设置程序在指定CPU核心运行
一、如何查看程序运行的CPU信息
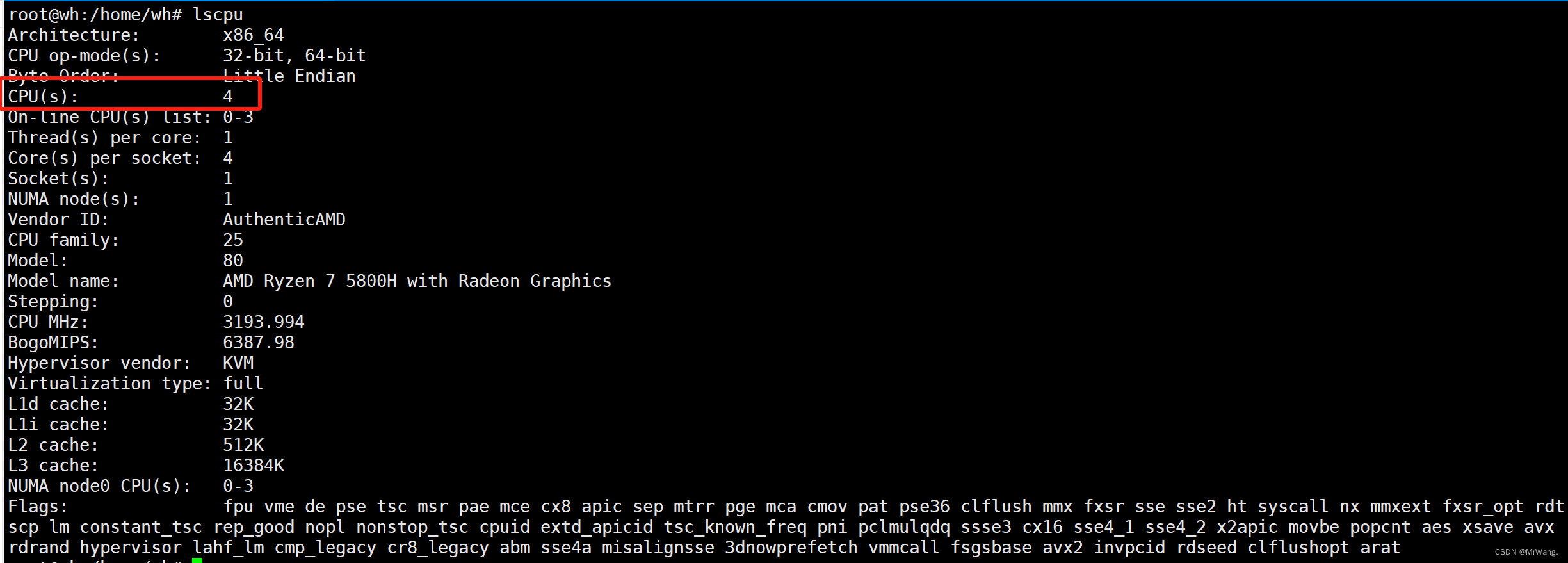
1.1 查看当前系统CPU有几个核心
查看CPU核心数量:lscpu

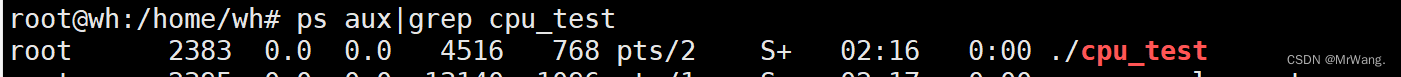
1.2 查看程序的PID
ps aux|grep cpu_test
1.3 查看程序可运行的CPU
taskset -c -p pid
1.4 设置程序在指定核心上运行
1.4.1 通过运行时的参数设置
taskset -c 1 ./cpu_test
1.4.2 通过代码设置
#define _GNU_SOURCE
#include <stdio.h>
#include <sched.h>
int main() {cpu_set_t mask;CPU_ZERO(&mask);CPU_SET(1,&mask);if(sched_setaffinity(0,sizeof(mask),&mask)== -1){perror("sched setaffinity");return -1;}while(1){printf("Hello, World!\n");sleep(1);}return 0;
}
二、未设置程序在指定CPU核心运行
// cpu_test.c
#include <stdio.h>
int main() {while(1){printf("Hello, World!\n");sleep(1);}return 0;
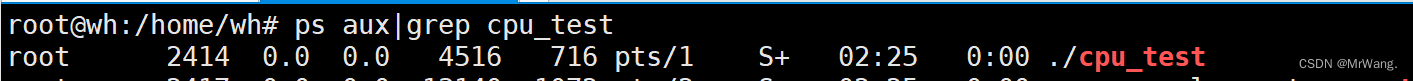
}查看程序的PID

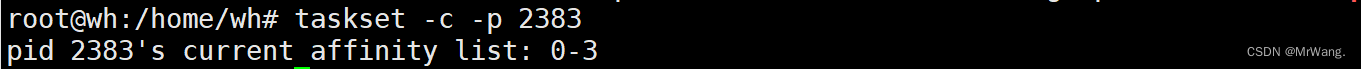
查看程序可运行的核

得出该程序可以在0-3 4个核上运行。
三、设置程序在指定CPU核心运行
假设我们要使程序运行在第2个核上:
#define _GNU_SOURCE
#include <stdio.h>
#include <sched.h>
int main() {cpu_set_t mask;CPU_ZERO(&mask);CPU_SET(1,&mask);if(sched_setaffinity(0,sizeof(mask),&mask)== -1){perror("sched setaffinity");return -1;}while(1){printf("Hello, World!\n");sleep(1);}return 0;
}查看程序的PID

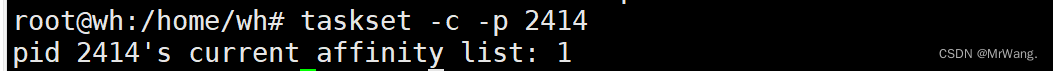
查看程序可运行的CPU核

得出设置成功,已将程序绑定在CPU的第2个核上。