htmledit_views">
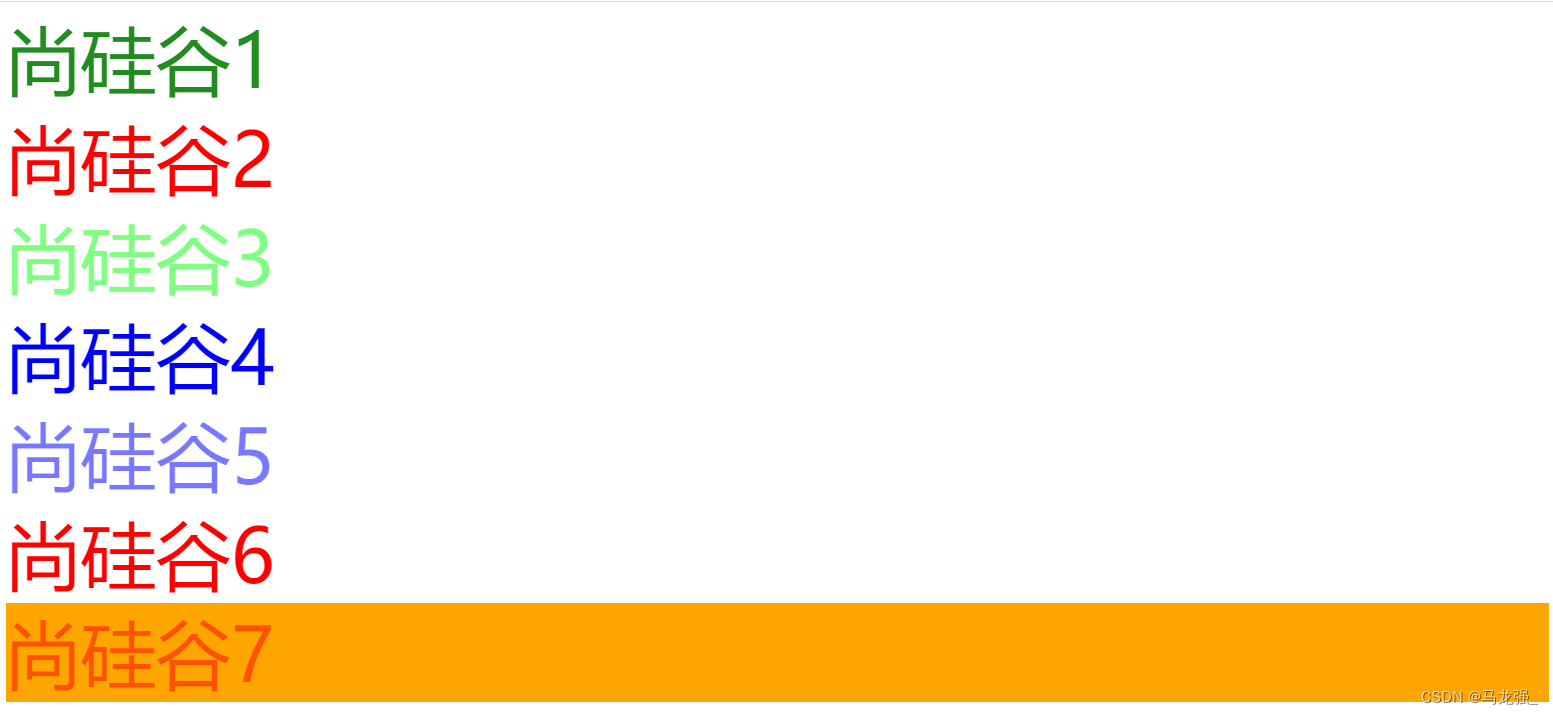
一、文本颜色
相关代码:
html"><!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>文本颜色</title><style>div{font-size: 90px;}.atguigu1{color: #238c20;}.atguigu2{color: rgb(255,0,0);}.atguigu3{color: rgba(0,255,0,0.5);}.atguigu4{color: #0000ff;}.atguigu5{color: #0000ff88;}.atguigu6{color: hsl(0,100%,50%);}.atguigu7{color: hsla(0,100%,50%,0.5);background-color: orange;}/*属性名:color*//*可选值:*//*1.颜色值*//* 2.rgb或rgba*//* 3.HEX或HEXA*//* 4.HSL或HSLA*//* 开发中常用的是 rgb/rgba 或HEX\HEXA(十六进制)*/</style>
</head>
<body><div class="atguigu1">尚硅谷1</div><div class="atguigu2">尚硅谷2</div><div class="atguigu3">尚硅谷3</div><div class="atguigu4">尚硅谷4</div><div class="atguigu5">尚硅谷5</div><div class="atguigu6">尚硅谷6</div><div class="atguigu7">尚硅谷7</div></body>
</html>显示结果:

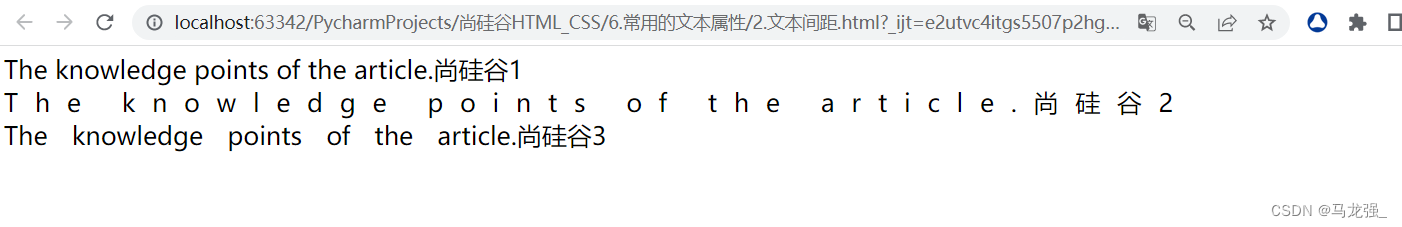
二、文本间距
相关代码:
html"><!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>文本间距</title><style>div{font-size: 30px;}.atguigu2{/*字符间距*/letter-spacing: 20px;}.atguigu3{/*单词之间的间距*/word-spacing: 20px;}</style>
</head>
<body><div>The knowledge points of the article.尚硅谷1</div><div class="atguigu2">The knowledge points of the article.尚硅谷2</div><div class="atguigu3">The knowledge points of the article.尚硅谷3</div></body>
</html>显示结果:

三、文本修饰
相关代码:
html"><!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>文本修饰</title><style>div{font-size: 40px;}.atguigu1{/*上划的虚线*/text-decoration: overline dotted greenyellow;/*属性没有顺序要求*/}.atguigu2{/*text-decoration: underline dotted;*//*下划的波浪线*/text-decoration: underline wavy red;}.atguigu3{/*删除线*/text-decoration: line-through;}/*.atguigu4{*//* text-decoration: none;*//*}*/.atguigu4,ins,del{/*没有各种线*/font-size: 40px;text-decoration: none;}</style>
</head>
<body><div class="atguigu1">尚硅谷1</div><div class="atguigu2">尚硅谷2</div><div class="atguigu3">尚硅谷3</div><a class="atguigu4" href="https://www.baidu.com">尚硅谷4</a><br><ins>测试1</ins><br><del>测试2</del></body>
</html>显示结果:

四、文本缩进
相关代码:
html"><!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>文本缩进</title><style>div{font-size: 60px;text-indent: 120px ;}</style>
</head>
<body><div>欢迎来到信阳农林学院!欢迎来到信阳农林学院!欢迎来到信阳农林学院!欢迎来到信阳农林学院!</div></body>
</html>显示结果:

五、文本对齐_水平
相关代码:
html"><!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>文本对齐</title><style>div{font-size: 40px;background-color: orange;/*text-align: left;*/text-align: center;/*文本对齐_水平*//*常用值:*//*1.left:左对齐*//*2.right:右对齐*//*3.center:居中对齐*/}</style>
</head>
<body><div>尚硅谷</div></body>
</html>显示结果:

六、细说font-size
相关代码:
html"><!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>细说font-size</title><style>div{font-size: 40px;}/*由于字体设计原因,文字最终呈现的大小,并不一定与font-size的值一致,可能大,也可能小*//*例如:font-size设为40px,最终呈现的文字,可能比40px大,也可能比40px小*//*通常情况下,文字相对字体设计框,并不是垂直居中的,通常靠下一点*/</style>
</head>
<body><div>atguigu尚硅谷</div><br><span style="font-size: 40px;font-family: '微软雅黑';">尚</span><br><span style="font-size: 40px;font-family: 隶书;">尚</span><br><span style="font-size: 40px;font-family: 楷书;">尚</span></body>
</html>显示结果:

七、行高
相关代码:
html"><!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>行高</title><style>#d1{font-size: 20px;background-color: #999ff0;line-height: 20px;/*第一种写法,值为像素*//*line-height:40px;*//*第二种写法,值为normal*//*line-height:normal;*//*font-family: "隶书";*//*第三种写法:值为数值*/line-height: 1.5;/*1相当于1.5*40px 相当于写的60px*//*第四种写法:值为百分比*/line-height: 150%;}/*由于字体设计原因,文字在一行中,并不是绝对垂直居中,若一行中都是文字,不会影响观感*/</style>
</head>
<body><div id="d1">atguigu尚硅谷让天下没有难掉的头发</div></body>
</html>显示结果:

八、行高注意事项
相关代码:
html"><!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>行高注意事项</title><style>/*注意点1:行高过小会怎样?--文字重叠,且最小值是0,不能为负数*/#d1{font-size: 40px;background-color: #999ff0;line-height: 0;}/*注意点2:行高是可以继承的*/#d2{font-size: 40px;background-color: #37d2a6;line-height: 1.5;}span{font-size: 200px;color: yellow;}/*注意点3:line-height和height是什么关系*//*设置了height,高度就是height的值*//*没有设置height,高度就是line-height*行数*/#d3{font-size: 40px;background-color: #be6f0e;line-height: 100px;/*height: 300px;*/}#d4{font-size: 40px;background-color: skyblue;line-height: 0px;}/*行高的应用场景1:调整多行文字的间距*/#d5{font-size: 40px;background-color: salmon;line-height: 100px;}/*行高的应用场景2:单行文字的垂直居中 height等于line-height*/#d6{font-size: 40px;background-color: #0ebe90;height: 300px;line-height: 300px;}</style>
</head>
<body>
<!-- <div id="d1">atguigu尚硅谷让天下没有难掉的头发atguigu尚硅谷让天下没有难掉的头发atguigu尚硅谷让天下没有难掉的头发atguigu尚硅谷让天下没有难掉的头发atguigu尚硅谷让天下没有难掉的头发atguigu尚硅谷让天下没有难掉的头发</div>-->
<!-- <div id="d2">atguigu尚硅谷让天下没有难掉的头发atguigu尚硅谷让天下没有难掉的头发atguigu尚硅谷让天下没有难掉的头发atguigu尚硅谷让天下没有难掉的头发atguigu<span>尚硅谷</span>让天下没有难掉的头发atguigu尚硅谷让天下没有难掉的头发</div>-->
<!-- <div id="d3">atguigu尚硅谷让天下没有难掉的头发atguigu尚硅谷让天下没有难掉的头发atguigu尚硅谷让天下没有难掉的头发vatguigu尚硅谷让天下没有难掉的头发atguigu尚硅谷让天下没有难掉的头发</div>-->
<!-- <div id="d4">atguigu尚硅谷让天下没有难掉的头发atguigu尚硅谷让天下没有难掉的头发atguigu尚硅谷让天下没有难掉的头发vatguigu尚硅谷让天下没有难掉的头发atguigu尚硅谷让天下没有难掉的头发</div>-->
<!-- <div id="d5">atguigu尚硅谷让天下没有难掉的头发atguigu尚硅谷让天下没有难掉的头发atguigu尚硅谷让天下没有难掉的头发vatguigu尚硅谷让天下没有难掉的头发atguigu尚硅谷让天下没有难掉的头发</div>--><div id="d6">atguigu尚硅谷让天下没有难掉的头发</div></body>
</html>显示结果:

九、文本对齐_垂直
相关代码:
html"><!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>文本对齐_垂直</title><style>div{font-size: 40px;height: 400px;line-height: 760px;background-color: skyblue;font-family: "华文隶书";/*顶部:无需任何属性,在垂直方向上,默认就是顶部对齐*//*居中:对于单行文字,让height=line-height即可*//*底部:对于单行文字,目前一个临时的方式:*//*让line-height=(heightx2) - font-size - x*/}</style>
</head>
<body><div>尚硅谷</div></body>
</html>显示结果:

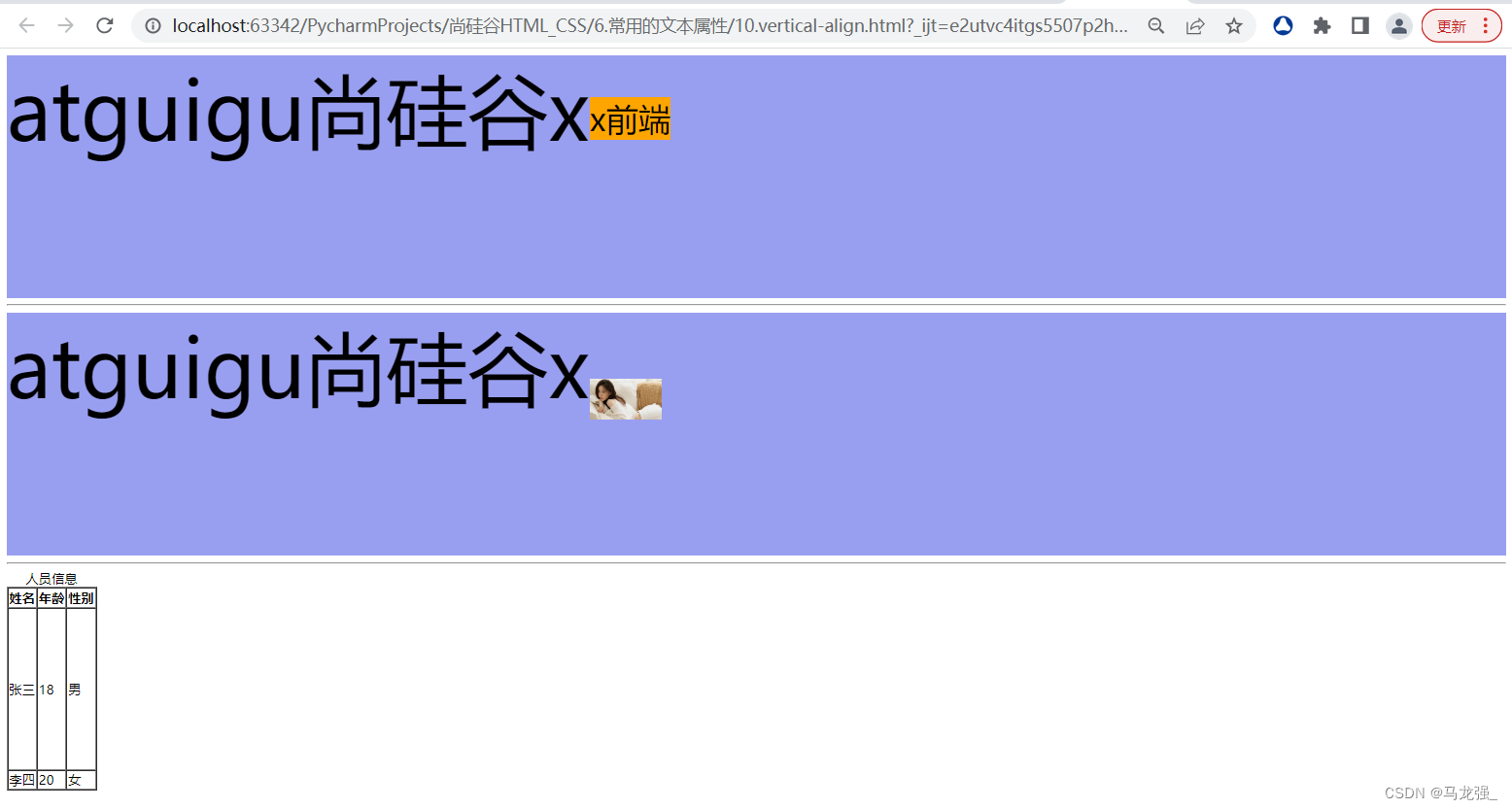
十、vertical-align
相关代码:
html"><!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>vertical-align</title><style>div{font-size: 100px;height: 300px;background-color: #999ff0;}span{font-size: 40px;background-color: orange;/*vertical-align: top;*//*vertical-align: bottom;*/vertical-align: middle;}/*img{*//* height: 30px;*//* !*vertical-align: top;*!*//* !*vertical-align: bottom;*!*//* vertical-align: middle;*//*}*/img{height: 50px;vertical-align: bottom;/*图片在动:由最高的哪一个决定,图片的高度较高*/}.san{vertical-align: middle;}/*.test1{*//* width: 400px;*//* height: 400px;*//* background-color: #0dcaf0;*//*}*//*.test2{*//* width: 100px;*//* height: 100px;*//* background-color: #0ebe90;*//* vertical-align: bottom;*//*}*//*反例:text*//*.test{*//* width: 400px;*//* height: 400px;*//* background-color: green;*//* vertical-align: middle;*//*}*/</style>
</head>
<body><div>atguigu尚硅谷x<span>x前端</span></div><hr><div>atguigu尚硅谷x<img src="../pictures/喜羊羊.jpg"></div><hr>
<!-- <div class="test">123</div>-->
<!-- <div class="test1">-->
<!-- <div class="test2"></div>-->
<!-- </div>--><table border="1"cellspacing="0"><caption>人员信息</caption><thead><tr><th>姓名</th><th>年龄</th><th>性别</th></tr></thead><tbody><tr height="200">
<!-- <td valign="bottom">张三</td>--><td class="san">张三</td><td>18</td><td>男</td></tr><tr><td>李四</td><td>20</td><td>女</td></tr></tbody></table></body>
</html>显示结果: