一、封装组件
article/components/ArticleEdit.vue
javascript"><script setup>
import { ref } from 'vue'
const visibleDrawer = ref(false)const open = (row) => {visibleDrawer.value = trueconsole.log(row)
}defineExpose({open
})
</script><template><!-- 抽屉 --><el-drawer v-model="visibleDrawer" title="大标题" direction="rtl" size="50%"><span>Hi there!</span></el-drawer>
</template>
二、完善结构
1.准备数据
javascript">const formModel = ref({title: '',cate_id: '',cover_img: '',content: '',state: ''
})const open = async (row) => {visibleDrawer.value = trueif (row.id) {console.log('编辑回显')} else { console.log('添加功能')}
}2.准备 form 表单结构
javascript">import ChannelSelect from './ChannelSelect.vue'<template><el-drawerv-model="visibleDrawer":title="formModel.id ? '编辑文章' : '添加文章'"direction="rtl"size="50%"><!-- 发表文章表单 --><el-form :model="formModel" ref="formRef" label-width="100px"><el-form-item label="文章标题" prop="title"><el-input v-model="formModel.title" placeholder="请输入标题"></el-input></el-form-item><el-form-item label="文章分类" prop="cate_id"><channel-selectv-model="formModel.cate_id"width="100%"></channel-select></el-form-item><el-form-item label="文章封面" prop="cover_img"> 文件上传 </el-form-item><el-form-item label="文章内容" prop="content"><div class="editor">富文本编辑器</div></el-form-item><el-form-item><el-button type="primary">发布</el-button><el-button type="info">草稿</el-button></el-form-item></el-form></el-drawer>
</template>3.一打开默认重置添加的 form 表单数据
javascript">const defaultForm = {title: '',cate_id: '',cover_img: '',content: '',state: ''
}
const formModel = ref({ ...defaultForm })const open = async (row) => {visibleDrawer.value = trueif (row.id) {console.log('编辑回显')} else {console.log('添加功能')formModel.value = { ...defaultForm }}
}4.扩展 下拉菜单 width props
javascript">defineProps({modelValue: {type: [Number, String]},width: {type: String}
})<el-select...:style="{ width }"
>三、上传文件模块
Element Plus 是一个基于 Vue 3 的组件库,它提供了一个 <ElUpload> 组件用于文件上传。以下是如何使用 Element Plus 的 <ElUpload> 组件进行文件上传的基本步骤:
-
引入
<ElUpload>组件:在你的 Vue 组件中,你需要先引入 Element Plus 的<ElUpload>组件。import { Upload } from 'element-plus'; -
在模板中添加
<ElUpload>:在你的 Vue 组件的模板中,添加<el-upload>标签。<template> <el-upload :on-success="handleSuccess" :on-error="handleError" :before-upload="beforeUpload" action="http://your-upload-api.com" ref="upload" list-type="text"> <el-button slot="trigger" type="primary">选取文件</el-button> <el-button style="margin-left: 10px;" type="success" @click="submitUpload">上传到服务器</el-button> <div slot="tip" class="el-upload__tip">只能上传 jpg/png 文件,且不超过 500kb</div> </el-upload> </template> -
定义方法:在你的 Vue 组件的
<script>部分,定义处理上传成功、上传失败和文件上传前的钩子函数。export default { methods: { handleSuccess(response, file, fileList) { // 上传成功的处理逻辑 console.log('上传成功'); }, handleError(error, file, fileList) { // 上传失败的处理逻辑 console.error('上传失败'); }, beforeUpload(file) { // 上传文件之前的处理逻辑 const isLt2M = file.size / 1024 / 1024 < 2; if (!isLt2M) { this.$message.error('上传文件大小不能超过 2MB!'); } return isLt2M; }, submitUpload() { this.$refs.upload.submit(); // 触发表单提交,从而触发上传 }, }, } -
配置属性:
action:上传文件的服务器地址。:on-success和:on-error:分别是上传成功和失败时的回调函数。before-upload:文件上传前的钩子函数,可以在这里进行文件类型、大小等的校验。ref="upload":为<ElUpload>组件设置一个引用,方便在方法中调用。list-type="text":定义上传列表的展示方式,这里使用text类型,不展示文件列表。
-
触发上传:通常,上传动作是由用户点击按钮触发的,如上面的
submitUpload方法所示。 -
样式和插槽:Element Plus 的
<ElUpload>组件支持自定义触发按钮和上传列表,通过插槽(slot="trigger"和slot="tip")可以灵活地插入自定义的 HTML。 -
注意事项:确保服务器端的上传接口可以处理上传的文件,并且遵守相应的安全规范。
1.关闭自动上传,准备结构
javascript">import { Plus } from '@element-plus/icons-vue'<el-uploadclass="avatar-uploader":auto-upload="false":show-file-list="false":on-change="onUploadFile"
><img v-if="imgUrl" :src="imgUrl" class="avatar" /><el-icon v-else class="avatar-uploader-icon"><Plus /></el-icon>
</el-upload>2.准备数据 和 选择图片的处理逻辑
javascript">const imgUrl = ref('')
const onUploadFile = (uploadFile) => {imgUrl.value = URL.createObjectURL(uploadFile.raw)formModel.value.cover_img = uploadFile.raw
}3.样式美化
javascript">.avatar-uploader {:deep() {.avatar {width: 178px;height: 178px;display: block;}.el-upload {border: 1px dashed var(--el-border-color);border-radius: 6px;cursor: pointer;position: relative;overflow: hidden;transition: var(--el-transition-duration-fast);}.el-upload:hover {border-color: var(--el-color-primary);}.el-icon.avatar-uploader-icon {font-size: 28px;color: #8c939d;width: 178px;height: 178px;text-align: center;}}
}element-plus下Update

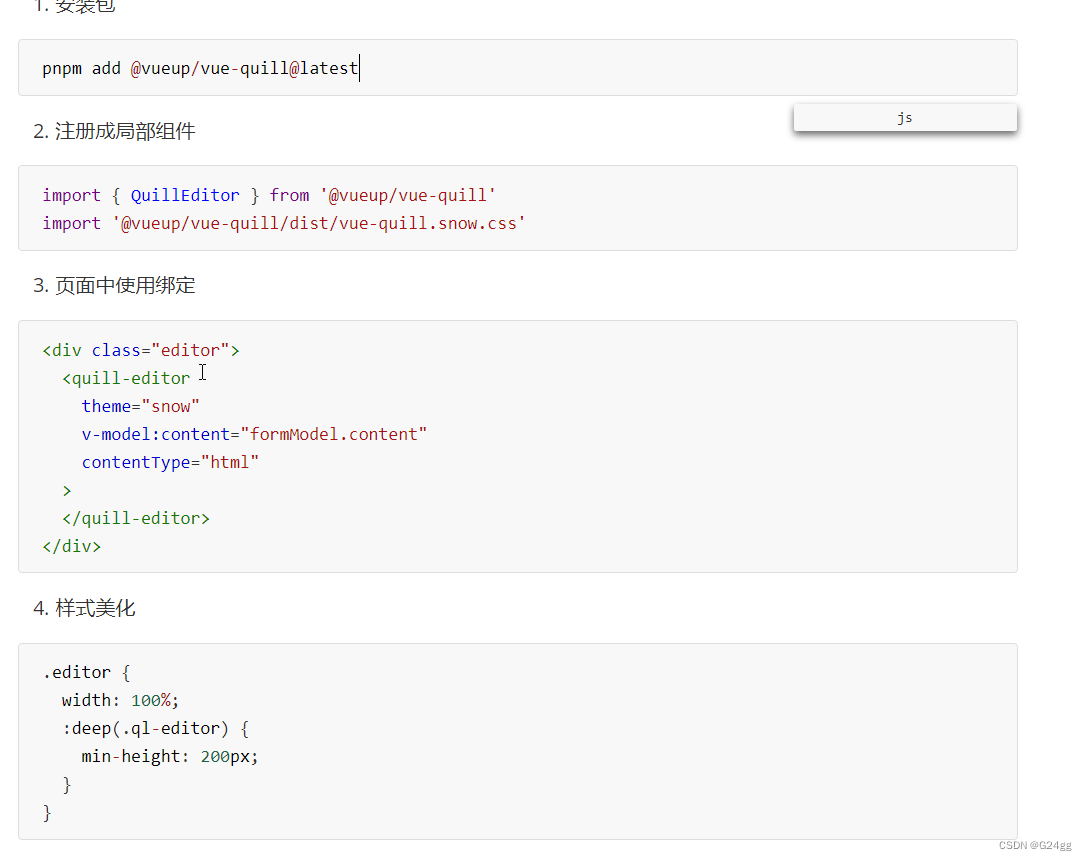
四、富文本编辑器 [ vue-quill ]
、地址、https://vueup.github.io/vue-quill/