某些特殊情况下,使用selenium的api无法操作页面元素,点击、滚动实现的某些功能,可以考虑通过执行js来完成。
为什么不用js写自动化?——selenium第一版是js写的,但js兼容性存在问题,所以引入webdriver 现在有用node.js做的cypress框架
一、方法解释:
executeScript(String script, Object... args);第一个参数:script 脚本 在浏览器console里可直接输入的js语句
第二个参数:Object... args 可变参数 (0 - n)个; 把args的值传给前面js脚本,
参数可以是:定位到的定位方式/元素/属性...
1、使用方式1——不传参:Object... args为0
JavascriptExecutor jsExecutor=(JavascriptExecutor) driver;//这里也可以不用强转,因为多态
jsExecutor.executeScript("...");2、使用方式2——传参:Object... args个数多个 从arguments[0]开始,arguments[1],arguments[2]......
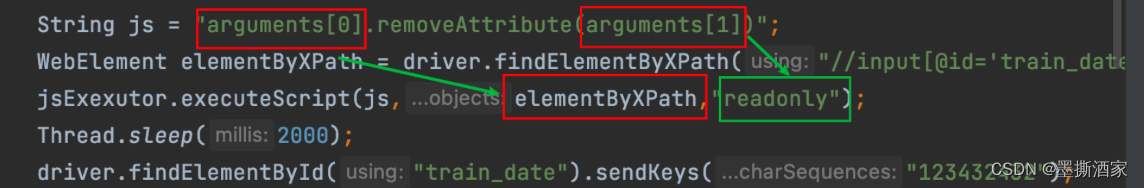
3、举例:比如需要删除12306时间窗口的只读属性readonly
//把driver转换成js对象
JavascriptExecutor jsExexutor = driver;方法一:Object... arg:不传参数,只有一个js脚本//定义js代码String js = "document.getElementById(\"train_date\").removeAttribute(\"readonly\")";jsExexutor.executeScript(js);Thread.sleep(2000);driver.findElementById("train_date").sendKeys("123432432");方式二(1):Object... args: 传一个参数//js脚本中1个占位符String js = "arguments[0].removeAttribute(\"readonly\")";WebElement elementByXPath = driver.findElementByXPath("input[@id='train_date']");jsExexutor.executeScript(js,elementByXPath);方式二(2):Object... args: 传两个参数//js脚本中两个占位符String js = "arguments[0].removeAttribute(arguments[1])";WebElement elementByXPath = driver.findElementByXPath("//input[@id='train_date']");jsExexutor.executeScript(js,elementByXPath,"readonly");driver.findElementById("train_date").sendKeys("123432432");
二、使用场景:
1 、设置/去除元素属性
setAttribute/removeAttribute
案例:如上12306时间选择框
2、 页面滚动
-
window.scrollTo(0, document.body.scrollHeight) 滚动到页面最底部
-
window.scrollTo(0, 0) 竖向滚动条置顶
-
window.scrollTo(x-横坐标,y-纵坐标 )
-
-
element.scrollIntoViewIfNeeded(true) 滚动到指定元素的位置 需要结合js参数来使用
jsExexutor.executeScript("window.scrollTo(0, document.body.scrollHeight+100)");3、元素无法被点击,用js可以操作
ElementClickInterceptedException: element click intercepted——元素点击拦截
Element is not clickable at point ,Other element would receive the click
有时候元素被父节点挡住,通过driver/手动无法点击,可通过js脚本执行,它不同于驱动driver执行,所以js可以执行
举例:
driver.get("https://www.ketangpai.com/");
driver.manage().window().maximize();//❌下面这行代码点击被拦截 这句代码是通过驱动driver执行(类似手动操作)——实际是因为被它父节点拦截掉了
driver.findElementByXPath("//span[text()='登录']").click();//☑️js代码,通过js脚本执行,不同于上述的驱动driver执行,所以js可以执行
WebElement element = driver.findElementByXPath("//span[text()='登录']");
JavascriptExecutor javascriptExecutor = driver;
javascriptExecutor.executeScript("arguments[0].click()",element);