CSDN 如何将资源设置为免费?
安装和基本使用
进入 nginx 官网
下载 Mainline version 版本
解压到一个你喜欢的位置,比如解压到 C: 目录
不管配不配置环境变量,对 nginx 的所有操作都应该在对应文件夹中
基本命令的使用:
cd C:\nginx-1.25.4\
# 一定要先进入文件start nginx
# 启动 nginx./nginx.exe -s reload
# 应用新的配置文件(平滑关闭旧进程)./nginx.exe -s quit
# 平滑关闭 graceful shutdown
./nginx.exe -s stop
# 快速关闭 fast shutdown./nginx.exe -t
# 测试配置文件
其他命令
tasklist | findstr "nginx.exe"
# 查看 nginx 状态taskkill /F /PID xx /PID xx
# 强制关闭对应 PID
本地搭建 https
安装 mkcert-v1.4.4-windows-amd64.exe
执行命令
$ .\mkcert-v1.4.4-windows-amd64.exe -install
# 安装 CA 根证书$ .\mkcert-v1.4.4-windows-amd64.exe -CAROOT
# 查看根证书位置
# 或者运行 certmgr.msc,点击 “受信任的根证书颁发机构”,可以找到 mkcert xx@xx$ .\mkcert-v1.4.4-windows-amd64.exe localhost 127.0.0.1
# 为 localhost 和 127.0.0.1 生成证书:
# c:\Users\keety\Downloads\localhost+1.pem
# c:\Users\keety\Downloads\localhost+1-key.pem
nginx 的配置文件示例:
# C:\nginx-1.25.4\conf\nginx.confevents {worker_connections 1024;
}http {server {listen 80;listen [::]:80;# html 文件夹,指的是 nginx 目录中的 html 文件夹# 比如 C:\nginx-1.25.4\htmlroot html;index index.html;}server {listen 443 ssl;listen [::]:443 ssl;server_name localhost;location / {root html;index index.html;}ssl_certificate c:\Users\keety\Downloads\localhost+1.pem;ssl_certificate_key c:\Users\keety\Downloads\localhost+1-key.pem;}server {listen 8080 ssl;listen [::]:8080 ssl;server_name localhost;ssl_certificate c:\Users\keety\Downloads\localhost+1.pem;ssl_certificate_key c:\Users\keety\Downloads\localhost+1-key.pem;location / {# 反向代理,需要运行一个网页在 6449 端口。然后通过 https://localhost:8080 就可以访问到 6449 端口的内容proxy_pass http://localhost:6449;}}}
可以将 mkcert 其添加到环境变量 path 中,然后为其创建一个软连接:
$ New-Item -ItemType SymbolicLink -Target mkcert-v1.4.4-windows-amd64.exe -Path C:\soft\it\mkcert\mkcert.exe
# 注意我的 C:\soft\it\mkcert\ 已经添加到环境变量 path 中。其中 mkcert-v1.4.4-windows-amd64.exe 也在 C:\soft\it\mkcert\ 里面。注意两个 .exe 后缀名都不能省略$ mkcert
# 测试
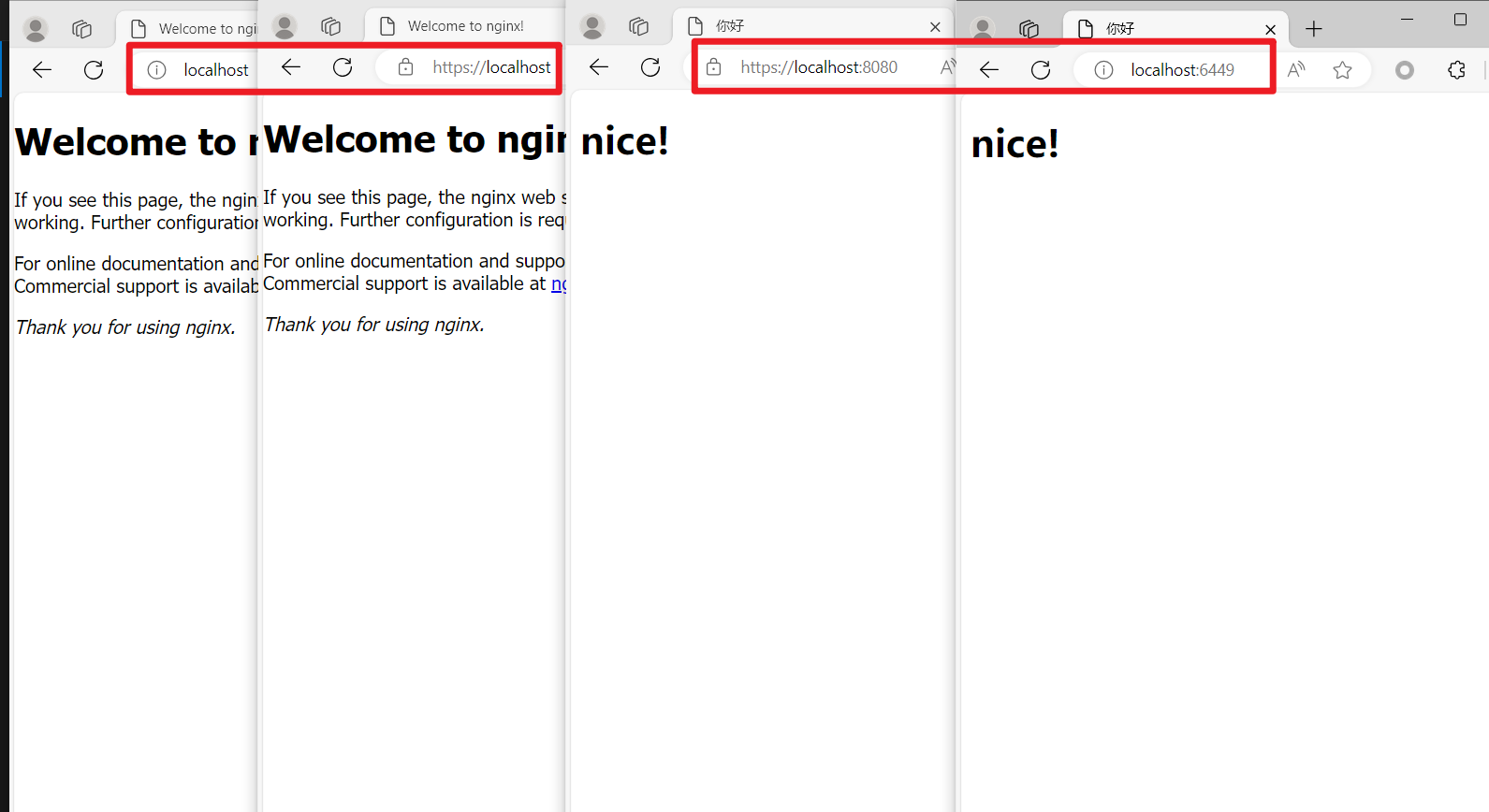
最终效果:不会出现 this server could not prove that it is 127.0.0.1; its security certificate does not specify subject alternative names. this may be caused by a misconfiguration or an attacker intercepting your connection. 等错误!