你好,我是云桃桃。
一个希望帮助更多朋友快速入门 WEB 前端的程序媛。
云桃桃-大专生,一枚程序媛,感谢关注。回复 “前端基础题”,可免费获得前端基础 100 题汇总,回复 “前端工具”,可获取 Web 开发工具合集
281篇原创内容-更多前端系列内容可以go公众.h:云桃桃
后台回复“前端工具”可获取开发工具,持续更新中
后台回复“前端基础题”可得到前端基础100题汇总,持续更新中
后台回复“前端电子书”可获取20+本精选电子书
前言
CSS 中常见的传统布局方式,包括普通流(标准流)、定位和浮动。这三种方式是网页布局中常用的基本手段,可以实现不同的排列和定位效果。
所谓普通流,也称为标准流或文档流,是指在没有进行特殊定位或浮动的情况下,元素按照其在 HTML 文档中的顺序从上到下依次排列的布局方式。
在普通流中,块级元素会垂直排列,各元素占据自己的一行,内联元素则水平排列在各自所在的行内。这种布局方式是 HTML 元素默认的排列方式,也是最常见的网页布局方式之一。
所谓定位,就是咱们之前文所说的CSS基础:position定位的5个类型详解!,指的是使用 CSS 中的定位属性(如 position: relative;、position: absolute;、position: fixed; 等)对元素进行定位,从而脱离文档流的布局方式。在定位流中,元素的位置不再受到普通流中其他元素的影响,可以根据指定的定位属性相对于父元素或视口进行定位。
而今天聊就是浮动了。浮动的主要作用是实现页面布局的多列设计,例如实现2~多栏布局。通过浮动,可以将多个元素水平排列。比如,淘宝的这个 3 栏布局,多行多栏的产品布局,都可以通过浮动实现。


浮动元素的特点和表现方式包括:
-
脱离文档流:浮动元素不再占据文档流中的位置,其他元素会围绕浮动元素进行排列。
-
元素块化:浮动元素表现为块级元素,会独占一行或一块空间。
-
水平移动:浮动元素默认是水平移动的,可以通过设置
float: left;或float: right;来控制移动方向。
了解并实践了浮动以后,基本就可以完成大多数非动态元素过多的网站了,比如,网易云音乐,淘宝,腾讯新闻,公众号等。
好,我们开始吧。
float 的 3 个属性值
CSS 中的 float 属性有三个属性值,分别是:
-
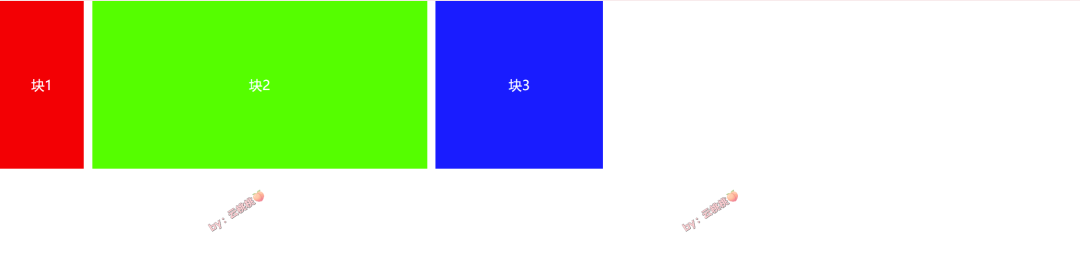
left:元素向容器左侧浮动。
代码如下:
* {margin: 0;padding: 0;
}
.item {height: 200px;float: left;margin-right: 10px;line-height: 200px;text-align: center;color: #fff;
}
.item1 {width: 100px;background-color: #f00;
}
.item2 {background-color: #0f0;width: 400px;
}
.item3 {width: 200px;background-color: #00f;
}
<div class="parent-box"><div class="item item1">块1</div><div class="item item2">块2</div><div class="item item3">块3</div>
</div>
效果如下:

-
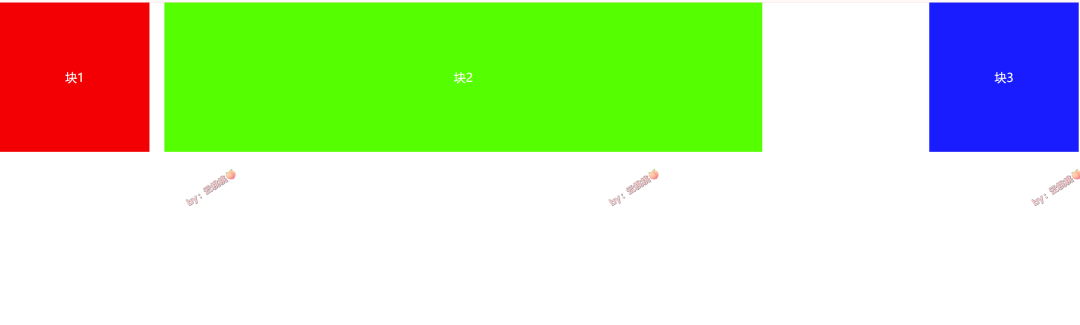
right:元素向右浮动。
代码如下,我们让前 2 个左浮动,最后一个右浮动:
* {margin: 0;padding: 0;
}
.item {width: 200px;height: 200px;margin-right: 20px;line-height: 200px;text-align: center;color: #fff;
}
.item1 {background-color: #f00;float: left;
}
.item2 {width: 800px;background-color: #0f0;float: left;
}
.item3 {float: right;background-color: #00f;
}
html 部分和上个案例一样。
效果如下:

-
none:默认值,元素不浮动,按照文档流正常排列。
代码就不举例了,默认不设置就是 none。
浮动带来的问题:
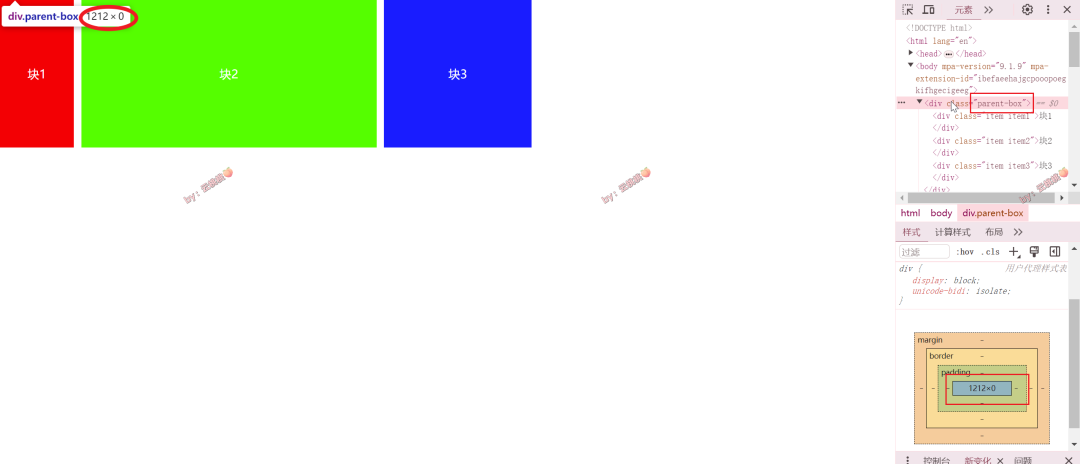
我们看一下第一个浮动的案例,当我们用 F12 开发者工具检查元素的时候,发现父级 parent-box 的高度,貌似并没有被子元素的 200 像素的高度,撑起来,是吧。而是这样,高度是 0,如图。

这是因为,浮动元素脱离了文档流,可能导致父容器塌陷或者与其他元素重叠,影响页面布局的正常显示。怎么塌陷和重叠了呢?
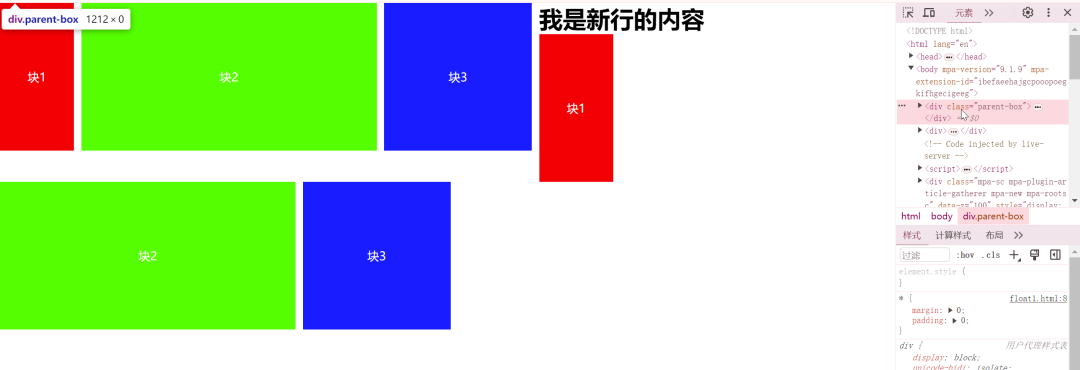
比如,我们想在案例 1 下面,再写一行,希望它另起一行,代码如下:
<div class="parent-box"><div class="item item1">块1</div><div class="item item2">块2</div><div class="item item3">块3</div>
</div>
<div><h1>我是新行的内容</h1><div class="parent-box"><div class="item item1">块1</div><div class="item item2">块2</div><div class="item item3">块3</div></div>
</div>
结果,发现,它跑到第一行右侧去了,这就是第一个父元素 parent-box 塌陷了,布局重叠了。

那怎么办呢,清除浮动,就派上用场了。
清除浮动是指清除浮动元素对父容器的影响,使得父容器能够包含浮动元素及其后续内容。
清除浮动的 3 个方法
清除浮动的方法有多种,最通用的写法是最后 1 种,来一起看看。
-
使用空元素并设置 clear: both;:在浮动元素的后面添加一个空的块级元素,并通过设置 clear 属性为 both 来清除浮动。例如:
<div style="clear: both;"></div>这种方法简单直接,但需要在 HTML 中添加额外的元素,不够简约,而且容易忘,对吧。
-
使用 overflow: hidden;清除浮动:将父容器设置为 overflow: hidden;,这样可以触发 BFC(块级格式化上下文),从而清除浮动。例如:
.clearfix {overflow: hidden; }<div class="clearfix"><!-- 浮动元素 --><div style="float: left;"></div><div style="float: right;"></div> </div>这种方法不需要添加额外的元素,但可能会影响其他布局,不够合理。
-
使用 clearfix 技巧清除浮动(最常用,最推荐!):通过在父容器上应用 clearfix 类来清除浮动,通常使用伪元素来实现。例如:
.clearfix::after {content: '';display: table;clear: both; }<div class="clearfix"><!-- 浮动元素 --><div style="float: left;"></div><div style="float: right;"></div> </div>这种方法不需要额外的 HTML 元素,也不会影响其他布局,只需要加上一个 class名 就行了,是一种最最最常用的清除浮动的方法。
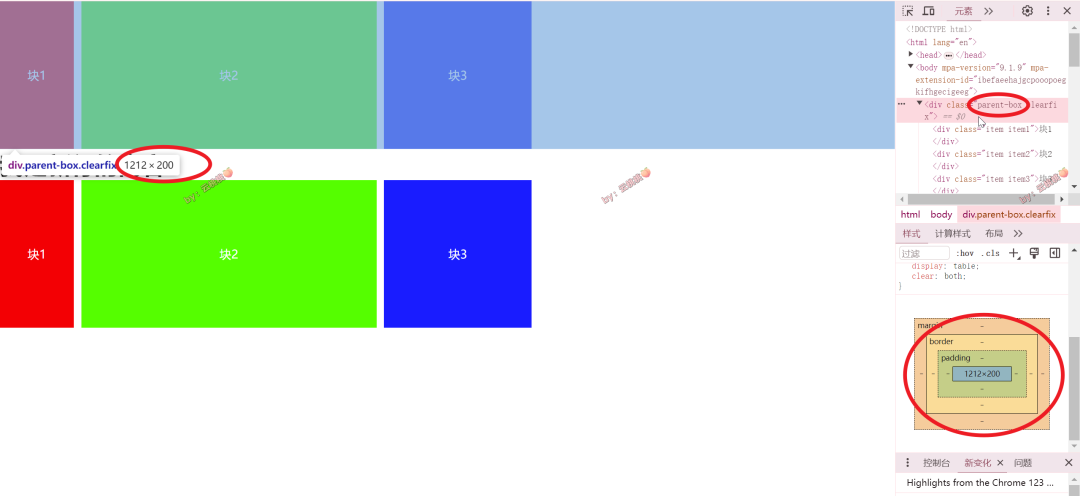
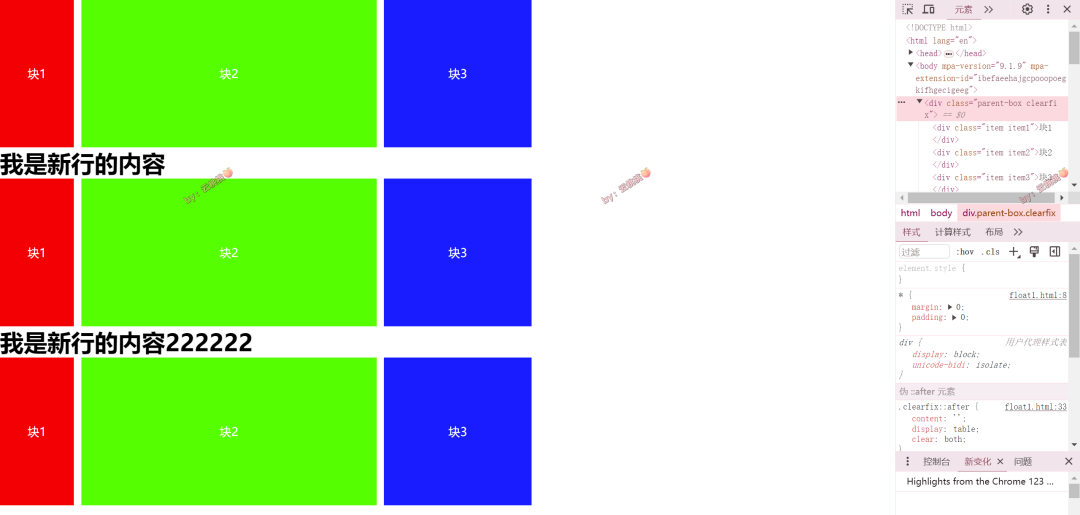
当清除后,那后续的布局也能正常重新开始了。拿我们案例 1 举例子,给父级加上
.clearfix以后,后续再多加几个块元素,高度,排版都没问题了。如图。


需要注意的是:这个 clearfix 呢,也是作为以后的 CSS 基础学习/项目中 重置里面的一个重要内容。项目里都带上就可以了。
下文,我们根据一些热门网站,我们来写几个浮动实例。
OK,本文完。