希尔排序是插入排序的优化,如果不了解插入排序可以看算法>排序算法之插入排序-CSDN博客这篇博客,希尔算法>排序算法通过对原始数据集使用 gap 分组的方法,先将数据分组进行插入排序,随着排序的进行,逐渐减小 gap 的值,直至 gap 为1,此时进行最后一次类似插入排序的过程,但因为之前的预排序,数组已经接近有序,所以最后一次操作效率很高。这种方法相较于简单的插入排序大大减少了数据移动的次数,特别是在处理大规模乱序数组时,效率提升显著。因此,可以说希尔排序是对传统插入算法>排序算法的一种有效改进或优化。
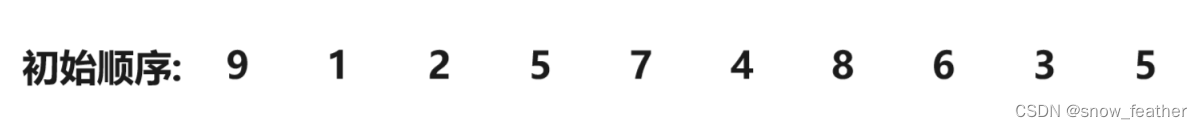
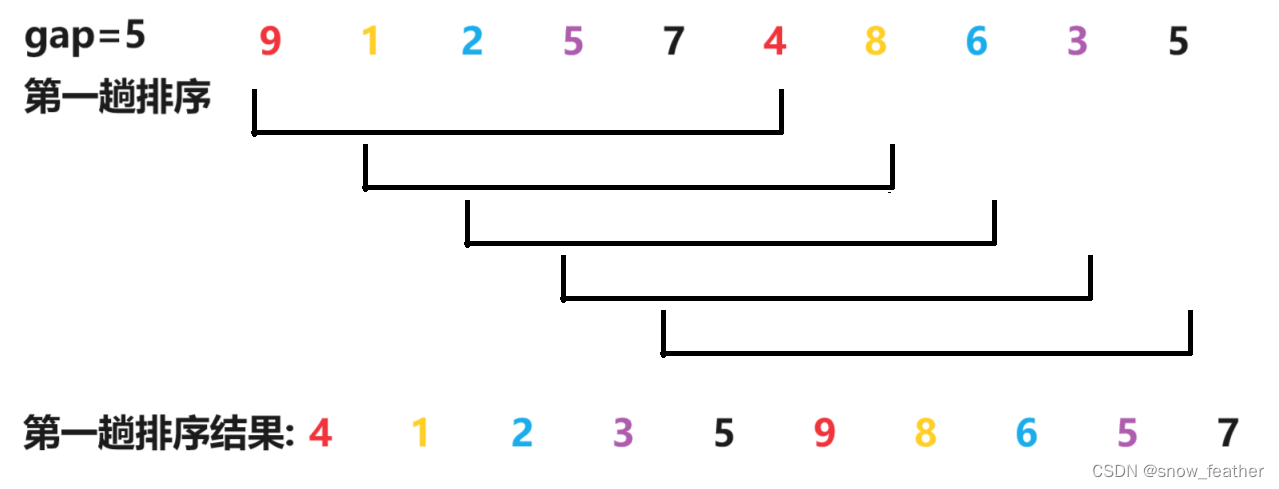
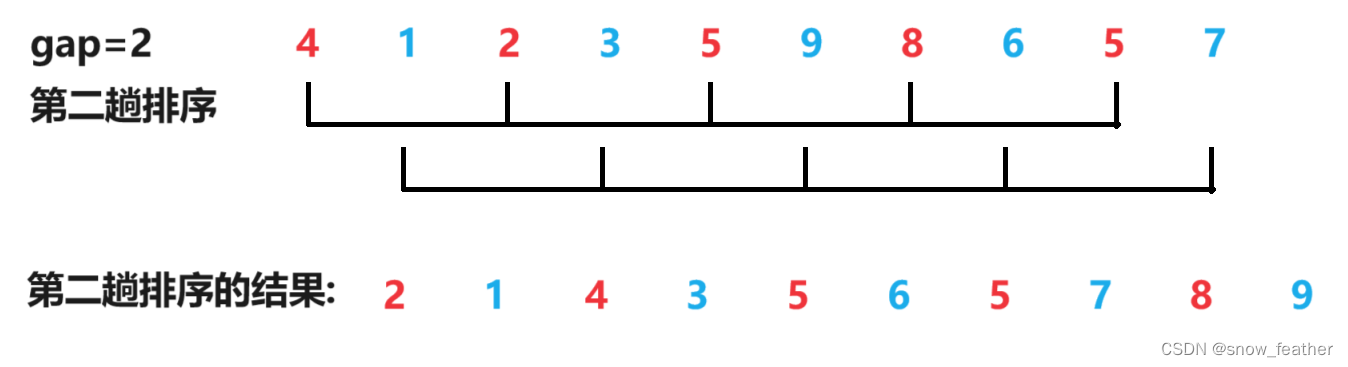
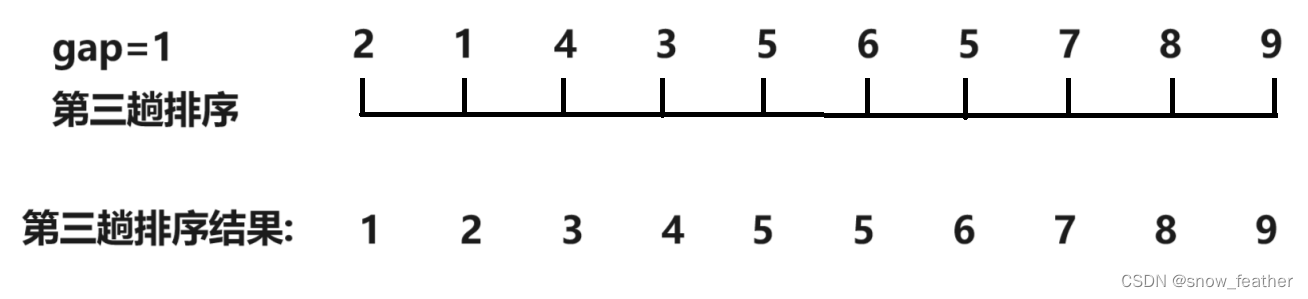
那么我们来看一下希尔排序是如何排序的吧!




那么代码是如何实现的呢?请看下面
java">public static int[] shellsort(int[] array){int gap = array.length;while(gap>1){gap/=2;shell(array,gap);}return array;
}private static void shell(int[] arr,int gap){for (int i = gap; i < arr.length; i++) {int tmp = arr[i];int j = i-gap;for(;j>=0;j-=gap){if(arr[j] > tmp){arr[j+gap] = arr[j];} else {break;}}arr[j+gap] = tmp;}
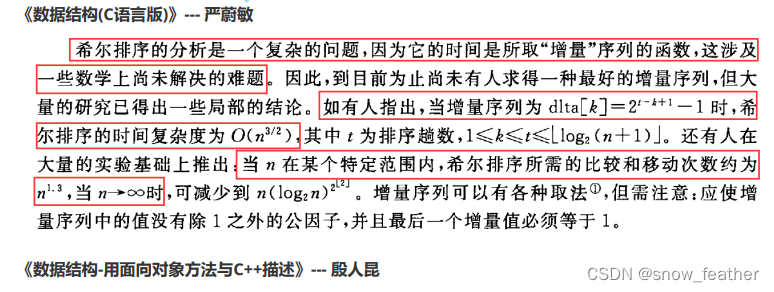
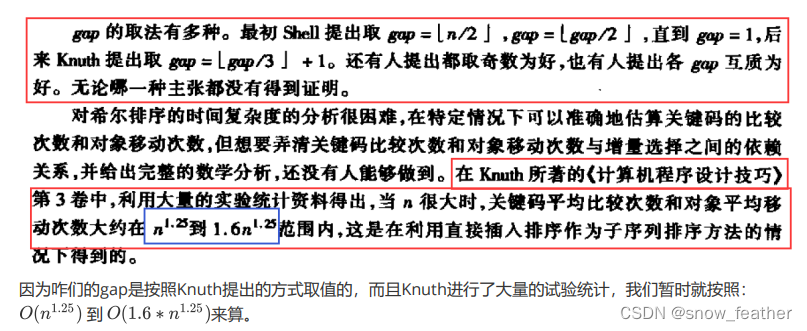
}对于希尔排序,由于对gap的不同取值会影响最终的时间复杂度


时间复杂度:大致O(n^1.25)到O(1.6*n^1.25)
空间复杂度:O(1)
稳定性:不稳定,因为在不同的步长下,相等的元素可能会因为插入排序的过程中被重新安排位置,从而改变它们之间的原始相对顺序。因此,如果数据序列中存在相等的元素,并且对这些元素的原始顺序有保持要求,那么希尔排序可能不是最合适的选择。