在 JavaScript 中,blur 是一个事件,它在一个元素失去焦点时触发。当用户从一个元素中移开或者将焦点转移到页面上的另一个元素时,该元素将触发 blur 事件。这个事件通常用于验证用户输入或执行其他与用户交互相关的操作。
假设我有个文本框,要求输入氨基酸序列,如下图所示:

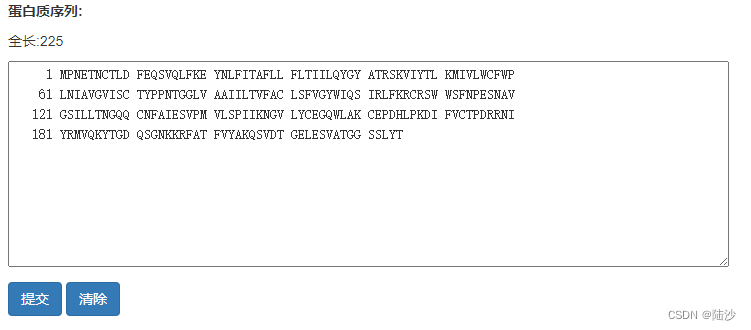
失去焦点后,变成这种格式:

要求:
- 过滤非法字符
- 每组10个字符,组与组之间以空格分隔,每行6组
- 每行前面需要标明index
前端:
<textarea rows="10" cols="100" required="required" id="input-sequence"placeholder="只接受20种氨基酸及'X',X代表未知氨基酸" style="text-indent: 0;font-family: monospace;">
</textarea>
js:
javascript">// nperg: 每组几个字符
// gperline: 每行几组
function groupString(str, nperg, gperline) {var result = '';var groups = Math.ceil(str.length / nperg); // 计算总共有多少组var linesize = nperg* gperline;for (var i = 0; i < groups; i++) {var startIndex = i * nperg;var endIndex = Math.min(startIndex + nperg, str.length); // 结束索引不能超过字符串长度var groupStr = str.substring(startIndex, endIndex); // 截取每组字符串if (i % gperline == 0) { // 左侧需要填数字result += String(i * nperg + 1).padStart(6, ' ') + ' ';}// 每组添加字符串和空格result += groupStr + ' ';if ((i + 1) % gperline === 0) { // 每6组换行result += '\n';} }return result;
}$("#input-sequence").blur(function () {var tmpSeq;tmpSeq = $(this).val().replace(/[^ACDEFGHIKLMNPQRSTVWYX]+/ig, "").toUpperCase();$(this).val(groupString(tmpSeq, 10, 6))});