目录
1、解析URL
2、缓存判断
编辑3、DNS解析
编辑4、获取MAC地址
5、TCP三次握手
6、HTTP请求
7、服务器处理请求,返回HTTP响应
8、页面渲染
9、TCP四次挥手
10、浏览器解析HTML
11、浏览器布局渲染
1、解析URL
首先会对 URL 进行解析,分析所需要使用的传输协议和请求的资源的路径。如果输入的 URL 中的协议或者主机名不合法,将会把地址栏中输入的内容传递给搜索引擎。如果没有问题,浏览器会检查 URL 中是否出现了非法字符,如果存在非法字符,则对非法字符进行转义后再进行下一过程。
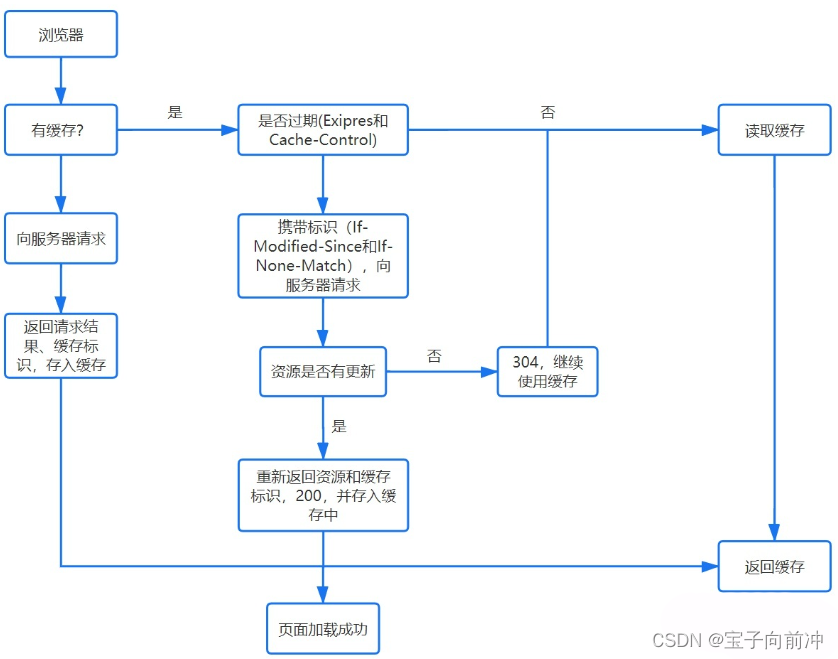
2、缓存判断
浏览器会判断所请求的资源是否在缓存里,如果请求的资源在缓存里并且没有失效,那么就直接使用,否则向服务器发起新的请求。
 3、DNS解析
3、DNS解析
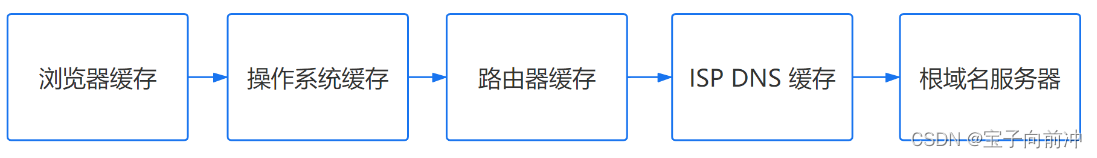
需要获取的是输入的 URL 中的域名的 IP 地址
-
浏览器缓存
-
操作系统缓存,
hosts⽂件 -
路由器缓存
-
ISPDNS缓存 -
DNS递归查询(可能存在负载均衡导致每次IP不⼀样)
 4、获取MAC地址
4、获取MAC地址
当浏览器得到 IP 地址后,数据传输还需要知道目的主机 MAC 地址
判断目标地址是否与当前地址处于同一网络中,是的话直接根据 Mac 地址发送,否则使用路由表查找下一跳地址,以及使用 ARP 协议查询它的 Mac 地址。
5、TCP三次握手

-
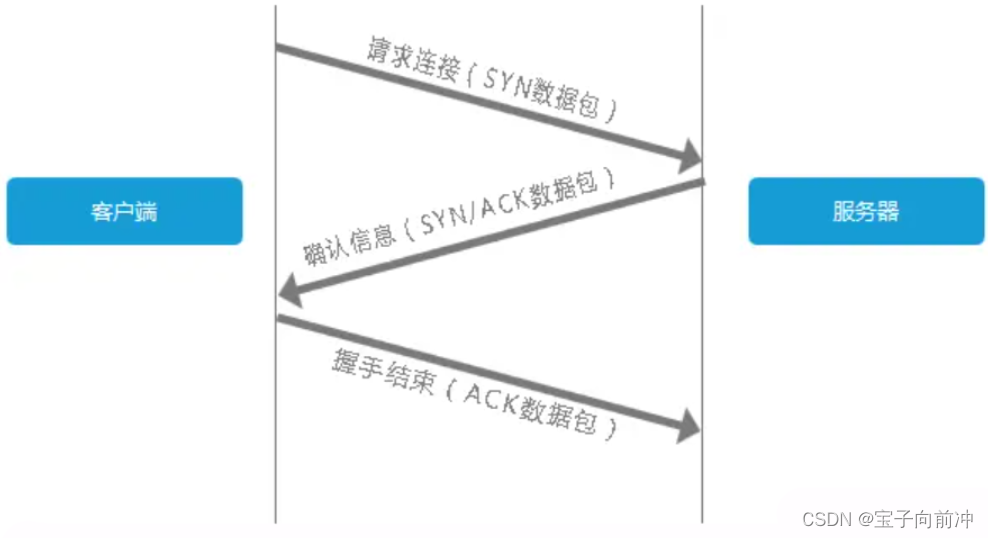
客户端发送⼀个
TCP的SYN=1,Seq=X的包到服务器端口(客户端进入 SYN-SENT 状态) -
服务器发回SYN=1, ACK=X+1, Seq=Y的响应包(服务器进如SYN-RECEIVED 状态)
-
客户端发送ACK=Y+1, Seq=Z 的包到服务器端口 (客户端进入ESTABLISHED 状态) ,服务器接收到包(服务器进入ESTABLISHED 状态)
6、HTTP请求
与服务器建立了连接后,就可以向服务器发起请求了

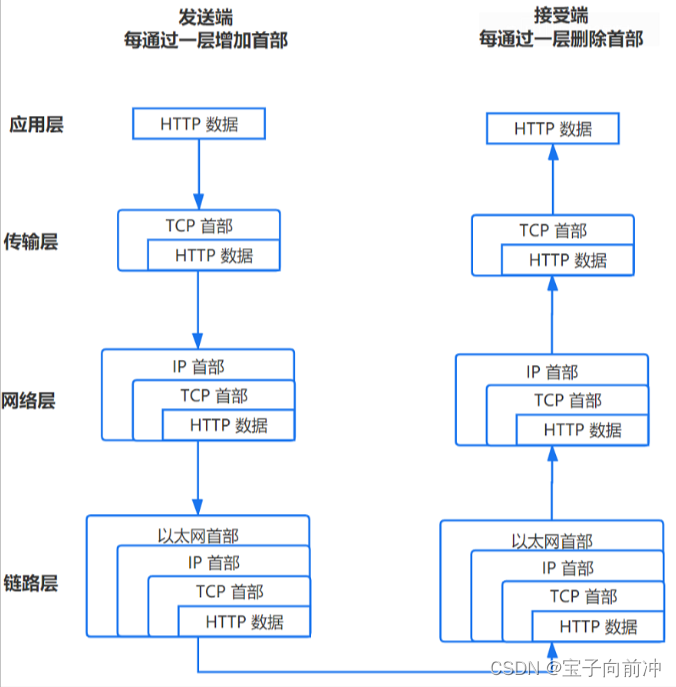
7、服务器处理请求,返回HTTP响应
当页面请求发送到服务器端后,服务器端会返回一个 html 文件作为响应,浏览器接收到响应后,开始对 html 文件进行解析,开始页面的渲染过程。
8、页面渲染
浏览器首先会根据 html 文件构建 DOM 树,根据解析到的 css 文件构建 CSSOM 树,如果遇到 script 标签,则判端是否含有 defer 或者 async 属性,要不然 script 的加载和执行会造成页面的渲染的阻塞。当 DOM 树和 CSSOM 树建立好后,根据它们来构建渲染树。渲染树构建好后,会根据渲染树来进行布局。布局完成后,最后使用浏览器的 UI 接口对页面进行绘制。这个时候整个页面就显示出来了。
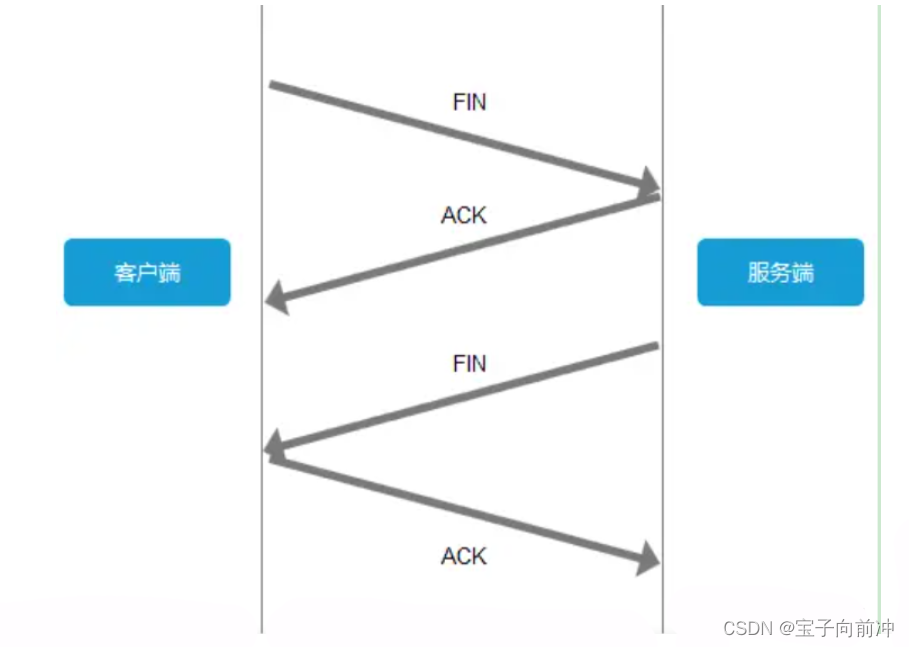
9、TCP四次挥手
浏览器接收HTTP响应,然后根据情况选择关闭TCP连接或者保留重⽤

- 客户端打算关闭连接,此时会发送一个 TCP 首部
FIN标志位被置为1的报文,也即FIN报文,之后客户端进入FIN_WAIT_1状态。 - 服务端收到该报文后,就向客户端发送
ACK应答报文,接着服务端进入CLOSE_WAIT状态。 - 客户端收到服务端的
ACK应答报文后,之后进入FIN_WAIT_2状态。 - 等待服务端处理完数据后,也向客户端发送
FIN报文,之后服务端进入LAST_ACK状态。 - 客户端收到服务端的
FIN报文后,回一个ACK应答报文,之后进入TIME_WAIT状态 - 服务端收到了
ACK应答报文后,就进入了CLOSE状态,至此服务端已经完成连接的关闭。 - 客户端在经过
2MSL一段时间后,自动进入CLOSE状态,至此客户端也完成连接的关闭。
10、浏览器解析HTML
浏览器通过解析HTML,生成DOM树,解析CSS,生成CSS规则树,然后通过DOM树和CSS规则树生成渲染树。渲染树与DOM树不同,渲染树中并没有head、display为none等不必显示的节点。
解析执行JS脚本
11、浏览器布局渲染
完成解析