效果图
1. 亮色模式效果

2. 暗色模式效果

设计思路
- 配色使用
grey色- 优点:无论在暗色模式还是亮色模式都可以看清楚分割线
- 使用
after,before伪元素绘制线条,并压缩线条transform: scaleY(.25)
注意事项
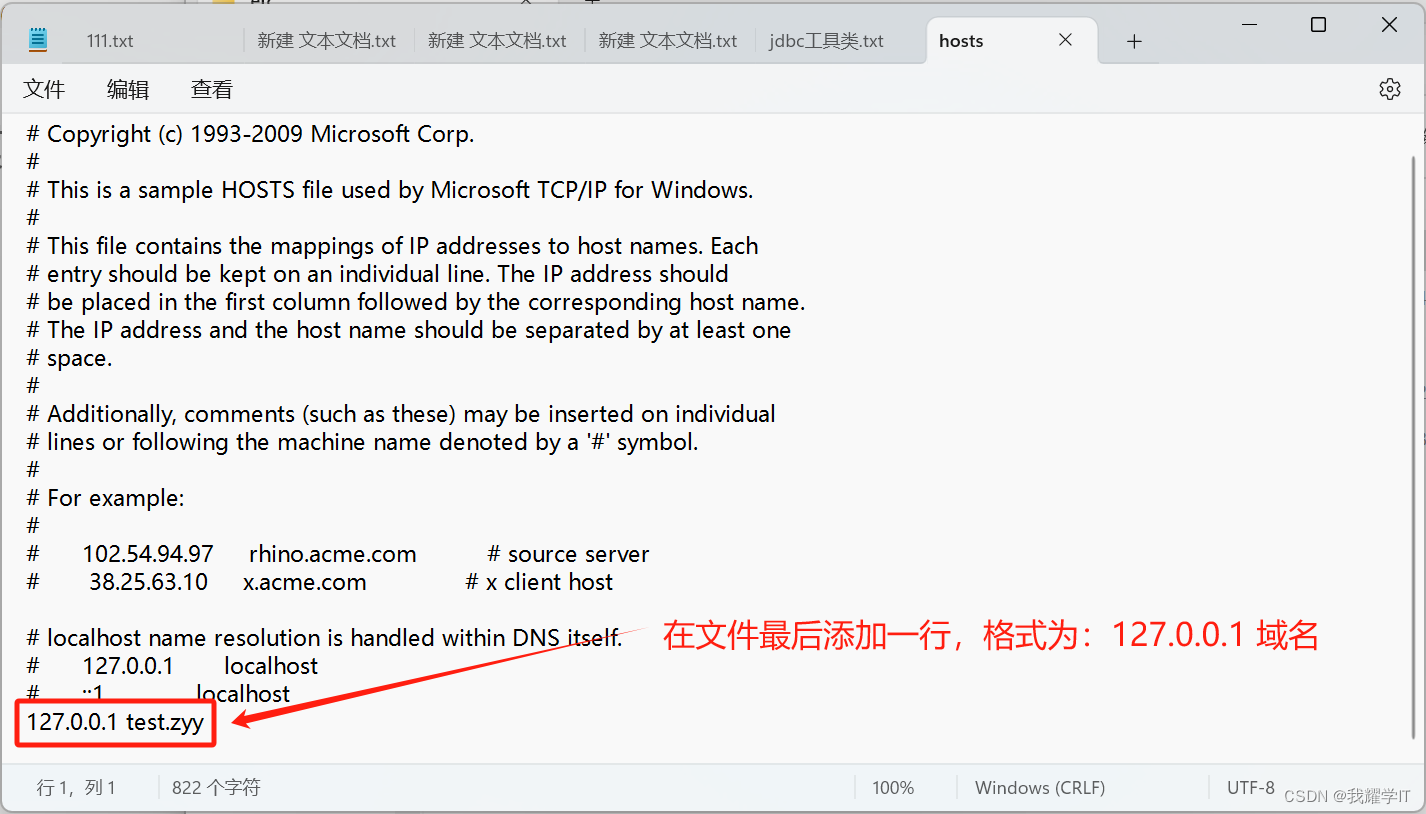
- 必须确保父级有宽高
- 父级定位必须为
position: relative
Sass代码
码
// 顶部分割线
.mini-heriz&::afterposition: absoluteright: 0top: 0content: ''width: 100%height: 1pxtransform: scaleY(.25)background: grey// 顶部缩进分割线
.mini-heriz-inset&::after@extend .mini-herizwidth: 90%left: 5%// 底部分割线
.mini-heriz-bottom&::beforeposition: absoluteright: 0bottom: 0content: ''width: 100%height: 1pxtransform: scaleY(.25)background: grey// 底部缩进分割线
.mini-heriz-bottom-inset&::before@extend .mini-heriz-bottomwidth: 90%left: 5%