这是一个失败案例,请忽略。
原因
HAOS缺点:系统不是很好用,无法满足我在上面使用python开发插件的小需求(或许有方法满足,但是我没找到)。
HAOS优点:方便安装,配置非常方便。
数据、插件备份
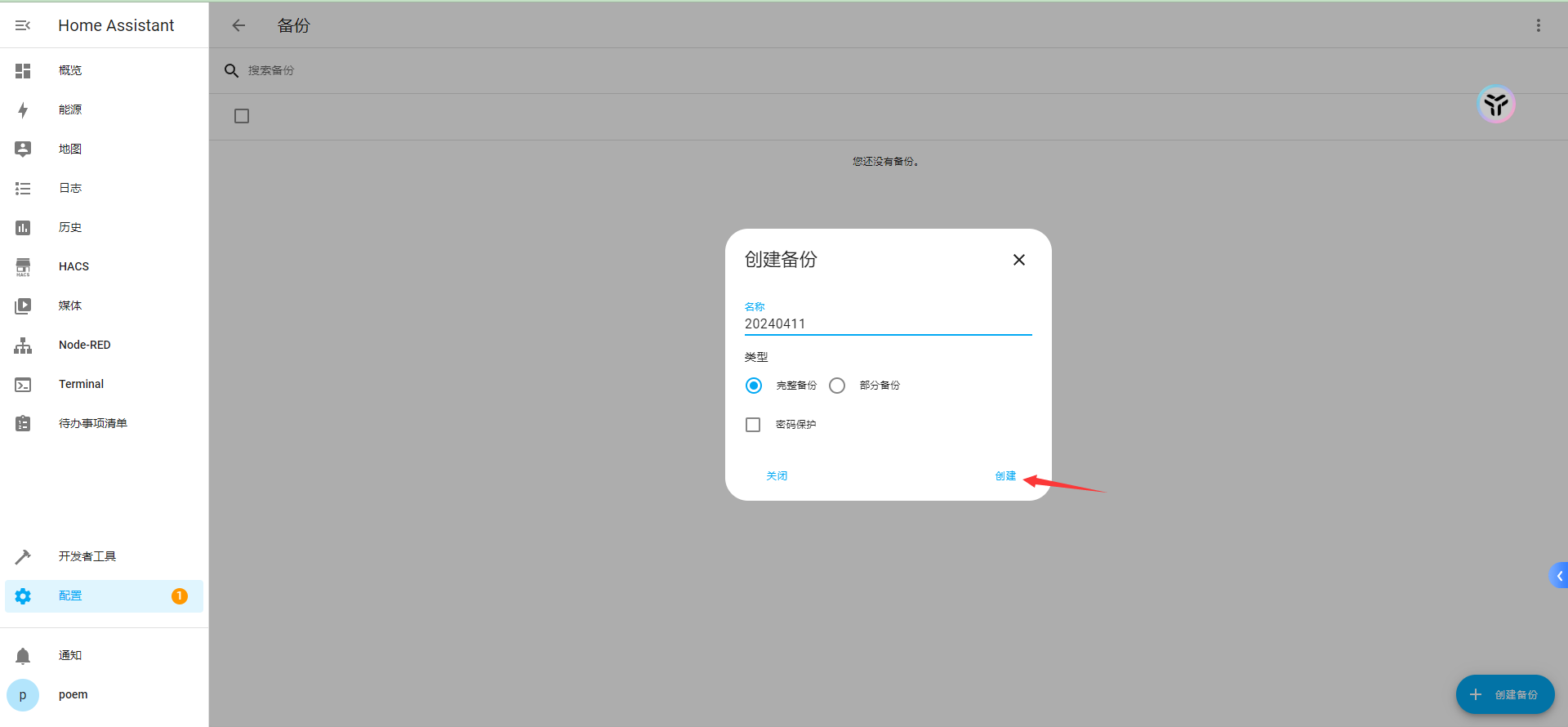
配置-系统-备份-创建备份

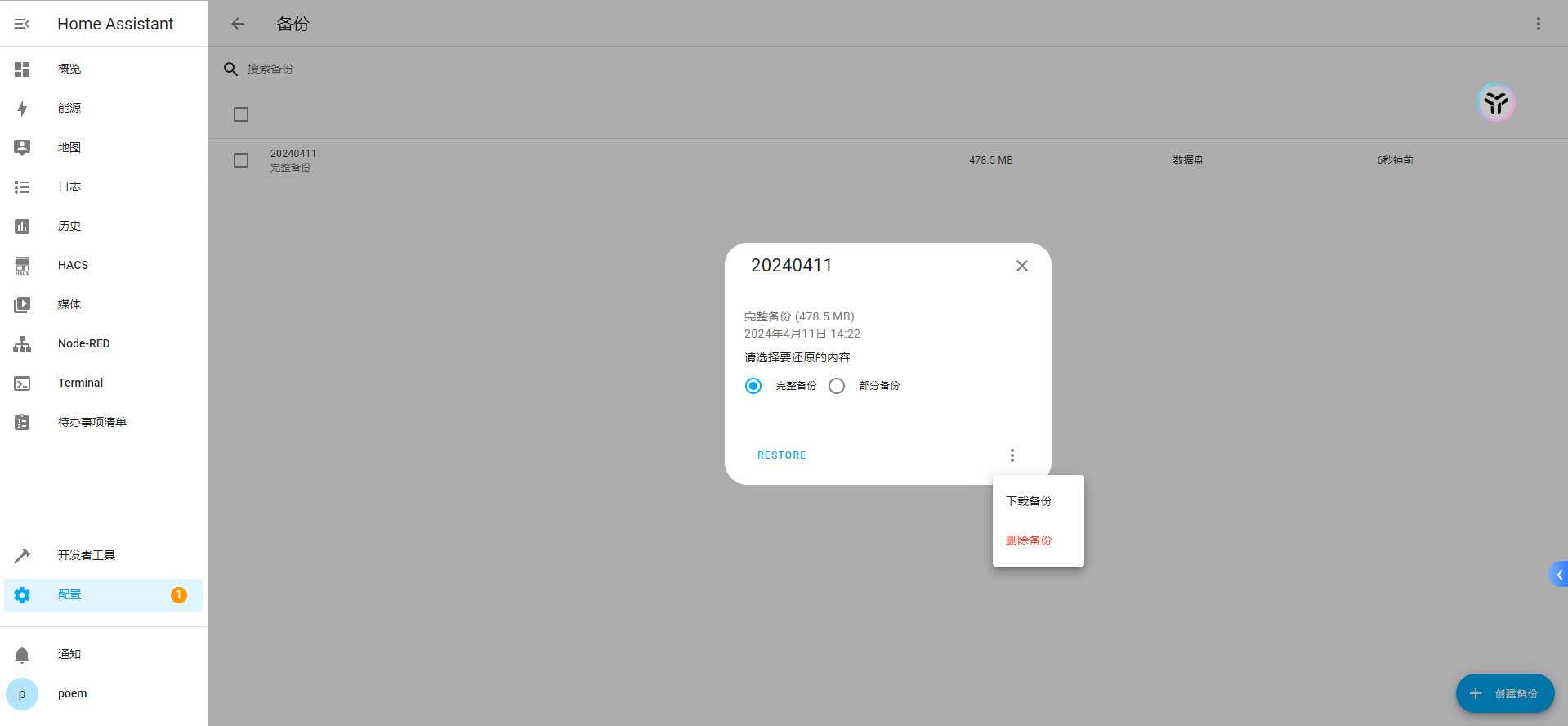
下载备份

docker_hassiosupervisor_17">docker安装 hassio-supervisor
docker pull homeassistant/amd64-hassio-supervisor
run容器
mkdir -p /opt/apps/hassiodocker run -d --name hassio_supervisor --privileged \
--restart always \
-v /var/run/docker.sock:/var/run/docker.sock \
-v /var/run/dbus:/var/run/dbus \
-v /opt/apps/hassio:/data \
-e SUPERVISOR_SHARE=/opt/apps/hassio \
-e SUPERVISOR_NAME=hassio_supervisor \
-e HOMEASSISTANT_REPOSITORY=homeassistant/qemux86-64-homeassistant \
homeassistant/amd64-hassio-supervisor
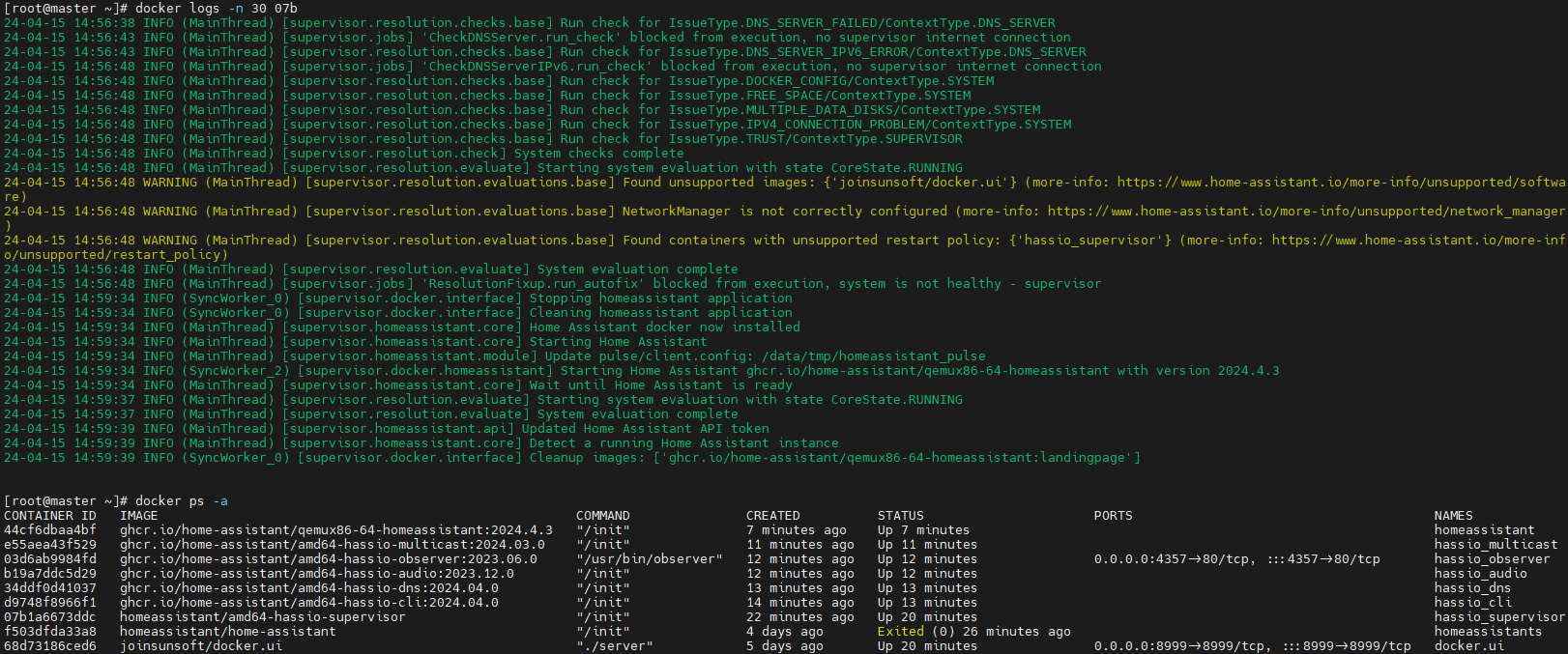
会生成如下一堆docker,执行完毕之后,打开IP:8123即可访问到HA系统。

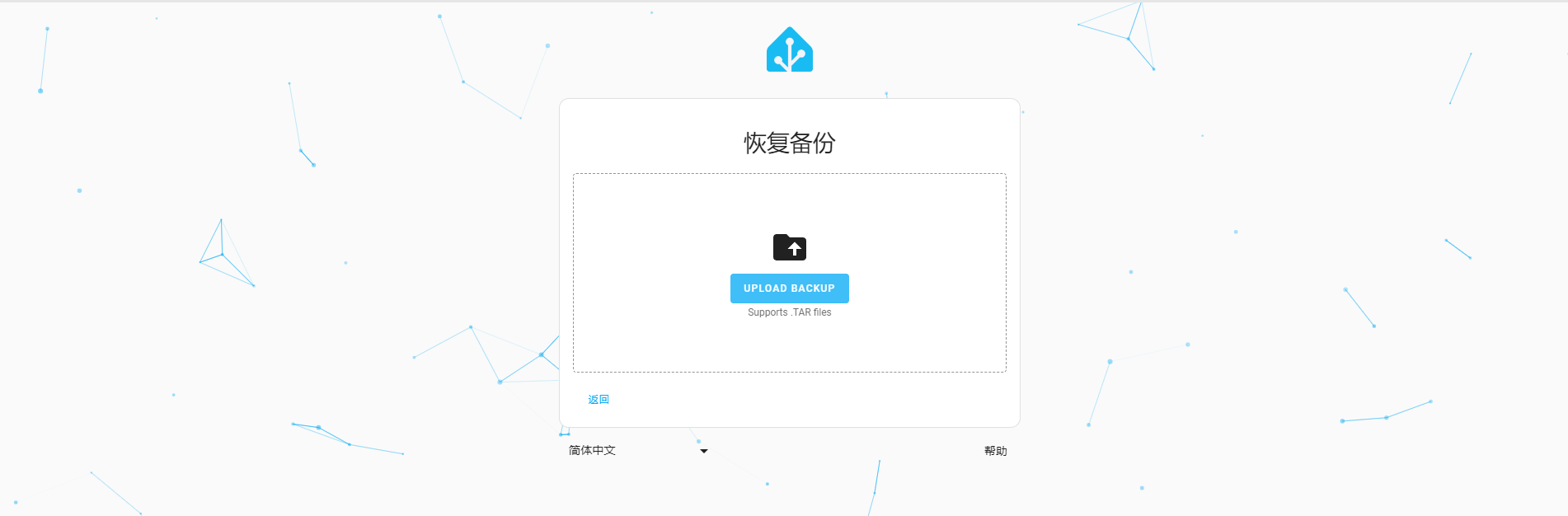
进入界面后点击从备份恢复即可恢复之前的界面

备份上传后即可开始还原。

恢复成功