一.操作题
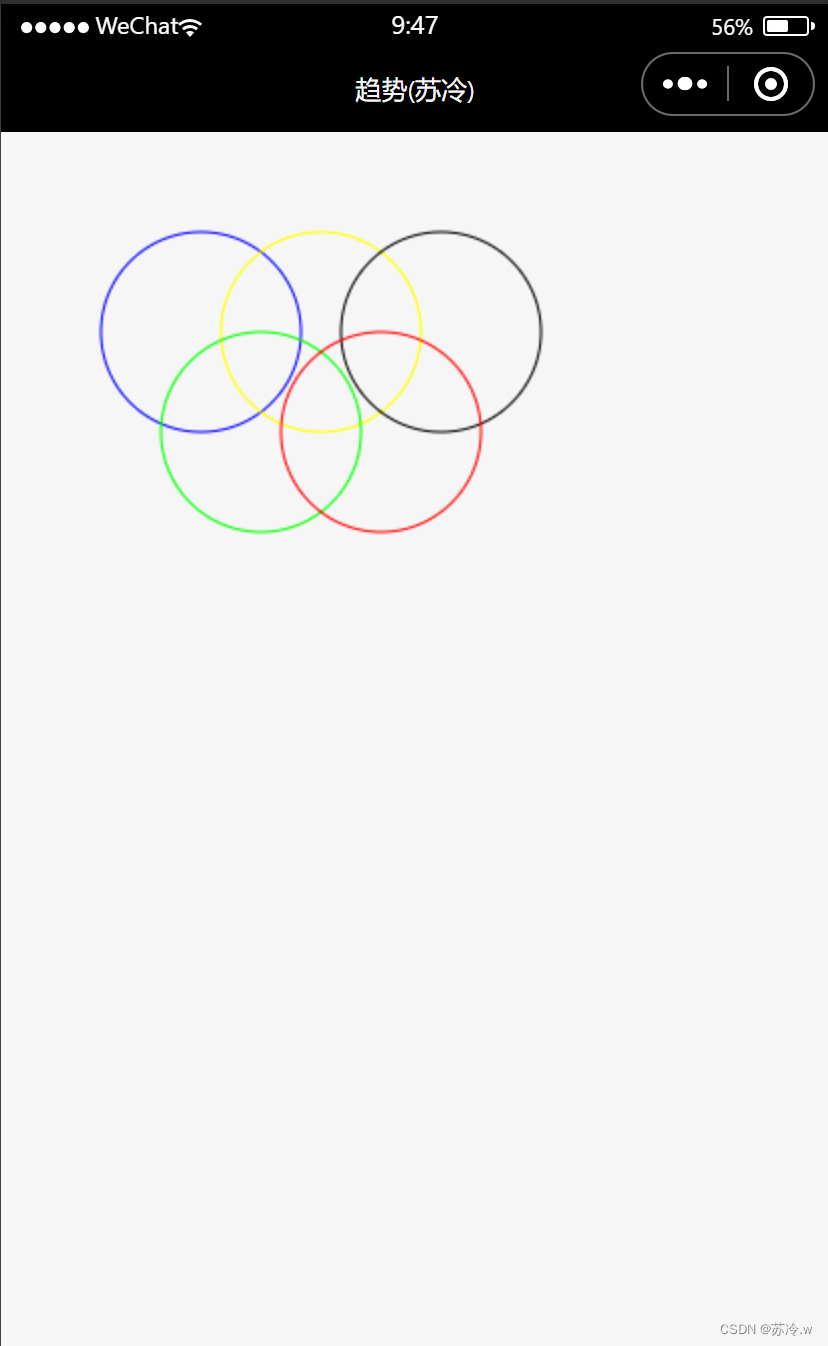
1.使用canvas组件五圈实现的绘制。

步骤:
在index.js中输入代码:
//.js
Page({onReady:function (e){// 获取canvas上下文对象
const ctx = wx.createCanvasContext('myCanvas')// 绘制蓝色圆环
ctx.beginPath()
ctx.arc(100, 100, 50, 0, 2 * Math.PI)
ctx.setStrokeStyle('#0000FF')
ctx.stroke()// 绘制黄色圆环
ctx.beginPath()
ctx.arc(160, 100, 50, 0, 2 * Math.PI)
ctx.setStrokeStyle('#FFFF00')
ctx.stroke()// 绘制黑色圆环
ctx.beginPath()
ctx.arc(220, 100, 50, 0, 2 * Math.PI)
ctx.setStrokeStyle('#000000')
ctx.stroke()// 绘制绿色圆环
ctx.beginPath()
ctx.arc(130, 150, 50, 0, 2 * Math.PI)
ctx.setStrokeStyle('#00FF00')
ctx.stroke()
// 绘制红色圆环
ctx.beginPath()
ctx.arc(190, 150, 50, 0, 2 * Math.PI)
ctx.setStrokeStyle('#FF0000')
ctx.stroke()// 绘制完成,显示在canvas上
ctx.draw()}
})在index.json中输入代码:
{"navigationBarBackgroundColor": "#000000","navigationBarTitleText": "趋势(苏冷)","navigationBarTextStyle": "white","backgroundTextStyle": "dark"
}在index.wmxl中输入代码:
<canvas canvas-id="myCanvas"></canvas>
运行结果如下:


2.使用相应组件,完成类似如图4-29所示的“书单”页面。

步骤:
插入所需要的图片在images中
在index.wxss中输入代码:
.tou{float: left;margin-top: 8px;width: 450px; height: 220px;
}
.tu1{margin: 0 auto;float: left;display: block;width: 180px; height: 160px;
}
.yi{margin-top: 10px;
}
.ig1{margin-top: 5px;
}
.ig2 {position: absolute; }
.ig2 image{position: relative;top: 303px;left: 2px;
}.ig3{margin-top: 30px;position: absolute;
}
.ig3 image{position: relative;top: 400px;
}
.yi{margin-top: 5px;float: right;
}
.er{margin-top: 5px;float: right;
}
.tu2{margin: 0 auto;float: left;display: block;width: 180px; height: 160px;margin-top: 60px;
}
.zi1{margin: 0 auto;display: block;font-size: 30px;float: none;display: block;margin-left: 200px;margin-top: 310px;
}
.ww{position: absolute;left: 195px;top: 500px;font-size: 30px;
}
.m{color: black;position: absolute;left: 200px;top:540px;font-size: 15px;}
.j{position: absolute;left: 200px;top:570px;font-size: 12px;
color: gray;
}
.zi2{display: block;font-size: 15px;float: none;display: block;margin-left: 200px;margin-top: 10px;
}
.zi3{display: block;font-size: 10px;float: right;display: block;margin-left: 200px;margin-top: 10px;color: grey;
}在index.json中输入代码:
{"usingComponents": {},"navigationBarBackgroundColor": "#F2F2F2","backgroundTextStyle": "light","disableScroll":true,"navigationStyle": "custom"
}在index.wxml中输入代码:
<view style="font-size: 30px;position: absolute;top: 100px;top: 25px;"> ⬅书单</view><view>
<view class="ig1">
<image src="./images/tou.png" mode="tu1" class="tou"style="position:absolute;top:60px"/>
</view></view>
<view><view style="position: absolute;top:90px;color: grey;left: 40px;font-size: 33px;">培养商业意识,走出生活,职场和事业的困境。</view><view style="position: absolute;top: 85px;color: grey;left: 15px;top: 170px;font-size: 18px;">创新者是如何思考问题的?本书单包括了互联网,思维方式,商业,文案,市场,营销等方方面面,是在思维方式上的创新,略去传统商学院的教条</view>
</view>
<view class="yi">
<view class="zi1">朝花夕拾</view>
<view class="zi2">鲁迅</view>
<view class="zi3">《朝花夕拾》原名《旧事重提》,是现代文学家鲁迅的散文集,收录鲁迅于1926年创作的10篇回忆性散文,1928年由北京未名社出版,现编入《鲁迅全集》第2卷。</view>
</view>
<view class="ig2">
<view class="ig2"><image src="./images/t.png" mode=""class="tu1"/></view></view>
<view class="fo" style="border-bottom: 1px solid darkgrey;padding: 10px;"></view>
<view class="ig3">
<view><image src="./images/tu.png" mode=""class="tu2"/></view></view>
<view class="er">
<view class="ww">不忘初心</view>
<view class="m">白居易</view>
<view class="j">白居易是唐代最高产的诗人之一,其诗歌题材广泛,语言平易通俗,富有情味,现存有3000首。代表作《琵琶行》《长恨歌》等经典作品得到了广泛传播和流传,对后世产生了深远的影响。</view>
</view>运行效果:


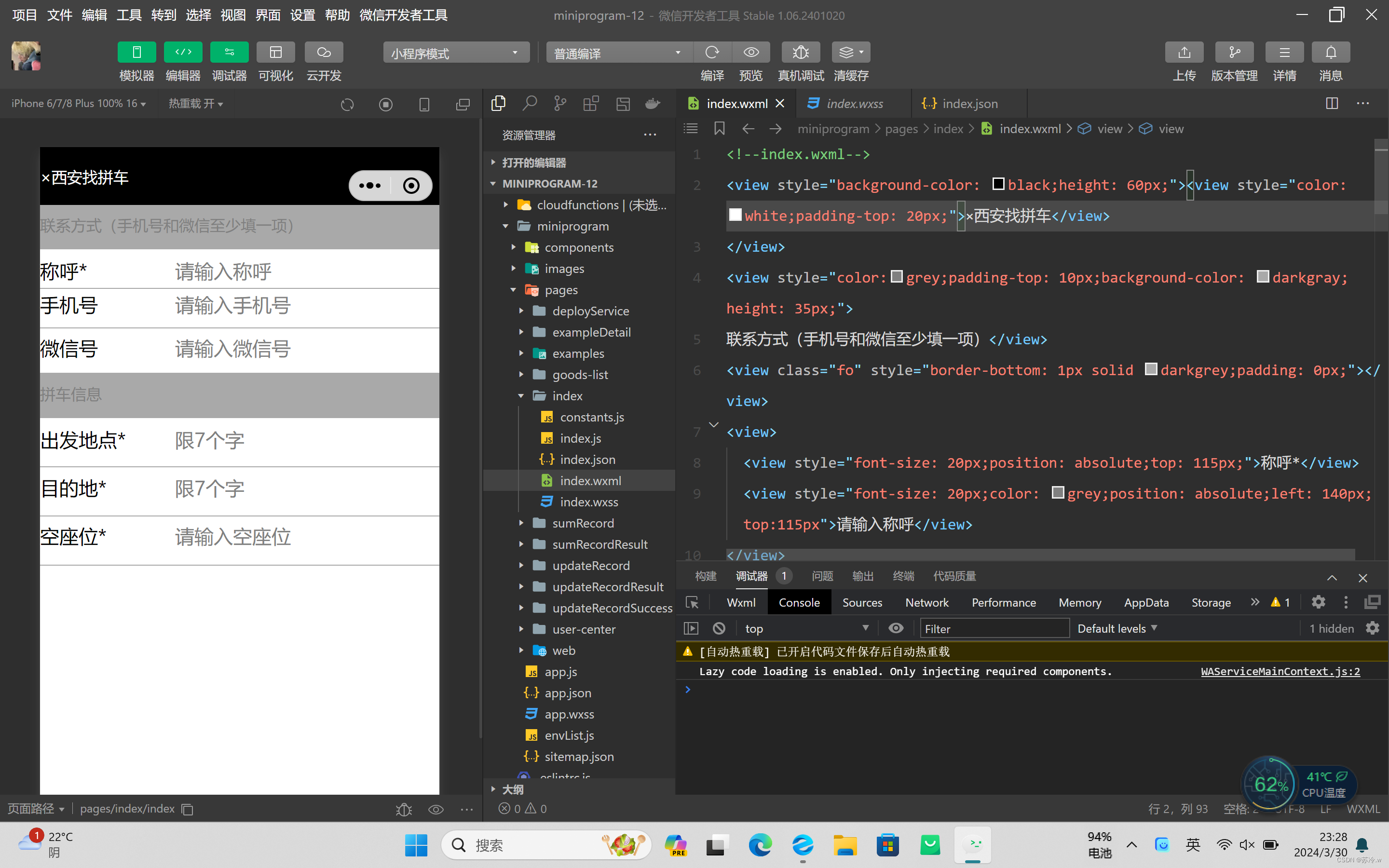
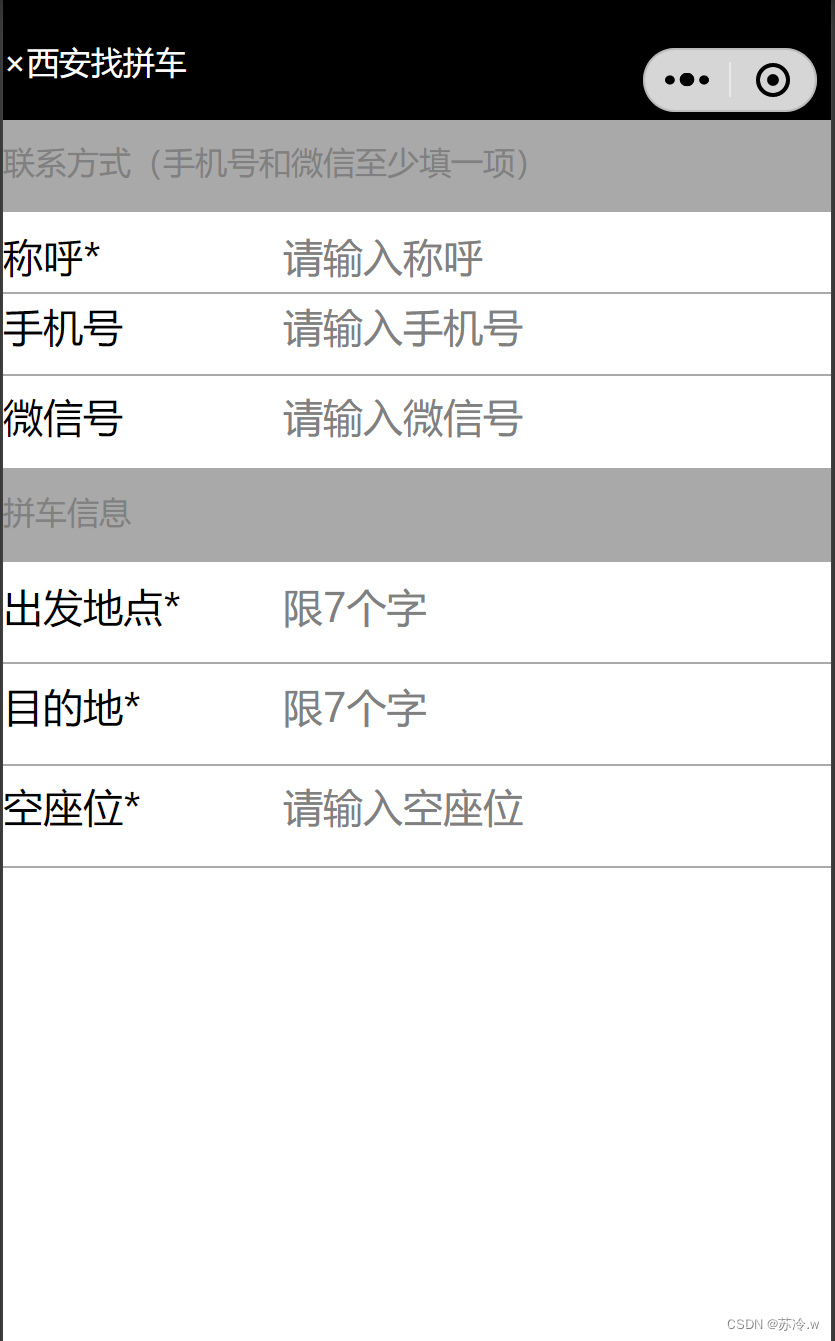
3.使用相应组件,完成类似如图4-30所示的“西安找拼车”小程序部分界面。

在index.wxml中输入代码:
<!--index.wxml-->
<view style="background-color: black;height: 60px;"><view style="color: white;padding-top: 20px;">×西安找拼车</view>
</view>
<view style="color:grey;padding-top: 10px;background-color: darkgray;height: 35px;">
联系方式(手机号和微信至少填一项)</view>
<view class="fo" style="border-bottom: 1px solid darkgrey;padding: 0px;"></view>
<view><view style="font-size: 20px;position: absolute;top: 115px;">称呼*</view><view style="font-size: 20px;color: grey;position: absolute;left: 140px;top:115px">请输入称呼</view>
</view>
<view class="fo" style="border-bottom: 1px solid darkgrey;padding: 20px;"></view>
<view><view style="font-size: 20px;position: absolute;top:150px">手机号</view><view style="font-size: 20px;color: grey;position: absolute;left: 140px;top:150px">请输入手机号</view>
</view>
<view class="fo" style="border-bottom: 1px solid darkgrey;padding: 20px;"></view>
<view><view style="font-size: 20px;position: absolute;top: 195px;">微信号</view><view style="font-size: 20px;color: grey;position: absolute;left: 140px;top:195px">请输入微信号</view>
</view>
<view class="fo" style="border-bottom: 1px solid darkgrey;padding: 23px;"></view>
<view style="color:grey;padding-top: 10px;background-color: darkgray;height: 35px;">
拼车信息</view>
<view class="fo" style="border-bottom: 1px solid darkgrey;padding: 0px;">
</view>
<view><view style="font-size: 20px;position: absolute;top: 290px;">出发地点*</view><view style="font-size: 20px;color: grey;position: absolute;left: 140px;top:290px">限7个字</view>
</view>
<view class="fo" style="border-bottom: 1px solid darkgrey;padding: 25px;"></view>
<view><view style="font-size: 20px;position: absolute;top: 340px;">目的地*</view><view style="font-size: 20px;color: grey;position: absolute;left: 140px;top:340px">限7个字</view>
</view>
<view class="fo" style="border-bottom: 1px solid darkgrey;padding: 25px;"></view>
<view><view style="font-size: 20px;position: absolute;top: 390px;">空座位*</view><view style="font-size: 20px;color: grey;position: absolute;left: 140px;top:390px">请输入空座位</view>
</view>
<view class="fo" style="border-bottom: 1px solid darkgrey;padding: 25px;"></view>在index.js中输入代码:
{"usingComponents": {},"navigationBarBackgroundColor": "#F2F2F2","backgroundTextStyle": "light","disableScroll":true,"navigationStyle": "custom"}运行效果:


二.编程题
“人生进程”是一款极简的小程序,它只有一个功能:就是计算一个人从出生到现在已经度过了多少个月,如图4-31所示。请编写程序完成此功能。
步骤:
首先分别新建三个文件夹加一个原有的文件夹:
"pages/index/index",
"pages/yy/yy",
"pages/ww/ww",
"pages/qq/qq"
插入所需要的图片在images中:

在app.json中输入添加代码:
{"pages": ["pages/index/index","pages/yy/yy","pages/ww/ww","pages/qq/qq"],"window": {"backgroundColor": "#F6F6F6","backgroundTextStyle": "light","navigationBarBackgroundColor": "#F6F6F6","navigationBarTitleText": "云开发 QuickStart","navigationBarTextStyle": "black"},"tabBar": {"color": "#666666","selectedColor": "#ff0000","borderStyle":"black","backgroundColor": "#ffffff","list": [{"pagePath": "pages/index/index","iconPath": "./pages/images/mao.png","selectedIconPath": "./pages/images/mao.png","text": "首页"},{"pagePath": "pages/yy/yy","iconPath": "./pages/images/mao.png","selectedIconPath": "./pages/images/mao.png","text": "年月日"},{"pagePath": "pages/ww/ww","iconPath": "./pages/images/mao.png","selectedIconPath": "./pages/images/mao.png","text": "静思"},{"pagePath": "pages/qq/qq","iconPath": "./pages/images/mao.png","selectedIconPath": "./pages/images/mao.png","text": "关于"}]},"style": "v2","componentFramework": "glass-easel","lazyCodeLoading": "requiredComponents"
}
在index.wxml中写入代码:
<view style="text-align: center;font-size: 16x;position: absolute;left: 120px;">中国阶段人均寿命900个月</view>
<view style="position: absolute;padding-top: 30px;font-size: 26px;left: 70px;">2005年8月至今155个月</view>
<view style=" border:1px solid black;width: 100px;position: absolute;height: 20px;top: 92px;left: 85px;"></view>
<view style="position: absolute;padding-top: 90px;font-size: 16px;padding-left: 188px;"></view><view style="border: 5px;color: black;position: absolute;left: 240px;top: 92px;">换一个日期</view>
<view style=" border:1px solid black;width: 100px;position: absolute;height: 20px;top: 92px;left: 230px;"></view>
<view style="position: absolute;padding-top: 90px;font-size: 16px;padding-left: 490px;"><view style="position: absolute;left: 100px;top: 92px;">清除记录</view></view>
<view><image src="../images/uu.png" mode="" style="position: absolute;top:140px;left: 85px;height: 370px;width: 250px;"/></view>
<view style="position: absolute;top:540px;font-size: 18px;left:10px;">能把后面前行行走的机会抓住的人,十有八九都会成功</view>在index.json中写入代码:
{"navigationBarBackgroundColor": "#000000","navigationBarTitleText": "趋势(苏冷)","navigationBarTextStyle": "white","backgroundTextStyle": "dark"
}在index.js中写入代码:
Page({})在index.wxss中写入代码:
.tou{float: left;margin-top: 8px;width: 450px; height: 220px;
}
.tu1{margin: 0 auto;float: left;display: block;width: 180px; height: 160px;
}
.yi{margin-top: 10px;
}
.ig1{margin-top: 5px;
}
.ig2 {position: absolute; }
.ig2 image{position: relative;top: 274px;left: 2px;
}.ig3{margin-top: 5px;position: absolute;
}
.ig3 image{position: relative;top: 390px;
}
.yi{margin-top: 5px;float: right;
}
.er{margin-top: 5px;float: right;
}
.tu2{margin: 0 auto;float: left;display: block;width: 180px; height: 160px;margin-top: 60px;
}
.zi1{margin: 0 auto;display: block;font-size: 30px;float: none;display: block;margin-left: 200px;margin-top: 10px;
}
.zi2{display: block;font-size: 15px;float: none;display: block;margin-left: 200px;margin-top: 10px;
}
.zi3{display: block;font-size: 10px;float: right;display: block;margin-left: 200px;margin-top: 10px;
}在yy.wxml中写入代码:
<view class="one">中国现阶段人均寿命900个月</view>
<view class="two">{{year}}年{{month}}月至今{{yue}}个月</view>
<view class="button"><button class="but">换一个日期</button><button>清除记录</button>
</view>
<picker-view indicator-style="height:50px;"style="width:100%;height:300px;"value="{{value}}"bindchange="bindChange"><picker-view-column><view wx:for="{{years}}"style="line-height:50px">{{item}}年</view></picker-view-column><picker-view-column><view wx:for="{{months}}"style="line-height:50px">{{item}}月</view></picker-view-column>
</picker-view>
<view class="three">能把在面前行走的机会抓住的人,十有八九都会成功。</view>在yy.json中写入代码:
{
}
在yy.js中写入代码:
const date=new Date()
const years=[]
const months=[]
//定义年份
for(let i=1900;i<=2050;i++){years.push(i)
}
//定义月份
for(let i=1;i<=12;i++){months.push(i)
}
Page({data:{onTapButton:function(){console.log("换一个日期")},onTapButton:function(){console.log("清楚记录")},years:years,months:months,year:date.getFullYear(),month:date.getMonth()+1,value:[104,5],//定位到2004年6月},bindChange:function(e){const val=e.detail.valueconsole.log(val);this.setData({year:this.data.years[val[0]],month:this.data.months[val[1]]})},
})在yy.wxss中写入代码:
.one{font-size: 20px;margin-top: 90px;text-align: center;
}
.two{font-size: 35px;text-align: center;
}
.button{padding: 20px 0 20px 0;
}
.but{float: left;
}
.three{font-size: 30px;margin-top: 90px;text-align: center;
}
运行效果如下:



本章小结
本章介绍了小程序中的常用组件,包括容器组件(view、scroll-view、swiper)、基础内容组件(icon、text、progress、rich -text)、表单组件(form、input、button、radio、check-box、label、picker、picker -view、slider、switch、textarea)、多媒体组件(audio、image、video、camera)、其他组件(map、canvas等)。熟练掌握这些组件的属性和方法是开发小程序的必备技能。
本章到此结束,欢迎预览我的主页~