一、Restful接口
Elasticsearch通过RESTful接口提供与其进行交互的方式。在ES中,提供了功能丰富的RESTful API的操作,包括CRUD、创建索引、删除索引等操作。你可以用你最喜爱的 web 客户端访问 Elasticsearch 。事实上,你甚至可以使用 curl 命令来和 Elasticsearch 交互。
Elasticserch为大部分编程语言(诸如java/javascript/go/ruby等等)提供了官方客户端。所有这些可以在Elasticsearch Clients找到。
二、使用Kibana可视化操作
Kibana是一个用于数据可视化和分析的开源工具。它是Elasticsearch的一个组件,用于在Elasticsearch索引中搜索、分析和互动式地可视化数据。Kibana提供了丰富的图表和图形,可以帮助用户更好地理解和分析数据,从而支持数据驱动的决策和洞察力的发现。
启动之后,浏览器输入: http://localhost:5601/ ,进入开发者工具控制台

官方学习教程传送门--> elasticsearch入门教程
三、索引操作
3.1创建索引
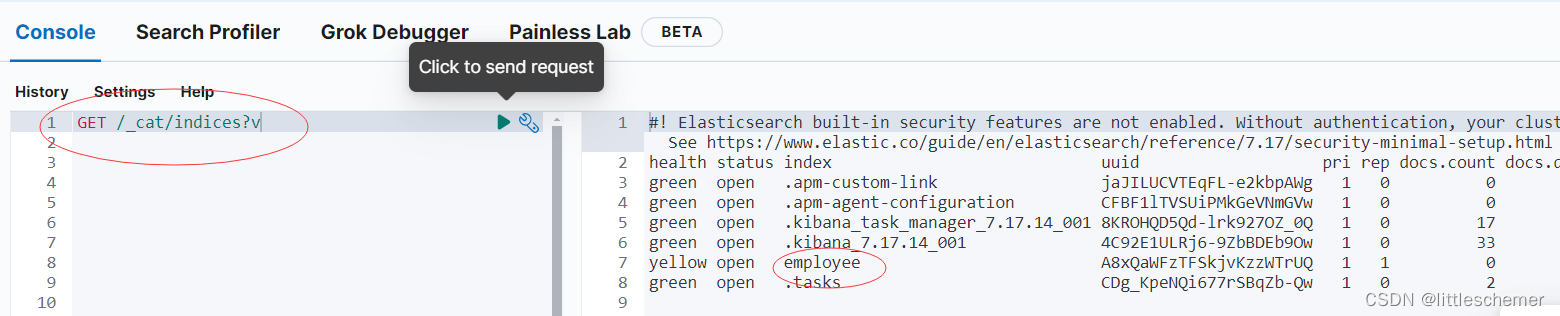
PUT /employee?pretty3.2查询所有索引

其中,employee是我们自己创建的索引,插入了0条数据。
3.3删除索引

四、文档操作
4.1插入新文档
PUT /index_name/_doc/document_id
{"field1": "value1","field2": "value2",...
}
其中:index_name代表索引名字,document_id代表文档的id。如果不指定,ES则自动创建一个。如果id已存在,则旧的数据被覆盖。

4.2更新文档
POST /employee/doc/1
{"name": "Lily"
}
以上命令将索引为customer,id为1的文档,name属性进行更新。

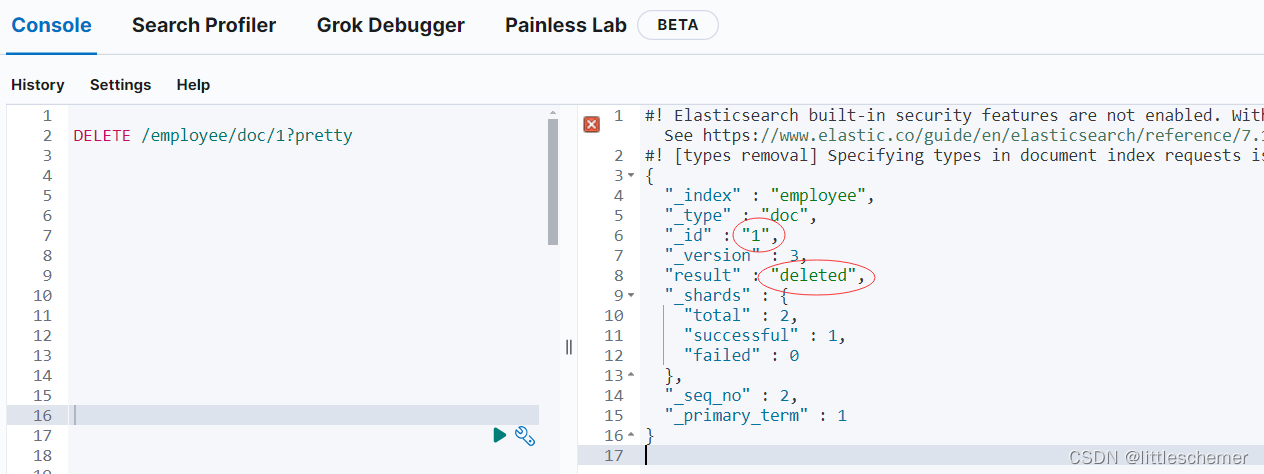
4.3删除文档

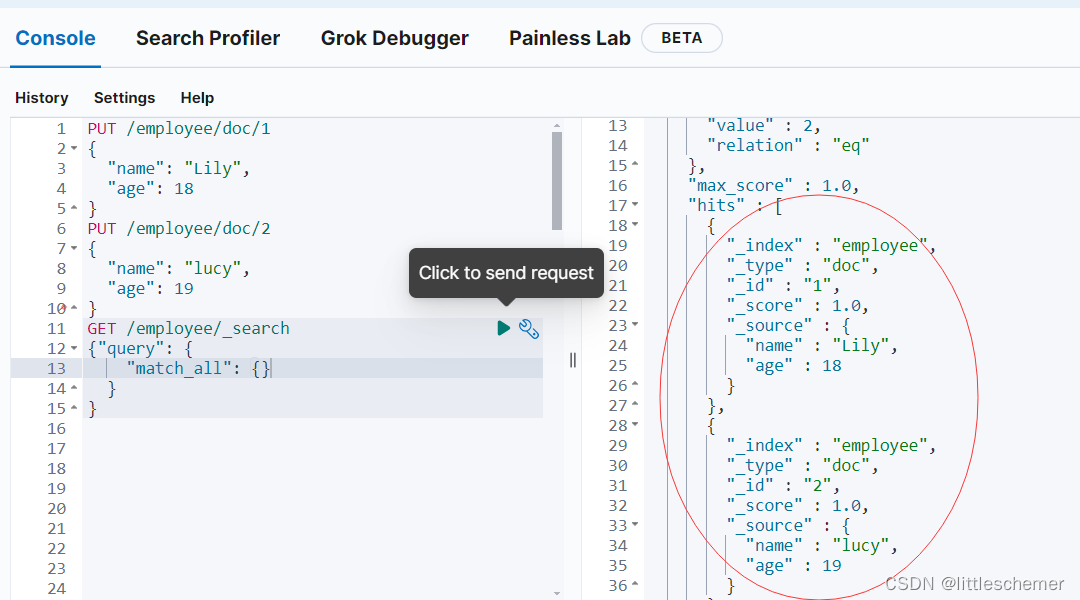
4.4查询所有文档
GET /索引名/_search
{"query": {"match_all": {}}
}
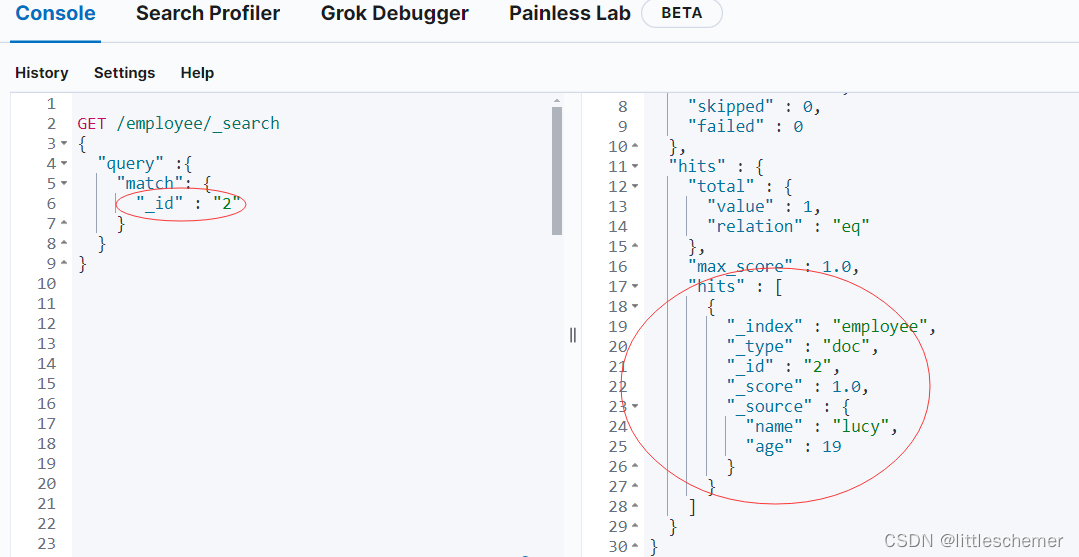
4.5查询指定字段

五、query语法
5.1查询语句的基本语法结构
GET /索引名/_search
{"query": {"查询类型": {"字段名": "查询条件"}}
}- GET:请求的类型,表示发送一个GET请求。
- /索引名/_search:指定要查询的索引和类型。
- "query":查询的关键字,表示要进行查询操作。
- "查询类型":查询的类型,如match、term、range等。
- "字段名":要查询的字段名。
- "查询条件":具体的查询条件。
5.2match和term的区别
- Match查询:Match是一种全文搜索查询,它会将查询字符串分词,并将分词后的项与文档中的词项进行匹配。它会根据查询字符串的分词结果来搜索包含任意匹配项的文档。Match查询使用的是全文搜索的相关性算法,会给每个匹配的文档一个相关性得分。适合用
text类型的字段。 - Term查询:Term是一种精确匹配查询,它会将查询字符串作为一个整体与文档中的词项进行精确匹配。Term查询不进行分词,而是将查询字符串作为一个单独的术语进行搜索,不适合用于text类型的字段(官网原话Avoid using the
termquery fortextfields)
PUT my-index-001
{"mappings": {"properties": {"full_text": { "type": "text" }}}
}PUT my-index-001/_doc/1
{"full_text": "Hello Elastic!"
}
新建一个索引,包含一个名为“full_text”的text字段。ES会将text字段拆分为["Hello","Elastic"]。使用term搜索,结果为空。(term为精确匹配,而text字段已被拆分,所以匹配不到)

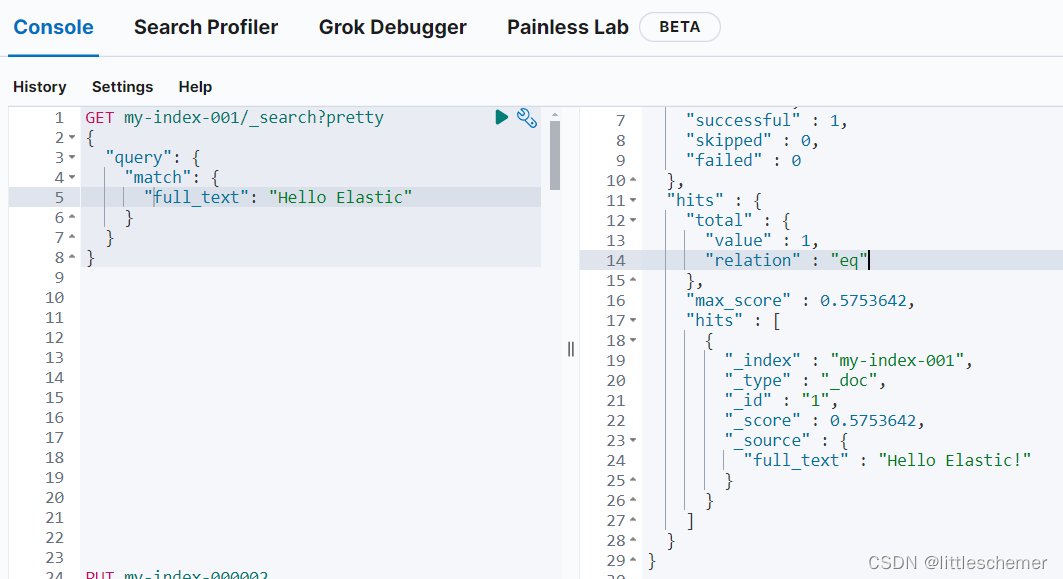
使用match匹配,则可以查询得到(因为match属于模糊查询,查询前也会进行拆词)

新建一个索引,包含一个名为“full_text”的keyword字段。使用term查询,得到结果。ES不会对keyword类型的字段进行拆词。

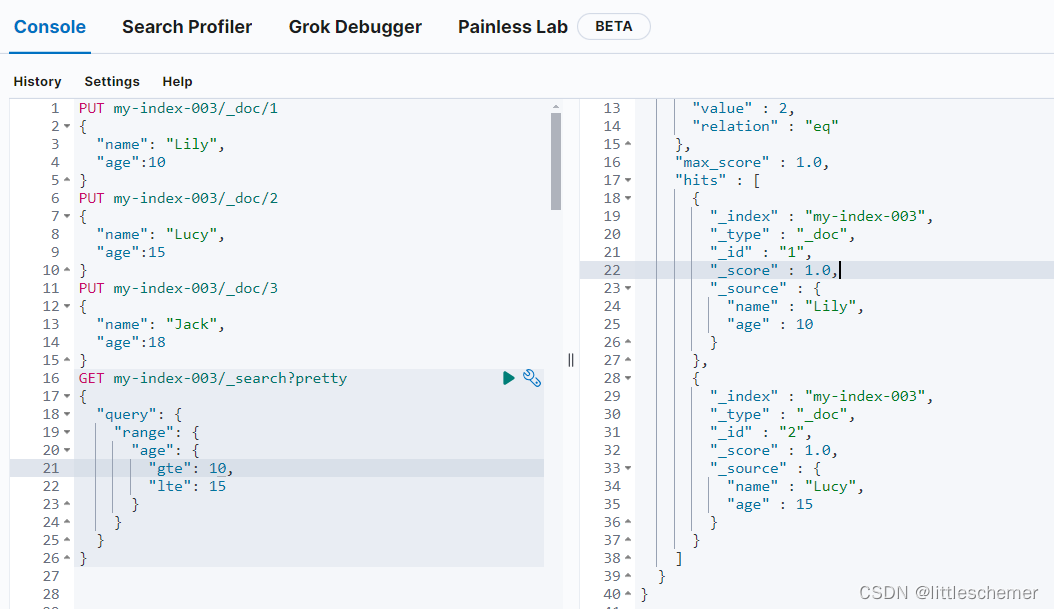
5.3范围查询
GET /<index_name>/_search
{"query": {"range": {"<field_name>": {"gte": "<lower_limit>","lte": "<upper_limit>"}}}
}其中范围量词有:
gte:大于等于 ;
gt:大于 ;
lte:小于等于;
lt:小于
示例代码: