1.什么是Cookie
Cookie意为甜饼,最早由Netscape社区发展的一种机制。目前Cookie已经成为标准,所有的主流浏览器都支持Cookie。
由于HTTP是一种无状态的协议,服务器仅从网络连接上无法知道客户身份。于是就客户端颁发一个通行证,无论谁访问都必须携带自己的通行证。这样服务器就能从通行证上确认客户身份了。这就是Cookie的工作原理。
Cookie实际上就是一小段的文本信息。客户端请求服务器,如果服务器需要记录该用户状态,就使用response向客户端浏览器颁发一个Cookie。客户端浏览器会把Cookie保存起来。当浏览器再次请求该网站时,浏览器把请求的网址连同该Cookie一同提交给服务器。服务器检查该Cookie,以此来辨认用户状态。服务器还可以根据需要修改Cookie的内容。
查看某网站颁发的Cookie很简单。在浏览器地址栏输入javascript:alert(document.cookie)就可以了。JavaScript脚本会弹出一个对话框显示本网站颁发的所有Cookie的内容。
比方我们现在浏览器中打开百度网站

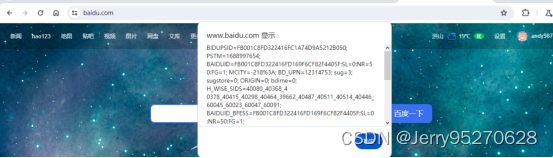
在浏览器输入框中输入javascript:alert(document.cookie),然后点击回车,该网站所有的Cookie就会显示在弹框中

一般情况下网站会使用特数的方法将Cookie信息进行加密。
Cookie功能需要浏览器的支持。如果浏览器不支持Cookie,或者把Cookie禁用,Cookie功能就会失效。不同的浏览器使用不同的方式保存Cookie。
2. 使用Cookie
Java中把Cookie封装成了javax.servlet.http.Cookie类。每个Cookie都是该Cookie类的对象。服务器通过操作Cookie类对象对客户端Cookie进行操作。通过request.getCookie()获取客户端提交的所有Cookie,通过response.addCookie(Cookie cookie)向客户端设置Cookie。
Cookie对象使用key-value属性对的形式保存用户状态,key表示Cookie的名字,名字必须是唯一的;value是Cookie对象中存放的数据,可以是任意对象。一个Cookie对象保存一个属性对,一个request或者response同时使用多个Cookie。
下面的程序可以生成一个Cookie对象:
String str="Hello Java Web Program!";
Cookie c=new Cookie("Name",str);
上面的Cookie对象中,key为Name,其值为str对象。通过response对象,可以将Cookie对象设置到客户端浏览器上。
response.addCookie(c);
下面通过实例来说明怎样将一个名为“Name”的Cookie设置到客户端。
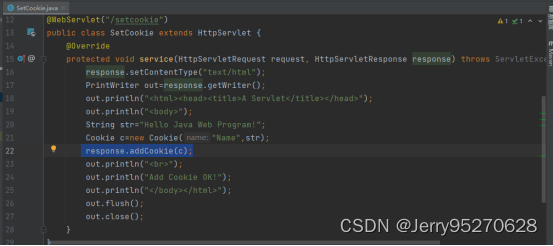
创建一个名为SetCookie的Servlet设置Cookie的值。
@WebServlet("/setcookie")
public class SetCookie extends HttpServlet {
@Override
protected void service(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
response.setContentType("text/html");
PrintWriter out=response.getWriter();
out.println("<html><head><title>A Servlet</title></head>");
out.println("<body>");
String str="Hello Java Web Program!";
Cookie c=new Cookie("Name",str);
response.addCookie(c);
out.println("<br>");
out.println("Add Cookie OK!");
out.println("</body></html>");
out.flush();
out.close();
}
}

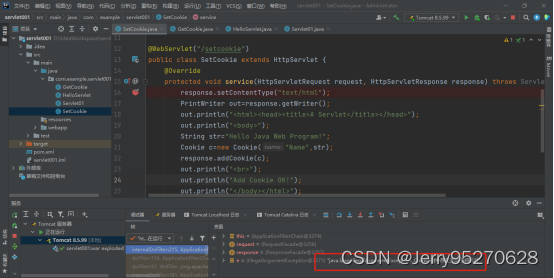
试着启动了该Web项目,访问该Servlet后发现该Servlet不能够正常执行。
调试后才发现该Servlet报错了

将字符串通过UrlEncode编码后再保存到Cookie中
String str="Hello Java Web Program!";
str= URLEncoder.encode(str,"UTF-8");
Cookie c=new Cookie("Name",str);

然后再刷新浏览器

Cookie增加成功的信息就展示在页面上了。
接着来创建一个名为GetCookie的Servlet来获取Cookie的值。
@WebServlet("/getcookie")
public class GetCookie extends HttpServlet {
@Override
protected void service(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
response.setContentType("text/html");
PrintWriter out = response.getWriter();
out.println("<html><head><title>Cookie Getting</title><head>");
out.println("<body>");
Cookie[] alls = request.getCookies();
if (alls != null && alls.length > 0) {
for (int i = 0; i < alls.length; i++) {
if ("Name".equals(alls[i].getName())) {
String value=alls[i].getValue();
value= URLDecoder.decode(value,"UTF-8");
out.println(value);
}
}
}
out.println("</body></html>");
out.flush();
out.close();
}
}
通过在浏览器中输入 http://localhost:8080/s001/getcookie 获取cookie并在页面中打印出来

3.Cookie的寿命
Cookie是一种可以制定寿命的对象,一旦Cookie达到其寿命,Cookie自动失效,相同名称的Cookie对象发送给同一个IE浏览器时,后面的Cookie对象会将前面写入的Cookie对象覆盖。
Cookie的maxAge()决定着Cookie的有效期,单位为秒。Cookie中通过getMaxAge()方法与setMaxAge(int maxAge)方法来读写maxAge属性。
如果maxAge参数为正数,则表示该Cookie会在maxAge秒之后自动失效。浏览器会将maxAge为正数的Cookie持久化,即写到对应的Cookie文件中。无论客户关闭了浏览器还是电脑,只要还在maxAge秒之内,登录网站时该Cookie仍然有效。
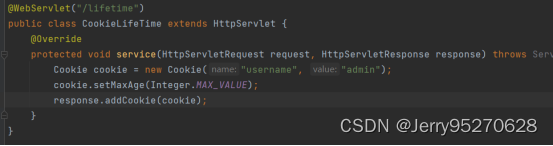
以下代码中的Cookie信息将会永远有效。

如果maxAge为负数,则表示该Cookie仅在本浏览器窗口以及本窗口打开的子窗口内有效,关闭窗口后该Cookie即失效。maxAge为负数的Cookie为临时性Cookie,不会被持久化,不会被写到Cookie文件中。Cookie的信息保存在浏览器内存中,因此关闭浏览器该Cookie就消失掉了。Cookie默认的maxAge为-1。
response对象提供的Cookie操作方法只有一个添加操作addCookie,并不提供修改、删除操作。如果要修改某个Cookie,只需要新建一个同名的Cookie并添加到response中覆盖原来的Cookie即可。
如果maxAge为0,则表示删除该Cookie。Cookie机制没有提供删除Cookie的方法,因此通过设置Cookie即时失效实现删除Cookie的效果。失效的Cookie会被浏览器从Cookie文件或者内存中删除。
从客户端读取Cookie时,包括maxAge在内的其他属性都是不可读的,也不会被提交。浏览器提交Cookie时只会提交name与value属性。maxAge属性只被浏览器用来判断Cookie是否过期。
4.设置Cookie的属性
setMaxAge()设置Cookie的失效时间。
setSecure()设置Cookie是否仅被使用安全协议传输。
setPath()设置Cookie的使用路径。如果设置为“/CookieWeb/”,则只有contextPath为“/CookieWeb”的程序可以访问该Cookie。如果设置为“/”,则本域名下contextPath都可以访问该Cookie。注意最后一个字符必须为“/”。
setDomain()设置可以访问该Cookie的域名。
setVersion()设置Cookie使用的版本号。
5.使用Cookie的限制
Cookie在网站设计方面,其功能十分灵活,但是Cookie在使用时,有许多限制,下面是在网站设计时需要注意的地方。
- Cookie对浏览器有特定的要求,首先浏览器要支持Cookie功能,并且在权限上要允许程序操作客户端浏览器。
- Cookie对象是一种数据类型对象,Cookie的读写,必须通过request对象和response对象完成,request对象和response对象是浏览器和服务器间进行通信的唯一途径。

![[Collection与数据结构] PriorityQueue与堆](https://img-blog.csdnimg.cn/direct/c3106589611b48bd89df9c5586eb5435.png)


