相关文章
php伪协议 [SWPUCTF 2022 新生赛]ez_ez_php(revenge)
打开题目
题目源代码如下 <?php
error_reporting(0);
if (isset($_GET[file])) {if ( substr($_GET["file"], 0, 3) "php" ) {echo "Nice!!!";include($_GET["file"]);} else {echo "Hacker!!";}
}else {highlight_fi…
ARM 版银河麒麟桌面系统下 Qt 开发环境搭建指南
目录 前言安装Linux ARM 版 QtCreator配置 Qt Creator配置构建套件 第一个麒麟 Qt 应用程序小结 前言
在上一篇文章信创ARM架构QT应用开发环境搭建中建议大家使用 Ubuntu X86 系统作为信创 ARM 架构 QT 应用的开发环境,里面使用了交叉编译的方式。这对于自己的 Qt …
2月26日,每日信息差
🎖 素材来源官方媒体/网络新闻 🎄 加拿大山猫航空倒闭,飞猪宣布保障已订票用户全额退款 🌍 高通推出5G调制解调器及射频系统 利用集成式AI赋能下一代5G体验 🌋 苏宁易购全民焕新节启动,超200家门店焕新开业…
【行业会议】优积科技应邀参加住建部模块建筑企业2023年工作座谈会
2023年3月2日,优积建筑科技发展(上海)有限公司(以下简称“优积科技”)应邀参加由住房和城乡建设部科技与产业化发展中心(以下简称“住建部科技与产业化中心”)组织召开的模块建筑企业2023年工作…
vue2实现无感刷新token
🎬 江城开朗的豌豆:个人主页 🔥 个人专栏 :《 VUE 》 《 javaScript 》 📝 个人网站 :《 江城开朗的豌豆🫛 》
⛺️ 生活的理想,就是为了理想的生活 ! 目录
📘 引言:
Ǵ…
docker 安装minio 一脚shell脚本
要创建一个用于安装Minio的Docker的Shell脚本,你可以按照以下步骤进行。这个脚本会执行以下操作:
拉取Minio的Docker镜像。创建一个Docker容器并映射端口。设置Minio的访问密钥和秘密密钥。持久化存储数据到本地目录。
以下是一个简单的Shell脚本示例&…
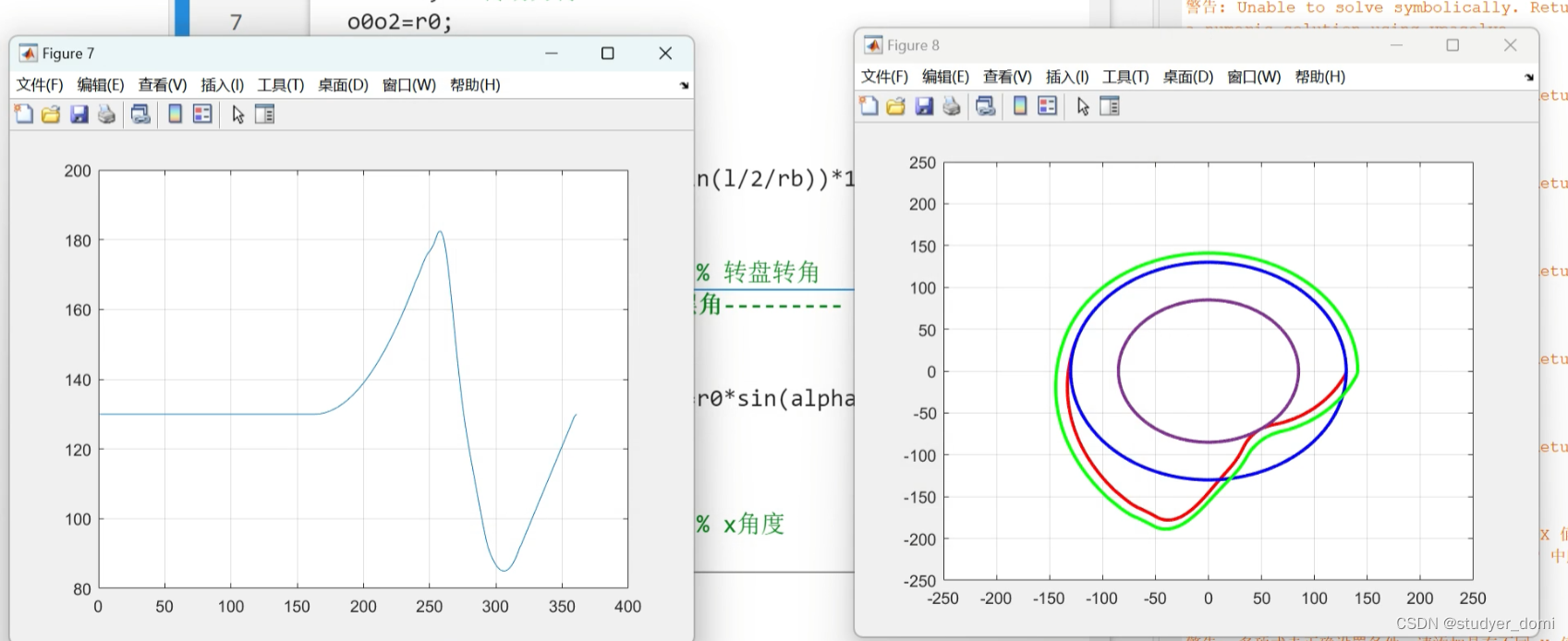
matlab 凸轮轮廓设计
1、内容简介
略 46-可以交流、咨询、答疑
2、内容说明
略
4 取标段的分析
取标装置是贴标机的核心部件之一,是影响贴标质量和贴标精度的重要因素,取标段是通过取标板与标签的相切运动使得涂有胶水的取标板从标签盒中粘取标签纸[4],理论…
我的NPI项目之Android Camera (四)-- 对应Camera tuning的一些理解
Camera作为产品的一个核心部件,在产品竞争力方面有着不容争辩的地位。所以,选择一款合适的Camera模组并发挥出模组的性能对项目极其重要。 在Camera的选型方面,我不用多说,国内前五的有:舜宇,丘钛ÿ…
![php伪协议 [SWPUCTF 2022 新生赛]ez_ez_php(revenge)](https://img-blog.csdnimg.cn/direct/d80521374d454cae894ddc833712d0a3.png)