vue里echarts的使用,我们要先安装echarts,然后在main.js里引入:
//命令安装echarts
npm i echarts//main.js里引入挂载到原型上
import echarts from 'echarts'
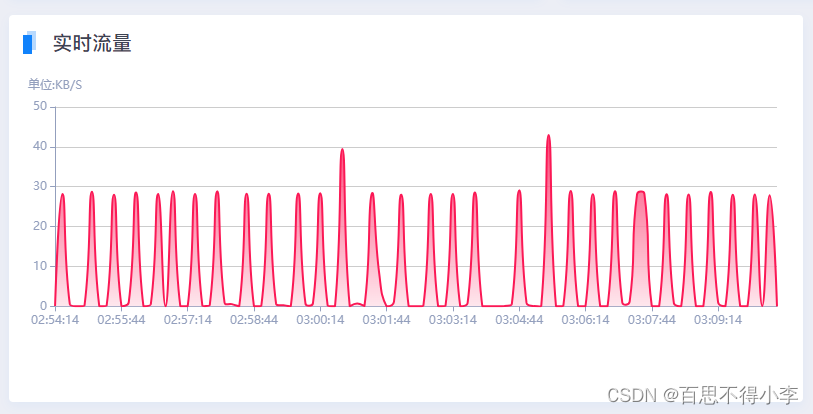
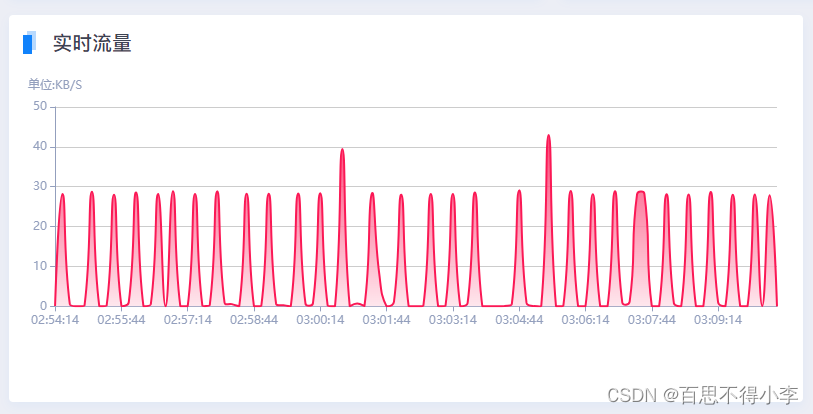
Vue.prototype.$echarts = echarts最终我们实现的效果如下:


头部标题这里我们封装了一个全局公共组件common-header,代码如下:
<template></vue里echarts的使用,我们要先安装echarts,然后在main.js里引入:
//命令安装echarts
npm i echarts//main.js里引入挂载到原型上
import echarts from 'echarts'
Vue.prototype.$echarts = echarts最终我们实现的效果如下:


头部标题这里我们封装了一个全局公共组件common-header,代码如下:
<template></