介绍
本示例主要展示了媒体会话(媒体控制方)的相关功能,使用@ohos.multimedia.avsession等接口实现媒体提供方与媒体控制方自定义信息的交互功能。
注意: 此示例中媒体控制方所使用的能力仅对系统应用开放,更多信息请参见约束与限制。
此示例仅展示媒体控制方的相关功能,如果需要媒体会话提供的完整的自定义信息交互功能,请将本示例与媒体提供方示例共同使用。
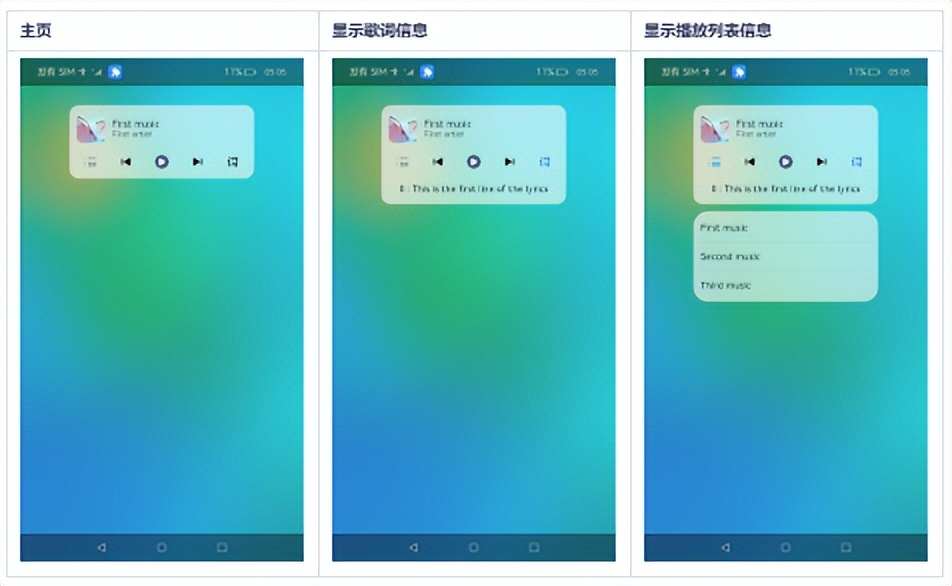
效果预览

使用说明(需与媒体提供方一起使用)
- 打开媒体控制方示例应用,可以看到音乐应用的历史记录。
- 点击播放按钮,应用的播放状态发生变化。
- 点击暂停按钮,应用的播放状态开始变化。
- 点击上一首按钮,界面展示播放列表中的上一首歌曲的信息。
- 点击下一首按钮,界面展示播放列表中的下一首歌曲的信息。
- 点击歌词按钮,界面中出现歌词。
- 点击播放列表按钮,界面中出现播放列表。
- 点击播放列表中的歌曲,媒体提供方切换到对应的歌曲。
工程目录
给出项目中关键的目录结构并描述它们的作用,示例如下:
entry/src/main/ets/
|---common
|---|---Log.ets //日志打印封装
|---feature
|---|---MediaController.ets //逻辑实现
|---pages
|---|---PresentPage.ets //界面实现
具体实现
- 界面相关的实现都封装在pages/Index.ets下
- 使用@StorageLink来设置与逻辑代码同步更新的变量,当逻辑代码中对应的变量更新时,界面会同步的刷新。
- 通过引入逻辑代码对应的类,创建出对象,实现对onClick事件的响应,关键代码段:
import control from '../feature/MediaController'; controller = new control(); // 创建对象 await this.controller.startControl(); // 通过类的对象来调用逻辑代码
逻辑相关的实现都封装在feature/MediaController.ets下
应用的初始化相关操作
- 链接变量
- 通过AppStorage.SetAndLink()将逻辑代码中的变量与界面代码中使用@StorageLink声明的变量连接起来,通过set()与get()操作来修改或获取变量的值,关键代码段:
private isPlayingLink = undefined; this.isPlayingLink = AppStorage.SetAndLink('isPlaying', undefined); this.isPlayingLink.set(false); // 设置变量的值 let currentState : boolean = this.isPlayingLink.get(); // 获取变量的值
- 获取当前设备中会话并创建Controller
通过接口getAllSessionDescriptors()获取当前设备中的媒体会话;
通过接口createController()创建媒体会话对应的控制器;
通过接口getHistoricalSessionDescriptors()获取当前设备中的媒体会话历史记录;
通过接口on(metadataChange | playbackStateChange | queueItemsChange | queueTitleChange | sessionEvent)开启对媒体提供方发送事件的监听,对媒体提供方的事件进行处理;
应用在运行中相关的操作
- 发送基础控制命令到媒体提供方
基础控制命令可以通过接口sendControlCommand()发送。本示例中,从媒体控制方到媒体提供方的基础控制命令主要包括play, pause, playPrevious, playNext。发送命令的参考代码如下:
let command : AVSessionManager.AVControlCommand = { command : 'play', parameter : undefined } // 构造AVControlCommand参数 await controller.sendControlCommand(command); // 媒体会话控制器与媒体会话一一对应,通过sendControlCommand发送命令
- 获取自定义会话数据(以获取歌词为例)
说明:
本示例中,媒体会话控制方会发送给媒体会话提供方一个“打开歌词”的命令,媒体会话提供方接收到命令后,会在歌词信息更新时发送歌词给媒体会话控制方。
媒体控制方可以使用接口sendCommonCommand()发送自定义控制命令,示例代码如下:
let paramStruct = {'lyrics' : this.isLyric}; await controller.sendCommonCommand('lyrics', paramStruct);
当媒体会话提供方接收到命令后,会通过接口dispatchSessionEvent()与接口setExtras()将歌词信息发送给媒体会话控制方。(此部分请参见媒体会话提供方Sample)
- 获取当前会话信息
通过接口getAVQueueItems()获取当前歌曲列表信息;
通过接口getAVQueueTitle()获取当前歌曲列表名称信息;
通过接口getAVPlaybackState()获取当前歌曲播放状态信息;
通过接口getAVMetadata()获取当前歌曲媒体会话元数据信息;
相关权限
系统应用权限
因为媒体控制方相关接口仅对系统应用开放,开发媒体控制方应用前需要确认是否是系统应用。
网络权限(可选)
如果需要展示媒体提供方提供的网络资源(例如:Url形式的图片)
请在需要获取网络权限的Ability的module.json5中添加以下配置:
{"module": {"requestPermissions": [{"name": "ohos.permission.INTERNET"}]}
}
Bundle相关权限(可选)
如果需要通过媒体提供方的包名来获取媒体提供方的应用名与应用图标,需要申请Bundle权限ohos.permission.GET_BUNDLE_INFO_PRIVILEGED
请在需要获取Bundle信息权限的Ability的module.json5中添加以下配置:
{"module": {"requestPermissions": [{"name": "ohos.permission.GET_BUNDLE_INFO_PRIVILEGED"}]}
}
依赖
此示例仅展示媒体控制方的相关功能,如果需要媒体会话提供的完整的自定义信息交互功能,请将本示例与媒体提供方示例共同使用。
约束与限制
- 本示例仅支持标准系统上运行,支持设备:RK3568。
- 本示例为Stage模型,支持API10版本SDK,SDK版本号(API Version 10 Release),镜像版本号(4.0Release)
- 本示例需要使用DevEco Studio 版本号(4.0 Release)及以上版本才可编译运行。
- 本示例涉及系统接口,需要配置系统应用签名,可以参考特殊权限配置方法
,把配置文件中的“app-feature”字段信息改为“hos_system_app”。
下载
如需单独下载本工程,执行如下命令:
git init
git config core.sparsecheckout true
echo code/BasicFeature/Media/AVSession/MediaController > .git/info/sparse-checkout
git remote add origin https://gitee.com/openharmony/applications_app_samples.git
git pull origin master
为了帮助大家更深入有效的学习到鸿蒙开发>鸿蒙开发知识点,小编特意给大家准备了一份全套最新版的HarmonyOS NEXT学习资源,获取完整版方式请点击→HarmonyOS教学视频:https://docs.qq.com/doc/DZVVBYlhuRkZQZlB3
HarmonyOSArkTSTypeScriptArkUI_167">HarmonyOS教学视频:语法ArkTS、TypeScript、ArkUI等…视频教程


鸿蒙生态应用开发白皮书V2.0PDF: 获取完整版白皮书方式请点击→https://docs.qq.com/doc/DZVVkRGRUd3pHSnFG?u=a42c4946d1514235863bb82a7b2ac128

鸿蒙 (Harmony OS)开发学习手册→https://docs.qq.com/doc/DZVVBYlhuRkZQZlB3
一、入门必看
1.应用开发导读(ArkTS)
2………
二、HarmonyOS 概念→https://docs.qq.com/doc/DZVVBYlhuRkZQZlB3
1.系统定义
2.技术架构
3.技术特性
4.系统安全
5…

三、如何快速入门?→https://docs.qq.com/doc/DZVVBYlhuRkZQZlB3
1.基本概念
2.构建第一个ArkTS应用
3…

四、开发基础知识→https://docs.qq.com/doc/DZVVBYlhuRkZQZlB3
1.应用基础知识
2.配置文件
3.应用数据管理
4.应用安全管理
5.应用隐私保护
6.三方应用调用管控机制
7.资源分类与访问
8.学习ArkTS语言
五、基于ArkTS 开发→https://docs.qq.com/doc/DZVVBYlhuRkZQZlB3
1.Ability开发
2.UI开发
3.公共事件与通知
4.窗口管理
5.媒体
6.安全
7.网络与链接
8.电话服务
9.数据管理
10.后台任务(Background Task)管理
11.设备管理
12.设备使用信息统计
13.DFX
14.国际化开发
15.折叠屏系列
更多了解更多鸿蒙开发>鸿蒙开发的相关知识可以参考:https://docs.qq.com/doc/DZVVBYlhuRkZQZlB3