写在前面:本文用于快速学会简易的JS,仅做扫盲和参考作用
本章节主要介绍JS的事件监听
1.什么是事件监听
事件:是指发生在HTML端的事件,主要指以下几种。
1.按钮被点击
2.鼠标移动到元素上
3.按到了键盘
事件监听:当触发了事件时,JS会执行相对应的代码。
2.实现事件监听
2.1通过HTML属性来进行绑定
下列代码可以实现,点击按钮后弹出我被点击了的提示框
<input type= "button" onclick = "on()" value = "a">
<script>function on(){alert("我被点击了");}
</script>

2.2通过DOM元素绑定
下列代码可以实现上述代码的同等效果
<input type = "button" id="btn" value="按钮2"><script>document.getElementById('btn').onclick=function(){alert('我被点击了');}
</script>
常见事件:
| 事件名称 | 事件描述 |
|---|---|
| onclick | 鼠标单机事件 |
| onblur | 元素失去焦点 |
| onfocus | 元素获得焦点 |
| onload | 某个页面or图像被加载完成 |
| onsubmit | 当表单被提交时触发事件 |
| onkeydown | 键盘的键被按下 |
| onmouseover | 鼠标被移动到元素之上 |
| onmouseout | 鼠标从某元素移开 |
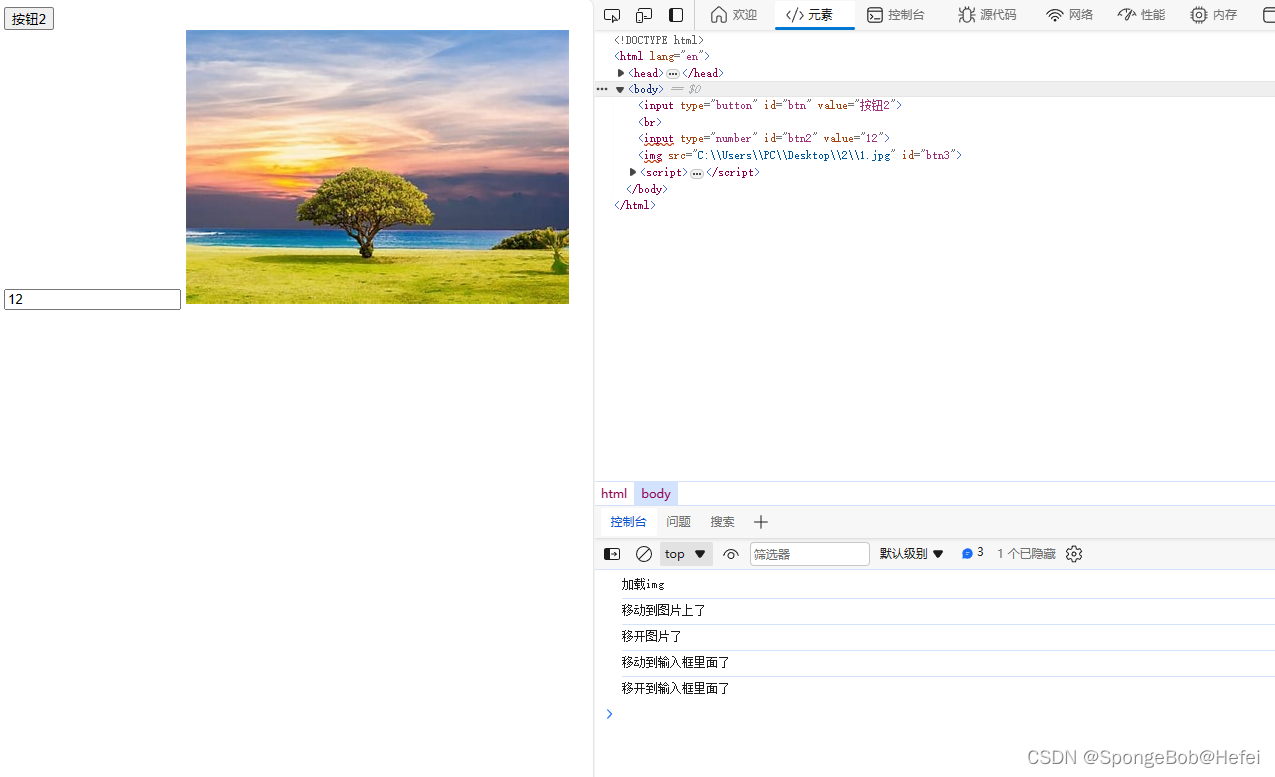
通过运行以下代码可以更好的理解这些事件的触发方式:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><input type = "button" id="btn" value="按钮2"><br><input type="number" id="btn2" value="12"><img src="C:\\Users\\PC\\Desktop\\2\\1.jpg" id ="btn3"><script>document.getElementById('btn').onclick=function(){alert('我被点击了');}document.getElementById('btn2').onblur=function(){console.log("移开到输入框里面了")}document.getElementById('btn2').onfocus=function(){console.log("移动到输入框里面了")}document.getElementById('btn3').onload=function(){console.log("加载img")}document.getElementById('btn3').onmouseover=function(){console.log("移动到图片上了")}document.getElementById('btn3').onmouseout=function(){console.log("移开图片了")}
</script>
</body>
</html>可以在右下边的console一栏看到我们的输出