在工业控制领域中,Modbus TCP转Profinet网关(XD-ETHPN20)扮演着连接不同设备间通讯的重要角色。当将Modbus主站与十几台服务器进行通讯时,通过modbus tcp转profinet网关(XD-ETHPN20)设备将不同协议间的数据交和通迅连接起来,为工业自动化系统的运行提供了稳定可靠的基础。

为了实现Modbus TCP转Profinet网关作为Modbus主站对十几台服务器通讯,可选择兴达易控的XD-ETHPN20网关设备,并进行配置即可。

配置步骤:
连接设备:将Modbus TCP转Profinet网关通过以太网连接到现场的控制系统,并将需要通讯的Modbus服务器连接到网关。
用博图或其他编程软件对网关进行组态,设置modbus tcp转profinet网关的IP地址以及设备名称,要保证和配置软件一致。分配modbus tcp转profinet网关模块需要的输入输出字节长度,一般设置的字节长度要大于实际的长度。
 打开modbus tcp转profinet网关配置软件进行modbusTCP参数配置,点击新建,设置modbus tcp转profinet网关的IP地址,(要与PLC的组态IP地址保持一致)
打开modbus tcp转profinet网关配置软件进行modbusTCP参数配置,点击新建,设置modbus tcp转profinet网关的IP地址,(要与PLC的组态IP地址保持一致)

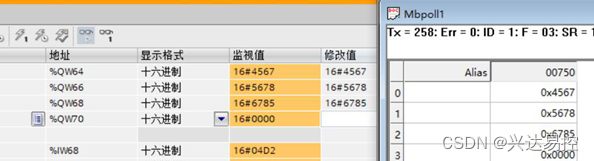
打开Modbus Poll软件,连接服务器端,配置参数。

打开监控表,输入i地址,q地址,转至在线监控。
 测试读写成功。
测试读写成功。

通过modbus tcp转profinet网关,Modbus侧作为主站可以轻松地与十几台Profinet服务器进行通讯,实现对各个设备的监控和控制。