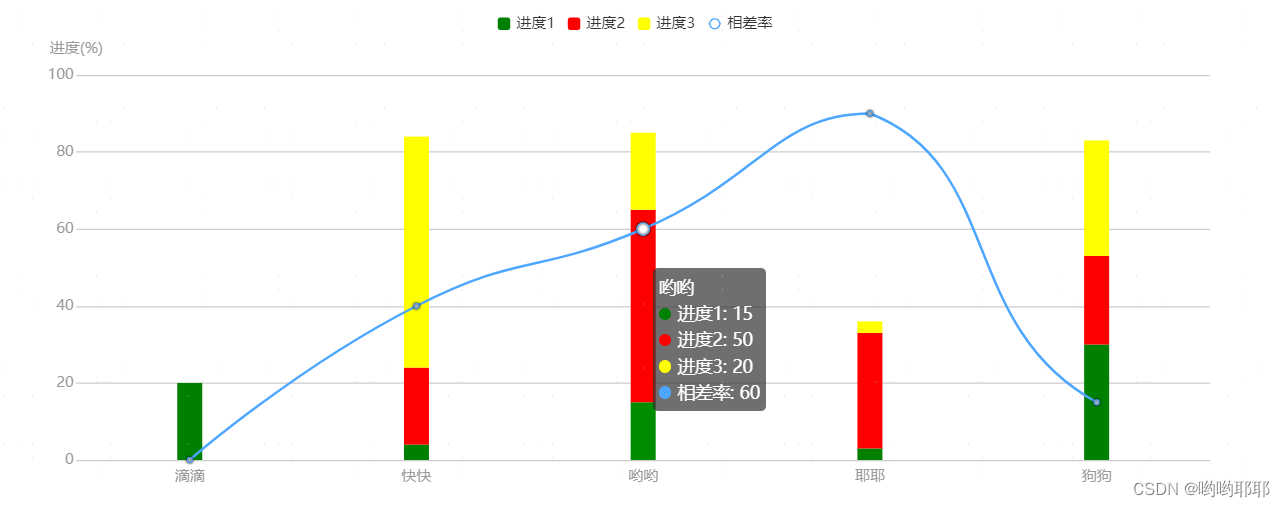
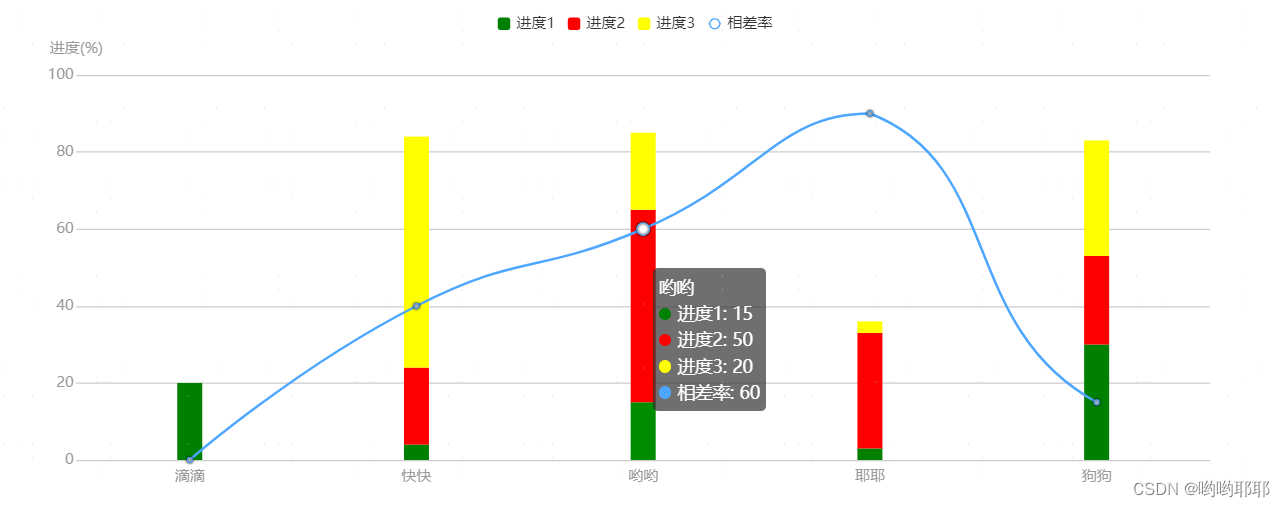
1.效果

2.代码
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"><title>ECharts 实例</title><!-- 引入 echarts.js --><script src="https://cdn.staticfile.org/echarts/4.3.0/echarts.min.js"></script>
</head>
<body>
<!-- ECharts准备(宽高)的Dom -->
<div id="main" style="width: 1000px;height:400px;"></div>
<script type="text/javascript">// 基于准备好的dom,初始化echarts实例var myChart = echarts.init(document.getElementById('main'));// 指定图表的配置项和数据var option = {// 柱子颜色,几个柱子可设置几个颜色color: ['green', 'red','yellow'], // 提示tooltip: {trigger: 'axis',axisPointer: {type: 'none',// 设置背景颜色为白色半透明label: {backgroundColor: 'rgba(255, 255, 255, 0.7)', }}},// 标记legend: {top: 8,itemWidth: 10,itemHeight: 10,data: ['进度1','进度2','进度3', '相差率'] },grid: {left: '3%',right: '4%',bottom: '3%',containLabel: true},// 横向坐标xAxis: [{type: 'category',axisLabel: {color: '#999999',},axisLine: {show: false},axisTick: {show: false},boundaryGap: ['20%', '20%'],data: ['滴滴', '快快', '哟哟', '耶耶', '狗狗']}],// 竖向坐标显示yAxis: [{type: 'value',name: '进度(%)',nameTextStyle: {color: '#999999',},// splitLine:{show: false},//去除网格线//设置轴线样式axisLine: {show: false},// 定制坐标轴上刻度线的样式axisTick: {show: false},// 坐标轴上标签的样式axisLabel: {margin: 2,interval: 15,color: '#999999',}}],series: [{name: '进度1',type: 'bar', // 这个是柱状图的类型,设置成这个就是柱状图barWidth: 20, // 柱子的宽度,设置一个就行了,别的也会采用这个宽度stack: 'Ad', // 设置这个就会成为堆叠柱状图data: [20, 4, 15, 3, 30]},{name: '进度2',type: 'bar',// stack 属性都设置为 'stack',表示这三个个系列将会堆叠在一起显示stack: 'Ad',data: [0, 20, 50, 30, 23]},{name: '进度3',type: 'bar',stack: 'Ad',data: [0, 60, 20, 3, 30]},{name: '相差率',type: 'line',color:['#4da6ff'], //折线条的颜色// smooth 是折线图系列中的一个属性,用于设置折线的平滑程度。当 smooth 设置为 true 时,折线会变得更加平滑;当设置为 false 时,折线会保持直线。smooth: true,yAxisIndex: 0,// itemStyle 是用于设置图表数据项样式的属性itemStyle: {shadowBlur: 2},data: [0, 40, 60, 90, 15, 25, 35, 10, 14, 12, 15,15]},]}// 使用刚指定的配置项和数据显示图表。myChart.setOption(option);
</script>
</body>
</html>