按照html中的标签层数遍历节点名。
例如:html代码如下:(上面的数字表示层数)
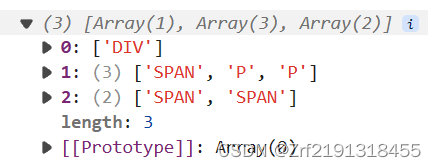
<!-- 1 --><div class="div1"><!-- 2 --><span class="span1"></span><!-- 2 --><p class="p1"><!-- 3 --><span class="span2"></span></p><!-- 2 --><p class="p2"><!-- 3 --><span class="span3"></span></p></div>结果应该为:

分析:注意本题要求按照标签层数进行遍历,不要按照每个标签从外到内遍历。既然要按照层数遍历,那么就可以使用一个参数来表示层数,还需要一个参数来表示根标签所以可以得到该方法需要两个参数。因为实际中层数是未知的,所以需要使用递归来进行遍历。
按照分析,代码如下:
javascript"> const div = document.querySelector('div')//获取最外层节点let res = []//创建结果数组function a(root, x) {//root为根节点,x为当前节点所在层数let marr = root.children//将当前节点的所有子节点以数组形式赋值给marrres[x] ? res[x].push(root.tagName) : res[x]=[root.tagName]//判断当前层数是否有值,有的话直接添加当前值,没有的话等于只有当前值的数组for (let i = 0; i < marr.length; i++) {//遍历当前节点的所有子节点组成的的数组a(marr[i], x + 1)//开始递归,第一个参数为遍历到的子节点,第二个参数为当前层数加一}}a(div, 0)console.log(res);