npm i @vueuse/core
1、useDebounceFn 节流防抖
import { useDebounceFn } from '@vueuse/core'<button type="button" class="search" @click="query">查询</button>// 查询 获取table数据const query2 = async () => {try {const res = await customerSkuQueryPost(queryForm.value)tableData.value = res.data.dataspaginationObj.value.total = Number(res.data.total)} catch (error) {loading.value = false}}const query = useDebounceFn(query2, 800)const query = useDebounceFn(query2, 1000, { maxWait: 1000 })
// 在实际使用中 发现 没有加{ maxWait: 1000 } 就是防抖 加了就是节流
// 不知这样理解对不对 如果不对可私信我修正2、剪切板
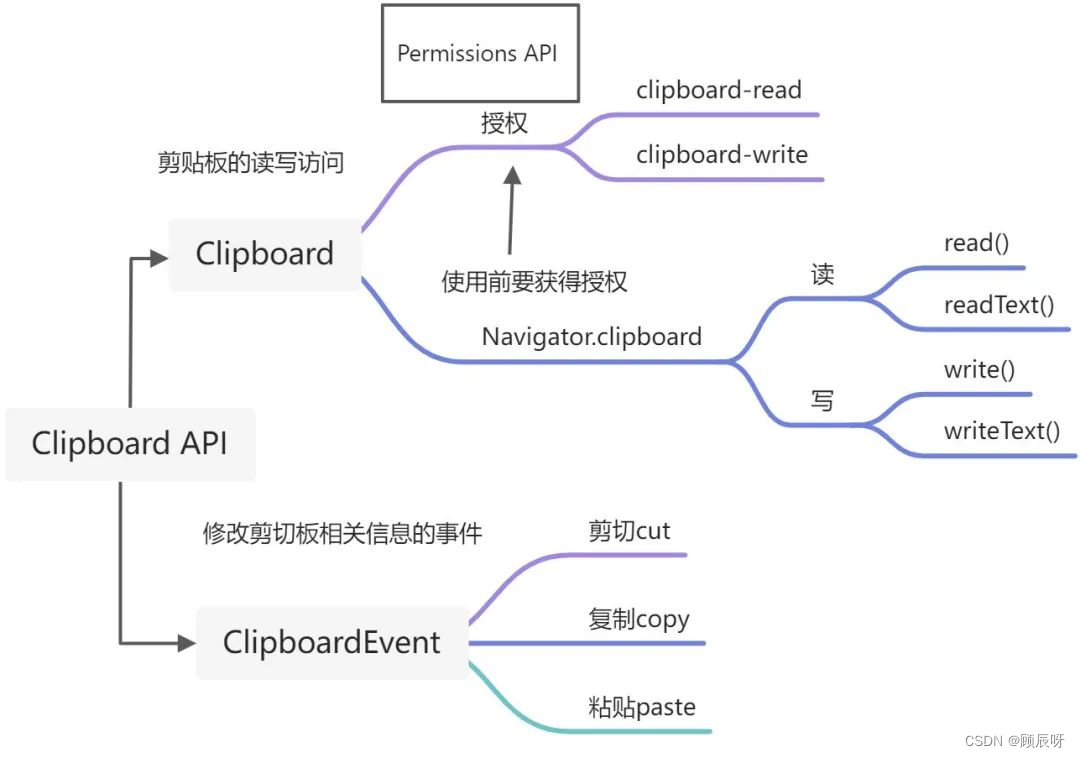
在看useClipboard源码之前,需要一些前置知识,那就是原生Clipboard的API。首先通过一张图概览一下浏览器原生Clipboard的相关知识

剪贴板 Clipboard API 提供了响应剪贴板命令与异步读写系统剪贴板的能力。
从权限 Permissions API 获取权限之后,才能访问剪贴板内容。
Clipboard API 包括异步剪贴板 API(AsyncClipboard API)和 剪贴板事件 API(Clipboard Event API)。
Clipboard读取剪切板有两个方法read()和readText()分别用于读取数据(比如图片)和文本;写入剪切板有两个方法write()和writeText()分别用于将任意数据写入和将文本写入。ClipboardEvent接口描述了与修改剪切板相关信息的事件,包括剪切,复制和粘贴。
<script setup lang="ts">
import { ref } from 'vue'
import { useClipboard, usePermission } from '@vueuse/core'const input = ref('')const { text, isSupported, copy } = useClipboard()
const permissionRead = usePermission('clipboard-read')
const permissionWrite = usePermission('clipboard-write')
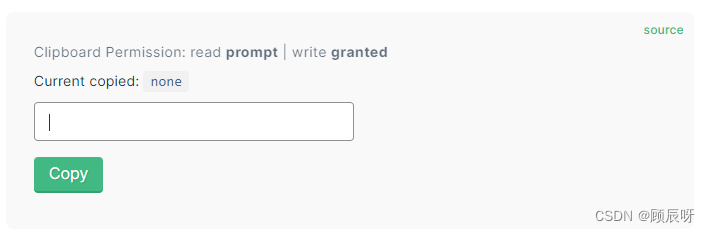
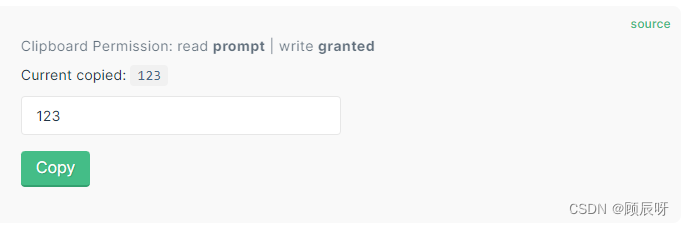
</script><template><div v-if="isSupported"><note>Clipboard Permission: read <b>{{ permissionRead }}</b> | write<b>{{ permissionWrite }}</b></note><p>Current copied: <code>{{ text || 'none' }}</code></p><input v-model="input" type="text"><button @click="copy(input)">Copy</button></div><p v-else>Your browser does not support Clipboard API</p>
</template>首先引入 useClipboard,从useClipboard中解构出text, isSupported, copy。
text是当前从剪切板读取到的文本,isSupported用于判断当前浏览器是否支持剪切板API,copy是将文本写入到剪切板的方法。
usePermission用于获取权限,使用其查看了clipboard-read和clipboard-write的权限,并将权限展示到页面上。
通过下图可以看到读取的权限是prompt也就是询问,而写入操作被授权了即granted。定义了响应式的变量input绑定到input标签上,当用户点击按钮时则调用copy()方法将input的内容写入剪切板。初始时我们没有向剪切板写入内容,text是空字符串,所以页面显示当前拷贝内容为none: