前言
继【Flutter】极光推送配置流程(极光通道/华为厂商/IOS) 章一
并且,我大概率不会去修改第一篇文章的内容。
随着我自己在配置公司的项目的同时,我希望一直更新这个推送系列文章。
在章一配置完后,也是出现了一些问题,所以本章主要围绕
- 华为厂商通道配置出现的问题
- 如何配置小米厂商通道
极光插件
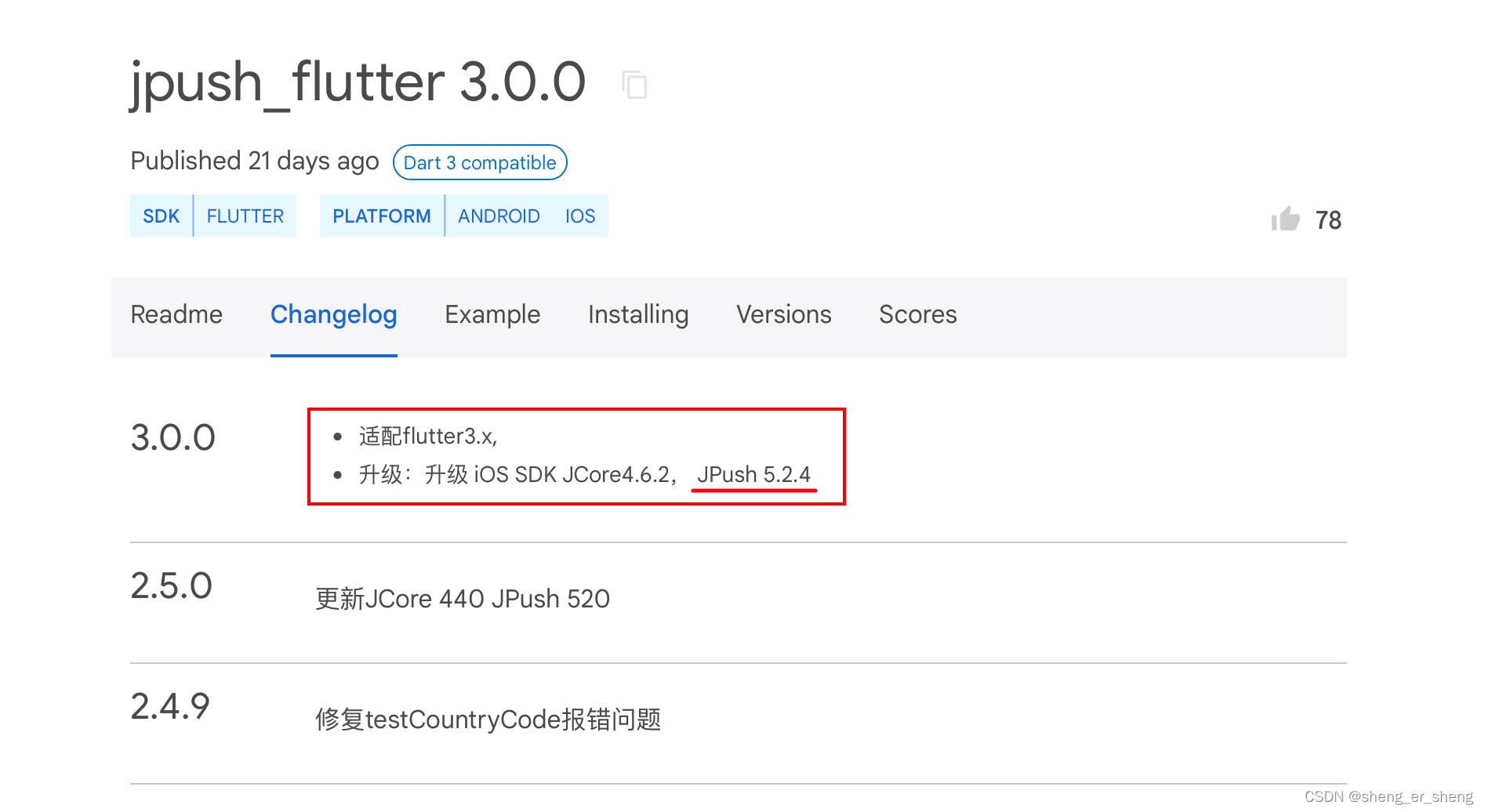
首先是极光插件,可以去更新,但要看更新了什么内容

看这个更新内容,JPush 5.2.4
记得在之前那篇blog,我写了5.2.3
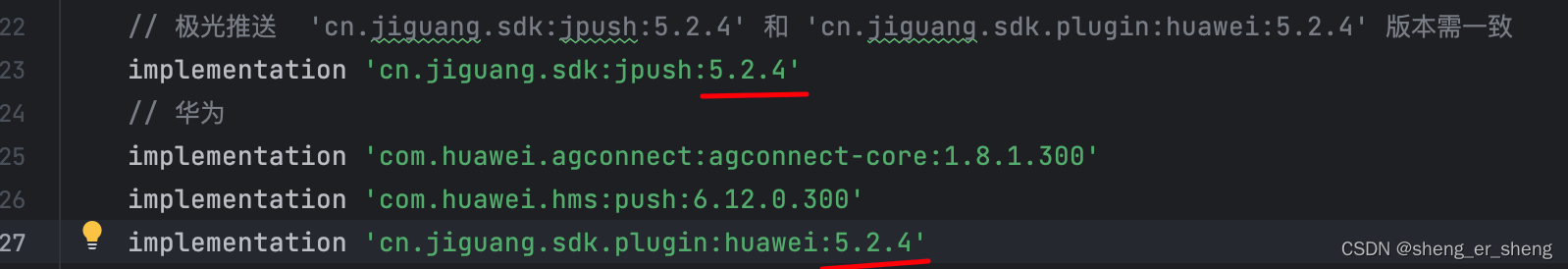
所以在.gradle文件中,把版本提到5.2.4(这里我直接截)

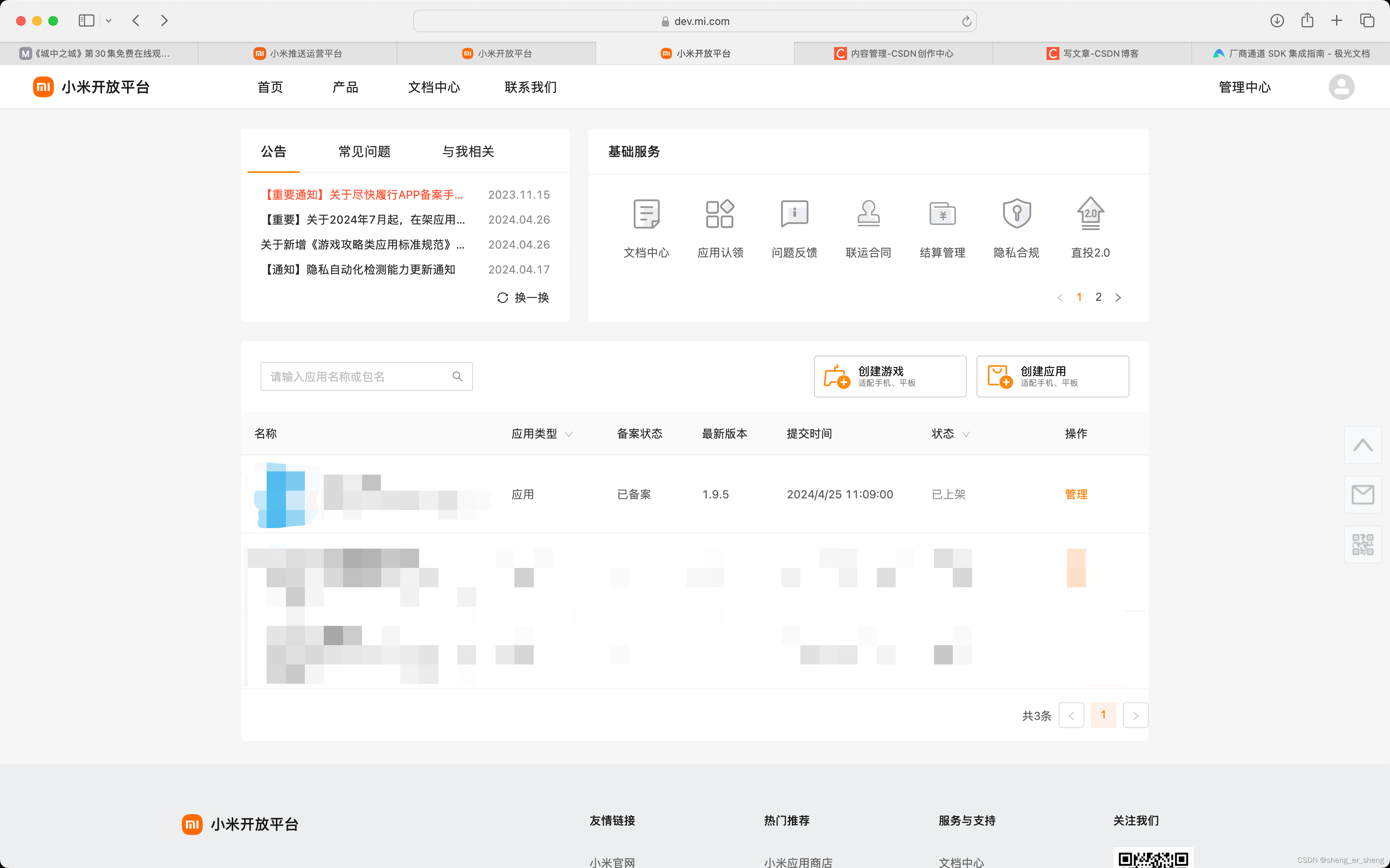
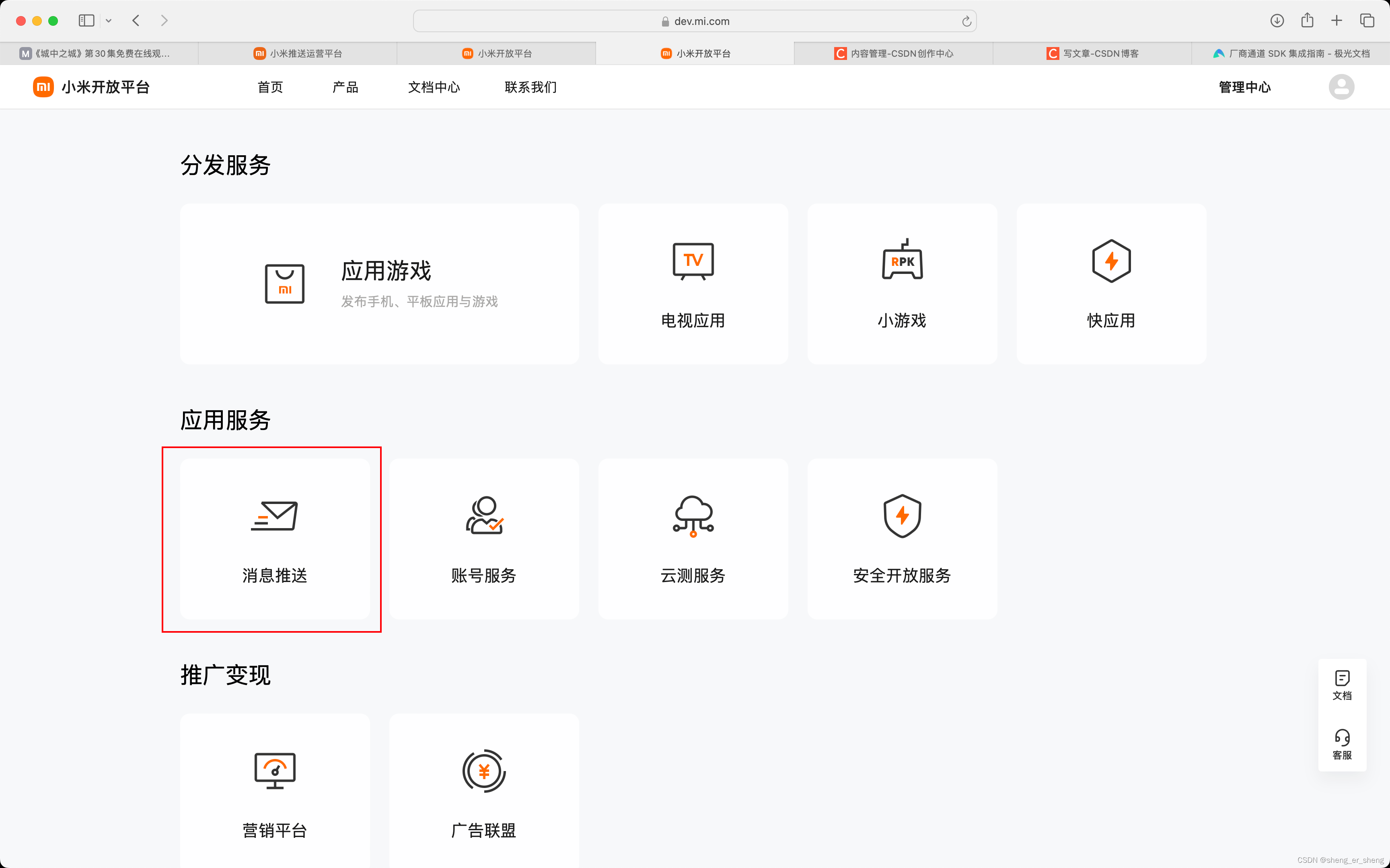
配置小米厂商通道
小米是需要上架应用的,需要企业开发者。
以下截图和代码是公司的项目,部分地方就马赛克了
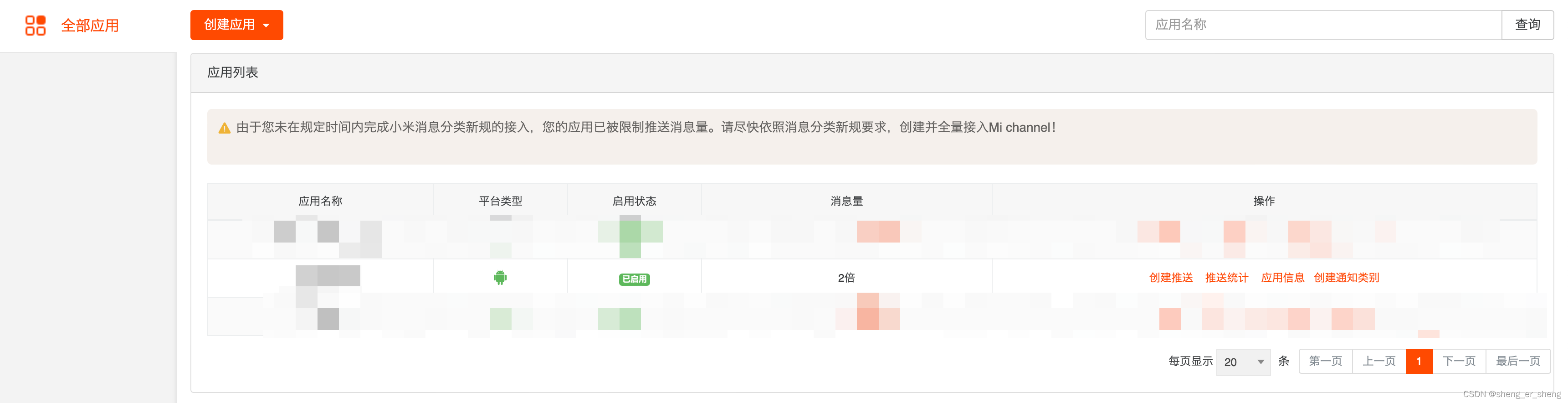
上架
需要公司提供资料(软著/APP备案等),上架可能会快一些(1天以上)

推送申请估计要点时间(3天以上)


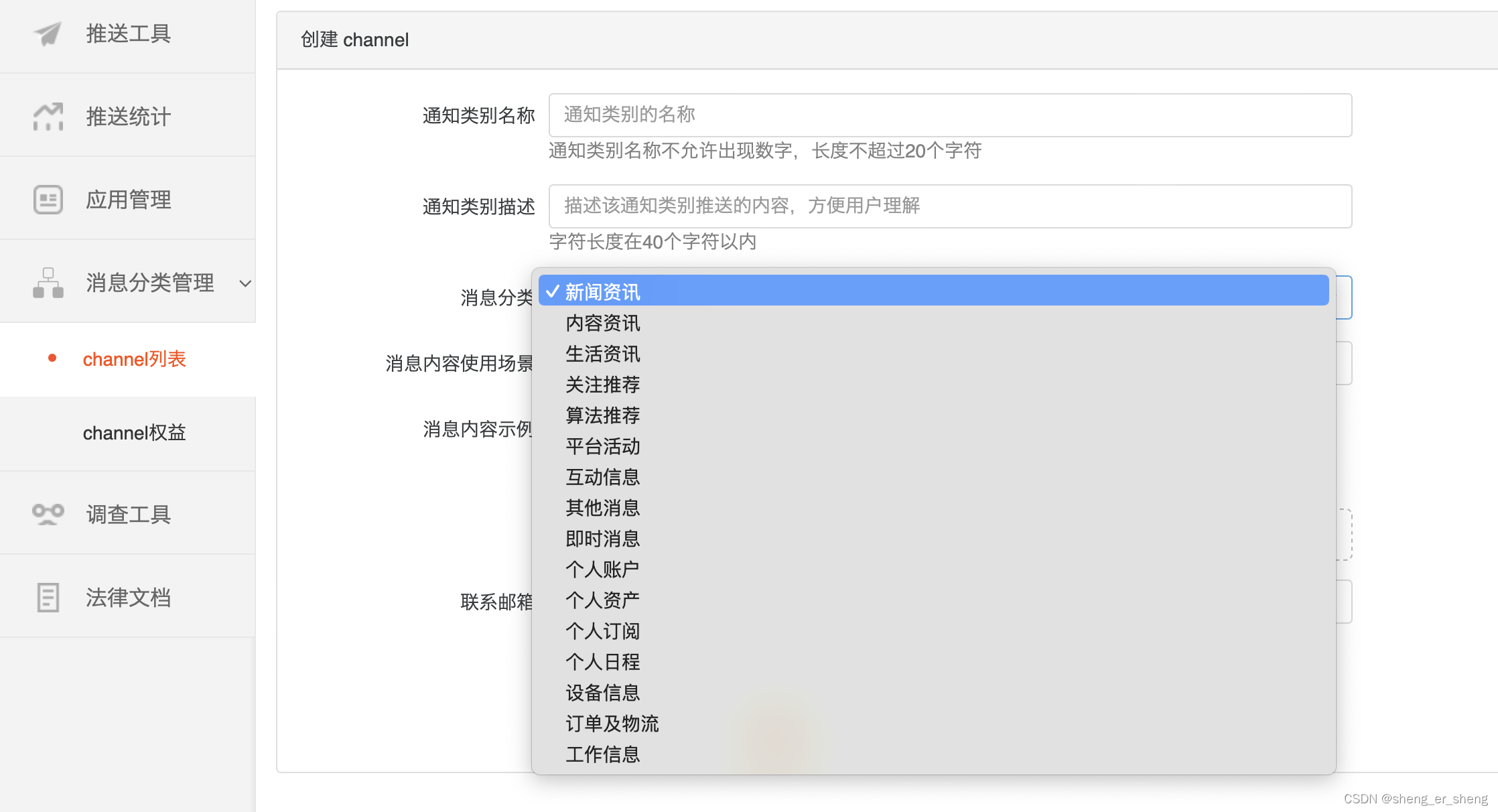
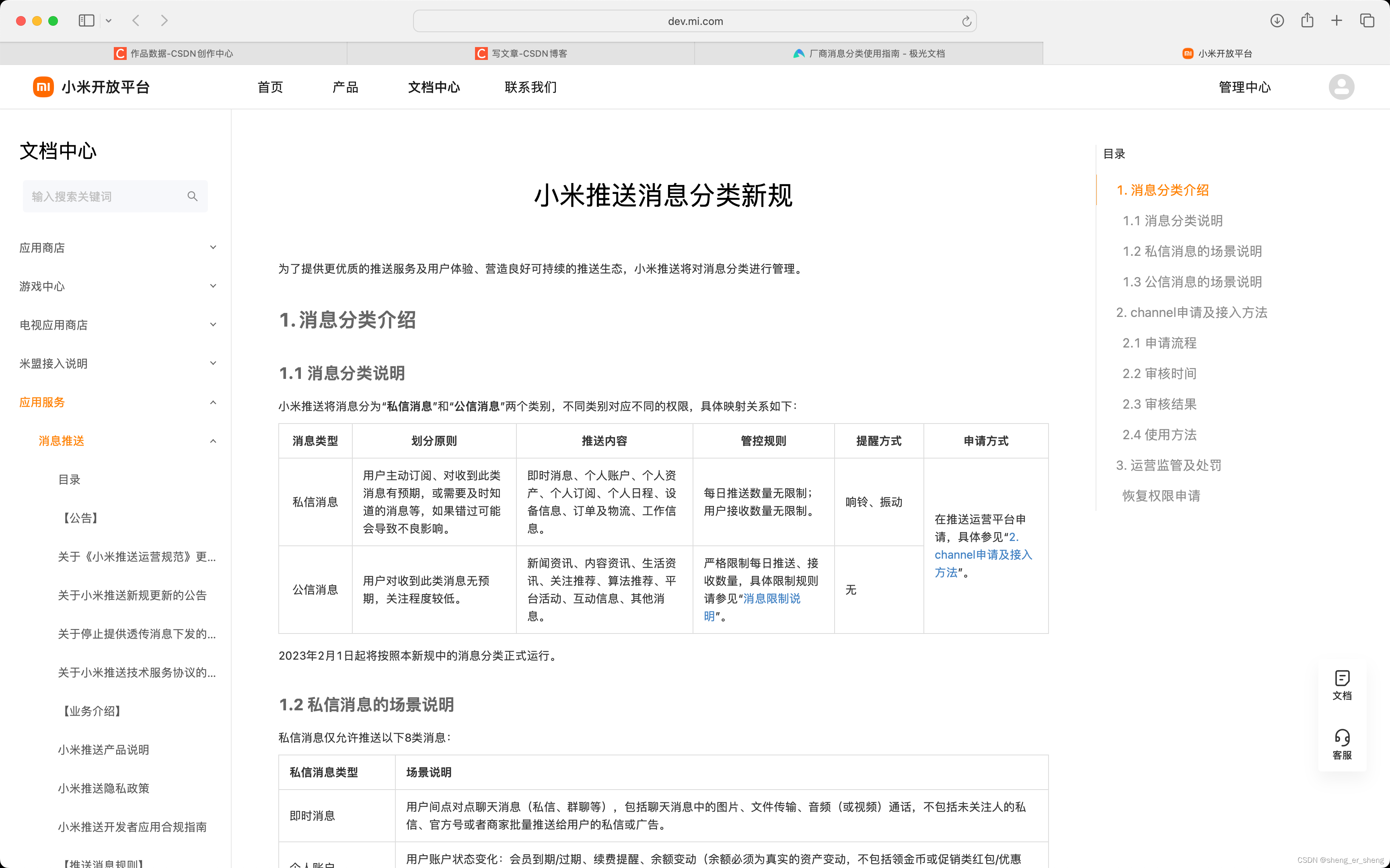
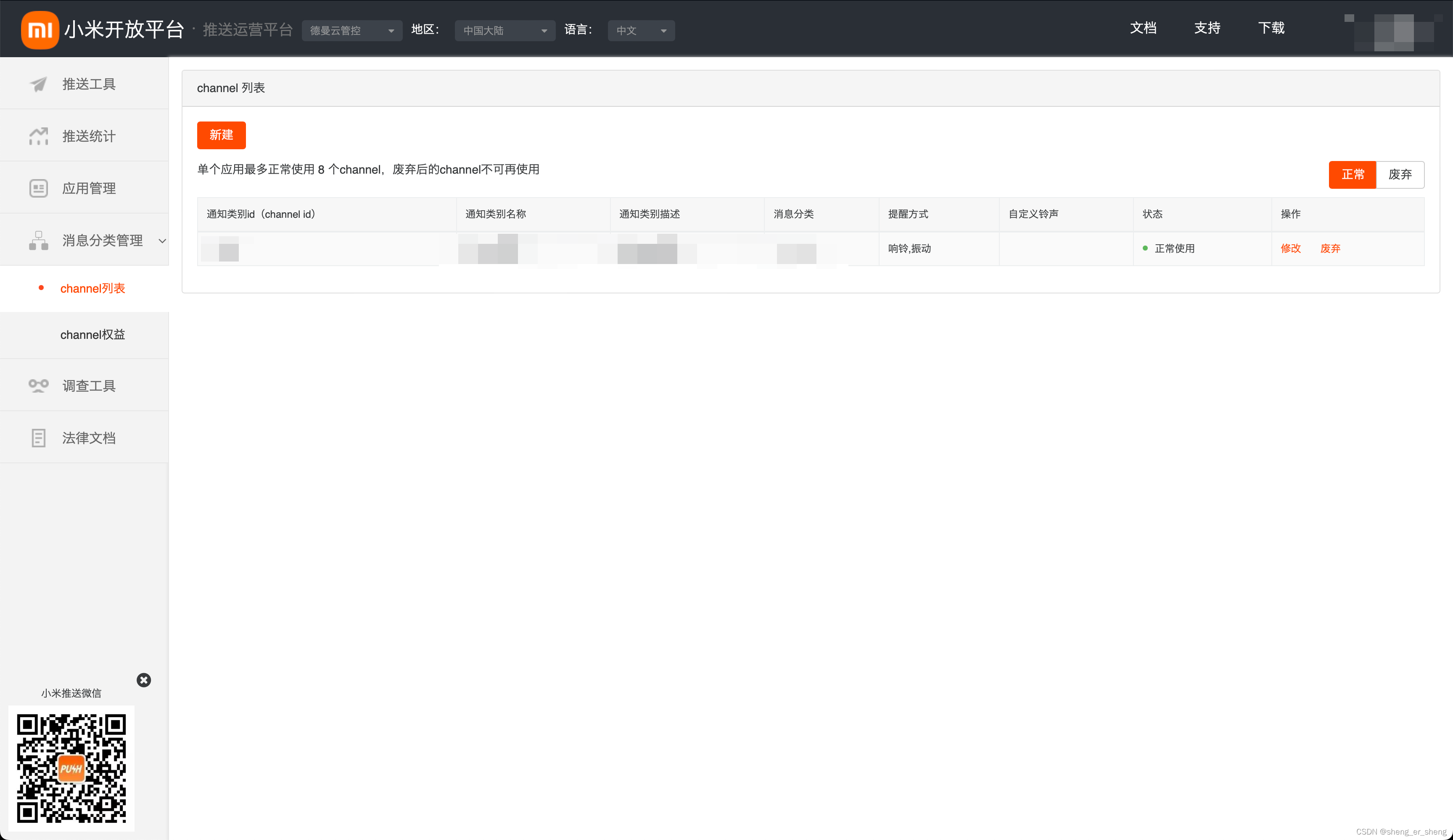
通道要申请下来,这里的类别,记得按自己需要。

类别选择参考这篇

填完类别等信息后
这里的channel_ID记一下

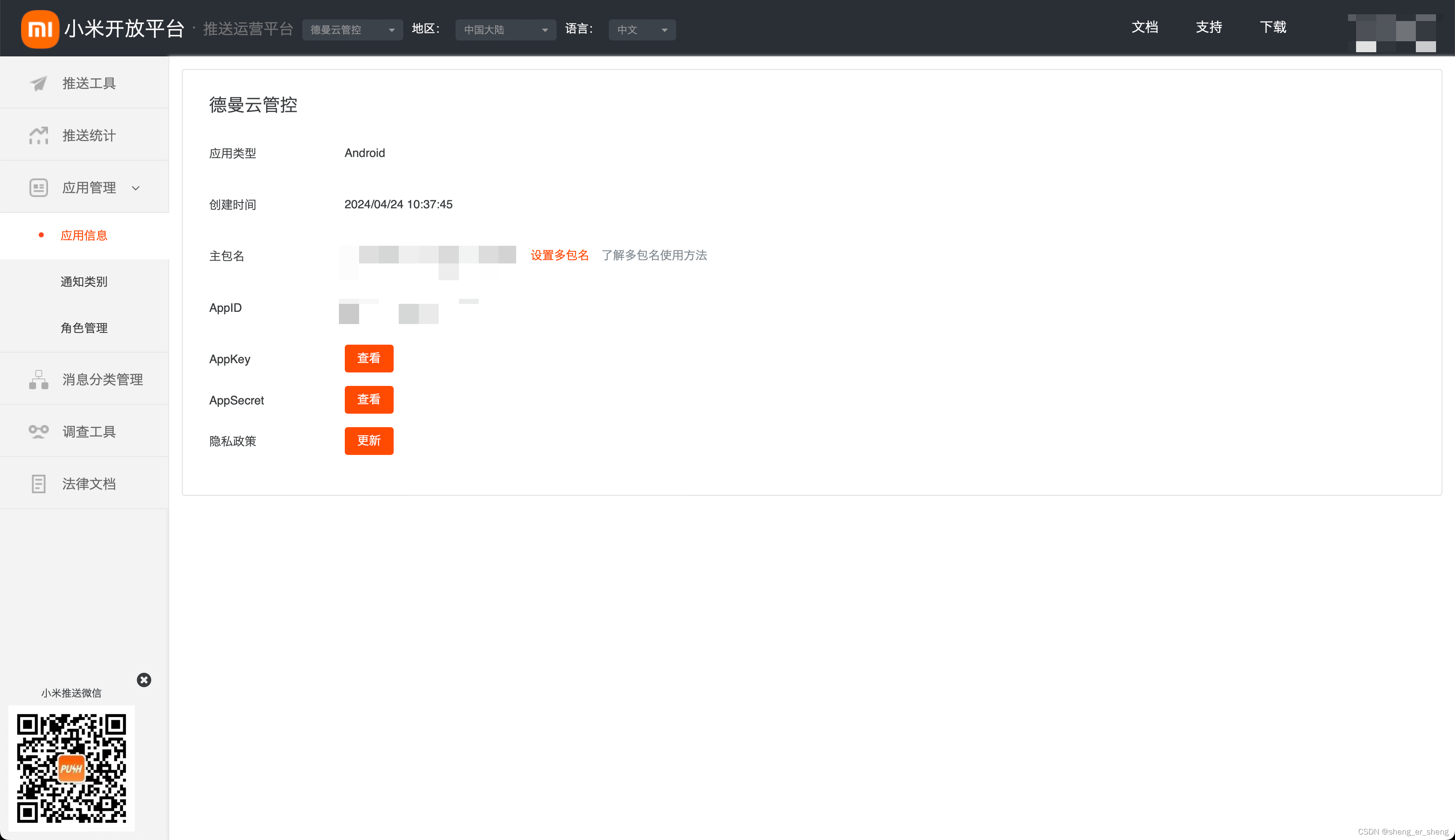
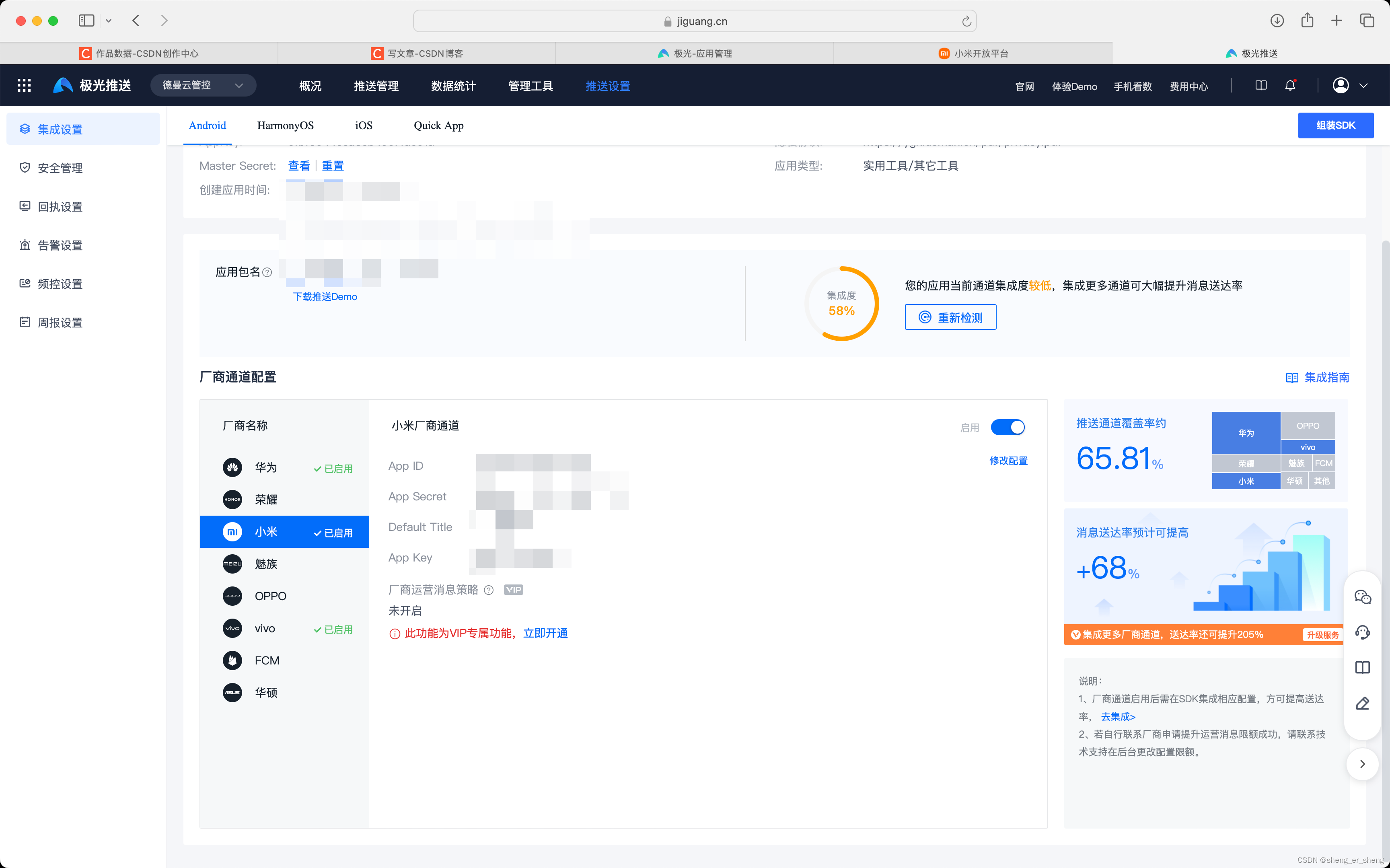
这里的appKey AppSecret AppID对应极光那三个要填写的

名字都一样的,把内容填写进去,再开启

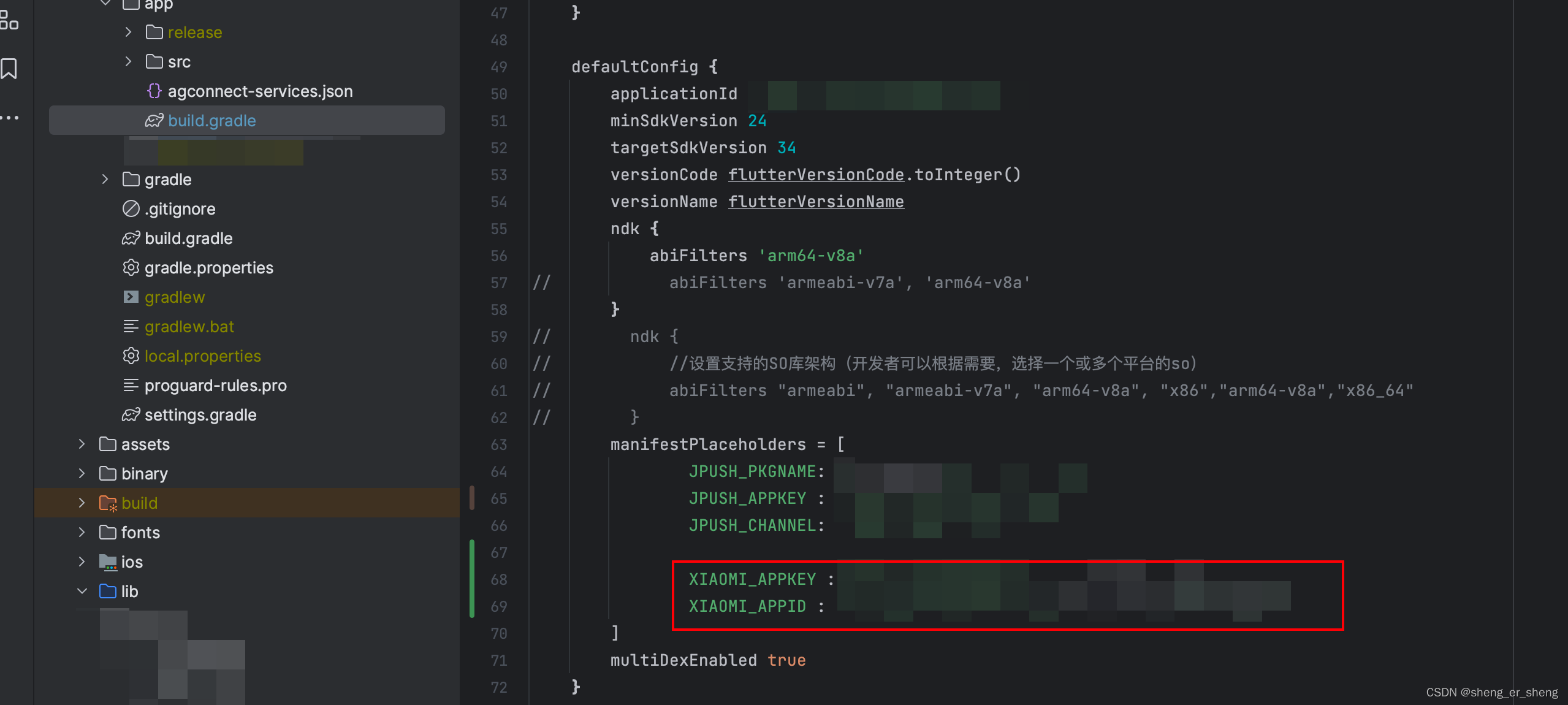
build.gradle
回到项目
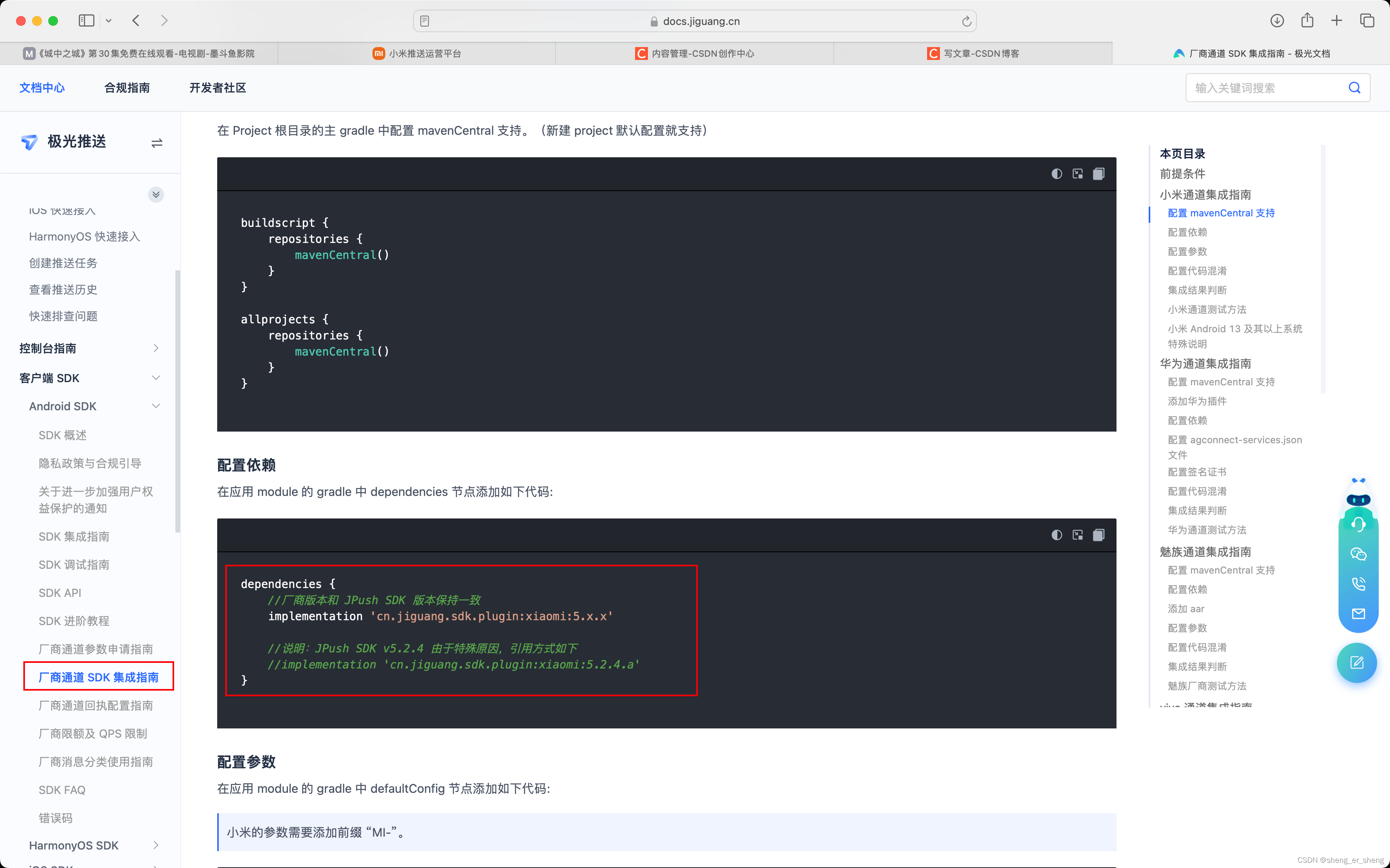
看这篇文章

配置依赖

// 小米implementation 'cn.jiguang.sdk.plugin:xiaomi:5.2.4.a'
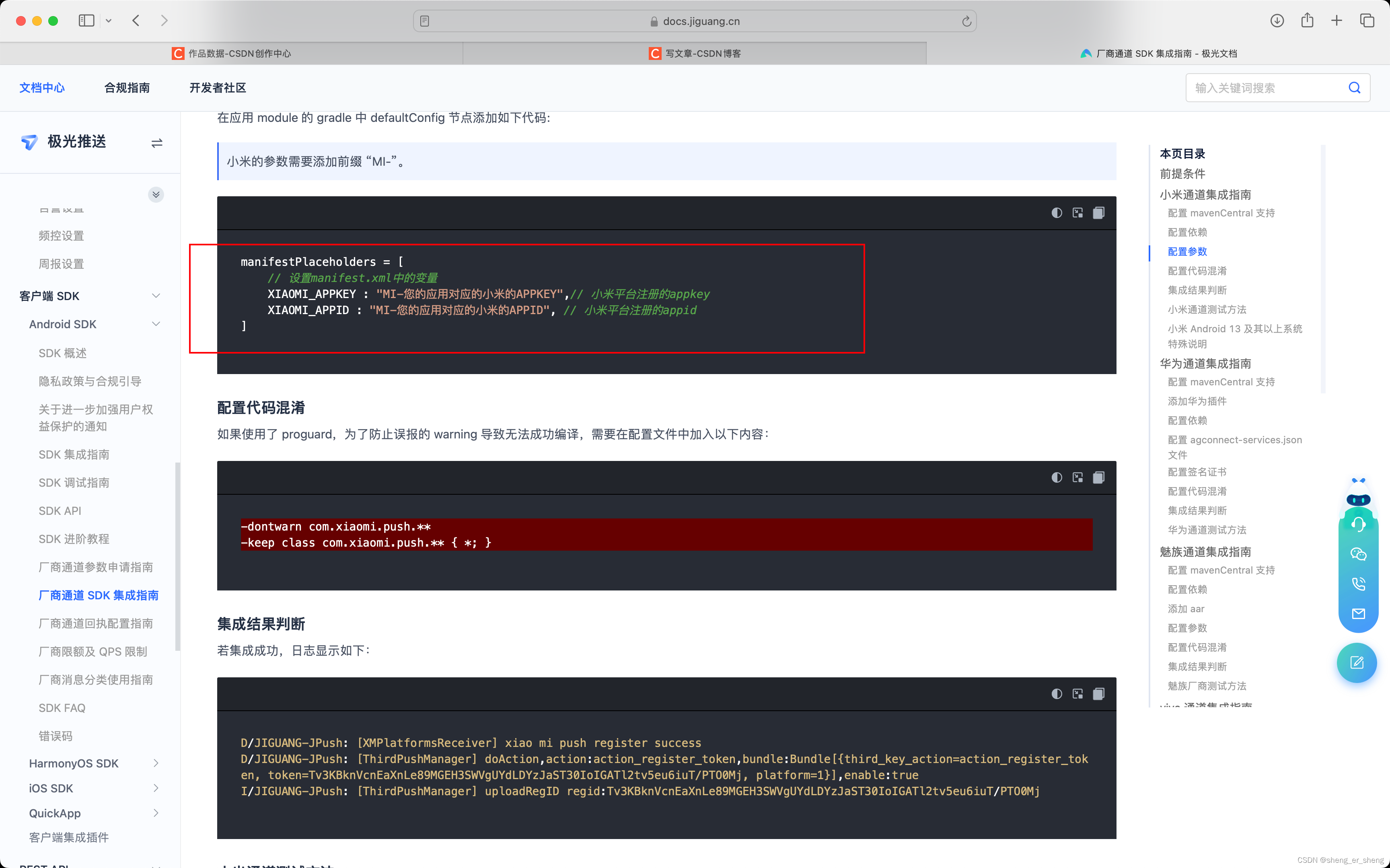
小米参数

填写小米参数

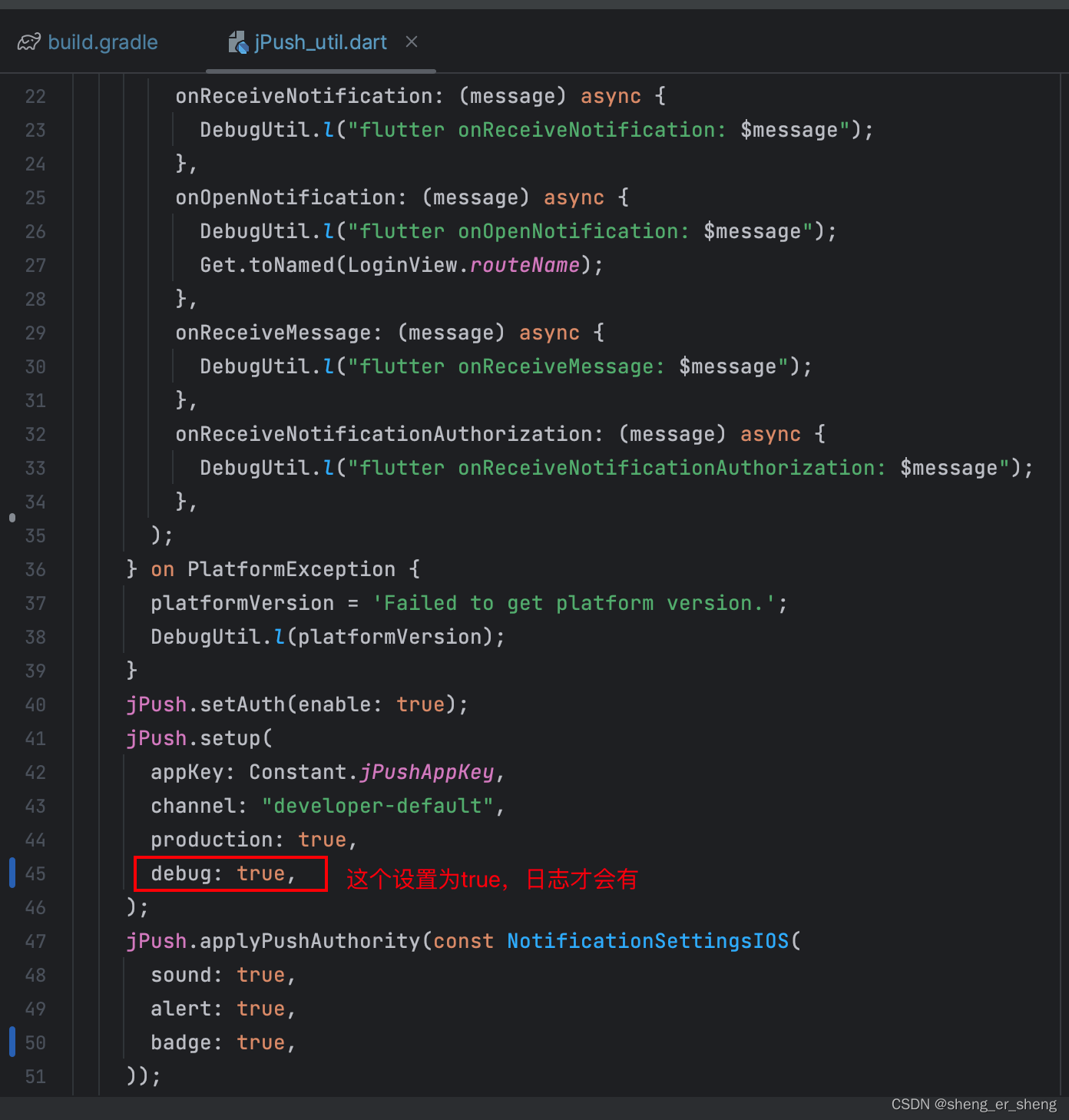
用一台小米手机来运行项目

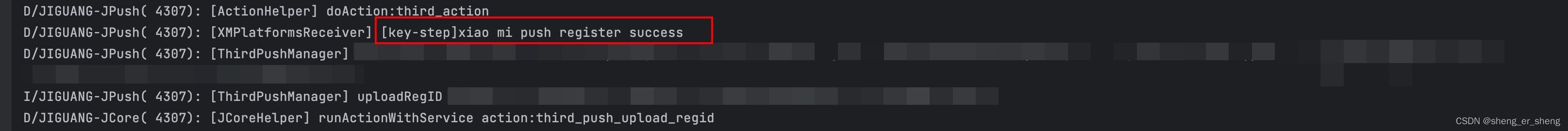
若出现
xiao mi push register success
就代表配置好了

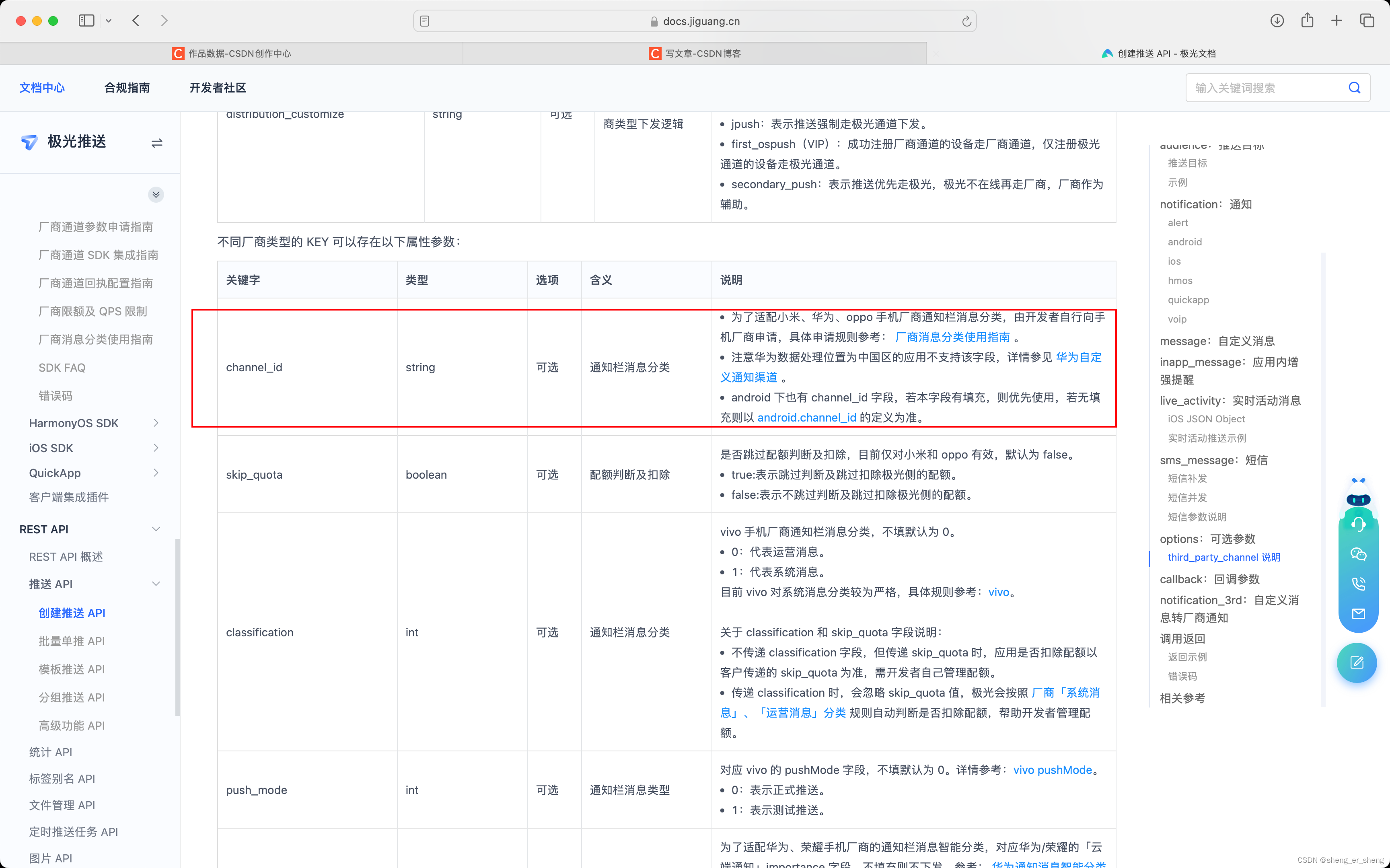
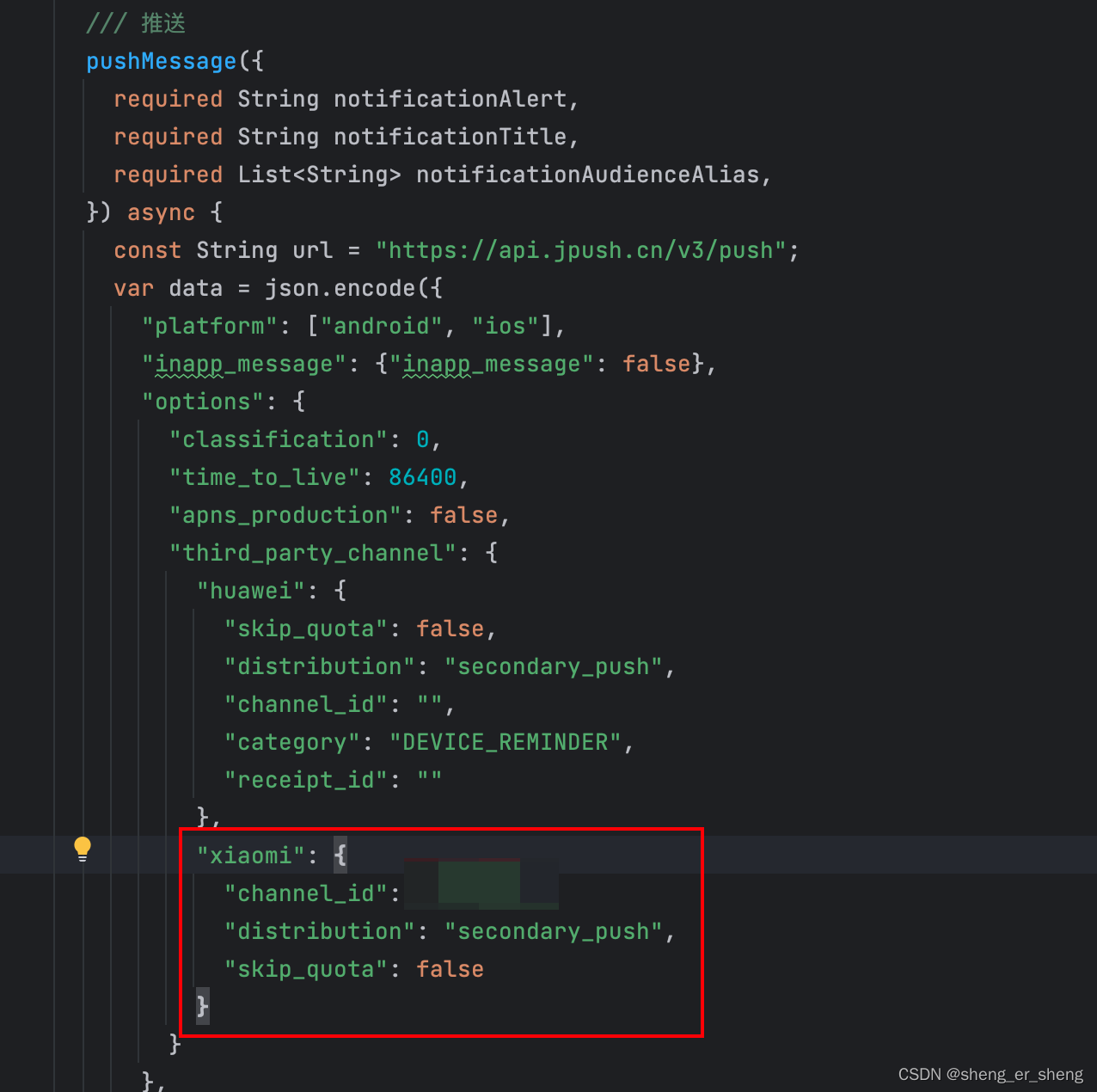
调用API发送推送

这里的channel id是之前创建的通道的id
代码之前篇章一有贴过

import 'dart:convert';
import 'dart:io';import 'package:dio/dio.dart';
import 'package:flutter/material.dart';void main() {runApp(const MyApp());
}class MyApp extends StatelessWidget {const MyApp({super.key});Widget build(BuildContext context) {return MaterialApp(title: '推送',theme: ThemeData(colorScheme: ColorScheme.fromSeed(seedColor: Colors.deepPurple),useMaterial3: true,),home: const MyHomePage(title: '信息推送'),);}
}class MyHomePage extends StatefulWidget {const MyHomePage({super.key, required this.title});final String title;State<MyHomePage> createState() => _MyHomePageState();
}class _MyHomePageState extends State<MyHomePage> {final String appKey = "XXXX";final String masterSecret = "XXXXXXX";late String base64AuthString;final Dio dio = Dio();late String notificationAlert;late String notificationTitle;late String notificationAudienceAlias;void initState() {final content = utf8.encode("$appKey:$masterSecret");base64AuthString = "Basic ${base64Encode(content)}";super.initState();}Widget build(BuildContext context) {return Scaffold(appBar: AppBar(backgroundColor: Theme.of(context).colorScheme.inversePrimary,title: Text(widget.title),),body: Center(child: Padding(padding: const EdgeInsets.all(8.0),child: ListView(children: [TextField(decoration: const InputDecoration(labelText: "主标题",hintText: "请输入...",),onChanged: (s) {notificationAlert = s;},),TextField(decoration: const InputDecoration(labelText: "副标题",hintText: "请输入...",),onChanged: (s) {notificationTitle = s;},),TextField(decoration: const InputDecoration(labelText: "别名",hintText: "请输入...",),onChanged: (s) {notificationAudienceAlias = s;},),Padding(padding: const EdgeInsets.all(8.0),child: ElevatedButton(onPressed: () {showDialog(context: context,builder: (context) {return SimpleDialog(title: const Text("确定发送?"),children: [SimpleDialogOption(child: const Text("确定"),onPressed: () {pushMessage(notificationAlert: notificationAlert,notificationTitle: notificationTitle,notificationAudienceAlias: [notificationAudienceAlias],);Navigator.of(context).pop();},),SimpleDialogOption(child: const Text("取消"),onPressed: () {Navigator.of(context).pop();},)],);});},child: const Text("推送消息"),),),],),),),);}/// 推送pushMessage({required String notificationAlert,required String notificationTitle,required List<String> notificationAudienceAlias,}) async {const String url = "https://api.jpush.cn/v3/push";var data = json.encode({"platform": ["android", "ios"],"inapp_message": {"inapp_message": false},"options": {"classification": 0,"time_to_live": 86400,"apns_production": false,"third_party_channel": {"huawei": {"skip_quota": false,"distribution": "secondary_push","channel_id": "","category": "DEVICE_REMINDER","receipt_id": ""},"xiaomi": {"channel_id": "XXXXXX","distribution": "secondary_push","skip_quota": false}}},"notification": {"alert": notificationAlert,"android": {"alert": notificationAlert,"title": notificationTitle,"intent": {"url": "intent:#Intent;action=android.intent.action.MAIN;end"},"sound": "","priority": 0,"category": "","alert_type": 7,"style": 0,"builder_id": 0,"large_icon": "","badge_add_num": 1,"extras": {"param": "123"}},"ios": {"alert": {"title": notificationAlert,"body": notificationTitle,},"content-available": 0,"mutable-content": 1,"sound": "default","badge": "+1","thread-id": "","interruption-level": "active","filter-criteria": "","extras": {"参数": "A"}}},"audience": {"alias": notificationAudienceAlias,}});final response = await dio.request(url,data: data,options: Options(headers: {HttpHeaders.authorizationHeader: base64AuthString,},method: "POST",),);print(response.data.toString());}
}
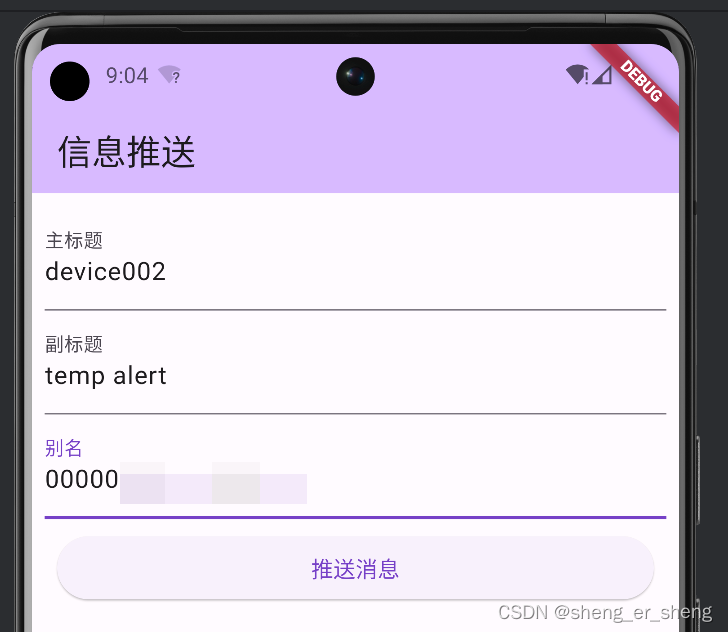
后台关闭APP,杀掉APP,再发送一下

手机收到就代表配置完成

遇到的问题
设置别名
这个是在公司项目里面遇到的
需求是这样的:注册好极光的插件之后,若用户登录之后,我需要给当前设备设置别名为手机号。
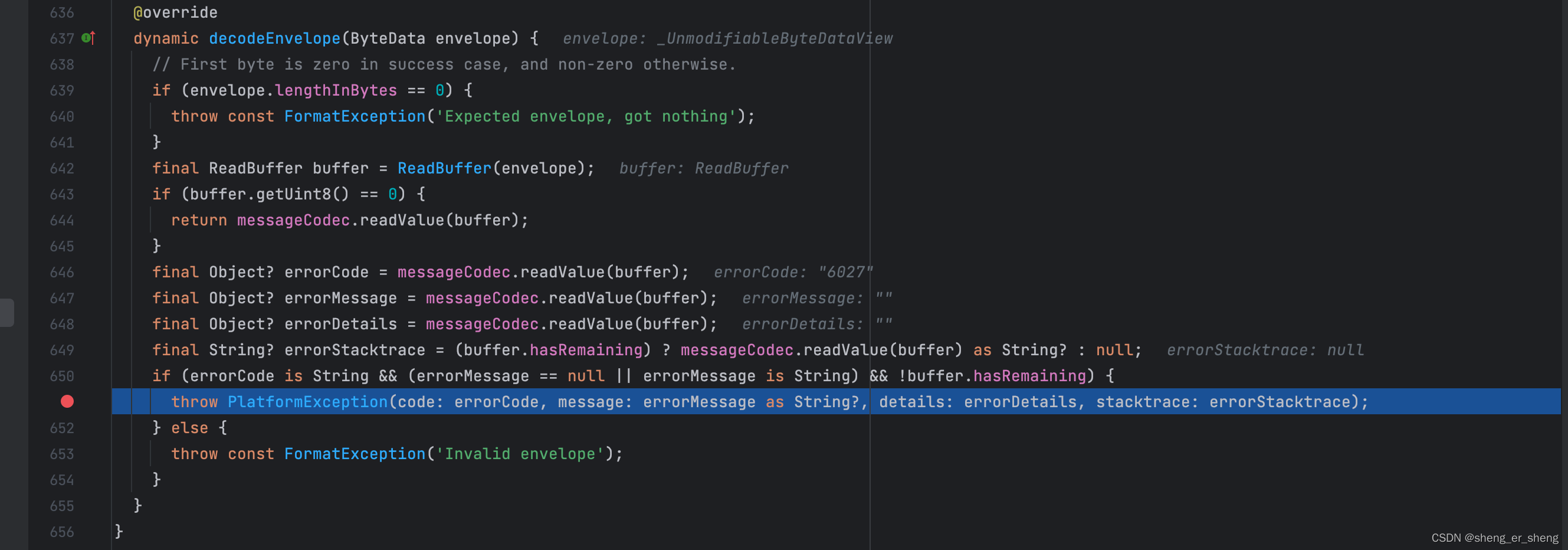
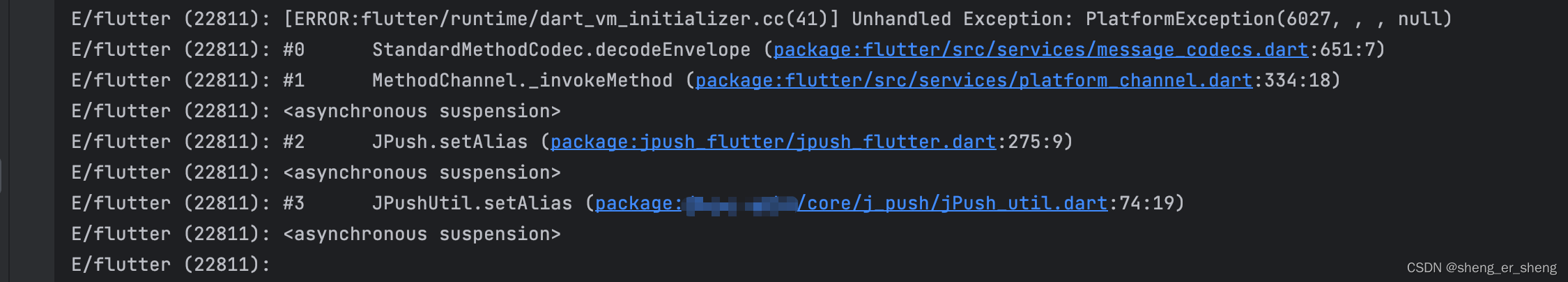
当调用
final value = await jPush.setAlias("17777777777");


这个问题目前解决的办法是在手机号前加了一些数字比如000001777777777,就可以了。不清楚原因,所以就先记录一下。