方案背景
随着各种通讯、传感技术发展,数据通讯成本的急剧下降,数以万亿计的智能设备(智能手环、智能电表、智能手机、各种传感器设备等)接入网络,并源源不断的产生海量的实时数据。这些海量数据的价值挖掘,可帮助政府/企业实时监控业务或设备的运行情况,通过大数据分析和机器学习等技术,进行预测、预警,帮助政府/企业进行科学决策、节约成本并创造新的价值。
实时、海量的多源异构数据
物联网设备种类繁多,数据格式复杂,数据总量庞大(动辄十亿,百亿、千亿存储规模),同时由于数据产生的速度非常快,要求存储系统具有较强的扩展与写入能力。
性能要求高
随着时间流逝,物联网数据的价值随之消失。物联网设备产生数据非常快,具有时效性,譬如传感器时序数据很多时候用于异常预警、趋势预测等目的,必须支持实时数据分析、结果实时查询。
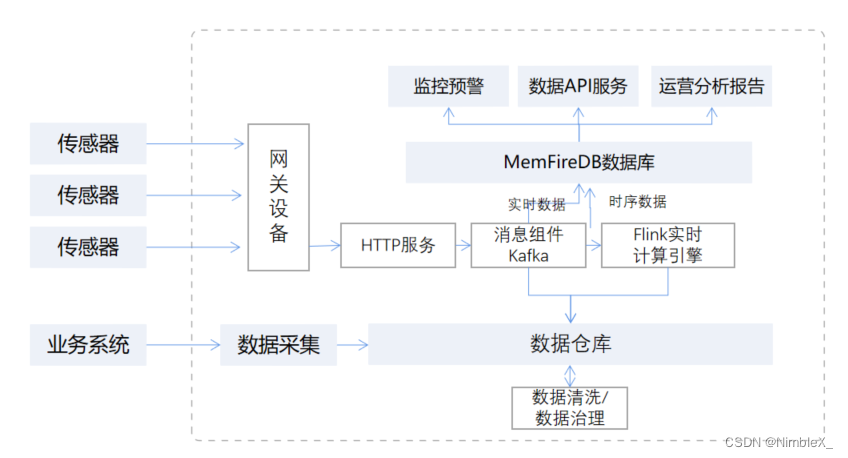
解决方案

方案优势
1、灵活扩缩容,降低成本
无需过度规划,提升设备资源利用率。MemFireDB可按需扩展(最大支持100节点),可以较好解决海量物联网数据存储难题。
2、实时分析、实时反馈。
物联网数据特点是数据种类多,数据量大,有效价值时间期限通常很短,需要快速感知,快速反馈。MemFireDB具备可扩展、无上限的实时写入能力、查询能力,同时结合使用Flink计算引擎进行实时处理,可以实时反馈,数据价值最大化。
3、辅助决策、创造价值
运用物联网、人工智能等信息技术,采集和分析、存储数据,全方位第一时间掌握最新分析结果数据,辅助政府/企业进行智能决策,改善管理工作,提高工作效率。
应用场景
应急管理、智慧城市、智慧交通、工业物联网等