前言
CSS在编写代码的时候有很多种样式,和和HTML,JS相似,他们都是运行在浏览器中的,下面就介绍一下CSS选择器的常见用法。
| 标签选择器 | 使用标签名把页面中所有同名标签都选中 |
| 类选择器 | 使用.类名的方式对应一组CSS属性 |
| id选择器 | 使用 #类名 的方式对应一组CSS属性 |
| 复合选择器 | 只介绍后代选择器 |
一.标签选择器
类名是使用HTML标签名,把页面中所有的同名标签都会选中,此时可以看下下图代码的运行结果 。
缺点:只能针对某一类标签进行设置样式,难以针对某个元素进行个性化的样式设置。
<title>CSS选择器</title><style>div {font-size: 30px;font-weight: 900;font-family: '宋体';text-align: center;}</style></head><body><div>1</div><div>2</div><div>3</div></body>结果:代码中有三个div标签,此时三个div标签的样式都是一样的。

二.类选择器
类选择器是在css中创建一个类名,是以.的方式开头,对应一组css样式,然后让某个HTML标签应用这个样式即可,代码如下,我们可以看到结果只有第一个span标签设置了css的样式。
类选择器是最常用的一个,也是功能最丰富的一个,优点就是可以进行给杏花针对某个标签进行单独设置样式。
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>CSS选择器</title><style>.one {font-size: 30px;font-weight: 900;font-family: '宋体';text-align: center;}</style></head><body><div><span class="one">我是span标签</span><p></p><span>我也是span标签</span></div><div>1</div><div>2</div><div>3</div></body>结果:

三.id选择器
一个HTML标签是可以有一个id属性的,这个属性的值就可以作为标签的身份标识,只能是唯一的;同时也可以通过id选择器来获取指定的标签然后进行设置样式。
是以#开头的格式,然后对应一组css的样式,可以看到运行结果:只有第二个span标签设置了这个样式。
<title>CSS选择器</title><style>.one {font-size: 30px;font-weight: 900;font-family: '宋体';text-align: center;}#ddd {color: red;font-size: 30px;font-weight: 900;font-family: '宋体';text-align: center;}</style></head><body><div><span>我是span标签</span><p></p><span id="ddd">我也是span标签</span></div><div>1</div><div>2</div><div>3</div></body>结果:

四.复合选择器
后代选择器
上述的选择器都是css的一些基础的选择器,而复合选择器是比较复杂的,这里主要介绍后代选择器。
效果就是把上述三种基础的选择器进行组合,同时能够让标签有一个层次结构。
后代选择器格式:可以写多个基础选择器,使用空格分开,可以针对不同的标签设置不同的样式,同时还能够体现出HTML标签的层次结构。
后代选择器:可以写多个基础选择器,如下代码的意思就是在.one的后代中找到span标签,后代包括多层父级标签(子标签,孙子标签.....)
后代选择器存在的意义:如果一个页面是特别复杂的,可以使用后代选择器,针对某个HTML标签进行设置样式,不会影响其他的HTML标签。
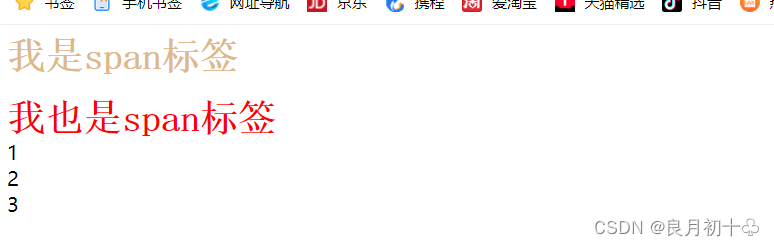
<title>CSS选择器</title><style>.one span {color: burlywood;font-size: 30px;font-weight: 900;font-family: '宋体';text-align: center;}.two span {color: red;font-size: 30px;font-weight: 900;font-family: '宋体';text-align: center;}</style></head><body><div class="one"><span>我是span标签</span><p></p></div><div class="two"><span>我也是span标签</span></div>结果:

CSS相关属性
/*文本相关 */.three {/* 文本颜色 */color: rebeccapurple;/* 文本对齐方式 */text-align: center;/* 文本装饰,加下划线之类的 */text-decoration: underline;/* none可以把有下划线的字体给去掉 如:a标签 *//* 文本缩进 首行缩进多少个字符 */text-indent: 20em;/*行高(行间距) */line-height: 100px;}/* 背景相关 */.four {/* 设置背景颜色 */background-color: antiquewhite;/* 设置背景图片 *//* 背景图片默认是平铺的 */background-image: url("写图片的地址");/*禁止平铺 */background-repeat: no-repeat;/* 设置背景图片的位置 */background-position: 29, 30, 30;/* 设置背景大小 */background-size: 1000px;}//设置圆角矩形 border-radius: 10px;
/* 块级元素和行内元素的区别:1.块级元素默认独占一行,行内元素默认不会独占一行2.块级元素可以设置尺寸,,行内元素不可以!!行内元素转化成块级元素: display:block一般不会把块级元素变成行内元素可以使用display:none实现元素隐藏的效果 *///一般设置边框的时候此时会把整个元素的盒子撑大,所以设置一下属性就不会出现这个情况了.fif {/* 行内元素 */display: inline;/* 块级元素 */display: block;}/* 通配符选择器 */* {/* 此时边框不会撑大元素了 */box-sizing: border-box;}


