aspect-ratio 是CSS的一个属性,用于设置元素的期望宽高比。它设置确保元素保持特定的比例,不受其内容或容器大小的影响。
语法:
aspect-ratio: <ratio>;
其中 <ratio> 是一个由斜杠(/)分隔的两个数字,表示宽度与高度的比例。例如,aspect-ratio: 16/9; 设置元素的宽高比为16:9。
应用场景:
- 确保视频或图片容器保持特定的宽高比。
- 创建具有固定宽高比的自定义元素,如卡片、框等。
注意事项:
aspect-ratio属性在设置时不会强制改变元素的尺寸,而是提供了一个期望的宽高比。浏览器会尽量保持这个比例,但最终的尺寸可能会受到其他CSS规则或容器大小的限制。- 如果元素的内容无法适应设置的宽高比,浏览器可能会裁剪内容或调整内容布局。
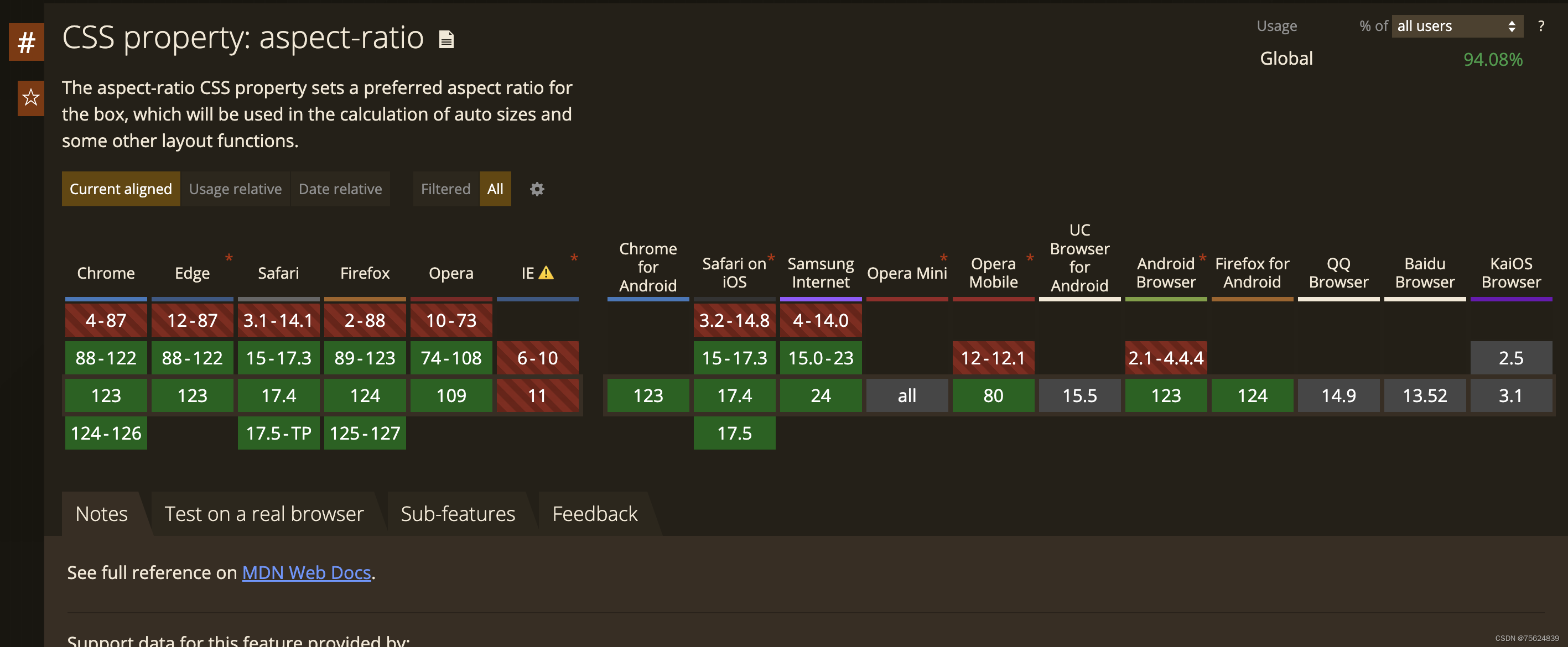
aspect-ratio属性浏览器支持情况:
使用示例:
假设有一个图片容器,你想确保无论容器宽度如何变化,图片的高度始终与其宽度保持1:1的比例:
.image-container {width: 100%; /* 容器宽度为100% */aspect-ratio: 1/1; /* 设置宽高比为1:1 */overflow: hidden; /* 隐藏超出容器的部分 */
}
在HTML中:
<div class="image-container"><img src="path-to-image.jpg" alt="Description">
</div>
在这个例子中,.image-container 的宽度会随其父容器变化,而高度则会自动调整以保持1:1的比例。如果图片本身的宽高比不是1:1,超出容器的部分将被裁剪掉。