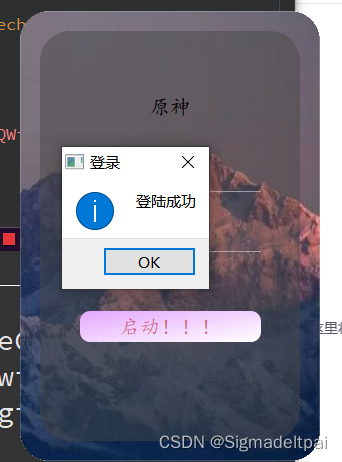
完善对话框,点击登录对话框,如果账号和密码匹配,则弹出信息对话框,给出提示”登录成功“,提供一个Ok按钮,用户点击Ok后,关闭登录界面,跳转到其他界面
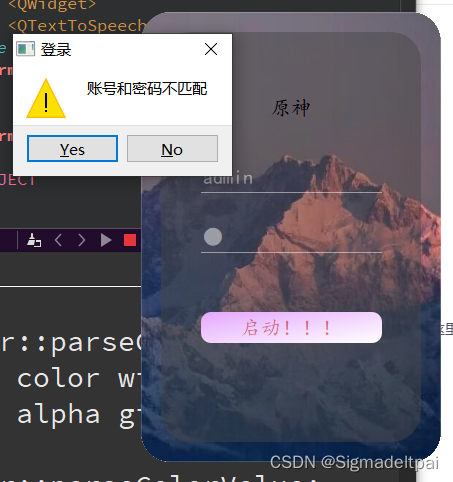
如果账号和密码不匹配,弹出错误对话框,给出信息”账号和密码不匹配,是否重新登录“,并提供两个按钮Yes|No,用户点击Yes后,清除密码框中的内容,继续让用户进行登录,如果用户点击No按钮,则直接关闭登录界面
如果用户点击取消按钮,则弹出一个问题对话框,给出信息”您是否确定要退出登录?“,并给出两个按钮Yes|No,用户点击Yes后,关闭登录界面,用户点击No后,关闭对话框,继续执行登录功能
要求:基于属性版实现对话框的弹出
main.cpp
#include "widget.h"
#include "form.h"#include <QApplication>int main(int argc, char *argv[])
{QApplication a(argc, argv);Widget w;w.show();Form f;//连接窗口1的信号函数和窗口2打开的lambda函数Widget::connect(&w,&Widget::login,[&](){f.show();});return a.exec();
}
widget.cpp
#include "widget.h"
#include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);this->setWindowFlag(Qt::FramelessWindowHint);this->setAttribute(Qt::WA_TranslucentBackground);this->setWindowTitle("原神启动");this->setWindowIcon(QIcon(":/Logo/p.jpg"));
}Widget::~Widget()
{delete ui;
}void Widget::on_pushButton_clicked()
{if(ui->lineEdit->text()=="admin"&&ui->lineEdit_2->text()=="123456"){QMessageBox msg(QMessageBox::Information,"登录","登陆成功",QMessageBox::Ok);int res=msg.exec();if(res==QMessageBox::Ok){//发射登陆成功信号,在main连接到窗口2emit login();this->close();}}else{QMessageBox msg2(QMessageBox::Warning,"登录","账号和密码不匹配",QMessageBox::Yes|QMessageBox::No);int res2=msg2.exec();if(res2==QMessageBox::No){this->close();}else{this->ui->lineEdit->clear();this->ui->lineEdit_2->clear();}}
}void Widget::on_but2_clicked()
{QMessageBox msg(QMessageBox::Question,"取消","您是否确认要退出登录?",QMessageBox::Yes|QMessageBox::No);int res=msg.exec();if(res==QMessageBox::Yes){this->close();}
}
widget.h
#ifndef WIDGET_H
#define WIDGET_H#include <QWidget>
#include <QMessageBox>QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACEclass Widget : public QWidget
{Q_OBJECTpublic:Widget(QWidget *parent = nullptr);~Widget();signals:void login();private slots:void on_pushButton_clicked();void on_but2_clicked();private:Ui::Widget *ui;
};
#endif // WIDGET_H
form.cpp
#include "form.h"
#include "ui_form.h"Form::Form(QWidget *parent) :QWidget(parent),ui(new Ui::Form),speecher(new QTextToSpeech(this))
{ui->setupUi(this);this->setWindowFlag(Qt::FramelessWindowHint);this->setAttribute(Qt::WA_TranslucentBackground);
}Form::~Form()
{delete ui;
}
void Form::on_pushButton_4_clicked()
{this->close();
}void Form::on_pushButton_clicked()
{speecher->say(ui->pushButton->text());
}void Form::on_pushButton_2_clicked()
{speecher->say(ui->pushButton_2->text());
}void Form::on_pushButton_3_clicked()
{speecher->say(ui->pushButton_3->text());
}
form.h
#ifndef FORM_H
#define FORM_H#include <QWidget>
#include <QTextToSpeech>
namespace Ui {
class Form;
}class Form : public QWidget
{Q_OBJECTpublic:explicit Form(QWidget *parent = nullptr);~Form();
private slots:void on_pushButton_4_clicked();void on_pushButton_clicked();void on_pushButton_2_clicked();void on_pushButton_3_clicked();private:Ui::Form *ui;QTextToSpeech *speecher;
};#endif // FORM_H