Spring Boot 自动装配执行流程

Spring Boot 自动装配执行流程如下:
- Spring Boot 启动时会创建一个 SpringApplication实例,该实例存储了应用相关信息,它负责启动并运行应用。
- 实例化 SpringApplication 时,会自动装载META-INF/spring.factories 中配置的自动装配类。
- SpringApplication 实例调用 run()方法启动应用。在 run() 方法中,实例会创建默认的应用上下文 Environment 以及ApplicationContext。
- SpringApplication 会通过 ListableBeanFactory加载应用上下文 ApplicationContext 中的所有 BeanDefinition。
- 在 BeanDefinition 加载过程中,SpringApplication 会检测是否存在基于 @Conditional 条件装配注解的自动装配类。如果存在且@Conditional 条件校验成功,则会装配这些自动装配类。
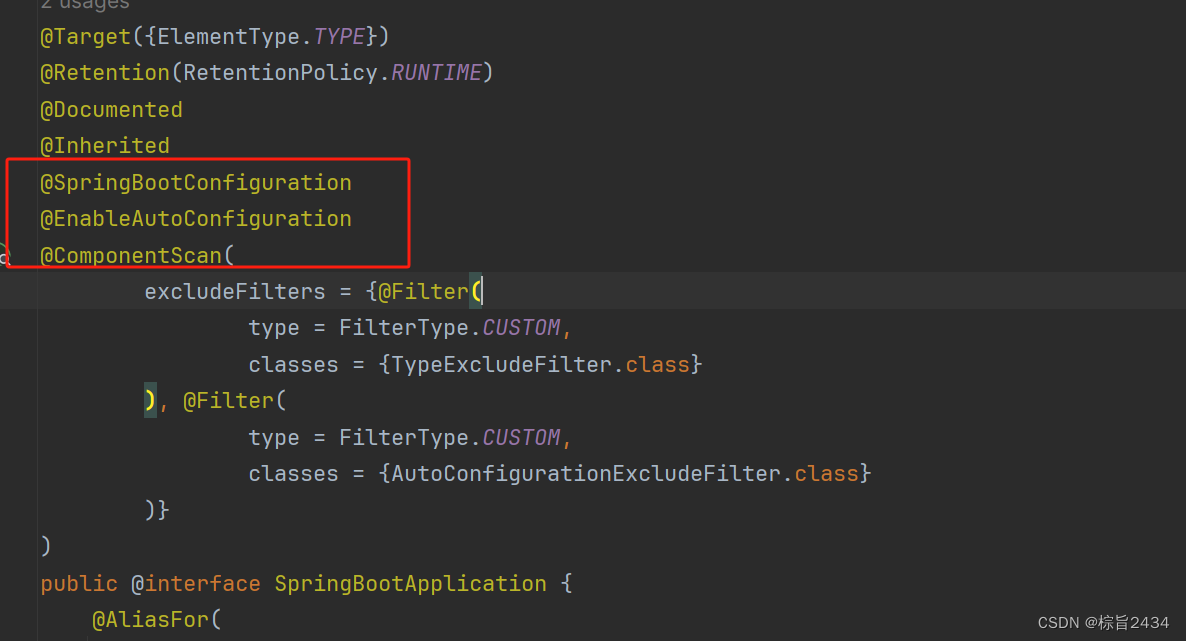
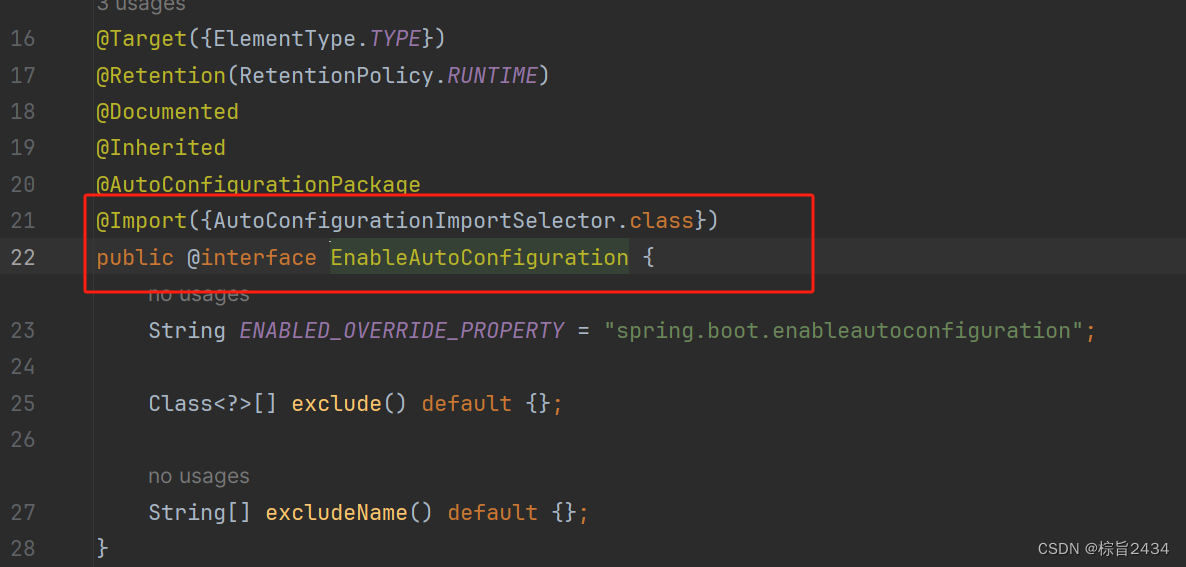
- 这些自动装配类通过@EnableAutoConfiguration、@Configuration 等注解,装配默认的 SpringBean。
- 装配完成后,Spring Boot 将启动应用,这里会启动嵌入的 Web 服务器,如 Tomcat 并发布 Web应用。发布完成,Spring Boot 应用启动成功。