产生问题的原因,各种的版本都较老,所以导致出现问题。目前暂未打到合适的教程,按老教程学起来先。
小白瞎学,大神勿喷!
=================================================================
再次强调环境:maven 3.3.9、jdk 1.8、idea 2017、Spring 4.3.13、Spring Boot 1.5.9。
开发有一点老,是因为是要配合能到手的视频教程版本能对应上。后续可能会更换环境,更换后会注明。这也可能是遇到问题的原因,有空会验证。
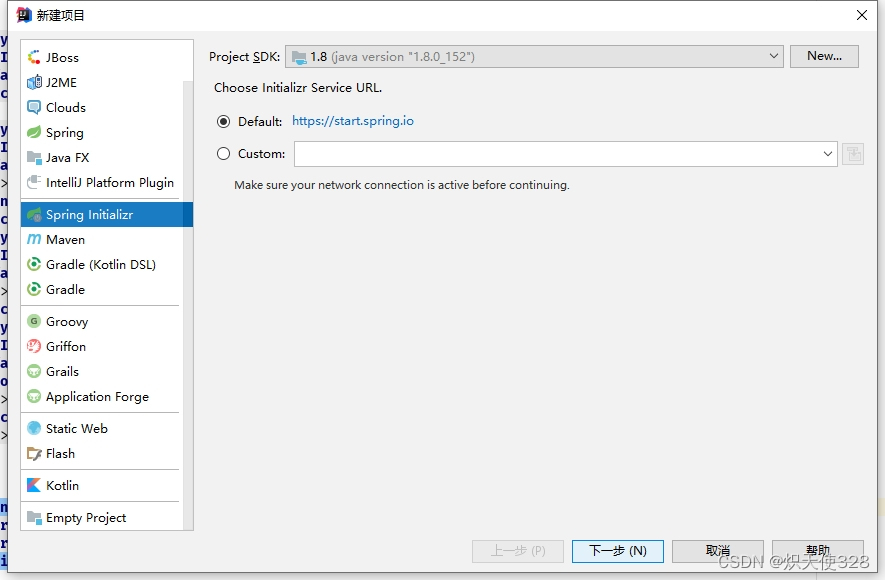
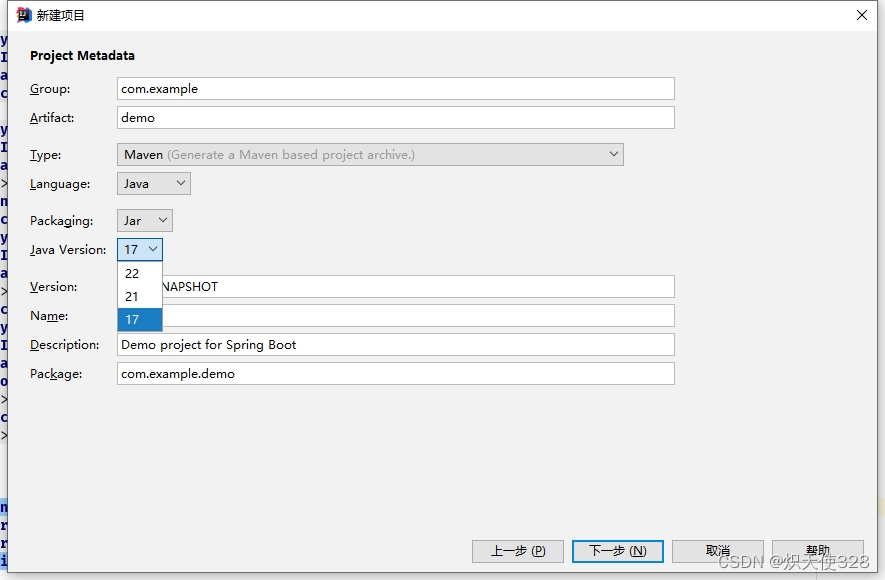
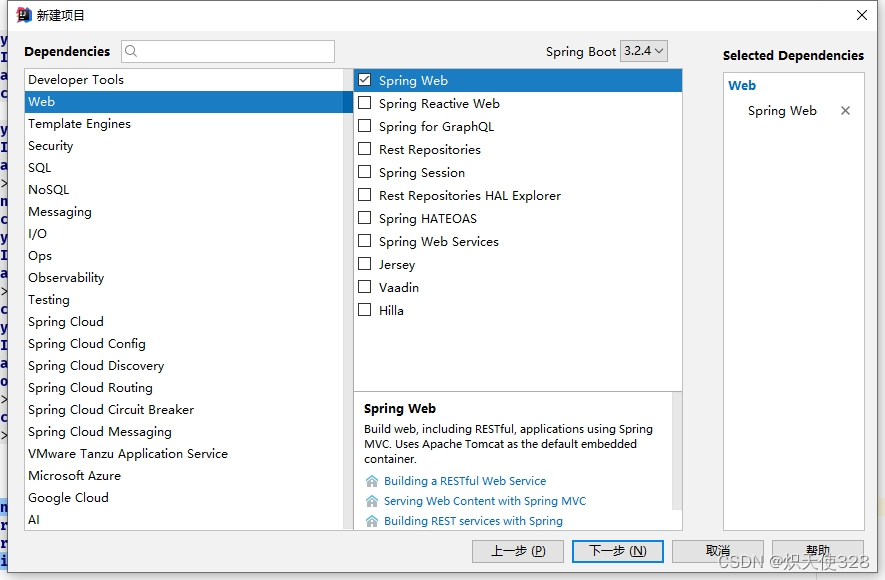
按流程使用Spring Initializr创建项目,结果创建出来无法启动,逐步探究发现问题如下,并摸索出解决的办法,在此备注一下。


看上图,java版本只能选17、21、22,不是前面约束的开发环境。在写的时候又查了一下,大概解释如下:
在JDK为1.8的情况下,无论选择Java17版本或者21版本时,都会报错。
我们只知道IDEA页面创建Spring项目,其实是访问spring initializr去创建项目。故我们可以通过阿里云国服去间接创建Spring项目。将https://start.spring.io/或者http://start.springboot.io/替换为 https://start.aliyun.com/。
【有空尝试一下看按上面能否解决问题】

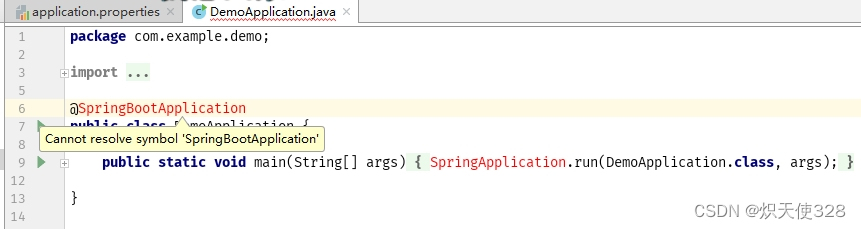
 打开主程序文件,就已经报错(标红)了。
打开主程序文件,就已经报错(标红)了。  pom文件也有错误提示。
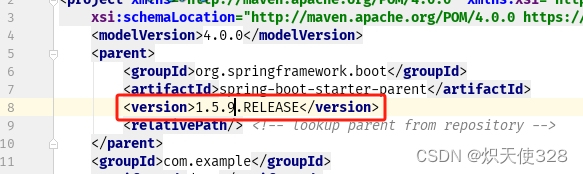
pom文件也有错误提示。
环境约束是1.5.9,生成中的却是3.2.4,修改为正确的,保存后红线提示消失。

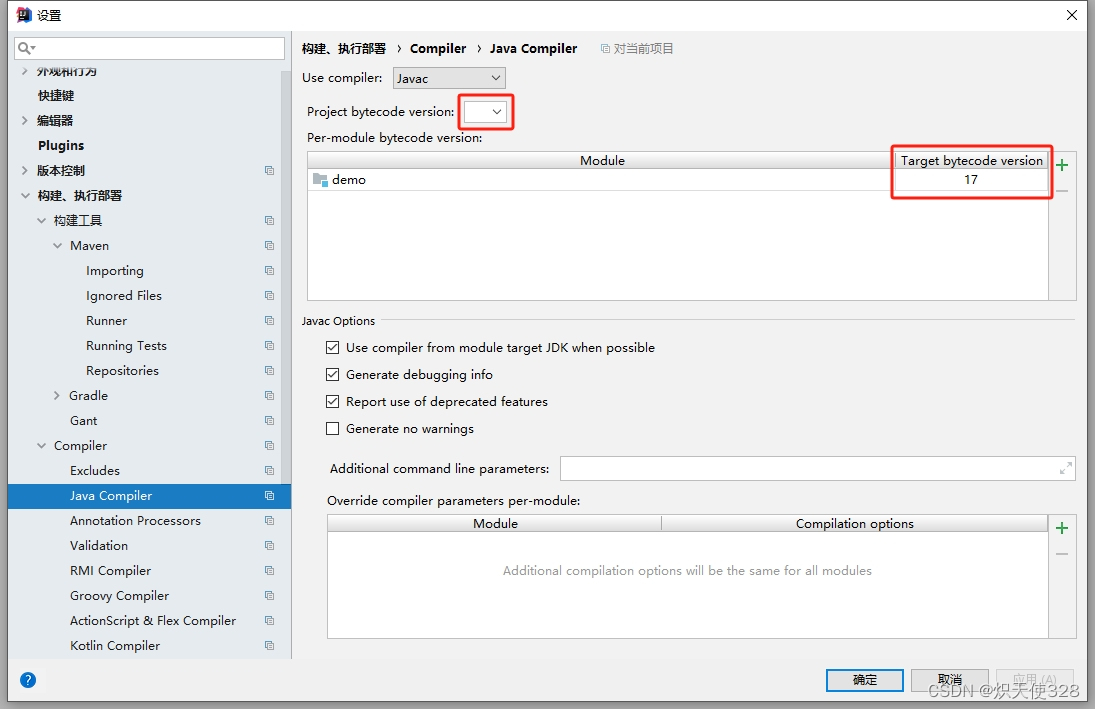
打开设置,发现如下图红框处与实际不相符,都改为1.8。

再次运行,提示找不到包,解决办法:
1、pom中添加依赖
2、删除单元测试文件


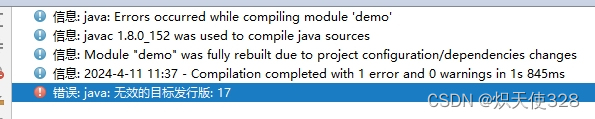
再次运行,提示版本不对,继续按前面方法检查并修改。


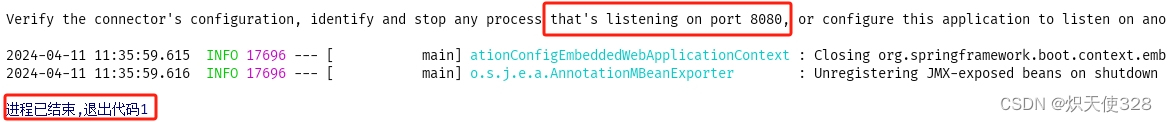
运行,提示端口被占用!杀后台相关进程,结束占用。

又提示版本不对,再修改!

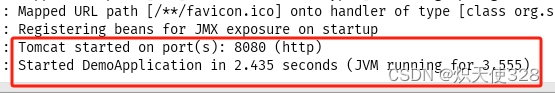
再运行,成功!

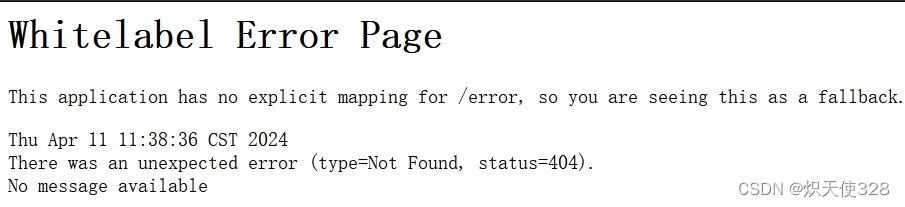
访问,返回如下。因为没有处理请求,返回如下内容即为正确运行。

看来有必要调整一下开发环境了,不然出现奇奇怪怪的问题,解决实在是浪费时间。前提是要找一版合适的教程。