本案例使用Mapbox GL JavaScript库创建高德地图。
文章目录
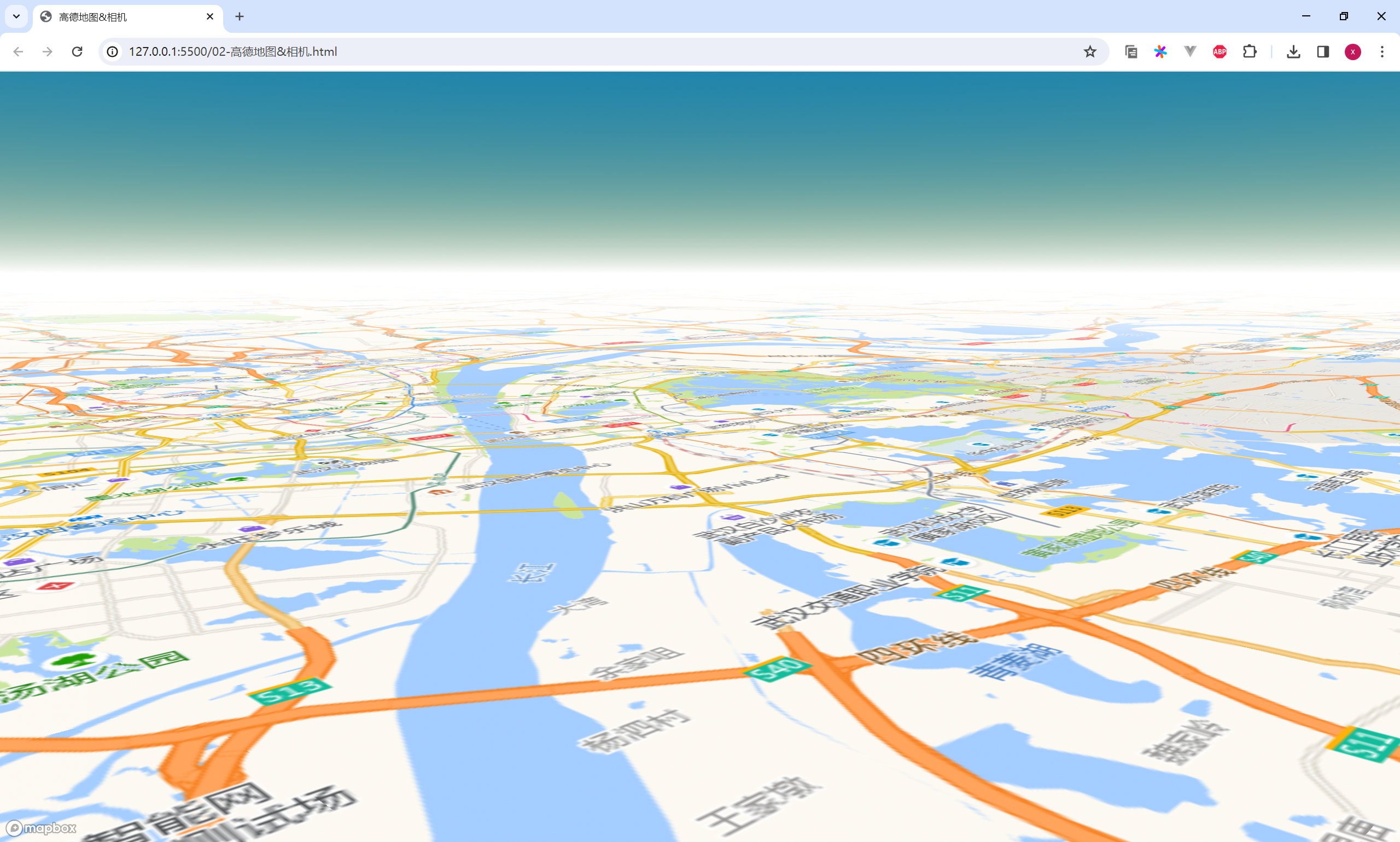
- 1. 演示效果
- 2. 引入 CDN 链接
- 3. 创建地图
- 3.1. 定义地图数据源
- 3.2. 配置地图图层
- 4. 设置地图样式
- 5. 实现代码
1. 演示效果

2. 引入 CDN 链接
<script src="https://api.mapbox.com/mapbox-gl-js/v2.12.0/mapbox-gl.js"></script>
<linkhref="https://api.mapbox.com/mapbox-gl-js/v2.12.0/mapbox-gl.css"rel="stylesheet"
/>
3. 创建地图
我们创建了一个Mapbox GL JS地图实例,设置了地图的容器、默认的地图风格、中心点坐标、地图级别以及默认的地图投影模式。
这里我们还进行定义地图数据源和配置地图图层。
// 3 创建地图
const map = new mapboxgl.Map({// 在这个对象中,我们填入一些地图相关的参数设置container: "map", //地图容器style: {version: 8,// 3.1 定义地图数据源sources: {// 栅格瓦片// 定义数据源类型"raster-tiles": {// 定义类型,raster栅格,vector矢量type: "raster",// 地图服务tiles: ["http://webrd01.is.autonavi.com/appmaptile?lang=zh_cn&size=1&scale=1&style=8&x={x}&y={y}&z={z}",],tilesSize: 256,},},// 3.2 配置地图图层layers: [{id: "tile-raster",type: "raster",source: "raster-tiles",minzoom: 0,maxzoom: 22,},],}, //地图风格,底图数据源// 水平角bearing: 45,// 俯仰角pitch: 80,center: [114.3, 30.5], //默认注视的坐标点zoom: 12, //当前展示的地图级别projection: "globe", //地图投影模式
});
3.1. 定义地图数据源
地图通常由二维瓦片(raster tiles)或矢量数据(vector data)组成。这里我们定义了一个名为raster-tiles的数据源,它是一个栅格瓦片数据源。可以通过修改地图服务 URL 和瓦片尺寸来调整地图的其他属性。
sources: {// 栅格瓦片// 定义数据源类型"raster-tiles": {// 定义类型,raster栅格,vector矢量type: "raster",// 地图服务tiles: ["http://webrd01.is.autonavi.com/appmaptile?lang=zh_cn&size=1&scale=1&style=8&x={x}&y={y}&z={z}",],tilesSize: 256,},},
3.2. 配置地图图层
// 3.2 配置地图图层// 定义图层layers: [{// 图层idid: "tile-raster",// 图层类型type: "raster",// 图层数据源source: "raster-tiles",// 最小缩放级别minzoom: 0,// 最大缩放级别maxzoom: 22,},],
4. 设置地图样式
地图加载完毕之后,有一个回调事件,我们在回调事件中添加大气层。
map.on("style.load", () => {map.setFog({// 设置大气层颜色color: "#ffffff",// 大气层之上的颜色"high-color": "#f7c124",// 星空颜色"space-color": "#007abb",});
});
5. 实现代码
<!DOCTYPE html>
<html lang="zh-CN"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>高德地图&相机</title><!-- 1.引入CDN链接 --><script src="https://api.mapbox.com/mapbox-gl-js/v2.12.0/mapbox-gl.js"></script><linkhref="https://api.mapbox.com/mapbox-gl-js/v2.12.0/mapbox-gl.css"rel="stylesheet"/><style>* {margin: 0;padding: 0;}#map {width: 100vw;height: 100vh;}</style></head><body><div id="map"></div><script>// 2.地图显示window.onload = () => {// 注册tokenmapboxgl.accessToken ="pk.eyJ1IjoiY2hlbmdjaGFvODg2NiIsImEiOiJjbGhzcWowMHUwYTNyM2VwNXZhaXhjd3Q4In0.FEh2q7sEW88Z1B5GcK_TDg";// 3. 创建地图const map = new mapboxgl.Map({// 在这个对象中,我们填入一些地图相关的参数设置container: "map", //地图容器style: {version: 8,// 3.1 定义地图数据源sources: {// 栅格瓦片// 定义数据源类型"raster-tiles": {// 定义类型,raster栅格,vector矢量type: "raster",// 地图服务tiles: ["http://webrd01.is.autonavi.com/appmaptile?lang=zh_cn&size=1&scale=1&style=8&x={x}&y={y}&z={z}",],tilesSize: 256,},},// 3.2 配置地图图层// 定义图层layers: [{// 图层idid: "tile-raster",// 图层类型type: "raster",// 图层数据源source: "raster-tiles",// 最小缩放级别minzoom: 0,// 最大缩放级别maxzoom: 22,},],}, //地图风格,底图数据源// 水平角bearing: 45,// 俯仰角pitch: 80,center: [114.3, 30.5], //默认注视的坐标点zoom: 12, //当前展示的地图级别projection: "globe", //地图投影模式});// 3.设置地图样式// 地图加载完毕之后,有一个回调事件,我们在回调事件中添加大气层map.on("style.load", () => {map.setFog({// 设置大气层颜色color: "#ffffff",// 大气层之上的颜色"high-color": "#f7c124",// 星空颜色"space-color": "#007abb",});});};</script></body>
</html>