原本是可以用el-tabs做的,就像下面的样式,但是领导说不行

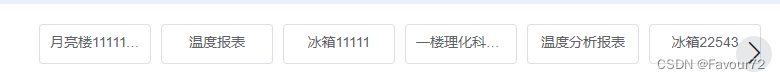
最后用button和element里面的el-carousel(走马灯)结合了一下
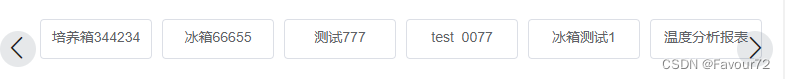
长这样 感觉还不错 可以自己改样式



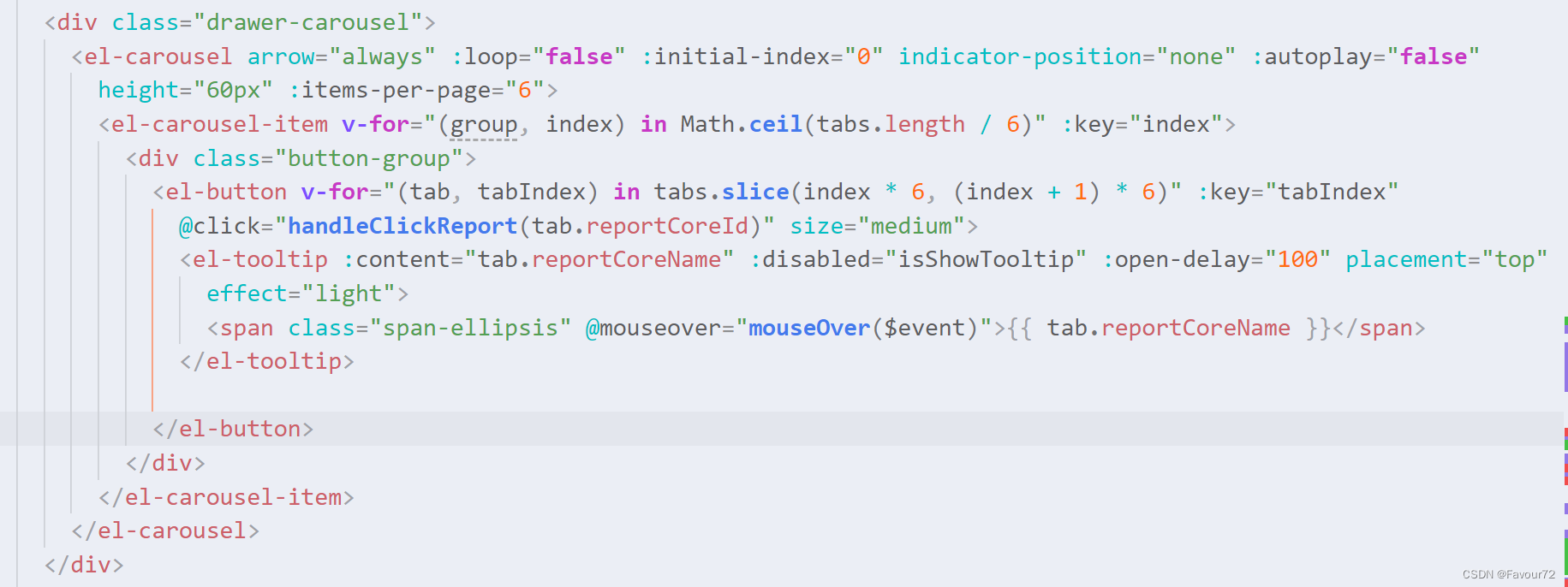
代码如下:
<div class="drawer-carousel"><el-carousel arrow="always" :loop="false" :initial-index="0" indicator-position="none" :autoplay="false"height="60px" :items-per-page="6"><el-carousel-item v-for="(group, index) in Math.ceil(tabs.length / 6)" :key="index"><div class="button-group"><el-button v-for="(tab, tabIndex) in tabs.slice(index * 6, (index + 1) * 6)" :key="tabIndex"@click="handleClickReport(tab.reportCoreId)" size="medium"><el-tooltip :content="tab.reportCoreName" :disabled="isShowTooltip" :open-delay="100" placement="top"effect="light"><span class="span-ellipsis" @mouseover="mouseOver($event)">{{ tab.reportCoreName }}</span></el-tooltip></el-button></div></el-carousel-item></el-carousel></div> 
解释一下
arrow="always"显示左右箭头,loop="false"表示不循环滚动,indicator-position="none"表示不显示指示器,:autoplay="false"表示不自动播放,height="60px"设置 Carousel 的高度,:items-per-page="6"表示每页显示6个按钮。
<el-carousel-item>:这是 Carousel 的每一页, 用v-for循环来生成足够的 Carousel 页面,存放所有的按钮。Math.ceil(tabs.length / 6)计算出需要多少页,每页6个按钮。
<el-button>:用v-for循环来生成每一页中的6个按钮。用tabs.slice(index * 6, (index + 1) * 6)来选取每页6个按钮,确保在当前页面范围内显示正确的按钮。
一些css样式
.drawer-carousel {padding: 10px 10px 0 0;position: relative;.button-group {margin: 0 20px 0 40px;white-space: nowrap;span {display: inline-block;width: 90px;overflow: hidden;white-space: nowrap;text-overflow: ellipsis;}}}
//按钮样式.el-carousel__arrow--left,.el-carousel__arrow--right {font-size: 30px;color: #1C1C1C;}.el-carousel__arrow--left {left: 0px;}.el-carousel__arrow--right {right: 0;}
如果放六个超出了,就设置一下button不换行 再给里面的文字设置超出显示省略号就好了