外联的wxs脚本
在wxml中引入外联的wxs脚本时,必须为<wxs>标签添加module和src属性
- module用来指定模块的名称
- src用来指定要引入的脚本的路径,且必须是相对路径
wxs的特点
与JavaScript 不同
wxs 语言在设计时借大量鉴了JavaScript 的语法。但是本质上为了降低 wxs(WeiXin Script)的学习成本,wxs 和 JavaScript 是完全不同的两种语言。
不能作为组件的事件回调
wxs 典型的应用场景就是“过滤器”经常配合 Mustache 语法进行使用,例如:
隔离性
隔离性指的是 wxs 的运行环境和其他JavaScript 代码是隔离的。体现在如下两方面①wxs 不能调用 js 中定义的函数
wxs 不能调用小程序提供的 API
性能好
在 i0s 设备上,小程序内的 WXS 会比JavaScript 代码快2~20 倍在 android 设备上,二者的运行效率无差异
组件的创建与引用
创建组件
在项目的根目录中,鼠标右键,创建components->test 文件夹
在新建的 components ->test 文件夹上,鼠标右键,点击“新建 Component'
键入组件的名称之后回车,会自动生成组件对应的4个文件,后缀名分别为.js,.json,.wxml和.wxss
引用组件
组件的引用方式分为“局部引用”和“全局引用
局部引用:
组件只能在当前被引用的页面内使用
在页面的.json配置文件中引用组件的方式
全局引用:
组件可以在每个小程序页面中使用
在 app.json 全局配置文件中引用组件的方式
组件和页面的区别
组件和页面都是由.js、json、.wxml和 .wxss 这四个文件组成的。但是,组件和页面的 .js与json 文件有明显的不同:
- 组件的 .json 文件中需要声明"component":true
- 属性组件的 .js 文件中调用的是 Component()函数
- 组件的事件处理函数需要定义到 methods 节点中
样式
组件样式隔离
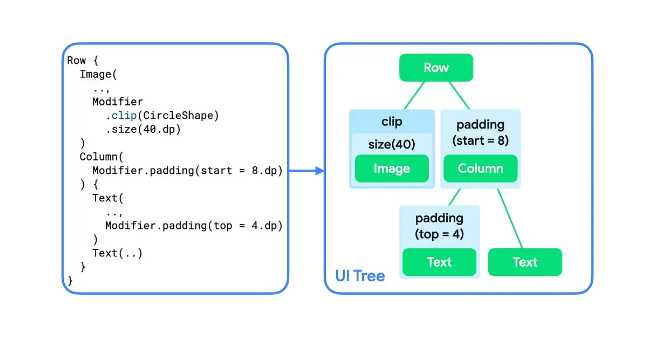
默认情况下,自定义组件的样式只对当前组件生效,不会影响到组件之外的UI结构,如图所示:
组件样式隔离的注意点
- app.wxss 中的全局样式对组件无效
- 只有 class 选择器会有样式隔离效果,id 选择器、属性选择器、标签选择器不受样式隔离的影响
建议:
在组件和引用组件的页面中建议使用 class 选择器不要使用 id、属性、标签选择器!