.product.vo.SkuItemSaleAttrVo"><result property="attrId" column="attrId"></result><result property="attrName" column="attrName"></result><collection property="attrValues" ofType="com.atlinxi.gulimall.product.vo.AttrValueWithSkuIdVo"><result property="skuIds" column="skuIds"></result><result property="attrValue" column="attrValue"></result></collection></resultMap><select id="getSaleAttrsBySpuId" resultMap="SkuItemSaleAttrVo"><!-- SELECT pss.attr_name attrName,pss.attr_id attrId,GROUP_CONCAT(DISTINCT pss.attr_value) attrValuesFROM pms_sku_info ps LEFT JOIN pms_sku_sale_attr_value pss ON ps.sku_id=pss.sku_idWHERE spu_id = #{spuId} GROUP BY pss.attr_name,pss.attr_id -->SELECT pss.attr_id attrId,pss.attr_name attrName,pss.attr_value attrValue,GROUP_CONCAT(DISTINCT ps.sku_id) skuIdsFROM pms_sku_info psLEFT JOIN pms_sku_sale_attr_value pss ON ps.sku_id = pss.sku_idWHERE spu_id = #{spuId}GROUP BY pss.attr_id, pss.attr_name, pss.attr_value</select></mapper><?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd"><mapper namespace="com.atlinxi.gulimall.product.dao.AttrGroupDao"><!-- 可根据自己的需求,是否要使用 --><resultMap type="com.atlinxi.gulimall.product.entity.AttrGroupEntity" id="attrGroupMap"><result property="attrGroupId" column="attr_group_id"/><result property="attrGroupName" column="attr_group_name"/><result property="sort" column="sort"/><result property="descript" column="descript"/><result property="icon" column="icon"/><result property="catelogId" column="catelog_id"/></resultMap><!-- 自定义结果集,因为SkuItemVo.SpuItemAttrGroupVo里还有个对象,所以resultType不够用了只要有嵌套属性就要封装自定义结果
--><resultMap id="SpuItemAttrGroupVo" type="com.atlinxi.gulimall.product.vo.SpuItemAttrGroupVo"><result property="groupName" column="attr_group_name"></result><collection property="attrs" ofType="com.atlinxi.gulimall.product.vo.Attr"><result column="attr_name" property="attrName"></result><result column="attr_value" property="attrValue"></result></collection></resultMap><select id="getAttrGroupWithAttrsBySpuId" resultMap="SpuItemAttrGroupVo">select pav.spu_id,ag.attr_group_name,ag.attr_group_id,aar.attr_id,attr.attr_name,pav.attr_valuefrom pms_attr_group agleft join pms_attr_attrgroup_relation aar on aar.attr_group_id = ag.attr_group_idleft join pms_attr attr on attr.attr_id = aar.attr_idleft join pms_product_attr_value pav on pav.attr_id=attr.attr_idwhere ag.catelog_id=#{catalogId} and pav.spu_id = #{spuId}</select></mapper>实体类
package com.atlinxi.gulimall.product.vo;import com.atlinxi.gulimall.product.entity.SkuImagesEntity;
import com.atlinxi.gulimall.product.entity.SkuInfoEntity;
import com.atlinxi.gulimall.product.entity.SpuInfoDescEntity;
import lombok.Data;
import java.util.List;@Data
public class SkuItemVo {// 1. sku基本信息获取 pms_sku_infoprivate SkuInfoEntity info;private boolean hasStock = true;// 2. sku图片信息 pms_sku_imagesprivate List<SkuImagesEntity> images;// 3. 获取spu的销售属性组合private List<SkuItemSaleAttrVo> saleAttr;// 4. 获取spu的介绍private SpuInfoDescEntity desp;// 5. 获取spu的规格参数信息private List<SpuItemAttrGroupVo> groupAttrs;}package com.atlinxi.gulimall.product.vo;import lombok.Data;
import lombok.ToString;import java.util.List;@Data
@ToString
public class SkuItemSaleAttrVo {private Long attrId;private String attrName;private List<AttrValueWithSkuIdVo> attrValues;
}package com.atlinxi.gulimall.product.vo;import lombok.Data;@Data
public class AttrValueWithSkuIdVo {private String attrValue;private String skuIds;
}package com.atlinxi.gulimall.product.vo;import lombok.Data;
import lombok.ToString;import java.util.List;@Data
@ToString
public class SpuItemAttrGroupVo {private String groupName;private List<Attr> attrs;
}maven
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd"><modelVersion>4.0.0</modelVersion><parent><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-parent</artifactId><version>2.5.5</version><relativePath/> <!-- lookup parent from repository --></parent><groupId>com.atlinxi.gulimall</groupId><artifactId>gulimall-product</artifactId><version>0.0.1-SNAPSHOT</version><name>gulimall-product</name><description>谷粒商城-商品服务</description><properties><java.version>1.8</java.version><spring-cloud.version>2020.0.4</spring-cloud.version></properties><dependencies><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-validation</artifactId></dependency><dependency><groupId>com.atlinxi.gulimall</groupId><artifactId>gulimall-common</artifactId><version>0.0.1-SNAPSHOT</version></dependency><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-web</artifactId></dependency><dependency><groupId>org.springframework.cloud</groupId><artifactId>spring-cloud-starter-openfeign</artifactId></dependency><!-- 由于SpringCloud Feign高版本不使用Ribbon而是使用spring-cloud-loadbalancer,所以需要引用spring-cloud-loadbalancer或者降版本--><dependency><groupId>org.springframework.cloud</groupId><artifactId>spring-cloud-loadbalancer</artifactId></dependency><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-test</artifactId><scope>test</scope></dependency>
<!-- 页面渲染我们使用thymeleaf,这应该和freemarker是差不多的,都是模板引擎-->
<!-- 优点:它是一个自然化语言,编写的语言前端可以直接使用,方便前后人员的分工合作-->
<!-- 缺点:性能比其他模板引擎要低一点,但是我们在生产环境开启了它的缓存功能,性能也是很高的--><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-thymeleaf</artifactId></dependency><!--spring元数据处理器,加了就有提示了,不加也没任何问题optional 依赖不会被传递
--><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-configuration-processor</artifactId><optional>true</optional></dependency><!-- 解决thymeleaf页面修改必须得重启服务器的问题,页面修改之后,需要重新build修改的页面-->
<!-- 前提是需要关闭thymeleaf的缓存--><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-devtools</artifactId><optional>true</optional></dependency><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-data-redis</artifactId></dependency><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-cache</artifactId></dependency><!-- 以后使用redisson作为所有分布式锁,分布式对象等功能框架--><dependency><groupId>org.redisson</groupId><artifactId>redisson</artifactId><version>3.12.0</version></dependency></dependencies><dependencyManagement><dependencies><dependency><groupId>org.springframework.cloud</groupId><artifactId>spring-cloud-dependencies</artifactId><version>${spring-cloud.version}</version><type>pom</type><scope>import</scope></dependency></dependencies></dependencyManagement><build><plugins><plugin><groupId>org.springframework.boot</groupId><artifactId>spring-boot-maven-plugin</artifactId></plugin></plugins></build></project>线程池配置
package com.atlinxi.gulimall.product.config;import org.springframework.boot.context.properties.EnableConfigurationProperties;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;import java.util.concurrent.Executors;
import java.util.concurrent.LinkedBlockingQueue;
import java.util.concurrent.ThreadPoolExecutor;
import java.util.concurrent.TimeUnit;// ThreadPoolConfigProperties 已经被注入容器了,就不需要这样配置了
//@EnableConfigurationProperties(ThreadPoolConfigProperties.class)
@Configuration
public class MyThreadConfig {@Beanpublic ThreadPoolExecutor threadPoolExecutor(ThreadPoolConfigProperties pool){return new ThreadPoolExecutor(pool.getCoreSize(),pool.getMaxSize(),pool.getKeepAliveTime(), TimeUnit.SECONDS,new LinkedBlockingQueue<>(100000),Executors.defaultThreadFactory(),new ThreadPoolExecutor.AbortPolicy());}}package com.atlinxi.gulimall.product.config;import lombok.Data;
import org.springframework.boot.context.properties.ConfigurationProperties;
import org.springframework.stereotype.Component;@ConfigurationProperties("gulimall.thread")
@Component
@Data
public class ThreadPoolConfigProperties {private Integer coreSize;private Integer maxSize;private Integer keepAliveTime;
}// application.properties
#�Զ���������Щ
#CacheAutoConfiguration�ᵼ��RedisCacheConfiguration
#�Զ�����˻�������� RedisCacheManager
spring.cache.type=redis
# redis key ttl msΪ��λ
spring.cache.redis.time-to-live=3600000
# �����ǰ�����ָ����ǰ��������ָ����ǰ�����û�У���Ĭ��ʹ�û����������Ϊǰ
# @Cacheable(value = {"category"},key = "#root.method.name")
# category::getLevel1Categorys
# ��������ָ���ˣ�����
# CACHE_getLevel1Categorys
#spring.cache.redis.key-prefix=CACHE_
# �����ʹ��ǰ����ôע���к������ļ��еĶ�������Ч
# getLevel1Categorys
spring.cache.redis.use-key-prefix=true
# �Ƿ���ã���ֹ���洩
spring.cache.redis.cache-null-values=truegulimall.thread.core-size=20
gulimall.thread.keep-alive-time=10
gulimall.thread.max-size=200item.html
<!DOCTYPE html>
<!-- 添加thymeleaf名称空间,就可以用它的语法了-->
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<html><head><meta charset="UTF-8"><title></title><link rel="stylesheet" type="text/css" href="/static/item/scss/shop.css"/><link rel="stylesheet" type="text/css" href="/static/item/scss/jd.css"/><link rel="stylesheet" href="/static/item/scss/header.css"/><link rel="stylesheet" type="text/css" href="/static/item/bootstrap/css/bootstrap.css"/>
</head>
<body>
<div id="max"><header><!--品牌官方网站--><div class="min"><ul class="header_ul_left"><li class="glyphicon glyphicon-home"><a href="/static/item/shouye.html" class="aa">京东首页</a></li><li class="glyphicon glyphicon-map-marker"><a href="/static/item/javascript:;">北京</a><ol id="beijing"><li style="background: red;"><a href="/static/item/javascript:;" style="color: white;">北京</a></li><li><a href="/static/item/javascript:;">上海</a></li><li><a href="/static/item/javascript:;">天津</a></li><li><a href="/static/item/javascript:;">重庆</a></li><li><a href="/static/item/javascript:;">河北</a></li><li><a href="/static/item/javascript:;">山西</a></li><li><a href="/static/item/javascript:;">河南</a></li><li><a href="/static/item/javascript:;">辽宁</a></li><li><a href="/static/item/javascript:;">吉林</a></li><li><a href="/static/item/javascript:;">黑龙江</a></li><li><a href="/static/item/javascript:;">内蒙古</a></li><li><a href="/static/item/javascript:;">江苏</a></li><li><a href="/static/item/javascript:;">山东</a></li><li><a href="/static/item/javascript:;">安徽</a></li><li><a href="/static/item/javascript:;">浙江</a></li><li><a href="/static/item/javascript:;">福建</a></li><li><a href="/static/item/javascript:;">湖北</a></li><li><a href="/static/item/javascript:;">湖南</a></li><li><a href="/static/item/javascript:;">广东</a></li><li><a href="/static/item/javascript:;">广西</a></li><li><a href="/static/item/javascript:;">江西</a></li><li><a href="/static/item/javascript:;">四川</a></li><li><a href="/static/item/javascript:;">海南</a></li><li><a href="/static/item/javascript:;">贵州</a></li><li><a href="/static/item/javascript:;">云南</a></li><li><a href="/static/item/javascript:;">西藏</a></li><li><a href="/static/item/javascript:;">陕西</a></li><li><a href="/static/item/javascript:;">甘肃</a></li><li><a href="/static/item/javascript:;">青海</a></li><li><a href="/static/item/javascript:;">宁夏</a></li><li><a href="/static/item/javascript:;">新疆</a></li><li><a href="/static/item/javascript:;">港澳</a></li><li><a href="/static/item/javascript:;">台湾</a></li><li><a href="/static/item/javascript:;">钓鱼岛</a></li><li><a href="/static/item/javascript:;">海外</a></li></ol></li></ul><ul class="header_ul_right"><li style="border: 0;"><a href="/static/item/../登录页面\index.html" class="aa">你好,请登录</a></li><li><a href="/static/item/../注册页面\index.html" style="color: red;">免费注册</a> |</li><li><a href="/static/item/javascript:;" class="aa">我的订单</a> |</li><li class="jingdong"><a href="/static/item/javascript:;">我的京东</a><spanclass="glyphicon glyphicon-menu-down">|</span><ol class="jingdong_ol"><li><a href="/static/item/javascript:;">待处理订单</a></li><li><a href="/static/item/javascript:;">消息</a></li><li><a href="/static/item/javascript:;">返修退换货</a></li><li><a href="/static/item/javascript:;">我的回答</a></li><li><a href="/static/item/javascript:;">降价商品</a></li><li><a href="/static/item/javascript:;">我的关注</a></li><li style="width: 100%;height: 1px;background: lavender;margin-top: 15px;"></li><li style="margin-top: 0;"><a href="/static/item/javascript:;">我的京豆</a></li><li style="margin-top: 0;"><a href="/static/item/javascript:;">我的优惠券</a></li><li style="margin-bottom: 10px;"><a href="/static/item/javascript:;">我的白条</a></li></ol></li><li><a href="/static/item/javascript:;" class="aa">京东会员</a> |</li><li><a href="/static/item/javascript:;" class="aa">企业采购</a> |</li><li class="fuwu"><a href="/static/item/javascript:;">客户服务</a><spanclass="glyphicon glyphicon-menu-down"></span> |<ol class="fuwu_ol"><h6>客户</h6><li><a href="/static/item/javascript:;">帮助中心</a></li><li><a href="/static/item/javascript:;">售后服务</a></li><li><a href="/static/item/javascript:;">在线客服</a></li><li><a href="/static/item/javascript:;">意见建议</a></li><li><a href="/static/item/javascript:;">电话客服</a></li><li><a href="/static/item/javascript:;">客服邮箱</a></li><li style="margin-bottom: -5px;"><a href="/static/item/javascript:;">金融咨询</a></li><li style="margin-bottom: -5px;"><a href="/static/item/javascript:;">售全球客服</a></li><h6 style="border-top: 1px dashed darkgray;height: 30px;line-height: 30px;">商户</h6><li style="margin-top: -5px;"><a href="/static/item/javascript:;">合作招商</a></li><li style="margin-top: -5px;"><a href="/static/item/javascript:;">学习中心</a></li><li><a href="/static/item/javascript:;">商家后台</a></li><li><a href="/static/item/javascript:;">京麦工作台</a></li><li><a href="/static/item/javascript:;">商家帮助</a></li><li><a href="/static/item/javascript:;">规则平台</a></li></ol></li><li class="daohang"><a href="/static/item/javascript:;">网站导航</a><spanclass="glyphicon glyphicon-menu-down"></span> |<ol class="daohang_ol"><li style="width: 34%;"><h5>特色主题</h5><p><a href="/static/item/javascript:;">京东试用</a><a href="/static/item/javascript:;">京东金融</a><a href="/static/item/javascript:;">全球售</a><a href="/static/item/javascript:;">国际站</a></p><p><a href="/static/item/javascript:;">京东会员</a><a href="/static/item/javascript:;">京东预售</a><a href="/static/item/javascript:;">买什么</a><a href="/static/item/javascript:;">俄语站</a></p><p><a href="/static/item/javascript:;">装机大师</a><a href="/static/item/javascript:;">0元评测</a><a href="/static/item/javascript:;">定期送</a><a href="/static/item/javascript:;">港澳售</a></p><p><a href="/static/item/javascript:;">优惠券</a><a href="/static/item/javascript:;">秒杀</a><a href="/static/item/javascript:;">闪购</a><a href="/static/item/javascript:;">印尼站</a></p><p><a href="/static/item/javascript:;">京东金融科技</a><a href="/static/item/javascript:;">In货推荐</a><a href="/static/item/javascript:;">陪伴计划</a><a href="/static/item/javascript:;">出海招商</a></p></li><li><h5>行业频道</h5><p><a href="/static/item/javascript:;" class="aa_2">手机</a><a href="/static/item/javascript:;" class="aa_2">智能数码</a><a href="/static/item/javascript:;" class="aa_2">玩3C</a></p><p><a href="/static/item/javascript:;" class="aa_2">电脑办公</a><a href="/static/item/javascript:;" class="aa_2">家用电器</a><a href="/static/item/javascript:;" class="aa_2">京东智能</a></p><p><a href="/static/item/javascript:;" class="aa_2">服装城</a><a href="/static/item/javascript:;" class="aa_2">美妆馆</a><a href="/static/item/javascript:;" class="aa_2">家装城</a></p><p><a href="/static/item/javascript:;" class="aa_2">母婴</a><a href="/static/item/javascript:;" class="aa_2">食品</a><a href="/static/item/javascript:;" class="aa_2">运动户外</a></p><p><a href="/static/item/javascript:;" class="aa_2">农资频道</a><a href="/static/item/javascript:;" class="aa_2">整车</a><a href="/static/item/javascript:;" class="aa_2">图书</a></p></li><li><h5>生活服务</h5><p><a href="/static/item/javascript:;" class="aa_2">京东众筹</a><a href="/static/item/javascript:;" class="aa_2">白条</a><a href="/static/item/javascript:;" class="aa_2">京东金融APP</a></p><p><a href="/static/item/javascript:;" class="aa_2">京东小金库</a><a href="/static/item/javascript:;" class="aa_2">理财</a><a href="/static/item/javascript:;" class="aa_2">智能家电</a></p><p><a href="/static/item/javascript:;" class="aa_2">话费</a><a href="/static/item/javascript:;" class="aa_2">水电煤</a><a href="/static/item/javascript:;" class="aa_2">彩票</a></p><p><a href="/static/item/javascript:;" class="aa_2">旅行</a><a href="/static/item/javascript:;" class="aa_2">机票酒店</a><a href="/static/item/javascript:;" class="aa_2">电影票</a></p><p><a href="/static/item/javascript:;" class="aa_2">京东到家</a><a href="/static/item/javascript:;" class="aa_2">京东众测</a><a href="/static/item/javascript:;" class="aa_2">游戏</a></p></li><li style="border: 0;"><h5>更多精选</h5><p><a href="/static/item/javascript:;" class="aa_2">合作招商</a><a href="/static/item/javascript:;" class="aa_2">京东通信</a><a href="/static/item/javascript:;" class="aa_2">京东E卡</a></p><p><a href="/static/item/javascript:;" class="aa_2">企业采购</a><a href="/static/item/javascript:;" class="aa_2">服务市场</a><a href="/static/item/javascript:;" class="aa_2">办公生活馆</a></p><p><a href="/static/item/javascript:;" class="aa_2">乡村招募</a><a href="/static/item/javascript:;" class="aa_2">校园加盟</a><a href="/static/item/javascript:;" class="aa_2">京友邦</a></p><p><a href="/static/item/javascript:;" class="aa_2">京东社区</a><a href="/static/item/javascript:;" class="aa_2">智能社区</a><a href="/static/item/javascript:;" class="aa_2">游戏社区</a></p><p><a href="/static/item/javascript:;" class="aa_2">知识产权维权</a><a href="/static/item/javascript:;" class="aa_2"></a><a href="/static/item/javascript:;" class="aa_2"></a></p></li></ol></li><li class="sjjd" style="border: 0;"><a href="/static/item/javascript:;" class="aa">手机京东</a><div class="er"><div class="er_1"><div class="er_1_1"><h6><a href="/static/item/#">手机京东</a></h6><p>新人专享大礼包</p></div></div><div class="er_1"><div class="er_1_1"><h6><a href="/static/item/#">关注京东微信</a></h6><p>微信扫一扫关注新粉最高180元惊喜礼包</p></div></div><!--我的理财--><div class="er_1" style="border: 0;"><img src="/static/item//static/item/img/5874a555Ne8192324.jpg"/><div class="er_1_1"><h6><a href="/static/item/#">京东金融客户端</a></h6><p>新人专享大礼包</p><div><a href="/static/item/#"><img src="/static/item/img/11.png"/></a><ahref="/static/item/#"><img src="/static/item/img/22.png"/></a></div></div></div></div></li></ul></div></header><nav><div class="nav_min"><div class="nav_top"><div class="nav_top_one"><a href="/static/item/#"><img src="/static/item/img/111.png"/></a></div><div class="nav_top_two"><input type="text"/><button>搜索</button></div><div class="nav_top_three"><a href="/static/item/../JD_Shop/One_JDshop.html">我的购物车</a><spanclass="glyphicon glyphicon-shopping-cart"></span><div class="nav_top_three_1"><img src="/static/item/img/44.png"/>购物车还没有商品,赶紧选购吧!</div></div></div><div class="nav_down"><ul class="nav_down_ul"><li class="nav_down_ul_1" style="width: 24%;float: left;"><ahref="/static/item/javascript:;">全部商品分类</a></li><li class="ul_li"><a href="/static/item/javascript:;">服装城</a></li><li class="ul_li"><a href="/static/item/javascript:;">美妆馆</a></li><li class="ul_li"><a href="/static/item/javascript:;">超市</a></li><li class="ul_li" style="border-right: 1px solid lavender;"><ahref="/static/item/javascript:;">生鲜</a></li><li class="ul_li"><a href="/static/item/javascript:;">全球购</a></li><li class="ul_li"><a href="/static/item/javascript:;">闪购</a></li><li class="ul_li" style="border-right: 1px solid lavender;"><ahref="/static/item/javascript:;">拍卖</a></li><li class="ul_li"><a href="/static/item/javascript:;">金融</a></li></ul></div></div></nav></div><div class="crumb-wrap"><div class="w"><div class="crumb"><div class="crumb-item"><a href="/static/item/">手机</a></div><div class="crumb-item sep">></div><div class="crumb-item"><a href="/static/item/">手机通讯</a></div><div class="crumb-item sep">></div><div class="crumb-item"><a href="/static/item/">手机</a></div><div class="crumb-item sep">></div><div class="crumb-item"><div class="crumb-item-one">华为 (HUAWEI)<img src="/static/item/img/4a79b87a68623d4e8a73aff3e25fa99b.png" alt="" class="img"/><div class="crumb-item-two "><div class="crumb-item-con clear"><ul class="con-ul"><li><img src="/static/item/img/5825a5a6Nde8ecb75.jpg" alt=""/></li><li><p>荣耀8青春版 全网通标配 3GB+32GB 幻海蓝</p><p>¥1099.00</p></li></ul><ul class="con-ul"><li><img src="/static/item/img/5919637aN271a1301.jpg" alt=""/></li><li><p>荣耀8青春版 全网通标配 3GB+32GB 幻海蓝</p><p>¥1099.00</p></li></ul><ul class="con-ul"><li><img src="/static/item/img/599a806bN9d829c1c.jpg" alt=""/></li><li><p>荣耀8青春版 全网通标配 3GB+32GB 幻海蓝</p><p>¥1099.00</p></li></ul></div><div class="crumb-item-cons clear"><ul><li>华为(huawei)</li><li>小米(xiaomi)</li><li>APPle</li><li>魅族(meizu)</li><li>锤子</li></ul><ul><li>三星</li><li>vivo</li><li>飞利浦</li><li>360</li><li>更多>></li></ul></div></div></div></div><div class="crumb-item sep">></div><div class="crumb-item">华为Mate 10</div></div><div class="contact"><ul class="contact-ul"><li><a href="/static/item/#">华为京东自营官方旗舰店</a><span class="contact-sp"><span class="contact-sp1">JD</span><span class="contact-sp2">自营</span></span></li><li><a href="/static/item/#"><img src="/static/item/img/f5831b9848b32440b381bcd30a3d96c7.png" alt=""/> 联系供应商</a></li><li><a href="/static/item/#"><img src="/static/item/img/81a6326edc82d343a5a8860a6970f93b.png" alt=""/> JIMI</a></li><li><a href="/static/item/#"><img src="/static/item/img/a400e3d61d5645459f769b00d9f431e7.png" alt=""/> 关注店铺</a></li></ul><div class="contact-one"><ul><li>客服</li><li><img src="/static/item/img/f5831b9848b32440b381bcd30a3d96c7.png" alt=""/>留言</li><li><img src="/static/item/img/81a6326edc82d343a5a8860a6970f93b.png" alt=""/>JIMI智能</li><li><img src="/static/item/img/1466134037230.jpg" class="contact-img"/><p>手机下单</p></li></ul><div class="contact-two"><span><img src="/static/item/img/a400e3d61d5645459f769b00d9f431e7.png" alt=""/>进店逛逛</span><span><img src="/static/item/img/a400e3d61d5645459f769b00d9f431e7.png" alt=""/>关注店铺</span></div></div></div></div>
</div>
<div class="Shop"><div class="box"><div class="box-one "><div class="boxx"><div class="imgbox"><div class="probox"><img class="img1" alt="" th:src="${item.info.skuDefaultImg}"><div class="hoverbox"></div></div><div class="showbox"><img class="img1" alt="" th:src="${item.info.skuDefaultImg}"></div></div><div class="box-lh"><div class="box-lh-one"><ul><li th:each="img:${item.images}"><img th:src="${img.imgUrl}"/></li></ul></div><div id="left"><</div><div id="right">></div></div><div class="boxx-one"><ul><li><span><img src="/static/item/img/b769782fe4ecca40913ad375a71cb92d.png" alt=""/>关注</span><span><img src="/static/item/img/9224fcea62bfff479a6712ba3a6b47cc.png" alt=""/>对比</span></li><li></li></ul></div></div><div class="box-two"><div class="box-name" th:text="${item.info.skuTitle}"></div><div class="box-hide" th:text="${item.info.skuSubtitle}"><a href="/static/item/"><u></u></a></div><div class="box-yuyue"><div class="yuyue-one"><img src="/static/item/img/7270ffc3baecdd448958f9f5e69cf60f.png" alt=""/> 预约抢购</div><div class="yuyue-two"><ul><li><img src="/static/item/img/f64963b63d6e5849977ddd6afddc1db5.png"/><span>190103</span> 人预约</li><li><img src="/static/item/img/36860afb69afa241beeb33ae86678093.png"/> 预约剩余<span id="timer"></span></li></ul></div></div><div class="box-summary clear"><ul><li>京东价</li><li><span>¥</span><span th:text="${#numbers.formatDecimal(item.info.price,3,2)}"></span></li><li>预约享资格</li><li><a href="/static/item/">预约说明</a></li></ul></div><div class="box-wrap clear"><div class="box-wrap-one clear"><ul><li>增值业务</li><li><img src="/static/item/img/90a6fa41d0d46b4fb0ff6907ca17c478.png"/></li><li><img src="/static/item/img/2e19336b961586468ef36dc9f7199d4f.png"/></li><li><img src="/static/item/img/1f80c3d6fabfd3418e54b005312c00b5.png"/></li></ul></div></div><div class="box-stock"><ul class="box-ul"><li>配送至</li><li class="box-stock-li"><div class="box-stock-one">北京朝阳区管庄<img src="/static/item/img/4a79b87a68623d4e8a73aff3e25fa99b.png" alt="" class="img"/></div><div class="box-stock-two"><dl><dt><a>选择新地址</a><img src="/static/item/img/4a79b87a68623d4e8a73aff3e25fa99b.png" alt=""class="box-stock-two-img"/></dt><dd><div class="box-stock-dd"><div class="box-stock-top"><div class="box-stock-div">北京</div><div class="box-stock-div">朝阳区</div><div class="box-stock-div">管庄</div></div><div class="box-stock-fot"><div class="box-stock-con" style="display: block;"><ul><li>北京</li><li>上海</li><li>天津</li><li>重庆</li></ul></div><div class="box-stock-con"><ul><li>朝阳区</li><li>海淀区</li><li>东城区</li><li>西城区</li></ul></div><div class="box-stock-con"><ul><li>4环到5环之内</li><li>管庄</li><li>北苑</li></ul></div></div></div></dd></dl></div></li><li><span th:text="${item.hasStock?'有货':'无货'}"></span>, 此商品暂时售完</li></ul></div><div class="box-supply"><ul class="box-ul"><li></li><li>由<span>京东</span> 发货,并提供售后服务</li></ul></div><div class="box-attr-3"><div class="box-attr clear" th:each="attr:${item.saleAttr}"><dl><dt th:text="${attr.attrName}"></dt><dd th:each="vals:${attr.attrValues}"><a th:href="${'#'}"th:attr="skus=${vals.skuIds},class=${#lists.contains(#strings.listSplit(vals.skuIds,','),item.info.skuId.toString())?'sku_attr_value checked':'sku_attr_value'}">[[${vals.attrValue}]]<!-- <img src="/static/item/img/59ddfcb1Nc3edb8f1.jpg" />--></a></dd></dl></div></div><div class="box-btns clear"><div class="box-btns-one"><input type="text" name="" id="" value="1"/><div class="box-btns-one1"><div><button id="jia">+</button></div><div><button id="jian">-</button></div></div></div><div class="box-btns-two"><a href="/static/item/../商品分类\index.html">立即预约</a></div><div class="box-btns-three"><img src="/static/item/img/e4ed3606843f664591ff1f68f7fda12d.png" alt=""/> 分享</div></div><div class="box-footer-zo"><div class="box-footer clear"><dl><dt>本地活动</dt><dd><a href="/static/item/">·1元500MB激活到账30元 >></a></dd></dl></div><div class="box-footer"><dl><dt>温馨提示</dt><dd>·本商品不能使用 东券 京券</dd><dd>·请完成预约后及时抢购!</dd></dl></div></div></div></div></div><!--欲约抢购流程--><div class="qianggoulioucheng"><div class="lioucheng"><h3>欲约抢购流程</h3></div><!--抢购步骤--><ul class="qianggoubuzhao"><li><img src="/static/item/img/shop_03.png"/><dl class="buzhou"><dt>1.等待预约</dt><dl>预约即将开始</dl></dl></li><li><img src="/static/item/img/shop_04.png"/><dl class="buzhou"><dt>2.预约中</dt><dl>2017-11-15 10:35 2017-11-15 23:59</dl></dl></li><li><img src="/static/item/img/shop_05.png"/><dl class="buzhou"><dt>3.等待抢购</dt><dl>抢购即将开始</dl></dl></li><li><img src="/static/item/img/shop_06.png"/><dl class="buzhou"><dt>4.抢购中</dt><dl></dl></dl></li></ul></div><div class="ShopXiangqing"><div class="allLeft"><!--火热预约--><div class="huoreyuyue"><h3>火热预约</h3></div><div class="dangeshopxingqing"><ul class="shopdange"><li><a href="/static/item/##"><img src="/static/item/img/5a0afeddNb34732af.jpg"/></a><p><a href="/static/item/##">OPPO R11s Plus 双卡双待全面屏拍照手机香槟色 全网通(6G RAM+64G ROM)标配</a></p><p><strong class="J-p-20015341974">¥3699.00</strong></p></li><li><a href="/static/item/##"><img src="/static/item/img/5a12873eN41754123.jpg"/></a><p><a target="_blank" title="詹姆士(GEMRY) R19plus全网通4G 智能手机 双卡双待 6+128GB 鳄鱼纹雅致版(新品预约)"href="/static/item///item.jd.com/20348283521.html">詹姆士(GEMRY) R19plus全网通4G 智能手机 双卡双待6+128GB 鳄鱼纹雅致版(新品预约)</a></p><p><strong class="J-p-20348283521">¥13999.00</strong></p></li><li><a href="/static/item/##"><img src="/static/item/img/59ec0131Nf239df75.jpg"/></a><p><a target="_blank" title="斐纳(TOMEFON) 德国家用无线无绳手持立式充电吸尘器 静音大吸力吸尘器TF-X60"href="/static/item///item.jd.com/16683419775.html">斐纳(TOMEFON) 德国家用无线无绳手持立式充电吸尘器静音大吸力吸尘器TF-X60</a></p><p><strong class="J-p-16683419775">¥1599.00</strong></p></li><li><a href="/static/item/##"><img src="/static/item/img/59015444N27317512.jpg"/></a><p><a target="_blank" title="斐纳(TOMEFON) 扫地机器人德国智能导航规划全自动超薄扫地机器人吸尘器TF-D60 香槟金"href="/static/item///item.jd.com/12187770381.html">斐纳(TOMEFON)扫地机器人德国智能导航规划全自动超薄扫地机器人吸尘器TF-D60 香槟金</a></p><p><strong class="J-p-12187770381">¥2599.00</strong></p></li></ul></div><!--看了又看--><div class="huoreyuyue"><h3>看了又看</h3></div><div class="dangeshopxingqing"><ul class="shopdange"><li><a href="/static/item/##"><img src="/static/item/img/59e55e01N369f98f2.jpg"/></a><p><a target="_blank" title="华为(HUAWEI) 华为 Mate10 4G手机 双卡双待 亮黑色 全网通(6GB RAM+128GB ROM)"href="/static/item///item.jd.com/17931625443.html">华为(HUAWEI) 华为 Mate10 4G手机 双卡双待 亮黑色全网通(6GB RAM+128GB ROM)</a><p><strong class="J-p-17931625443">¥4766.00</strong></p></li><li><a href="/static/item/##"><img src="/static/item/img/584fcc3eNdb0ab94c.jpg"/></a><p><a target="_blank" title="华为 Mate 9 Pro 6GB+128GB版 琥珀金 移动联通电信4G手机 双卡双待"href="/static/item///item.jd.com/3749093.html">华为 Mate 9 Pro 6GB+128GB版 琥珀金 移动联通电信4G手机双卡双待</a></p><p><strong class="J-p-3749093">¥4899.00</strong></p></li><li><!--shopjieshao--><a href="/static/item/##"><img src="/static/item/img/59eb0df9Nd66d7585.jpg"/></a><p><a target="_blank" title="华为(HUAWEI) 华为 Mate10 手机 亮黑色 全网通(4+64G)标准版"href="/static/item///item.jd.com/12306211773.html">华为(HUAWEI) 华为 Mate10 手机 亮黑色全网通(4+64G)标准版</a></p><p><strong class="J-p-12306211773">¥4088.00</strong></p></li><li><a href="/static/item/##"><img src="/static/item/img/5a002ba3N126c2f73.jpg"/></a><p><a target="_blank" title="斐纳(TOMEFON) 扫地机器人德国智能导航规划全自动超薄扫地机器人吸尘器TF-D60 香槟金"href="/static/item///item.jd.com/12187770381.html">斐纳(TOMEFON)扫地机器人德国智能导航规划全自动超薄扫地机器人吸尘器TF-D60 香槟金</a></p><p><strong class="J-p-12187770381">¥2599.00</strong></p></li></ul><img src="/static/item/img/5a084a1aNa1aa0a71.jpg"/></div></div><!--商品介绍--><div class="allquanbushop"><ul class="shopjieshao"><li class="jieshoa" style="background: #e4393c;"><a href="/static/item/##" style="color: white;">商品介绍</a></li><li class="baozhuang"><a href="/static/item/##">规格与包装</a></li><li class="baozhang"><a href="/static/item/##">售后保障</a></li><li class="pingjia"><a href="/static/item/##">商品评价(4万+)</a></li><li class="shuoming"><a href="/static/item/##">预约说明</a></li></ul><button class="Lijiyuyuessss">立即预约</button><ul class="shopjieshaos posi" style="display: none;"><li class="jieshoa" style="background: #e4393c;"><a href="/static/item/#li1" style="color: white;">商品介绍</a></li><li class="baozhuang"><a href="/static/item/#li2">规格与包装</a></li><li class="baozhang"><a href="/static/item/#li3">售后保障</a></li><li class="pingjia"><a href="/static/item/#li4">商品评价(4万+)</a></li><li class="shuoming"><a href="/static/item/#li5">预约说明</a></li></ul><!--商品详情--><div class="huawei"><ul class="xuanxiangka"><li class="jieshoa actives" id="li1"><div class="shanpinsssss"><p><a href="/static/item/#">品牌:华为(HUAWEI)</a></p><table><tr><td><a href="/static/item/##">商品名称:华为Mate 10</a></td><td><a href="/static/item/##">商品毛重:0.58kg</a></td><td><a href="/static/item/##">商品编号:5544038</a></td><td><a href="/static/item/##">商品产地:中国大陆</a></td></tr><tr><td><a href="/static/item/##">系统:安卓(Android)</a></td><td><a href="/static/item/##">前置摄像头像素:800万-1599万</a></td><td><a href="/static/item/##">后置摄像头像素:2000万及以上,1200万-1999万</a></td><td><a href="/static/item/##">机身内存:128GB</a></td></tr><tr><td colspan="4"><a href="/static/item/##">全面屏,双卡双待,指纹识别,Type-C,VoLTE,2K屏,拍照神器,支持NFC,商务手机,安全手机,分辨率10</a></td></tr></table><img class="xiaoguo" src="/static/item/img/5a0d4181Nf70c5ebf.jpg"/><div class="guiGebox guiGebox1"><div class="guiGe"><h3>主体</h3><dl><dt>品牌</dt><dd>华为(HUAWEI)</dd><dt>型号</dt><dd class="Ptable-tips"><a href="/static/item/#"><i>?</i></a></dd><dd>ALP-AL00</dd><dt>入网型号</dt><dd class="Ptable-tips"><a href="/static/item/#"><i>?</i></a></dd><dd>ALP-AL00</dd><dt>上市年份</dt><dd>2017年</dd><dt>上市时间</dt><dd>10月</dd></dl></div><div class="guiGe"><h3>基本信息</h3><dl><dt>机身颜色</dt><dd>亮黑色</dd><dt>机身长度(mm)</dt><dd>150.5</dd><dt>机身宽度(mm)</dt><dd>77.8</dd><dt>机身厚度(mm)</dt><dd>8.2</dd><dt>机身重量(g)</dt><dd>约186g(含电池)</dd><dt>输入方式</dt><dd>触控</dd><dt>运营商标志与内容</dt><dd class="Ptable-tips"><a href="/static/item/#"><i>?</i></a></dd><dd>无</dd><dt>机身材质分类</dt><dd>金属边框;玻璃后盖</dd><dt>机身材质工艺</dt><dd>四曲面玻璃后壳</dd></dl></div><div class="guiGe"><h3>操作系统</h3><dl><dt>操作系统</dt><dd>Android</dd><dt>操作系统版本</dt><dd>华为 EMUI 8.0</dd></dl></div><div class="guiGe"><h3>主芯片</h3><dl><dt>CPU品牌</dt><dd>海思(Hisilicon)</dd><dt>CPU频率</dt><dd>4*Cortex A73 2.36GHz + 4*Cortex A53 1.8GHz</dd><dt>CPU核数</dt><dd>八核</dd><dt>CPU型号</dt><dd>麒麟970</dd></dl></div><div class="guiGe"><h3>网络支持</h3><dl><dt>双卡机类型</dt><dd>双卡双待单通</dd><dt>最大支持SIM卡数量</dt><dd>2个</dd><dt>SIM卡类型</dt><dd class="Ptable-tips"><a href="/static/item/#"><i>?</i></a></dd><dd>Nano SIM</dd><dt>4G网络</dt><dd class="Ptable-tips"><a href="/static/item/#"><i>?</i></a></dd><dd>4G:移动(TD-LTE);4G:联通(FDD-LTE);4G:电信(FDD-LTE);4G:联通(TD-LTE)</dd><dt>3G/2G网络</dt><dd>3G:移动(TD-LTE);4G:联通(WCDMA);3G:电信(CDMA2000);2G:移动联通(GSM)+ 电信(CDMA)</dd><dt>副SIM卡类型</dt><dd class="Ptable-tips"><a href="/static/item/#"><i>?</i></a></dd><dd>副SIM卡与存储卡二选一</dd><dt>副SIM卡4G网络</dt><dd class="Ptable-tips"><a href="/static/item/#"><i>?</i></a></dd><dd>4G:移动(TD-LTE);4G:联通(FDD-LTE);4G:电信(FDD-LTE);4G:联通(TD-LTE)</dd><dt>副SIM卡3G/2G网络</dt><dd>不支持主副卡同时使用电信卡;3G联通(WCDMA);3G:电信(CDMA2000);2G:移动联通(GSM)+电信(CDMA)</dd><dt>网络频率(2G/3G)</dt><dd>2G:GSM 850/900/1800/1900;2G:CDMA 800;3G:TD-SCDMA 1900/2000;3G:WCDMA850/900/1900/2100;3G</dd><dd>CDMA2000;3G:CDMA 800MHz 1X&EVDO ;3G:WCDMA:850/900/1700/1900/2100MHz</dd></dl></div><div class="guiGe"><h3>存储</h3><dl><dt>ROM</dt><dd class="Ptable-tips"><a href="/static/item/#"><i>?</i></a></dd><dd>128GB</dd><dt>RAM</dt><dd class="Ptable-tips"><a href="/static/item/#"><i>?</i></a></dd><dd>6GB</dd><dt>存储卡</dt><dd>支持MicroSD(TF)</dd><dt>最大存储扩展容量</dt><dd>256GB</dd></dl></div><div class="guiGe"><h3>屏幕</h3><dl><dt>主屏幕尺寸(英寸)</dt><dd>5.9英寸</dd><dt>分辨率</dt><dd>2560X1400(Quad HD/2k)</dd><dt>屏幕材质类型</dt><dd>TFT</dd></dl></div><div class="guiGe"><h3>前置摄像头</h3><dl><dt>前置摄像头</dt><dd>800万像素</dd><dt>前摄光圈大小</dt><dd>f/2.0</dd><dt>美颜技术</dt><dd>支持</dd></dl></div><!--nav--><div class="guiGe"><h3>后置摄像头</h3><dl><dt>摄像头数量</dt><dd class="Ptable-tips"><a href="/static/item/#"><i>?</i></a></dd><dd>2个</dd><dt>后置摄像头</dt><dd>1200万像素;2000万像素</dd><dt>摄像头光圈大小</dt><dd>其他</dd><dt>闪光灯</dt><dd>双色温双LED闪光灯</dd><dt>美颜技术</dt><dd>支持</dd><dt>副摄像头光圈大小</dt><dd>其他</dd><dt>照片最大分辨率</dt><dd>5120X3840</dd><dt>拍照特点</dt><dd>数码变焦;自动对焦;防抖;美颜;连拍;微距;全景;滤镜;场景模式;HDR;PDAF;夜间拍摄;微信小视频;有声照片;</dd><dd>水印;美肤录像;全像素双核激光对焦拍摄</dd></dl></div><div class="guiGe"><h3>电池信息</h3><dl><dt>电池容量(mAh)</dt><dd>4000(典型值)</dd><dt>电池类型</dt><dd>锂聚合物电池</dd><dt>电池是否可拆卸</dt><dd class="Ptable-tips"><a href="/static/item/#"><i>?</i></a></dd><dd>否</dd><dt>充电器</dt><dd>5V/4.5A</dd><dt>快速充电</dt><dd>华为超级快充</dd></dl></div><div class="guiGe"><h3>娱乐功能</h3><dl><dt>mic数量</dt><dd>3个</dd></dl></div><div class="guiGe"><h3>数据接口</h3><dl><dt>数据传输接口</dt><dd>红外;WIFI;NFC;蓝牙;WiFi热点</dd><dt>NFC/NFC模式</dt><dd>支持(点对点模式);支持(读卡器模式);支持卡模拟</dd><dt>耳机接口类型</dt><dd>3.5mm</dd><dt>充电接口类型</dt><dd>Type-C</dd><dt>数据线</dt><dd>其他</dd></dl></div><div class="guiGe"><h3>手机特性</h3><dl><dt>指纹识别</dt><dd>支持</dd><dt>语音识别</dt><dd>支持</dd><dt>GPS</dt><dd>支持</dd><dt>电子罗盘</dt><dd>支持</dd><dt>霍尔感应器</dt><dd>支持</dd><dt>陀螺仪</dt><dd>支持</dd><dt>红外遥控</dt><dd>支持</dd><dt>适配VR</dt><dd>支持</dd><dt>其他</dt><dd>呼气灯;多麦降噪技术;光线感应</dd></dl></div><div class="guiGe"><h3>辅助功能</h3><dl><dt>常用功能</dt><dd>录音;手势识别;便签;超大字体;SOS功能;重礼感应</dd><dt>其他1</dt><dd>智能识屏</dd><dt>其他特性</dt><dd>手套模式</dd><dt>其他2</dt><dd>单手操作</dd></dl></div><div class="package-list"><h3>包装清单</h3><p>手机(含内置电池) X 1、5A大电流华为SuperCharge充电器X 1、5A USB数据线 X 1、半入耳式线控耳机 X 1、快速指南X 1、三包凭证 X1、取卡针 X 1、保护壳 X 1</p></div></div></div></li><li class="baozhuang actives" id="li2"><div class="guiGebox"><div class="guiGe"><h3>主体</h3><dl><dt>品牌</dt><dd>华为(HUAWEI)</dd><dt>型号</dt><dd class="Ptable-tips"><a href="/static/item/#"><i>?</i></a></dd><dd>ALP-AL00</dd><dt>入网型号</dt><dd class="Ptable-tips"><a href="/static/item/#"><i>?</i></a></dd><dd>ALP-AL00</dd><dt>上市年份</dt><dd>2017年</dd><dt>上市时间</dt><dd>10月</dd></dl></div><div class="guiGe"><h3>基本信息</h3><dl><dt>机身颜色</dt><dd>亮黑色</dd><dt>机身长度(mm)</dt><dd>150.5</dd><dt>机身宽度(mm)</dt><dd>77.8</dd><dt>机身厚度(mm)</dt><dd>8.2</dd><dt>机身重量(g)</dt><dd>约186g(含电池)</dd><dt>输入方式</dt><dd>触控</dd><dt>运营商标志与内容</dt><dd class="Ptable-tips"><a href="/static/item/#"><i>?</i></a></dd><dd>无</dd><dt>机身材质分类</dt><dd>金属边框;玻璃后盖</dd><dt>机身材质工艺</dt><dd>四曲面玻璃后壳</dd></dl></div><div class="guiGe"><h3>操作系统</h3><dl><dt>操作系统</dt><dd>Android</dd><dt>操作系统版本</dt><dd>华为 EMUI 8.0</dd></dl></div><div class="guiGe"><h3>主芯片</h3><dl><dt>CPU品牌</dt><dd>海思(Hisilicon)</dd><dt>CPU频率</dt><dd>4*Cortex A73 2.36GHz + 4*Cortex A53 1.8GHz</dd><dt>CPU核数</dt><dd>八核</dd><dt>CPU型号</dt><dd>麒麟970</dd></dl></div><div class="guiGe"><h3>网络支持</h3><dl><dt>双卡机类型</dt><dd>双卡双待单通</dd><dt>最大支持SIM卡数量</dt><dd>2个</dd><dt>SIM卡类型</dt><dd class="Ptable-tips"><a href="/static/item/#"><i>?</i></a></dd><dd>Nano SIM</dd><dt>4G网络</dt><dd class="Ptable-tips"><a href="/static/item/#"><i>?</i></a></dd><dd>4G:移动(TD-LTE);4G:联通(FDD-LTE);4G:电信(FDD-LTE);4G:联通(TD-LTE)</dd><dt>3G/2G网络</dt><dd>3G:移动(TD-LTE);4G:联通(WCDMA);3G:电信(CDMA2000);2G:移动联通(GSM)+ 电信(CDMA)</dd><dt>副SIM卡类型</dt><dd class="Ptable-tips"><a href="/static/item/#"><i>?</i></a></dd><dd>副SIM卡与存储卡二选一</dd><dt>副SIM卡4G网络</dt><dd class="Ptable-tips"><a href="/static/item/#"><i>?</i></a></dd><dd>4G:移动(TD-LTE);4G:联通(FDD-LTE);4G:电信(FDD-LTE);4G:联通(TD-LTE)</dd><dt>副SIM卡3G/2G网络</dt><dd>不支持主副卡同时使用电信卡;3G联通(WCDMA);3G:电信(CDMA2000);2G:移动联通(GSM)+电信(CDMA)</dd><dt>网络频率(2G/3G)</dt><dd>2G:GSM 850/900/1800/1900;2G:CDMA 800;3G:TD-SCDMA 1900/2000;3G:WCDMA850/900/1900/2100;3G</dd><dd>CDMA2000;3G:CDMA 800MHz 1X&EVDO ;3G:WCDMA:850/900/1700/1900/2100MHz</dd></dl></div><div class="guiGe"><h3>存储</h3><dl><dt>ROM</dt><dd class="Ptable-tips"><a href="/static/item/#"><i>?</i></a></dd><dd>128GB</dd><dt>RAM</dt><dd class="Ptable-tips"><a href="/static/item/#"><i>?</i></a></dd><dd>6GB</dd><dt>存储卡</dt><dd>支持MicroSD(TF)</dd><dt>最大存储扩展容量</dt><dd>256GB</dd></dl></div><div class="guiGe"><h3>屏幕</h3><dl><dt>主屏幕尺寸(英寸)</dt><dd>5.9英寸</dd><dt>分辨率</dt><dd>2560X1400(Quad HD/2k)</dd><dt>屏幕材质类型</dt><dd>TFT</dd></dl></div><div class="guiGe"><h3>前置摄像头</h3><dl><dt>前置摄像头</dt><dd>800万像素</dd><dt>前摄光圈大小</dt><dd>f/2.0</dd><dt>美颜技术</dt><dd>支持</dd></dl></div><div class="guiGe"><h3>后置摄像头</h3><dl><dt>摄像头数量</dt><dd class="Ptable-tips"><a href="/static/item/#"><i>?</i></a></dd><dd>2个</dd><dt>后置摄像头</dt><dd>1200万像素;2000万像素</dd><dt>摄像头光圈大小</dt><dd>其他</dd><dt>闪光灯</dt><dd>双色温双LED闪光灯</dd><dt>美颜技术</dt><dd>支持</dd><dt>副摄像头光圈大小</dt><dd>其他</dd><dt>照片最大分辨率</dt><dd>5120X3840</dd><dt>拍照特点</dt><dd>数码变焦;自动对焦;防抖;美颜;连拍;微距;全景;滤镜;场景模式;HDR;PDAF;夜间拍摄;微信小视频;有声照片;</dd><dd>水印;美肤录像;全像素双核激光对焦拍摄</dd></dl></div><div class="guiGe"><h3>电池信息</h3><dl><dt>电池容量(mAh)</dt><dd>4000(典型值)</dd><dt>电池类型</dt><dd>锂聚合物电池</dd><dt>电池是否可拆卸</dt><dd class="Ptable-tips"><a href="/static/item/#"><i>?</i></a></dd><dd>否</dd><dt>充电器</dt><dd>5V/4.5A</dd><dt>快速充电</dt><dd>华为超级快充</dd></dl></div><div class="guiGe"><h3>娱乐功能</h3><dl><dt>mic数量</dt><dd>3个</dd></dl></div><div class="guiGe"><h3>数据接口</h3><dl><dt>数据传输接口</dt><dd>红外;WIFI;NFC;蓝牙;WiFi热点</dd><dt>NFC/NFC模式</dt><dd>支持(点对点模式);支持(读卡器模式);支持卡模拟</dd><dt>耳机接口类型</dt><dd>3.5mm</dd><dt>充电接口类型</dt><dd>Type-C</dd><dt>数据线</dt><dd>其他</dd></dl></div><div class="guiGe"><h3>手机特性</h3><dl><dt>指纹识别</dt><dd>支持</dd><dt>语音识别</dt><dd>支持</dd><dt>GPS</dt><dd>支持</dd><dt>电子罗盘</dt><dd>支持</dd><dt>霍尔感应器</dt><dd>支持</dd><dt>陀螺仪</dt><dd>支持</dd><dt>红外遥控</dt><dd>支持</dd><dt>适配VR</dt><dd>支持</dd><dt>其他</dt><dd>呼气灯;多麦降噪技术;光线感应</dd></dl></div><div class="guiGe"><h3>辅助功能</h3><dl><dt>常用功能</dt><dd>录音;手势识别;便签;超大字体;SOS功能;重礼感应</dd><dt>其他1</dt><dd>智能识屏</dd><dt>其他特性</dt><dd>手套模式</dd><dt>其他2</dt><dd>单手操作</dd></dl></div><div class="package-list"><h3>包装清单</h3><p>手机(含内置电池) X 1、5A大电流华为SuperCharge充电器X 1、5A USB数据线 X 1、半入耳式线控耳机 X 1、快速指南X 1、三包凭证 X1、取卡针 X 1、保护壳 X 1</p></div></div></li><!--包装--><li class="baozhang actives" id="li3"><div class="oBox"><div class="shuoHou"><div class="baoZhang"><h2>售后保障</h2></div></div><!--厂家服务--><div class="changJia"><div class="lianBao"><span class="oImg"><img src="/static/item/img/2017.jpg" alt=""/><h3>厂家服务</h3></span><div class="wenZi">本产品全国联保,享受三包服务,质保期为:一年保<br/>如因质量问题或故障,凭厂商维修中心或特约维修点的质量检测证明,享受7日内退货,15日内换货,15日以上在保质期内享受免费保修等安保服务!<br/>(注:如厂家在商品介绍中有售后保障的说明,则此商品按照厂家说明执行售后保障服务。)您可以查询本品牌在各地售后服务中心的练习方式<ahref="/static/item/#">请点击这儿查询...</a><br/><br/></div></div><div class="lianBao oCn"><span class="oImg"><img src="/static/item/img/2017.jpg" alt=""/><h3>京东承诺</h3></span><div class="wenZi">本产品全国联保,享受三包服务,质保期为:一年保<br/>如因质量问题或故障,凭厂商维修中心或特约维修点的质量检测证明,享受7日内退货,15日内换货,15日以上在保质期内享受免费保修等安保服务!<br/>(注:如厂家在商品介绍中有售后保障的说明,则此商品按照厂家说明执行售后保障服务。)您可以查询本品牌在各地售后服务中心的练习方式<ahref="/static/item/#">请点击这儿查询...</a><br/><br/><br/></div></div><div class="lianBao "><span class="oImg"><img src="/static/item/img/2017.jpg" alt=""/><h3>正品行货</h3></span><div class="wenZi hangHuo">京东商城向您保证所售商品均为正品行货,京东自营商品开具机打发票或电子发票。</div></div><div class="lianBao quanGuo"><span class="oImg"><img src="/static/item/img/2017-1.jpg" alt=""/><h3>全国联保</h3></span><div class="wenZi">凭质保证书及京东商城发票,可享受全国联保服务(奢侈品、钟表除外;奢侈品、钟表由京东联系保修,享受法定三包售后服务),与您亲临商场选购的商品享受相同的质量保证。京东商城还为您提供具有竞争力的商品价格和运费政策,请您放心购买!<br/>注:因厂家会在没有任何提前通知的情况下更改产品包装、产地或者一些附件,本司不能确保客户收到的货物与商城图片、产地、附件说明完全一致。只能确保为原厂正货!并且保证与当时市场上同样主流新品一致。若本商城没有及时更新,请大家谅解!</div></div><!--权利声明--><div class="quanLi"><h4>权利声明:</h4><div class="jingDong">京东上的所有商品信息、客户评价、商品咨询、网友讨论等内容,是京东重要的经营资源,未经许可,禁止非法转载使用。<br/><span class="oZhu">注</span>:本站商品信息均来自于合作方,其真实性、准确性和合法性由信息拥有者(合作方)负责。本站不提供任何保证,并不承担任何法律责任。</div></div><div class="quanLi jiaGe"><h4>价格说明:</h4><div class="jingDong"><span class="oZhu">京东价</span>:京东价为商品的销售价,是您最终决定是否购买商品的依据。<br/><span class="oZhu">划线价</span>:商品展示的划横线价格为参考价,该价格可能是品牌专柜标价、商品吊牌价或由品牌供应商提供的正品零售价(如厂商指导价、建议零售价等)或该商品在京东平台上曾经展示过的销售价;由于地区、时间的差异性和市场行情波动,品牌专柜标价、商品吊牌价等可能会与您购物时展示的不一致,该价格仅供您参考。<br/><span class="oZhu">折扣</span>:如无特殊说明,折扣指销售商在原价、或划线价(如品牌专柜标价、商品吊牌价、厂商指导价、厂商建议零售价)等某一价格基础上计算出的优惠比例或优惠金额;如有疑问,您可在购买前联系销售商进行咨询。<br/><span class="oZhu">异常问题</span>:商品促销信息以商品详情页“促销”栏中的信息为准;商品的具体售价以订单结算页价格为准;如您发现活动商品售价或促销信息有异常,建议购买前先联系销售商咨询。</div></div></div></div></li><!--评价--><li class="PINgjia actives" id="li4"><div class="h3"><h3>商品评价</h3></div><div class="nav"><div class="left"><p class="haoping">好评度</p><p><span>100%</span></p></div><div class="right"><ul><li><a href="/static/item/##">就是快(424)</a></li><li><a href="/static/item/##">物流很快(254) </a></li><li><a href="/static/item/##">货真价实(168)</a></li><li><a href="/static/item/##">有档次(158)</a></li><li><a href="/static/item/##">国产品牌(133)</a></li><li><a href="/static/item/##">外形美观(103)</a></li><li><a href="/static/item/##">很给力(75)</a></li><li><a href="/static/item/##">反应灵敏(68)</a></li><li><a href="/static/item/##">性价比高(60)</a></li><li><a href="/static/item/##">价格优惠(50)</a></li><li><a href="/static/item/##">功能齐全(49)</a></li><li style="background: gainsboro;"><a href="/static/item/##">速度太慢(5)</a></ul></div></div><!--全部评价--><div class="allpingjia"><ul><li><a href="/static/item/##">全部评价(4.2万)</a></li><li><a href="/static/item/##">晒图(500)</a></li><li><a href="/static/item/##">追拼(200+)</a></li><li><a href="/static/item/##">好评(4.1万)</a></li><li><a href="/static/item/##">中评(100+)</a></li><li><a href="/static/item/##">差评(100+)</a></li><li><a href="/static/item/##"><input type="checkbox"/>只看当前商品价格</a></li><li class="imga" style="float: right;"><a href="/static/item/##">推荐排序 <imgsrc="/static/item/img/animaite.png"/> </a></li></ul></div></li><li class="shuoming actives" id="li5"></li></ul></div></div></div>
</div>
<div class="headera"><div class="Logo-tu"><span><img src="/static/item/img/service_items_1.png"/></span><span><img src="/static/item/img/service_items_2.png"/></span><span><img src="/static/item/img/service_items_3.png"/></span><span><img src="/static/item/img/service_items_4.png"/></span></div><div class="table"><dl><dt><a href="/static/item/##">购物指南</a></dt><dd><a href="/static/item/##">购物流程</a></dd><dd><a href="/static/item/##">会员介绍</a></dd><dd><a href="/static/item/##">生活旅行/团购</a></dd><dd><a href="/static/item/##">常见问题</a></dd><dd><a href="/static/item/##">大家电</a></dd><dd><a href="/static/item/##">练习客服</a></dd></dl><dl><dt><a href="/static/item/##">配送方式</a></dt><dd><a href="/static/item/##">上门自提</a></dd><dd><a href="/static/item/##">211限时达</a></dd><dd><a href="/static/item/##">配送服务查询</a></dd><dd><a href="/static/item/##"></a></dd><dd><a href="/static/item/##">海外配送</a></dd><dd></dd></dl><dl><dt><a href="/static/item/##">支付方式</a></dt><dd><a href="/static/item/##">货到付款</a></dd><dd><a href="/static/item/##">在线支付</a></dd><dd><a href="/static/item/##">分期付款</a></dd><dd><a href="/static/item/##">邮局汇款</a></dd><dd><a href="/static/item/##">公司转账</a></dd><dd></dd></dl><dl><dt><a href="/static/item/##">售后服务</a></dt><dd><a href="/static/item/##">售后政策</a></dd><dd><a href="/static/item/##">价格保护</a></dd><dd><a href="/static/item/##">退款说明</a></dd><dd><a href="/static/item/##">返修/退换货</a></dd><dd><a href="/static/item/##">取消订单</a></dd><dd></dd></dl><dl class="dls"><dt><a href="/static/item/##">特色服务</a></dt><dd><a href="/static/item/##">夺宝岛</a></dd><dd><a href="/static/item/##">DIY装机</a></dd><dd><a href="/static/item/##">延保服务</a></dd><dd><a href="/static/item/##">京东E卡</a></dd><dd><a href="/static/item/##">京东通信</a></dd><dd><a href="/static/item/##">京东JD+</a></dd></dl></div><!--关于我们--><div class="guanyuwomen"><ul><li><a href="/static/item/##">关于我们</a></li><li>|</li><li><a href="/static/item/##">联系我们</a></li><li>|</li><li><a href="/static/item/##">联系客服</a></li><li>|</li><li><a href="/static/item/##">合作招商</a></li><li>|</li><li><a href="/static/item/##">商家帮助</a></li><li>|</li><li><a href="/static/item/##">营销中心</a></li><li>|</li><li><a href="/static/item/##">手机京东</a></li><li>|</li><li><a href="/static/item/##">友情链接</a></li><li>|</li><li><a href="/static/item/##">销售联盟</a></li><li>|</li><li><a href="/static/item/##">京东社区</a></li><li>|</li><li><a href="/static/item/##">风险检测</a></li><li>|</li><li><a href="/static/item/##">隐私政策</a></li><li>|</li><li><a href="/static/item/##">京东公益</a></li><li>|</li><li><a href="/static/item/##">English Site</a></li><li>|</li><li><a href="/static/item/##">Mdeila $ IR</a></li></ul></div><!--jieshoa--><p class="p1"><img src="/static/item/img/56a0a994Nf1b662dc.png"/><a href="/static/item/##"> 京公网安备 11000002000088号</a>|<a href="/static/item/##"> 京ICP证070359号</a>|<a href="/static/item/##"> 互联网药品信息服务资格证编号(京)-经营性-2014-0008 </a>|<a href="/static/item/##">新出发京零 字第大120007号</a></p><p class="p1"><a href="/static/item/##"> 互联网出版许可证编号新出网证(京)字150号</a>|<a href="/static/item/##"> 出版物经营许可证</a>|<a href="/static/item/##"> 网络文化经营许可证京网文 </a>|<a href="/static/item/##">[2014]2148-348号 </a>|<a href="/static/item/##"> 违法和不良信息举报电话 </a>|<a href="/static/item/##">:4006561155 </a></p><p class="p1"><a href="/static/item/##"> Copyright © 2004-2017 京东JD.com 版权所有</a>|<a href="/static/item/##"> 消费者维权热线:4006067733 经营证照</a>|</p><p class="p1"><a href="/static/item/##"> 京东旗下网站:京东支付</a>|<a href="/static/item/##"> 京东云</a></p><p class="p3"><img src="/static/item/img/54b8871eNa9a7067e.png"/><img src="/static/item/img/54b8872dNe37a9860.png"/><img src="/static/item/img/54b8875fNad1e0c4c.png"/><img src="/static/item/img/5698dc03N23f2e3b8.jpg"/><img src="/static/item/img/5698dc16Nb2ab99df.jpg"/><img src="/static/item/img/56a89b8fNfbaade9a.jpg"/></p>
</div>
<div class="Fixedbian"><ul><li class="li1"><a class="aaa" href="/static/item/##">顶部</a></li></ul>
</div>
<div class="gouwuchexiaguo"><img src="/static/item/img/44.png"/><span>购物车还没有商品,赶紧选购吧!</span>
</div>
</body><script src="/static/item/js/jquery1.9.js" type="text/javascript" charset="utf-8"></script>
<script src="/static/item/js/js.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">$(function () {$(".sku_attr_value").parent().css({"border": "solid 1px #CCC"})$("a[class='sku_attr_value checked']").parent().css({"border": "solid 1px red"})})$(".sku_attr_value").click(function () {// 1. 点击的元素先添加上自定义的属性,为了识别我们是刚才被点击的var skus = new Array();$(this).addClass("clicked");var curr = $(this).attr("skus").split(",");// 当前被点击的所有sku组合数组放进去skus.push(curr)// 去掉同一行的所有的checked$(this).parent().parent().find(".sku_attr_value").removeClass("checked");$("a[class='sku_attr_value checked']").each(function () {skus.push($(this).attr("skus").split(","));});// skus// 颜色 ['9', '10']// 内存 ['6', '8', '10']// 这都是该颜色的所有sku,该内存的所有sku,交集就是那个确定的skuconsole.log(skus);// 2. 获取到另外一个选中的属性的组合var filterEle = skus[0];for (var i=1;i<skus.length;i++){filterEle = $(filterEle).filter(skus[i])}console.log(filterEle[0])// 3. 取出他们的交集,得到skuIdlocation.href = "http://item.gulimall.com/" + filterEle[0] + ".html"// 4. 跳转})
</script></html>她们喜欢被当成大人,更喜欢当大人一阵子后变回小孩。
房思琪的初恋乐园
林奕含