1. SpringMVC的数据响应
1.1 SpringMVC的数据响应方式
- 页面跳转:
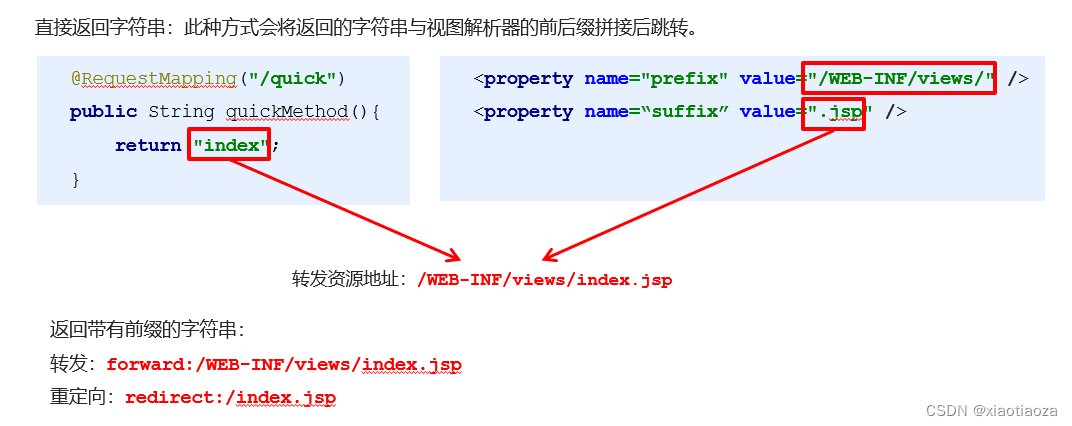
- 直接返回字符串
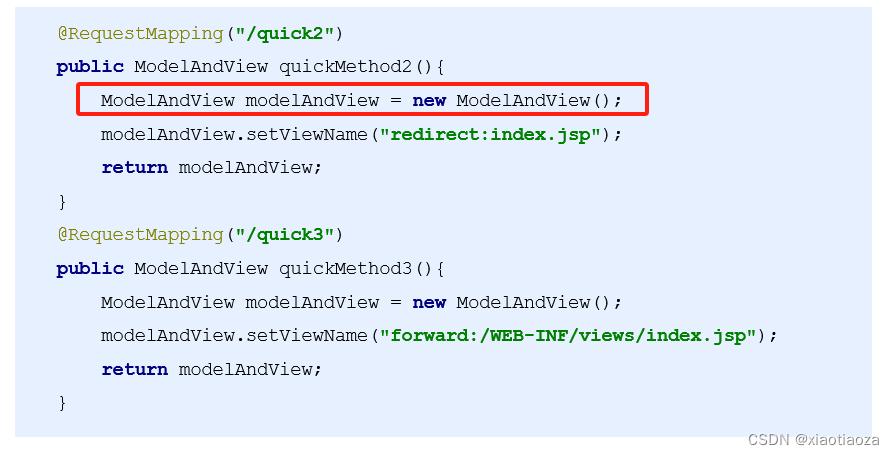
- 通过ModelAndView对象返回
- 回写数据:
- 直接返回字符串
- 返回对象或集合
1.2 页面跳转 - 直接返回字符串

1.3 页面跳转 - 通过ModelAndView对象返回
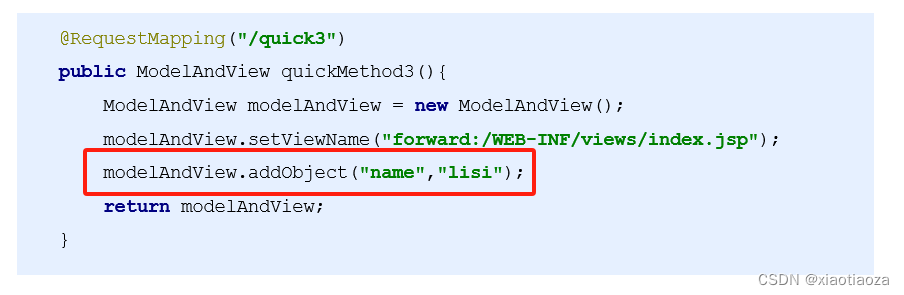
1.4 页面跳转 - 传递参数
-
- 通过SpringMVC框架注入的request对象setAttribute()方法设置

- 通过SpringMVC框架注入的request对象setAttribute()方法设置
-
- 通过ModelAndView的addObject()方法设置

- 通过ModelAndView的addObject()方法设置
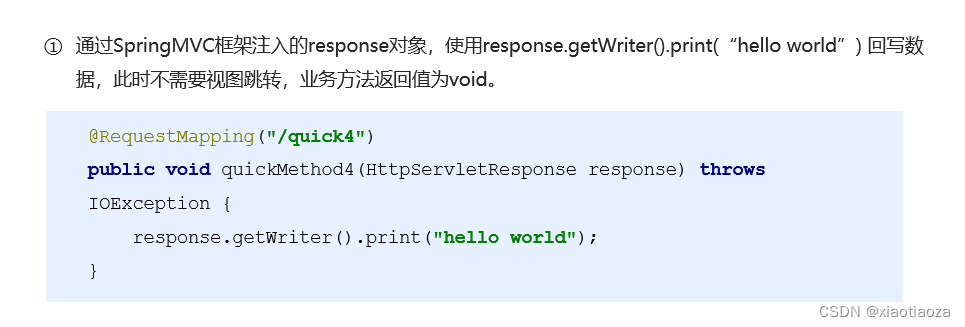
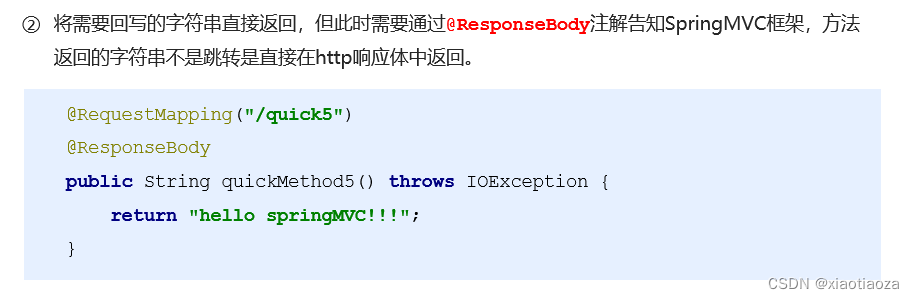
1.5 回写数据 - 直接返回字符串


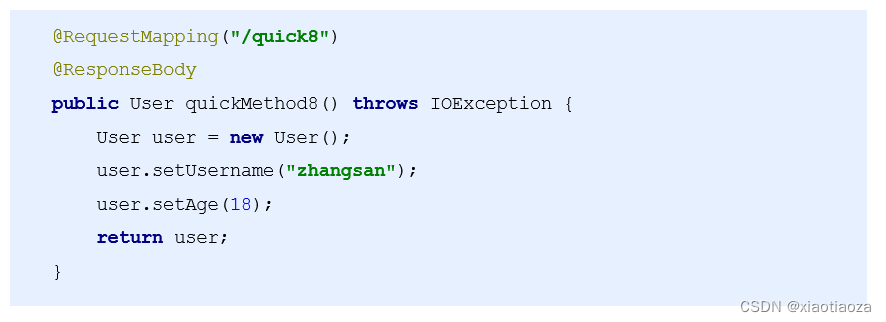
1.6 回写数据 - 返回对象或集合
-
- 在方法上使用 @ResponseBody 注解

-
- 使用mvc注解驱动
<!--mvc的注解驱动-->
<mvc:annotation-driven/>
<mvc:annotation-driven/> 默认底层就会集成jackson进行对象或集合的json格式字符串的转换。
1.7 Java对象转换为json格式字符串
-
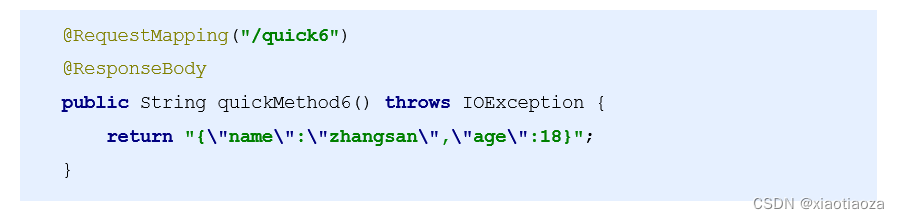
- 手动拼接json字符串返回

- 手动拼接json字符串返回
-
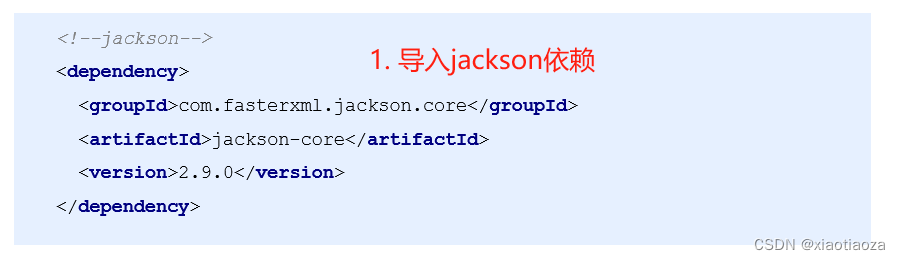
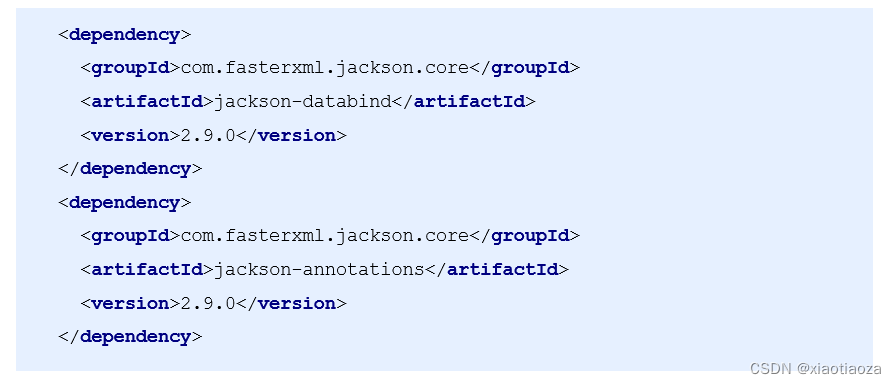
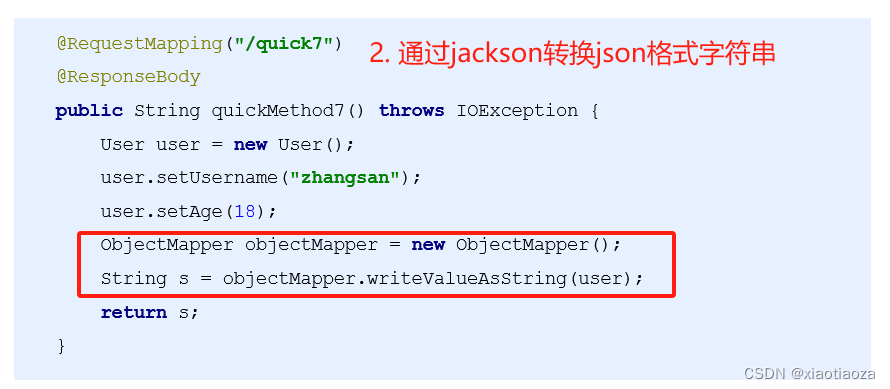
- 使用json转换工具jackson进行转换



- 使用json转换工具jackson进行转换
2. SpringMVC获取请求数据
SpringMVC可以接收如下类型的参数:
- 基本类型参数
- POJO类型参数
- 数组类型参数
- 集合类型参数
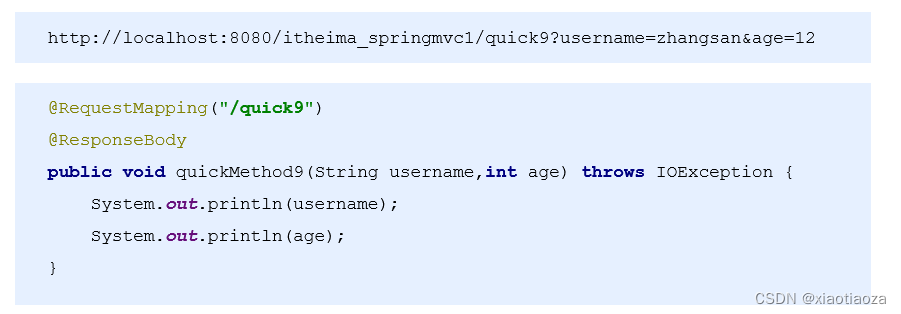
2.1 SpringMVC 获得基本类型参数
Controller中的业务方法的参数名称要与请求参数的name一致,参数值会自动映射匹配。

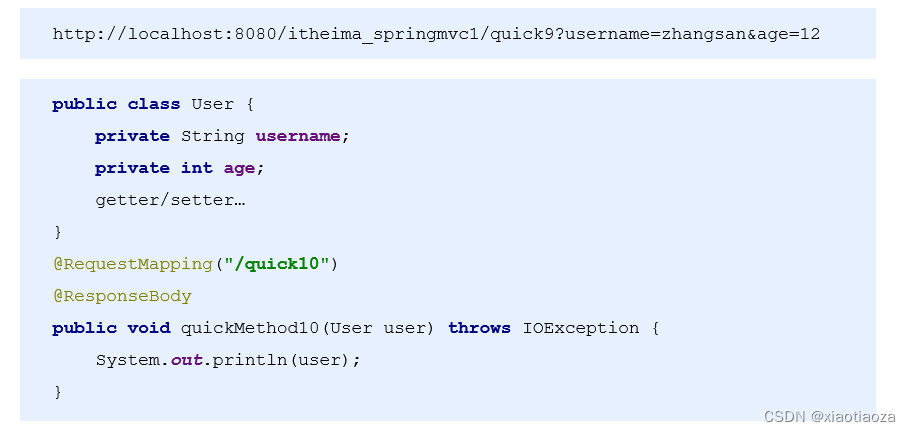
2.2 SpringMVC获得POJO类型参数
Controller中的业务方法的POJO参数的属性名与请求参数的name一致,参数值会自动映射匹配。

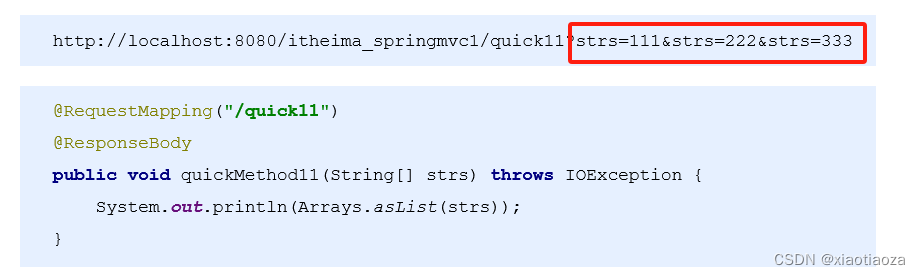
2.3 SpringMVC获得数组类型参数
Controller中的业务方法数组名称与请求参数的name一致,参数值会自动映射匹配。

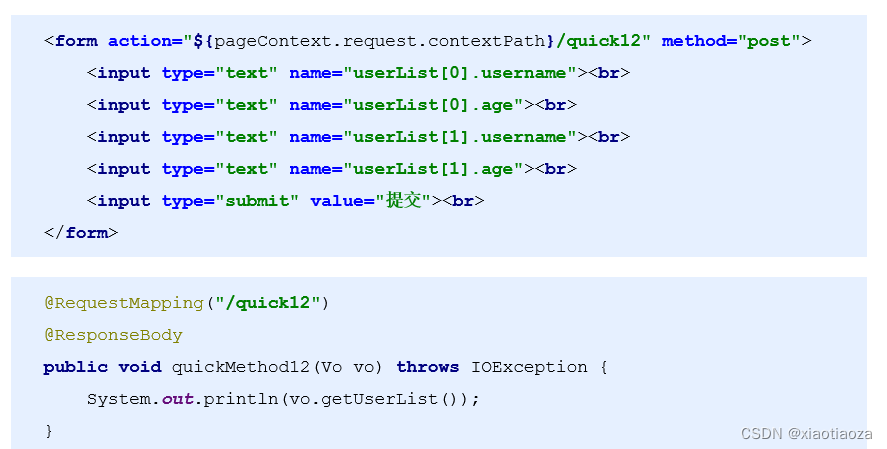
2.4 SpringMVC获得集合类型参数
-
- 获得集合参数时,要将集合参数包装到一个POJO中才可以。

-
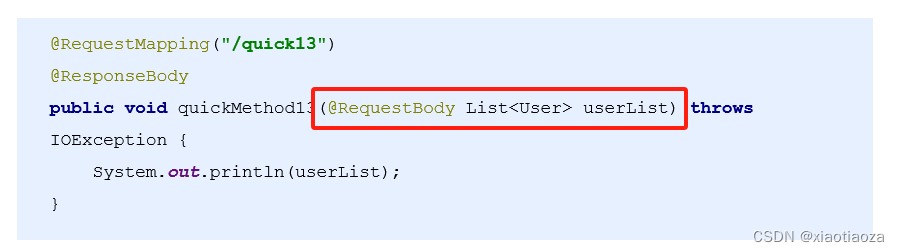
- 当使用ajax提交时,可以指定 contentType 为json形式,在方法参数位置使用 @RequestBody可以直接接收集合数据。


3. @RequestParam注解
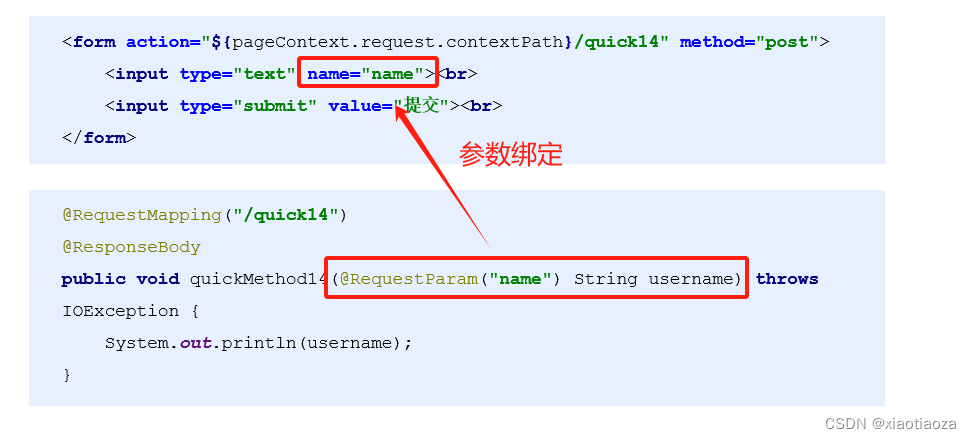
参数绑定:当请求的参数名称与Controller的业务方法参数名称不一致时,就需要通过 @RequestParam 注解显示的绑定。

属性参数:
- value:与请求参数名称一致
- required:此在指定的请求中参数是否必须包括,默认是true,提交时如果没有此参数则会报错
- defaultValue:当没有指定请求参数时,则使用指定的默认值赋值
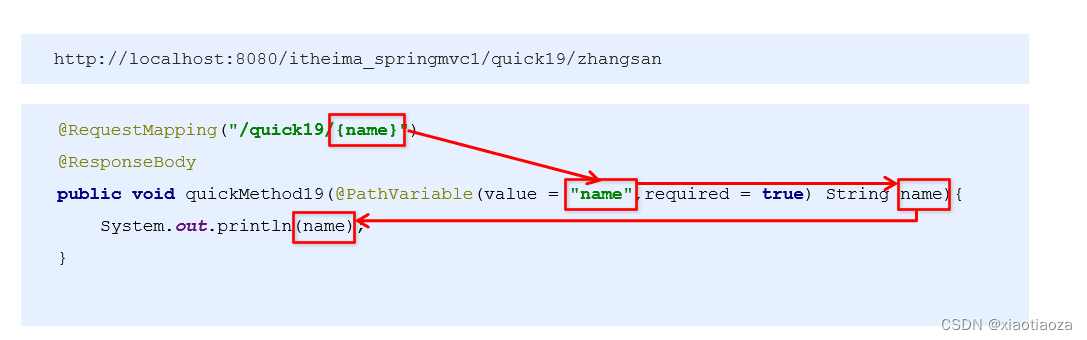
4. Restful风格的参数
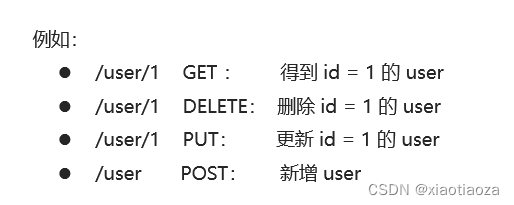
Restful是一种软件架构风格、设计风格,而不是标准,只是提供了一组设计原则和约束条件。主要用于客户端和服务器交互类的软件,基于这个风格设计的软件可以更简洁,更有层次,更易于实现缓存机制等。Restful风格的请求是使用 “url+请求方式” 表示一次请求目的。
HTTP 协议 里四个表示操作方式的动词如下:
- GET : 用于获取资源
- POST : 用于新建资源
- PUT : 用于更新资源
- DELETE : 用于删除资源

SpringMVC中可以使用占位符进行参数绑定。地址/user/1可以写成/user/{id},占位符{id}对应的就是1的值。在Controller层可以使用 @PathVariable 注解进行占位符的匹配获取工作。