先直接附上背景色渐变的滑动条slider uni-module插件地址:https://ext.dcloud.net.cn/plugin?id=16841
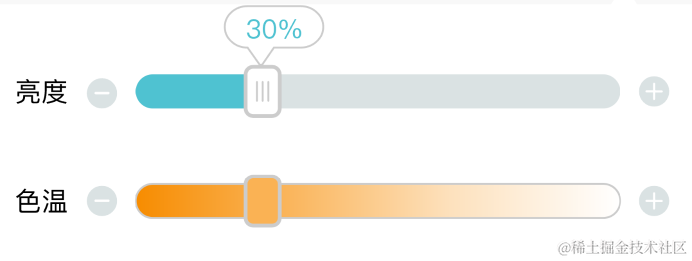
最近做的一个用uni-app+vue2开发的微信小程序项目中要实现一个滑动进度控制条,如下图所示:

1. 滑动条需要渐变背景色
2. 滑块的背景色需要与当前位置滑动条的背景色一致(动态改变)
碰到这样的需求,我当然先是看看官方提供的slider组件和uView里的u-slider组件能不能满足。以下是这两个组件的官方文档。
slider组件官方文档:slider | uni-app官网 (dcloud.net.cn)
u-slider组件官方文档:Slider 滑动选择器 | uView 2.0 - 全面兼容 nvue 的 uni-app 生态框架 - uni-app UI 框架 (uviewui.com)
大概看了下文档之后,没有找到可以设置渐变背景的属性,从而放弃了使用官方组件。
然后下一个想法就是去DCloud的插件市场。通过关键字‘slider’和‘背景渐变滑动条’搜索,并没有找到想要的效果的插件。最后全网搜了下也没有找到合适的直接能拿来用的组件。作为一个vue和css新手,这是感到头皮发麻。没办法,只有花点时间自己手撸一个出来,正好也可以提升下uni-app小程序开发能力。终于通过2天时间的努力和各种尝试调试,终于实现了设计效果一个的组件。
股掌👏。真实效果如下:

简直完美。
为了让更多的小程序开发工作者提升开发效率,我又重新封装了下,把这个组件抽成了一个公共插件uni-module供大家免费使用。目前该插件是否支持vue3未知。
插件地址:https://ext.dcloud.net.cn/plugin?id=16841
欢迎大家前来下载,如有改进需求可以提出,后期我还会不断更新完善,健壮插件功能。
插件介绍
gradient-slider
uni-app 背景色支持渐变的滑块区间选择组件
支持进度条和滑块的背景色、边框和宽高的自定义,支持滑块当前位置的颜色值获取。
属性说明
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| value | Number | [0,100] | 滑块已选中区间的值 |
| min | Number | 0 | 滑块区间最小值 |
| max | Number | 100 | 滑块区间最大值 |
| step | Number | 1 | 拖动时的步长 |
| blockWidth | Number | 20 | 滑块宽度 |
| blockHeight | Number | 40 | 滑块高度 |
| height | Number | 20 | 滑块进度条高度 |
| blockBackground | String | 空 | 滑块背景色,允许为空,为空时使用动态渐变色填充 |
| startColor | String | #F78C00 | 滑块进度条起始颜色 注意:必须使用HEX色值,即#FFFFFF |
| endColor | String | #FFFFFF | 滑块进度条末尾颜色 注意:必须使用HEX色值,即#FFFFFF |
| border | Number | 1 | 滑块和进度条边框大小 |
| borderColor | String | #333333 | 滑块和进度条边框颜色 |
| borderRadius | Number | 8 | 滑块和进度条边框圆角 |
| onColorChanged | Function | 滑块当前位置的颜色值获取 |
使用示例
<gradient-slider @onColorChanged="onColorChanged" class="slider" v-model="value6" start-color="#ffffff"end-color="#0000ff" border-color="#aaaaaa" border="3" height="20" block-width="20"></gradient-slider>