需求:taro-ui-vue3的tabs组件上增加数字标记
tarouivue3libtabsindexjs_3">步骤一:node_modules文件夹下找到taro-ui-vue3/lib/tabs/index.js

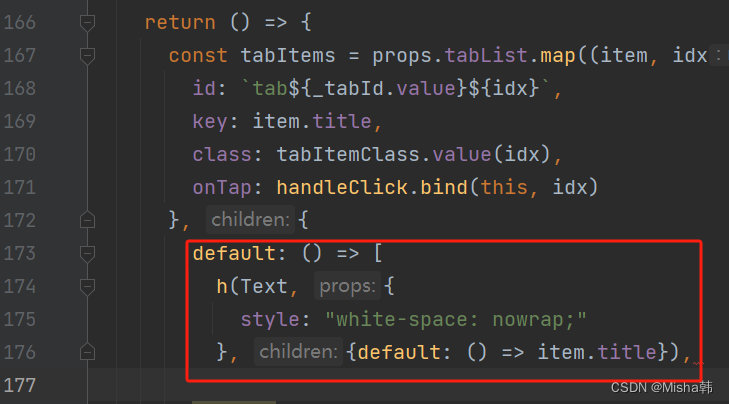
把173行的这一段替换成下面这段,然后写上样式
default: () => item.number ? [h(View, {class: 'at-tabs__item_in'}, {default: () => [h(Text, {style: "white-space: nowrap;"}, {default: () => item.title}),h(Text, {class: 'number'}, {default: () => item.number})]}),h(View, {class: "at-tabs__item-underline"})] : [h(Text, {style: "white-space: nowrap;"}, {default: () => item.title})]
步骤二、用patch-package保存
【patch-package用法传送门】
步骤三、tabs组件参数tab-list的设置
TAB_LIST: [{ title: '选项1', value: 0, number: 1 },{ title: '选项2', value: 1 },]
效果图