往期回顾
【QT进阶】Qt Web混合编程之CEF、CEFVIEW.html" title=QCefView>QCefView简单介绍-CSDN博客
【QT进阶】Qt Web混合编程之VS2019 CEF的编译与使用(图文并茂超详细介绍)-CSDN博客【QT进阶】Qt Web混合编程之QWebEngineView基本用法-CSDN博客【QT进阶】Qt Web混合编程之VS2019 CEF的编译与使用(图文并茂超详细介绍)-CSDN博客
【QT进阶】Qt Web混合编程之CMake VS2019编译并使用CEFVIEW.html" title=QCefView>QCefView
一、具体编译操作
1、下载CEFVIEW.html" title=QCefView>QCefView
注意CEFVIEW.html" title=QCefView>QCefView是Qt对CEF的封装,编译时需要依赖CEF。
CEFVIEW.html" title=QCefView>QCefView官网 https://cefview.github.io/CEFVIEW.html" title=QCefView>QCefView/
Github https://github.com/CefView/CEFVIEW.html" title=QCefView>QCefView
2、克隆代码
git clone https://github.com/CefView/CEFVIEW.html" title=QCefView>QCefView.git
git clone https://github.com/CefView/CefViewCore.git
虽然CEFVIEW.html" title=QCefView>QCefView_工程里有CefViewCore目录,但是是空的,需要手动clone下CefViewCore的代码,然后放到CEFVIEW.html" title=QCefView>QCefView.工程里。
直接把CEFVIEW.html" title=QCefView>QCefView文件夹里的CefViewCore文件夹删了,然后把外面有代码的文件夹放进去就成了

3、设置版本
3.1CEF依赖
CefViewCore\CefConfig.cmake
在编译CEF时需要下载CEF,提供的是x64的链接,也可以提前下好,放到相应的目录
由于我们之前已经下载了,这里cmake文件夹里自然就是有的
3.2Qt版本设置
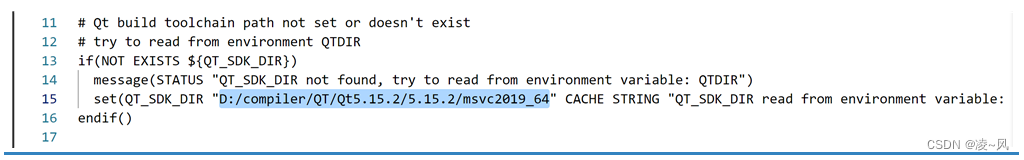
打开CEFVIEW.html" title=QCefView>QCefView根目录的QtConfig.cmake
修改qt_sdk的版本,同时把这个加入到系统变量中


4、使用CMake编译
在CEFVIEW.html" title=QCefView>QCefView文件夹里创建build目录和sdk目录

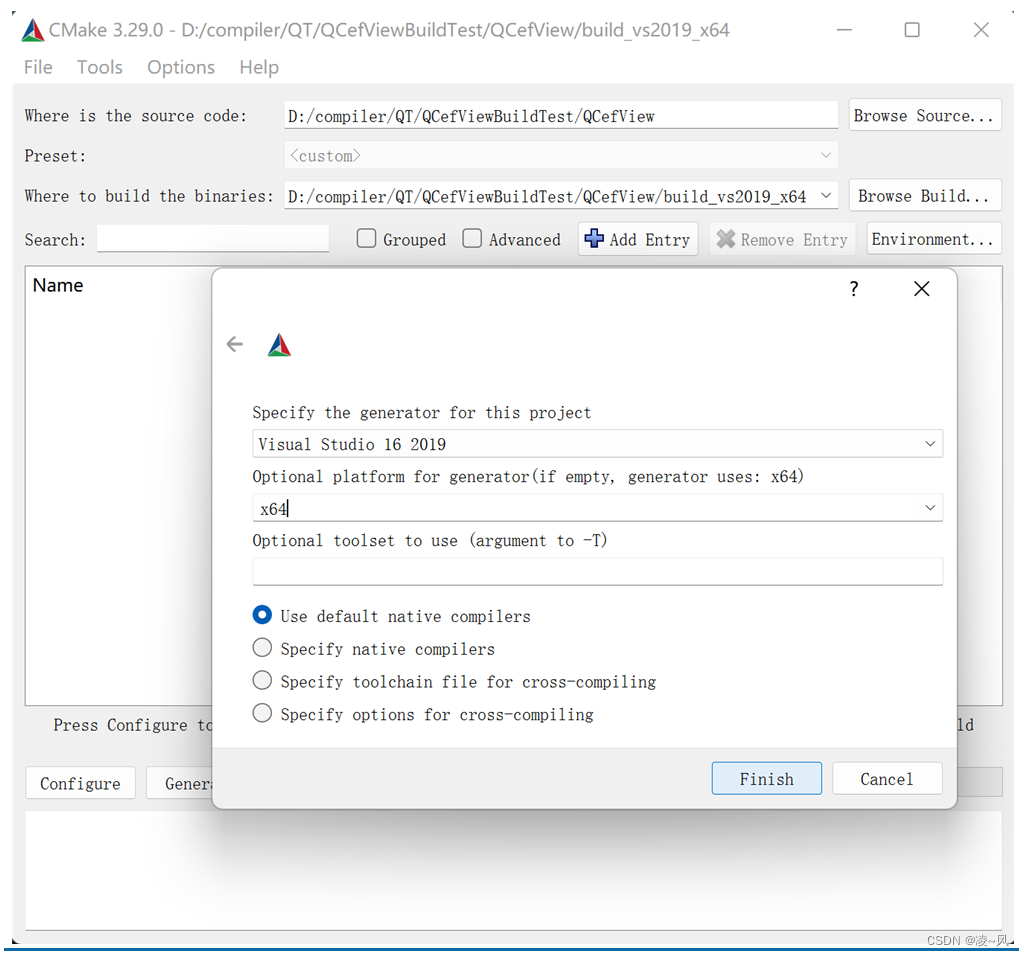
打开CMake开始配置路径、编译x64版本
跟编译cef一样的,最上面是CEFVIEW.html" title=QCefView>QCefView的目录,下面是build文件夹目录,然后Configure,选择vs2019,x64

这个过程会很慢,慢慢等待,而且如果没有上网环境的话,是下不了的。
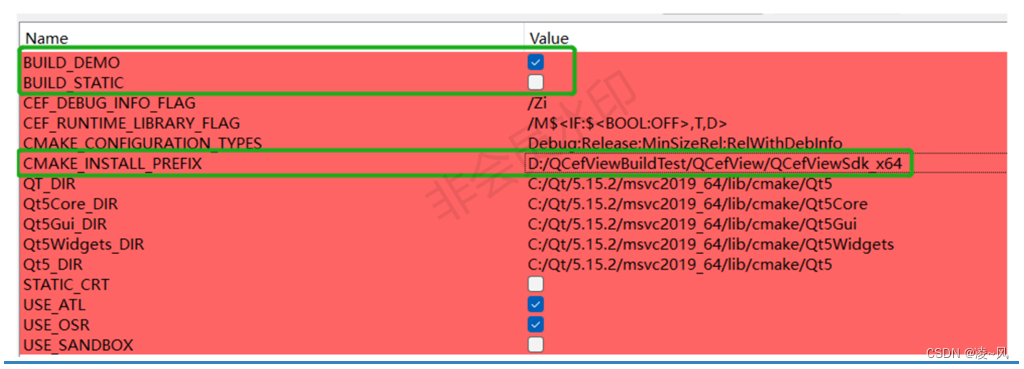
下载好之后,勾选这几个需要的,把安装目录改成之前新建的sdk,generate完成

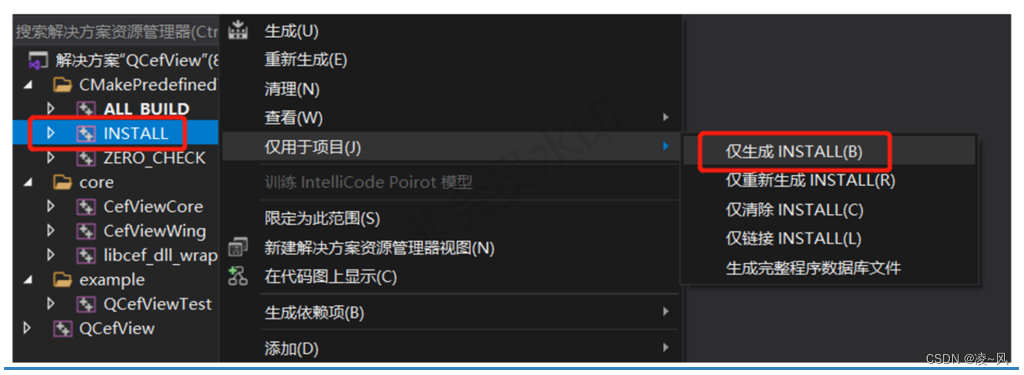
5、直接open project/打开build文件夹里的sln文件,进入到项目里去
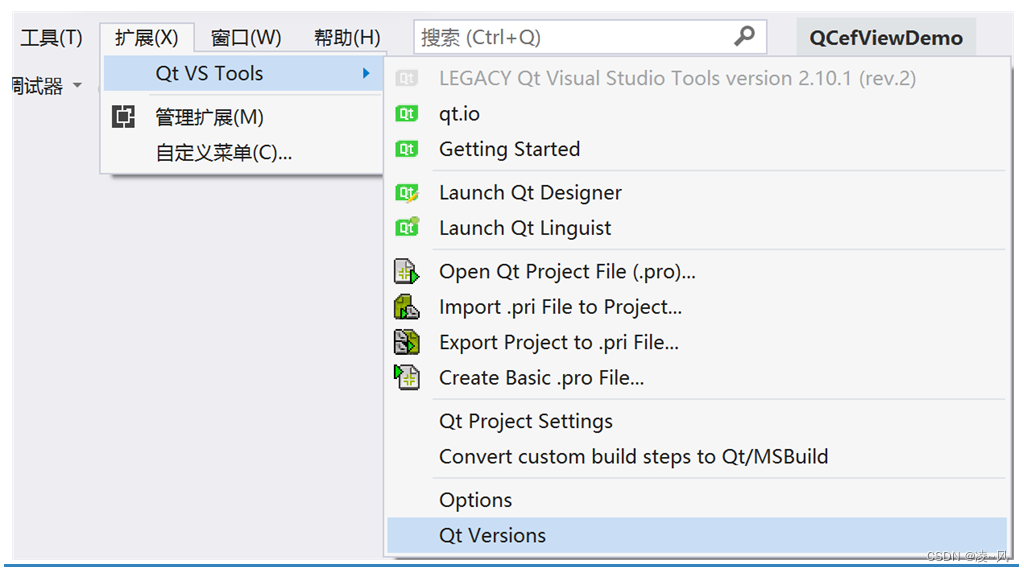
记得修改一下qt版本为msvc2019_64

6、提取sdk
把生成的头文件等都放到sdk文件夹

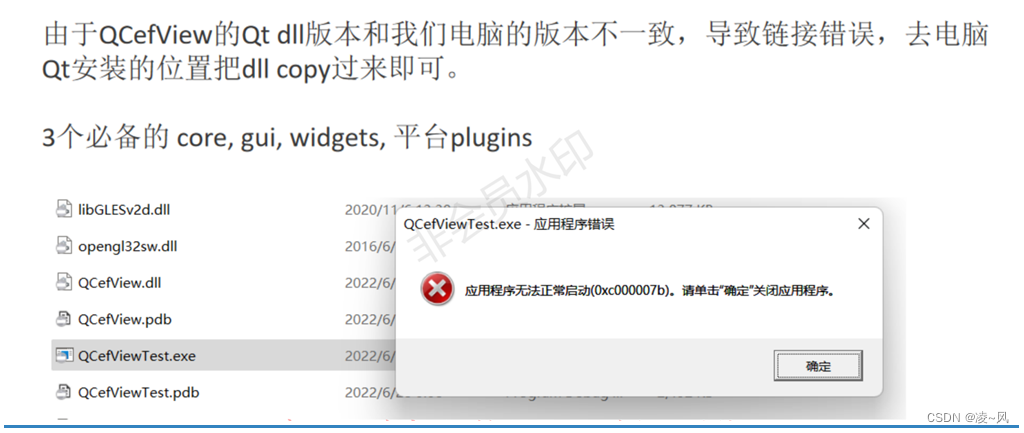
7、添加缺少的dll
还有platform平台的dll,因为他设置的qt版本和我们自己实际安装的不一样,所以要替换这几个

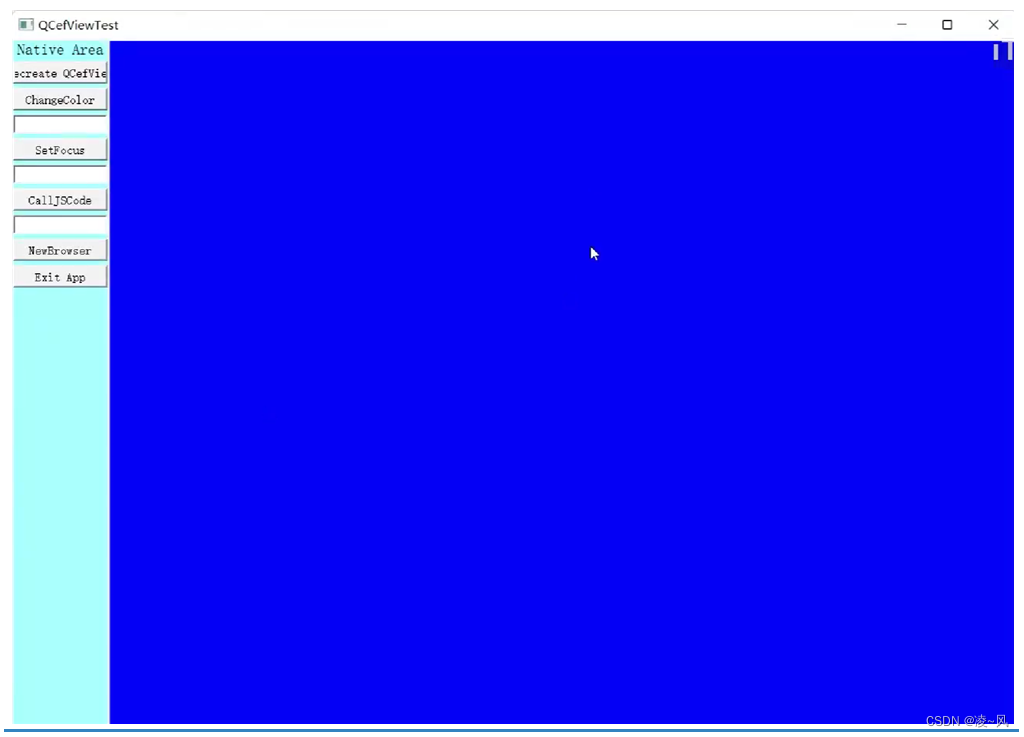
8、最后成功运行

二、使用CEFVIEW.html" title=QCefView>QCefView
1、将CEFVIEW.html" title=QCefView>QCefView sdk copy到项目中,右键项目属性进行配置,include, lib, bin分别添加
2、 copy CEFVIEW.html" title=QCefView>QCefView提供的代码,窗口和main函数代码
3、 copy CEFVIEW.html" title=QCefView>QCefView Qt设计器布局
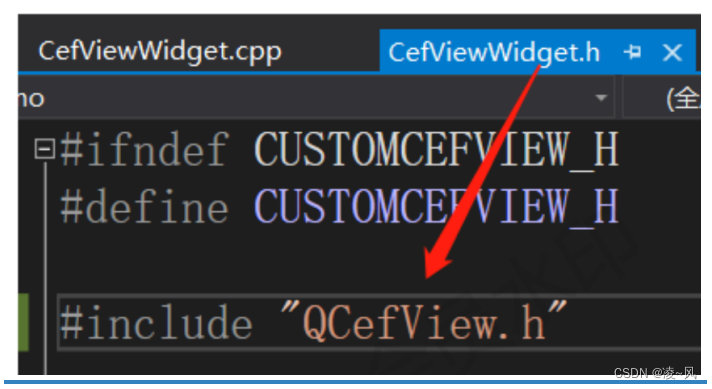
4、调整CefViewWidgets.h的头文件
 5、调整代码,去掉主界面的水平布局,在Qt设计里以及布局ok了
5、调整代码,去掉主界面的水平布局,在Qt设计里以及布局ok了
6、解决编译错误
无法链接的错误:要么是lib未链接,lib名或路径写错了,要么就是虚函数未实现
CEFVIEW.html" title=QCefView>QCefView将CefViewWidget类分了两个地方实现,代码少Copy一些,虚函数未链接,编译失败。
以上就是CMake VS2019编译并使用CEFVIEW.html" title=QCefView>QCefView的简单介绍。
都看到这里了,点个赞再走呗朋友~
加油吧,预祝大家变得更强!