对象代表两个人,一个是你和你的对象,对于程序来说也是这个样子,一个键,一个值组成。
什么是对象?对象(object)是JavaScript语言的核心概念,也是最重要的数据类型简单说,对象就是一组“键值对”(key-value)的集合,是一种无序的复合数据集合。

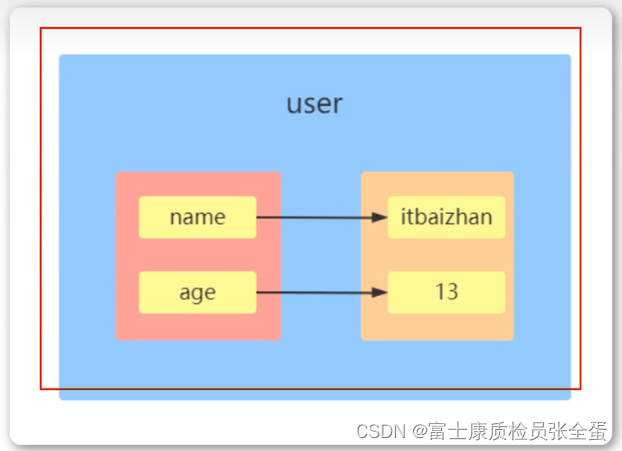
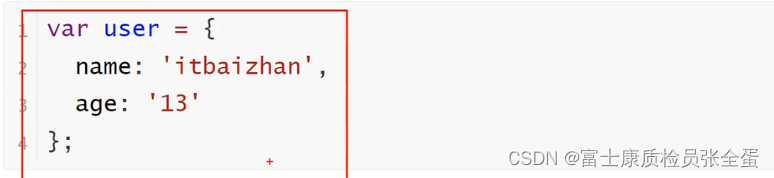
最外层的user说明创建了这样一个对象。 然后这个对象里面有name的key对应值,还有一个age对应的值。name和其值就组成了键值对,同样age也是一样。用代码的方式来表现就是这样:

name和age称之为属性,还可以有更加复杂的类型,数组类型等等,还也可以有函数类型。
对于对象体内的数据是没有类型限制的,你可以放置很多种,其中函数调用也是一样的。

<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><title>首页</title><style></style></head><body></body><script>/*创建了一个对象,这里面的内容是由键值对组成的*/var user = {name: "lucas",age: 13,jobs: ["it","teacher"],flag: true,getName: function(name){return name}}/*对象的读取方式是通过对象名称.属性*/name = user.getName("lucas")console.log(name)console.log("user name:" + user.name)console.log("user age:" + user.age)console.log("user jobs:" + user.jobs)for (i in user.jobs) {console.log(user.jobs[i])}</script></html>container对应的值类型不是数组,不是字符串,不是函数,也不是布尔,而是应该对象。其实就是对象里面嵌套对象。
链式调用就是由多个点构成。
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><title>首页</title><style></style></head><body></body><script>/*创建了一个对象,这里面的内容是由键值对组成的*/var user = {name: "lucas",age: 13,jobs: ["it","teacher"],flag: true,getName: function(name){return name},container:{front: "vue",backend: ["java","golang"]}}/*对象的读取方式是通过对象名称.属性*/console.log(user.container.front)console.log(user.container.backend)</script></html>