前言:此案例使用的是vue-cli5
webpack_1">一、webpack源码泄露造成的安全问题
我们在打包后部署到服务器上时,能直接在webpack文件下看到我们项目源码,代码检测出来是不安全的。如下两种配置解决方案:
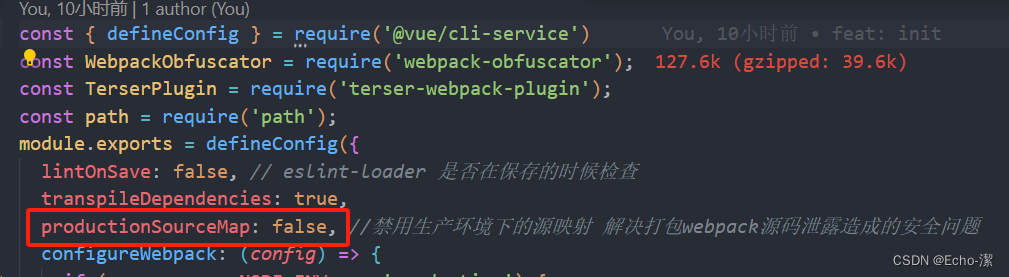
1、直接在项目的vue.config.js文件中加上 productionSourceMap: false。

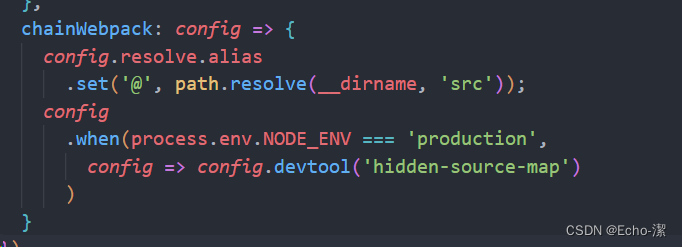
2、Webpack 中的 devtool 属性用于配置源映射文件的生成方式,以便在开发过程中进行调试。不同的 devtool 选项会影响源映射文件的大小、精确度和安全性。以下是一些常用的 devtool 属性及其特点:
(1)eval:
特点:生成的源映射以 eval 的方式嵌入到生成的代码中,速度快但精确度较低。
安全性:由于源映射直接暴露在生成的代码中,可能存在安全风险,不建议在生产环境中使用(2)cheap-source-map:
特点:生成的源映射会将每行映射到转换后的代码的行,但不会映射到列,以减小源映射文件的大小。
安全性:源映射文件相对简单,但仍可能暴露部分源代码信息,不建议在生产环境中使用。(3)source-map:
特点:生成最详细的源映射文件,包含每行每列的映射关系,提供最全面的调试信息。
安全性:源映射文件包含完整的源代码信息,可能存在较高的安全风险,不建议在生产环境中使用。(4)hidden-source-map:
特点:生成的源映射文件不包含源代码内容,提供调试信息但不暴露源代码。
安全性:相对较安全,适合在生产环境中使用以提供调试功能。(5)nosources-source-map:
特点:生成的源映射文件不包含源代码内容,提供最基本的调试信息。
安全性:非常安全,适合在生产环境中使用以提供基本的调试功能。按照自己的需求修改属性

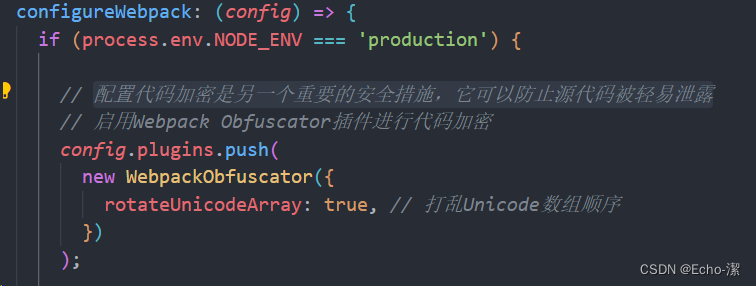
二、配置代码加密是另一个重要的安全措施,它可以防止源代码被轻易泄露
安装依赖
npm install --save-dev webpack-obfuscator javascript-obfuscator

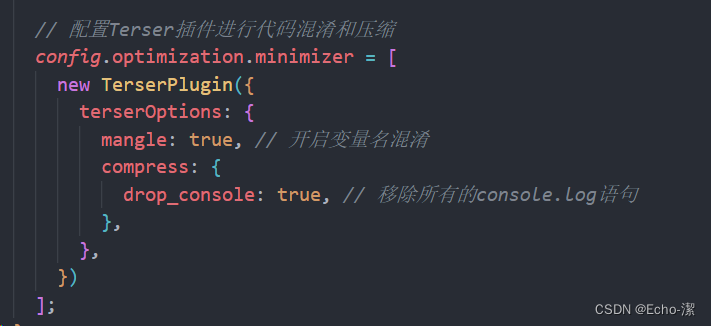
三、配置Terser插件进行代码混淆和压缩
安装依赖
npm i terser-webpack-plugin

四、总结以及完整配置代码
总结: 通过配置 vue.config.js 文件,我们可以使用 Vue CLI 轻松实现对 Vue 应用程序代码的压缩、加密和混淆。通过压缩代码,我们可以减小文件的大小,提高加载速度。通过加密和混淆代码,我们可以增强应用程序的安全性,防止源代码被轻易泄露。代码压缩、加密和混淆是优化 Vue 应用程序性能和提高安全性的关键步骤。它们可以帮助我们提供更好的用户体验,并保护应用程序的知识产权。
完整配置代码:
const { defineConfig } = require('@vue/cli-service')
const WebpackObfuscator = require('webpack-obfuscator');
const TerserPlugin = require('terser-webpack-plugin');
const path = require('path');
module.exports = defineConfig({lintOnSave: false, // eslint-loader 是否在保存的时候检查transpileDependencies: true,productionSourceMap: false, //禁用生产环境下的源映射 解决打包webpack源码泄露造成的安全问题configureWebpack: (config) => {if (process.env.NODE_ENV === 'production') {// 配置代码加密是另一个重要的安全措施,它可以防止源代码被轻易泄露// 启用Webpack Obfuscator插件进行代码加密config.plugins.push(new WebpackObfuscator({rotateUnicodeArray: true, // 打乱Unicode数组顺序}));// 配置Terser插件进行代码混淆和压缩config.optimization.minimizer = [new TerserPlugin({terserOptions: {mangle: true, // 开启变量名混淆compress: {drop_console: true, // 移除所有的console.log语句},},})];}},chainWebpack: config => {config.resolve.alias.set('@', path.resolve(__dirname, 'src'));// config// .when(process.env.NODE_ENV === 'production',// config => config.devtool('hidden-source-map')// )}
})