目录
GUI概念
Swing概念
组件
容器组件
窗口(JFrame)
代码
运行
面板(JPanel)
代码
运行
布局管理器
FlowLayout
代码
运行
BorderLayout
代码
运行
GridLayout
代码
运行
常用组件
标签(JLabel)
代码
运行
单行文本(JTextField)
代码
运行
多行文本框(JTextArea) 滚动面板(JScrollPane)
代码
运行
编辑
密码框(JPasswordField)
代码
运行
按钮(JButton)
代码
运行
菜单栏组件--菜单组件--菜单项组件
代码
运行
事件处理
事件:
代码
运行
代码
运行
对话框
代码
运行
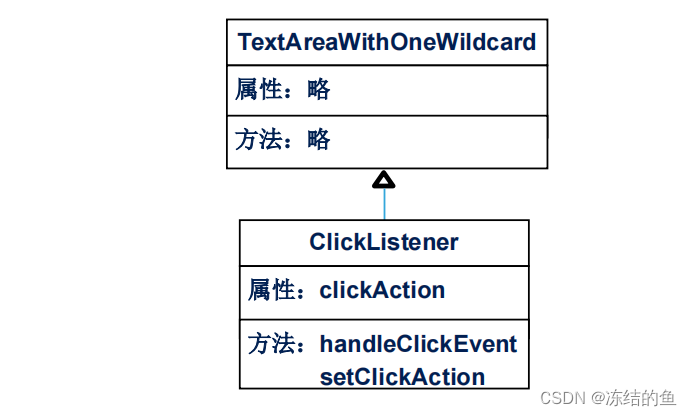
内部类
概念:
特点:
匿名内部类:
内部类意义:
1.封装性
2.实现多继承
GUI概念
GUI(Graphical User Interface):图形用户界面--->java提供的图形用户界面
UI---用户界面
图形界面是方便用户操作的。
Swing概念
javax.swing包
此包中包含了java主要的图形界面的实现类
组件
容器组件--窗口,面板,对话框--容器
功能组件--按钮 输入框 菜单......
容器组件
功能组件不能独立地显示出来,必须将组件放在一定的容器(container)中才 可以显示出来。
容器可以容纳多个组件,通过调用容器的add(Component comp)方法向容 器中添加组件。
窗口(JFrame)和面板(JPanel)是最常用的两个容器。
窗口(JFrame)
代码
package com.ffyc.javagui.frame;import javax.swing.*;
import java.awt.*;public class LoginFrame extends JFrame {public LoginFrame() throws HeadlessException {//添加标题this.setTitle("欢迎登录");//设置宽高this.setSize(300, 300);//自定义坐标位置this.setLocation(200, 400);//水平垂直居中this.setLocationRelativeTo(null);//关闭窗口时退出程序this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);//设置禁止窗口设置拖拽调整大小this.setResizable(false);//让窗口显示,放在设置的最后一行this.setVisible(true);}public static void main(String[] args) {//创建了一个窗口对象new LoginFrame();}
}
运行

面板(JPanel)
代码
package com.ffyc.javagui.panel;import javax.swing.*;
import java.awt.*;public class Demo1Frame extends JFrame {public Demo1Frame() throws HeadlessException {//添加标题this.setTitle("欢迎登录");//设置宽高this.setSize(300, 300);//自定义坐标位置this.setLocation(200, 400);//水平垂直居中this.setLocationRelativeTo(null);//关闭窗口时退出程序this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);//设置禁止窗口设置拖拽调整大小this.setResizable(false);//创建一个面板JPanel jPanel = new JPanel();//背景颜色布置jPanel.setBackground(new Color(111, 161, 136, 255));//创建一个按钮组件JButton jButton = new JButton("按钮");//向面板上添加其他组件jPanel.add(jButton);//把面板添加到窗口上this.add(jPanel);//让窗口显示,放在设置的最后一行this.setVisible(true);}public static void main(String[] args) {//创建了一个窗口对象new Demo1Frame();}
}
运行

布局管理器
Java中的图形界面在布局管理上采用容器和布局管理相分离的方案,也就是说容器只是把组件放进来,但它不管怎样放置。至于如何放置需要 用到布局管理器(Container) 。Java中有几种常用的布局管理器,分 别是:FlowLayout , BorderLayout, GridLayout。
FlowLayout
FlowLayout:流水布局 也是面板默认的布局方式
把组件放在一排,从左到右排放,一行占满后,重新开启一行
面板默认流式布局是水平居中的
代码
package com.ffyc.javagui.panel;import javax.swing.*;
import java.awt.*;public class Demo2Frame extends JFrame {public Demo2Frame() throws HeadlessException {//添加标题this.setTitle("欢迎登录");//设置宽高this.setSize(300, 300);//自定义坐标位置this.setLocation(200, 400);//水平垂直居中this.setLocationRelativeTo(null);//关闭窗口时退出程序this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);//设置禁止窗口设置拖拽调整大小this.setResizable(false);//设置内容水平对齐方式//JPanel jPanel = new JPanel(new FlowLayout(FlowLayout.LEFT));//设置组件之间水平,垂直间距JPanel jPanel = new JPanel(new FlowLayout(FlowLayout.LEFT,10,30));JButton jButton1 = new JButton("按钮1");JButton jButton2 = new JButton("按钮2");jPanel.add(jButton1);jPanel.add(jButton2);//把面板添加到窗口上this.add(jPanel);//让窗口显示,放在设置的最后一行this.setVisible(true);}public static void main(String[] args) {//创建了一个窗口对象new Demo2Frame();}
}
运行

BorderLayout
BorderLayout边界布局:
总共有5个区域,每个全用于可以放置一个组件,并且占满整个区域,
中间区域是必须的,其他几个区域按需使用
添加组件时可以指定组件位置,如果不指定,默认添加到中间区域
代码
package com.ffyc.javagui.panel;import javax.swing.*;
import java.awt.*;public class Demo3Frame extends JFrame {public Demo3Frame() throws HeadlessException {//添加标题this.setTitle("欢迎登录");//设置宽高this.setSize(300, 300);//自定义坐标位置this.setLocation(200, 400);//水平垂直居中this.setLocationRelativeTo(null);//关闭窗口时退出程序this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);//设置禁止窗口设置拖拽调整大小this.setResizable(false); JPanel jPanel = new JPanel(new BorderLayout());JButton jButton1 = new JButton("按钮1");JButton jButton2 = new JButton("按钮2");JButton jButton3 = new JButton("按钮3");JButton jButton4 = new JButton("按钮4");JButton jButton5 = new JButton("按钮5");jPanel.add(jButton1,BorderLayout.NORTH);jPanel.add(jButton2,BorderLayout.SOUTH);//jPanel.add(jButton3,BorderLayout.WEST);jPanel.add(jButton4,BorderLayout.EAST);jPanel.add(jButton5,BorderLayout.CENTER);//把面板添加到窗口上this.add(jPanel);//让窗口显示,放在设置的最后一行this.setVisible(true);}public static void main(String[] args) {//创建了一个窗口对象new Demo3Frame();}
}
运行

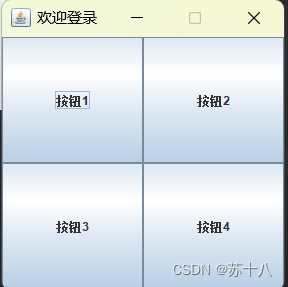
GridLayout
GridLayout网格布局:
网格就类似与一个表格,可以设置行数和列数
每个网格中只能放一个组件,占满整个区域
从第一行开始摆放,每一行占满后,再开启第二行
代码
package com.ffyc.javagui.panel;import javax.swing.*;
import java.awt.*;public class Demo4Frame extends JFrame {public Demo4Frame() throws HeadlessException {//添加标题this.setTitle("欢迎登录");//设置宽高this.setSize(300, 300);//自定义坐标位置this.setLocation(200, 400);//水平垂直居中this.setLocationRelativeTo(null);//关闭窗口时退出程序this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);//设置禁止窗口设置拖拽调整大小this.setResizable(false);JPanel jPanel = new JPanel(new GridLayout(2,2));JButton jButton1 = new JButton("按钮1");JButton jButton2 = new JButton("按钮2");JButton jButton3 = new JButton("按钮3");JButton jButton4 = new JButton("按钮4");jPanel.add(jButton1);jPanel.add(jButton2);jPanel.add(jButton3);jPanel.add(jButton4);//把面板添加到窗口上this.add(jPanel);//让窗口显示,放在设置的最后一行this.setVisible(true);}public static void main(String[] args) {//创建了一个窗口对象new Demo4Frame();}
}
运行

常用组件
标签(JLabel)
标签是容纳文本和图标的控件,通常用来在界面中标识别的控件。
代码
package com.ffyc.javagui.component;import javax.swing.*;
import java.awt.*;public class Component1Frame extends JFrame{public Component1Frame() throws HeadlessException {//添加标题this.setTitle("欢迎登录");//设置宽高this.setSize(300, 300);//自定义坐标位置this.setLocation(200, 400);//水平垂直居中this.setLocationRelativeTo(null);//关闭窗口时退出程序this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);//设置禁止窗口设置拖拽调整大小this.setResizable(false);//创建一个面板JPanel jPanel = new JPanel();//标签组件,用来放置文字JLabel jLabel = new JLabel("账号");//设置字体jLabel.setFont(new Font("楷体", Font.BOLD, 20));//设置字体颜色jLabel.setForeground(new Color(20,30,40));jPanel.add(jLabel);//把面板添加到窗口上this.add(jPanel);//让窗口显示,放在设置的最后一行this.setVisible(true);}public static void main(String[] args) {new Component1Frame();}
}
运行

单行文本(JTextField)
代码
package com.ffyc.javagui.component;import javax.swing.*;
import java.awt.*;public class Component1Frame extends JFrame{public Component1Frame() throws HeadlessException {//添加标题this.setTitle("欢迎登录");//设置宽高this.setSize(300, 300);//自定义坐标位置this.setLocation(200, 400);//水平垂直居中this.setLocationRelativeTo(null);//关闭窗口时退出程序this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);//设置禁止窗口设置拖拽调整大小this.setResizable(false);//创建一个面板JPanel jPanel = new JPanel();//单行文本框组件 设置列数 列宽JTextField jTextField = new JTextField(15);//获得文本框中输入的内容jTextField.getText();jPanel.add(jTextField);//把面板添加到窗口上this.add(jPanel);//让窗口显示,放在设置的最后一行this.setVisible(true);}public static void main(String[] args) {new Component1Frame();}
}
运行

多行文本框(JTextArea) 滚动面板(JScrollPane)
代码
package com.ffyc.javagui.component;import javax.swing.*;
import java.awt.*;public class Component2Frame extends JFrame{public Component2Frame() throws HeadlessException {//添加标题this.setTitle("欢迎登录");//设置宽高this.setSize(300, 300);//自定义坐标位置this.setLocation(200, 400);//水平垂直居中this.setLocationRelativeTo(null);//关闭窗口时退出程序this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);//设置禁止窗口设置拖拽调整大小this.setResizable(false);//创建一个面板JPanel jPanel = new JPanel();//多行文本框组件(文本域)JTextArea jTextArea = new JTextArea(5,20);//设置强制换行jTextArea.setLineWrap(true);//带滚动条的面板 把多行文本框组件加进来JScrollPane jsp = new JScrollPane(jTextArea);jPanel.add(jsp);//把面板添加到窗口上this.add(jPanel);//让窗口显示,放在设置的最后一行this.setVisible(true);}public static void main(String[] args) {new Component2Frame();}
}
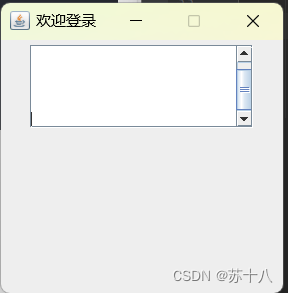
运行
密码框(JPasswordField)
代码
package com.ffyc.javagui.component;import javax.swing.*;
import java.awt.*;public class Component3Frame extends JFrame{public Component3Frame() throws HeadlessException {//添加标题this.setTitle("欢迎登录");//设置宽高this.setSize(300, 300);//自定义坐标位置this.setLocation(200, 400);//水平垂直居中this.setLocationRelativeTo(null);//关闭窗口时退出程序this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);//设置禁止窗口设置拖拽调整大小this.setResizable(false);//创建一个面板JPanel jPanel = new JPanel();JLabel passwordjLabel = new JLabel("密码");JPasswordField jPasswordField = new JPasswordField(15);//获得输入的密码char[] password = jPasswordField.getPassword();jPanel.add(passwordjLabel);jPanel.add(jPasswordField);//把面板添加到窗口上this.add(jPanel);//让窗口显示,放在设置的最后一行this.setVisible(true);}public static void main(String[] args) {new Component3Frame();}
}
运行

按钮(JButton)
代码
package com.ffyc.javagui.component;import javax.swing.*;
import java.awt.*;public class Component3Frame extends JFrame{public Component3Frame() throws HeadlessException {//添加标题this.setTitle("欢迎登录");//设置宽高this.setSize(300, 300);//自定义坐标位置this.setLocation(200, 400);//水平垂直居中this.setLocationRelativeTo(null);//关闭窗口时退出程序this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);//设置禁止窗口设置拖拽调整大小this.setResizable(false);//创建一个面板JPanel jPanel = new JPanel();JButton jButton = new JButton("登录");//禁用按钮jButton.setEnabled(false);//按钮提示jButton.setToolTipText("点击登录");jPanel.add(jButton);//把面板添加到窗口上this.add(jPanel);//让窗口显示,放在设置的最后一行this.setVisible(true);}public static void main(String[] args) {new Component3Frame();}
}
运行

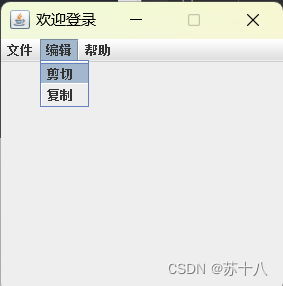
菜单栏组件--菜单组件--菜单项组件
代码
package com.ffyc.javagui.component;import javax.swing.*;
import java.awt.*;public class Component4Frame extends JFrame{public Component4Frame() throws HeadlessException {//添加标题this.setTitle("欢迎登录");//设置宽高this.setSize(300, 300);//自定义坐标位置this.setLocation(200, 400);//水平垂直居中this.setLocationRelativeTo(null);//关闭窗口时退出程序this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);//设置禁止窗口设置拖拽调整大小this.setResizable(false);//创建一个面板JPanel jPanel = new JPanel();//菜单栏 菜单 菜单项JMenuBar jMenuBar = new JMenuBar();//把菜单栏添加到窗口this.setJMenuBar(jMenuBar);//创建菜单JMenu jMenu1 = new JMenu("文件");JMenu jMenu2 = new JMenu("编辑");JMenu jMenu3 = new JMenu("帮助");//创建菜单项JMenuItem jMenuItem1 = new JMenuItem("新建");JMenuItem jMenuItem2 = new JMenuItem("保存");JMenuItem jMenuItem3 = new JMenuItem("剪切");JMenuItem jMenuItem4 = new JMenuItem("复制");JMenuItem jMenuItem5 = new JMenuItem("关于我们");//把菜单项添加到菜单中jMenu1.add(jMenuItem1);jMenu1.add(jMenuItem2);jMenu2.add(jMenuItem3);jMenu2.add(jMenuItem4);jMenu3.add(jMenuItem5);jMenuBar.add(jMenu1);jMenuBar.add(jMenu2);jMenuBar.add(jMenu3);//把面板添加到窗口上this.add(jPanel);//让窗口显示,放在设置的最后一行this.setVisible(true);}public static void main(String[] args) {new Component4Frame();}
}
运行



事件处理
对于采用了图形用户界面的程序来说,事件控制是非常重要的;到目前 为止,我们编写的图形用户界面程序都仅仅只是完成了界面,而没有任 何实际的功能,要实现相应的功能,必须进行事件处理;
用户与GUI组件进行交互就会发生事件,如:按下一个按钮、用键盘输 入一个字符、点击鼠标等等;
当前我们要关注的并不是“事件是如何产生的” ,而是讨论当发生事件 后,我们应当“如何处理” 。
事件:
监听器:监听组件有没有事件产生
一旦点击了某个按钮产生事件,监听器就捕获到这次事件,从而去调用对应的事件处理程序
代码
外部类A为组件添加事件处理程序,过于繁琐,一般不用
package com.ffyc.javagui.listener;import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;public class A implements ActionListener {@Overridepublic void actionPerformed(ActionEvent e) {}
}
使用内部类或匿名内部类
package com.ffyc.javagui.listener;import javax.swing.*;
import java.awt.*;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;public class Demo1Frame extends JFrame {public Demo1Frame() throws HeadlessException {//添加标题this.setTitle("欢迎登录");//设置宽高this.setSize(300, 300);//自定义坐标位置this.setLocation(200, 400);//水平垂直居中this.setLocationRelativeTo(null);//关闭窗口时退出程序this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);//设置禁止窗口设置拖拽调整大小this.setResizable(false);//创建一个面板JPanel jPanel = new JPanel();JTextField jTextField = new JTextField(15);JButton jButton = new JButton("登录");jPanel.add(jTextField);jPanel.add(jButton);//把面板添加到窗口上this.add(jPanel);//让窗口显示,放在设置的最后一行this.setVisible(true);//为组件添加事件处理程序 //jButton.addActionListener(new B());//new 接口 创建一个匿名内部类,是为了简化语法jButton.addActionListener(new ActionListener() {@Overridepublic void actionPerformed(ActionEvent e) {System.out.println(jTextField.getText());}});}//内部类/*class B implements ActionListener {@Overridepublic void actionPerformed(ActionEvent e) {}}*/ public static void main (String[] args) {//创建了一个窗口对象new Demo1Frame();}
}
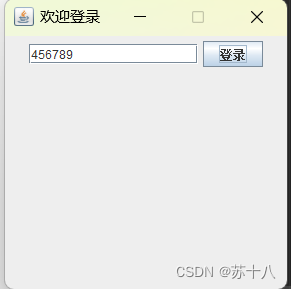
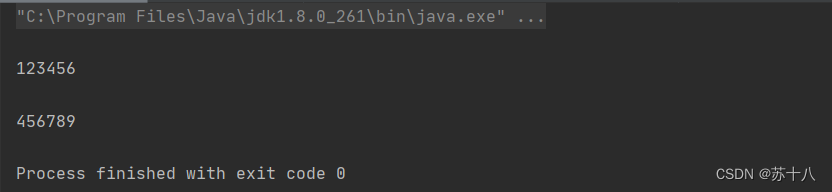
运行

输入后,点击登录,输入空格返回空格,输入内容返回内容

代码
package com.ffyc.javagui.listener;import javax.swing.*;
import java.awt.*;
import java.awt.event.*;public class Demo2Frame extends JFrame {public Demo2Frame() throws HeadlessException {//添加标题this.setTitle("欢迎登录");//设置宽高this.setSize(300, 300);//自定义坐标位置this.setLocation(200, 400);//水平垂直居中this.setLocationRelativeTo(null);//关闭窗口时退出程序this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);//设置禁止窗口设置拖拽调整大小this.setResizable(false);//创建一个面板JPanel jPanel = new JPanel();JTextField jTextField = new JTextField(15);JButton jButton = new JButton("登录");jButton.setEnabled(false);jPanel.add(jTextField);jPanel.add(jButton);//把面板添加到窗口上this.add(jPanel);//让窗口显示,放在设置的最后一行this.setVisible(true);//为文本框添加事件监听jTextField.addKeyListener(new KeyAdapter() {@Overridepublic void keyPressed(KeyEvent e) {System.out.println("按键按下了"+e.getKeyChar()+":"+e.getKeyCode());jButton.setEnabled(true);}});//为菜单项添加事件的监听以及事件的处理程序//鼠标处理事件 共有5种jButton.addMouseListener(new MouseAdapter() {@Overridepublic void mouseClicked(MouseEvent e) {System.out.println("鼠标点击触发 -- 一次按下不抬起");}@Overridepublic void mousePressed(MouseEvent e) {System.out.println("鼠标按下");}@Overridepublic void mouseReleased(MouseEvent e) {System.out.println("鼠标释放 按键抬起");}@Overridepublic void mouseEntered(MouseEvent e) {System.out.println("鼠标移入到标签上");}@Overridepublic void mouseExited(MouseEvent e) {System.out.println("鼠标移除标签");}});}public static void main (String[] args) {//创建了一个窗口对象new Demo2Frame();}
}
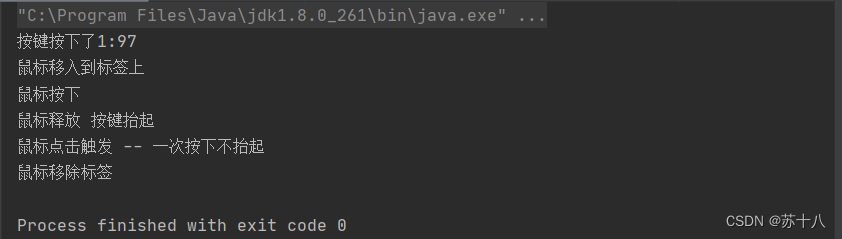
运行


对话框
代码
package com.ffyc.javagui.listener;import javax.swing.*;
import java.awt.*;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;public class Demo3Frame extends JFrame {public Demo3Frame() throws HeadlessException {//添加标题this.setTitle("欢迎登录");//设置宽高this.setSize(300, 300);//自定义坐标位置this.setLocation(200, 400);//水平垂直居中this.setLocationRelativeTo(null);//关闭窗口时退出程序this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);//设置禁止窗口设置拖拽调整大小this.setResizable(false);//创建一个面板JPanel jPanel = new JPanel();JTextField jTextField = new JTextField(15);JButton jButton = new JButton("登录");jPanel.add(jTextField);jPanel.add(jButton);//把面板添加到窗口上this.add(jPanel);//让窗口显示,放在设置的最后一行this.setVisible(true);//为组件添加事件处理程序//jButton.addActionListener(new B());//new 接口 创建一个匿名内部类,是为了简化语法jButton.addActionListener(new ActionListener() {@Overridepublic void actionPerformed(ActionEvent e) {//获得文本框输入内容String account = jTextField.getText();if(account.length() == 0){//消息提示框//JOptionPane.showMessageDialog(null, "请输入账号!");//JOptionPane.showMessageDialog(null, "请输入账号!","操作提示",JOptionPane.WARNING_MESSAGE);int res = JOptionPane.showConfirmDialog(null, "你确定要退出吗?","操作提示",JOptionPane.OK_CANCEL_OPTION);//点击确定返回0,点击取消返回2System.out.println(res);if(res==0){//执行退出操作}return;}if(account.length() < 6 || account.length() > 6){JOptionPane.showMessageDialog(null, "请输入一个6-10位之间的账号!");return;}}});}public static void main (String[] args) {//创建了一个窗口对象new Demo3Frame();}
}
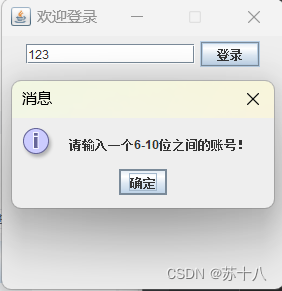
运行








![thinkphp6 Driver [Think] not supported.](/images/no-images.jpg)