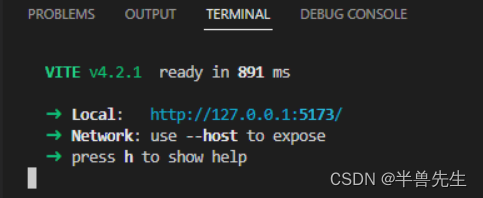
如果没有进行配置,运行项目之后,看到的访问地址是本地访问地址,其他人访问不了。
如下:

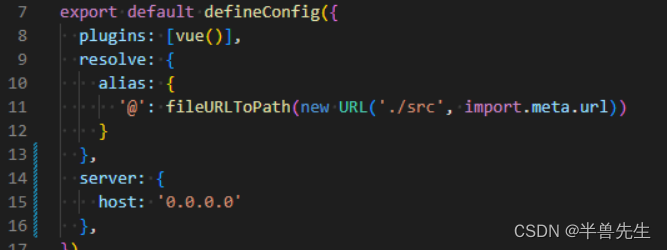
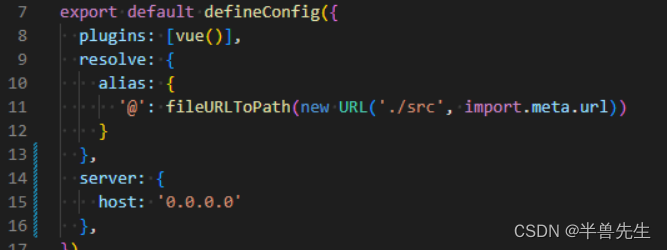
一、配置 “ vite.config.ts ” 文件
server: {host: '0.0.0.0'
},如图所示:

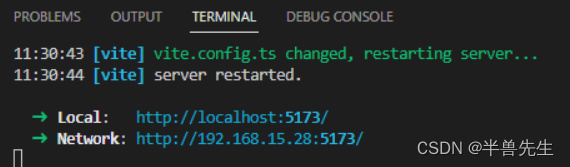
添加 server 配置后保存 “ vite.config.ts ” 文件 ,并重新运行项目- - - npm run dev
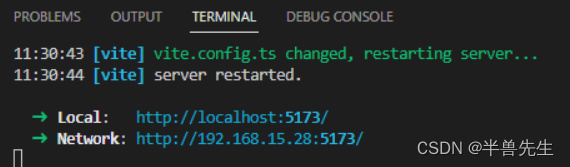
可以看到 本地localhost访问地址 + 内网访问地址,这两种方式的访问地址,如下:

如果没有进行配置,运行项目之后,看到的访问地址是本地访问地址,其他人访问不了。
如下:

server: {host: '0.0.0.0'
},如图所示:

添加 server 配置后保存 “ vite.config.ts ” 文件 ,并重新运行项目- - - npm run dev
可以看到 本地localhost访问地址 + 内网访问地址,这两种方式的访问地址,如下: