dnf辅助新手制作
This article is a part of the Tech in Policy publication. TiP focuses on technology being used for good and shines a light on its more malicious or neglectful implementations. To read more, visit this link.
本文是“技术政策”出版物的一部分。 TiP着眼于被善用的技术,并揭示了其更恶意或无意识的实现。 要了解更多信息,请访问此链接。
If you’re new to the world of web development like I am, you’ve probably heard of “web accessibility.” I had too, but this summer I attended a coding bootcamp where I learned how to create web apps, and I found myself starting my first projects without a thorough understanding of what accessibility on the internet really meant. Before the course, I had no programming or CS experience. I spent 553 hours listening to lectures, working through assignments and building websites. Not one of those hours was dedicated to learning about web accessibility. I’m surely not the only one who’s been in that situation, so I decided to do some digging and share my findings.
如果您像我一样不熟悉Web开发,那么您可能听说过“ Web可访问性”。 我也有,但今年夏天我参加了一个编码训练营,在那里我学习了如何创建Web应用程序,并且发现自己开始了第一个项目,却没有对互联网可访问性的真正含义有透彻的了解。 在上课之前,我没有编程或CS经验。 我花了553个小时来听讲座,完成作业和建立网站。 在那些小时中,没有一个小时专门用于学习Web可访问性。 我当然不是唯一遇到过这种情况的人,所以我决定进行一些挖掘并分享我的发现。
We’re all aware of the importance of the internet, especially in the midst of a global pandemic. Unless you’re an essential worker (and even if you are), you probably rely on the internet throughout much of your day. Access to the internet is a human right, and now more than ever, lack of access can be not only exclusionary but potentially deadly. With many companies’ online offerings replacing their in-person services, it’s just as important for their websites to be accessible as it is for their physical stores.
我们都知道互联网的重要性,尤其是在全球大流行中。 除非您是必不可少的工作人员(即使您是),否则您可能在一整天中都依赖互联网。 访问互联网是一项人权,如今,比以往任何时候都更容易出现访问不足,这不仅是排他性的,而且可能是致命的。 随着许多公司的在线产品替代其面对面的服务,对其网站的访问与对其实体商店的访问一样重要。
The World Wide Web Consortium (W3C), the organization that upholds the Web Content Accessibility Guidelines (WCAG), states that websites should be designed so that all people with disabilities can “perceive, understand, navigate, and interact with the Web” and “contribute to the Web.” Ideally all websites would adhere to these guidelines, but the beauty (and danger) of the internet is that anyone can create anything. There’s no way to block websites from being published for not following proper accessibility guidelines.
坚持Web内容可访问性指南(WCAG)的组织World Wide Web Consortium(W3C)指出,网站的设计应使所有残疾人都能“感知,理解,导航和与Web互动”和“为网络做出贡献。” 理想情况下,所有网站都应遵守这些准则,但是互联网的美丽(和危险)在于任何人都可以创造任何东西。 由于没有遵循适当的可访问性准则,因此无法阻止网站被发布。
Although there’s currently no enforced review process for website accessibility, companies in the US are finding themselves increasingly aware of the importance of building accessibility into their sites. When Guillermo Robles, a blind man living in California, tried to order a pizza online, his screen reading software was unable to function properly on the Domino’s website. He wasn’t able to place the order, and sued Domino’s for violation of the ADA — a lawsuit that’s now recognized as one of the more prominent web accessibility cases in this country. Title III of the ADA “prohibits discrimination on the basis of disability in the activities of places of public accommodations.” The Supreme Court’s 2019 decision in Robles’ favor notified the public that the ADA definition of “places of public accommodations” could include companies’ online presences as well as their brick and mortar locations. This meant that companies not only had to be responsible for providing proper accessibility accommodations in their stores, but also on their websites.
尽管目前没有针对网站可访问性的强制审查程序,但美国公司发现自己越来越意识到在其网站中建立可访问性的重要性。 当住在加利福尼亚的盲人吉列尔莫·罗伯斯(Guillermo Robles)尝试在线订购披萨时,他的屏幕阅读软件无法在Domino网站上正常运行。 他无法下订单,并起诉Domino违反了ADA -这是目前公认的该国最著名的Web访问案例之一。 ADA的标题III “禁止在公共场所活动中基于残疾的歧视。” 最高法院在2019年对罗伯斯(Robles)有利的裁决通知公众,美国残疾人法案(ADA)对“公共住宿场所”的定义可能包括公司的在线业务以及实体位置。 这意味着公司不仅必须负责在其商店中而且在其网站上提供适当的无障碍住宿。
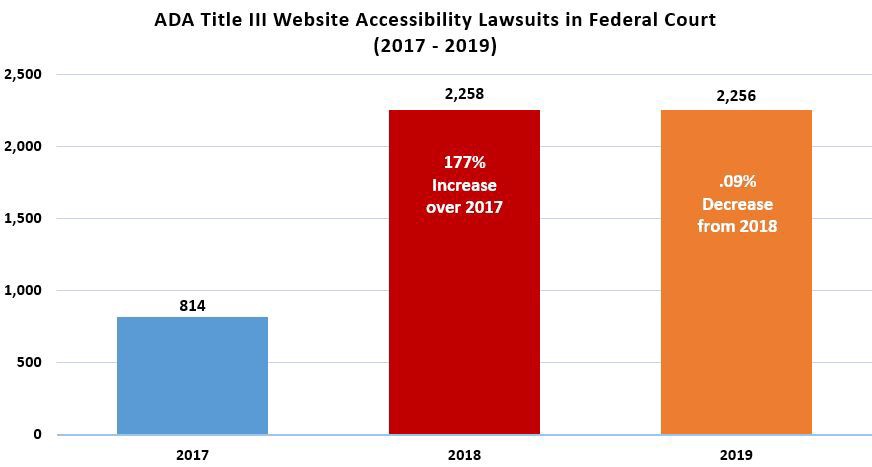
The Robles case was not out of the ordinary. In 2019, there were 2,256 web accessibility lawsuits filed against companies whose sites weren’t up to par with Title III of the ADA. The number of suits of this type has been increasing drastically year-to-year, although the curve seems to have flattened in 2019.
罗伯斯案并非与众不同。 在2019年,有2256项针对网站不符合ADA标题III的公司提起的网络可访问性诉讼。 尽管这种曲线在2019年似乎已经趋于平缓,但这种类型的西服数量逐年急剧增加。

Everyone should be able to access the internet. Why are there so many digital accessibility lawsuits filed every year, causing companies to lose large sums of money time and time again?
每个人都应该能够访问互联网。 为什么每年要提起如此多的数字无障碍诉讼,导致公司一次又一次地损失大量金钱?
Like I mentioned above, I didn’t learn the first thing about web accessibility when I learned how to code websites. Inadequate training is one of the many reasons software engineers fail to meet their responsibility to build accessible products. Another reason is a lack of diverse perspectives within the types of people who are creating websites. If engineering teams are made up of a single type of person, their products will only be built for that type of person. Although the responsibility to teach and prioritize web accessibility falls on the larger institutions involved, software engineers should take it upon themselves to learn the fundamentals of web accessibility. For an intro to making accessible websites, keep reading.
就像我上面提到的那样,当我学习如何编写网站代码时,我并没有学到关于Web可访问性的第一件事。 培训不足是软件工程师未能履行其开发可访问产品责任的众多原因之一。 另一个原因是在创建网站的人群中缺乏不同的观点。 如果工程团队由单一类型的人员组成,则他们的产品将仅针对该类型的人员构建。 尽管教授和优先考虑Web访问的责任在于所涉及的较大机构,但是软件工程师应自己承担学习Web访问的基础的责任。 有关使网站易于访问的介绍,请继续阅读。
First, let’s talk about how to test for web accessibility. Open another tab and follow these steps to try it out!
首先,让我们谈谈如何测试网络可访问性。 打开另一个标签,然后按照以下步骤尝试!
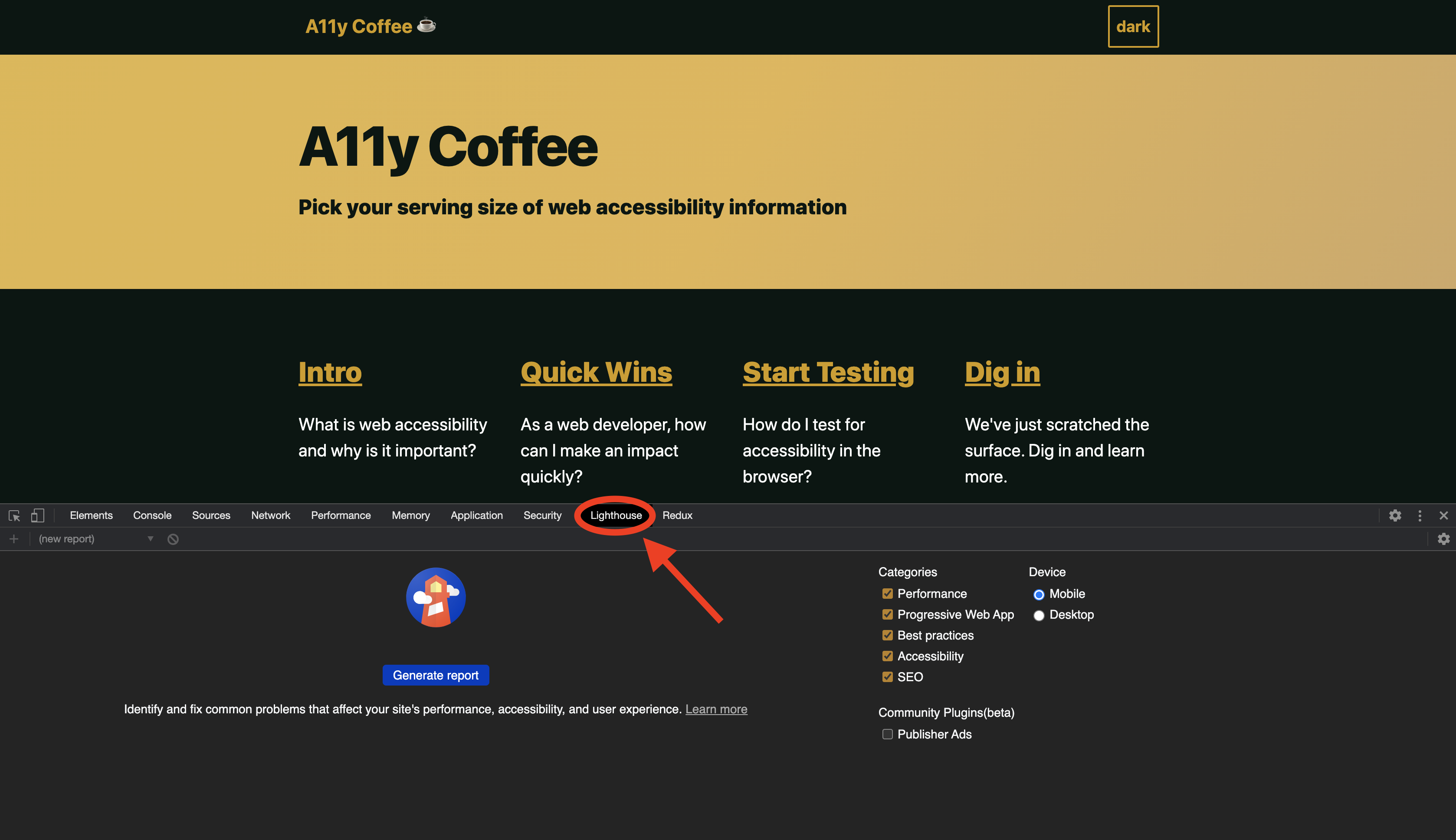
Choose a website to test, any website at all. Navigate to that URL in your Chrome browser. I’ll use a11y.coffee for my example.
选择一个网站进行测试,任何网站都可以。 在您的Chrome浏览器中导航到该URL。 我将以a11y.coffee为例。
- Right click anywhere on the page and click “Inspect” to open up Chrome DevTools. 右键单击页面上的任意位置,然后单击“检查”以打开Chrome DevTools。
- Click on the “Lighthouse” tab of your DevTools. 单击DevTools的“灯塔”选项卡。

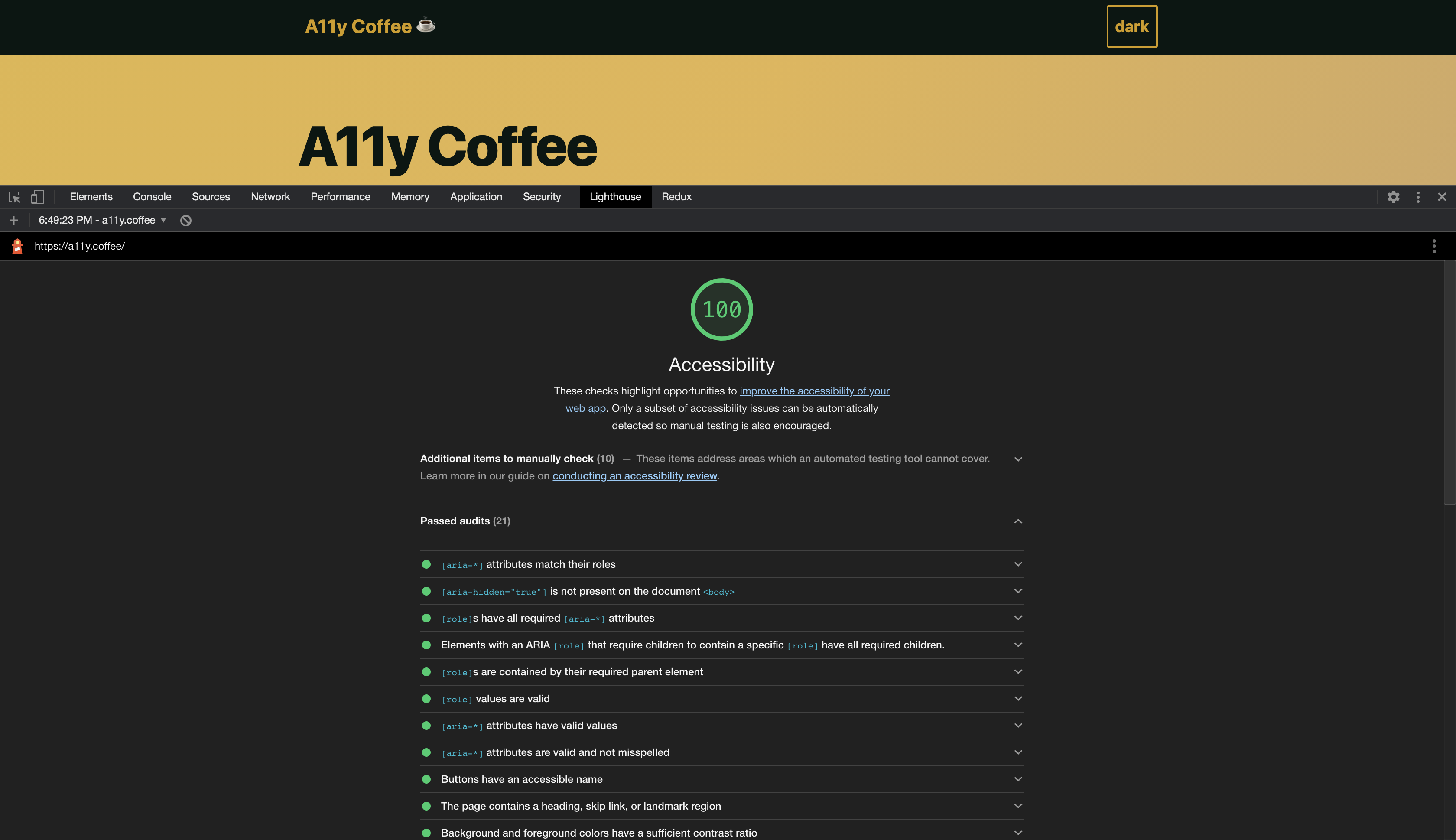
- Feel free to adjust the selected categories, just be sure to include “Accessibility.” Click “Generate Report” and check out the score! 随意调整所选类别,只需确保包含“辅助功能”即可。 点击“生成报告”并查看分数!

There are, of course, other standards for assessing the accessibility of a website. WCAG 2.0 measures the success of a site’s accessibility in four principles: Perceivable, Operable, Understandable and Robust (POUR). There are also other methods of performing accessibility tests. For example, Lighthouse (the tool we used in the demo above) can be incorporated into a continuous integration workflow, meaning these audits would run automatically at every step of the development process, rather than being run in the browser. There are many other tools to test accessibility, but you shouldn’t rely too heavily on them. A website will get a score of 100 if it doesn’t fail any of the Lighthouse audits, but that doesn’t necessarily mean the site is 100% accessible to all people. WCAG states that “professional reviews utilizing recognized qualitative heuristics are important in achieving accessibility for some audiences.”
当然,还有其他评估网站可访问性的标准。 WCAG 2.0通过以下四个原则来衡量站点可访问性的成功:可感知,可操作,可理解和健壮(POUR)。 还有其他执行可访问性测试的方法。 例如,可以将Lighthouse (我们在上面的演示中使用的工具)合并到一个连续的集成工作流中,这意味着这些审核将在开发过程的每个步骤中自动运行,而不是在浏览器中运行。 还有许多其他工具来测试可访问性,但是您不应过分依赖它们。 如果一个网站没有通过任何Lighthouse审核,则将获得100分,但这并不意味着该网站对所有人都是100%可访问的。 WCAG指出:“利用公认的定性启发式方法进行专业审查,对于使某些受众可以访问非常重要。”
Although you and I might not have the resources to run extensive user testing on a side project to ensure it’s adequately accessible to all audiences, here are a few steps I gathered from MDN that we can all take as web developers to create more inclusive online spaces:
尽管您和我可能没有资源在边际项目上进行广泛的用户测试,以确保所有受众都可以充分访问该项目,但是我还是从MDN那里收集了一些步骤,作为网络开发人员,我们都可以采取这些步骤来创建更具包容性的在线空间:
HTML (HTML)
Use the most appropriate element tag for the job. Don’t CSS your
<div>into a functioning button, use a<button>tag. Using improper tags (non-semantic HTML) in your code can cause issues for assistive devices like screen readers.对作业使用最合适的元素标签。 不要将您的
<div>为可正常使用的按钮,请使用<button>标记。 在代码中使用不正确的标记(非语义HTML)会导致屏幕阅读器等辅助设备出现问题。Take a look at the following code.
Fill in your name: <input type="text" id="name" name="name">Devices that use HTML to convey the contents of the page might not be able to tell that this input is associated with this label, resulting in an input field without a description. Instead, associate your form inputs with their given labels like so:看一下下面的代码。
Fill in your name: <input type="text" id="name" name="name">使用HTML传达页面内容的设备可能无法辨别此输入与此标签相关联,从而导致在没有说明的输入字段中。 而是将表单输入与其给定的标签相关联,如下所示:
<div>
<label for="name">Fill in your name:</label>
<input type="text" id="name" name="name">
</div>Giving your
<html>tag alangattribute and including a<title>element in your<document>are central to ensuring that users with visual impairments can use the website.为您的
<html>标签赋予lang属性,并在您的<document>中包含<title>元素,对于确保视障用户可以使用该网站至关重要。
CSS (CSS)
- Be sure to always maintain a high color contrast between elements on your page. If the text color is too similar to the background color, certain users won’t be able to read it. 确保始终在页面上的各个元素之间保持较高的色彩对比度。 如果文本颜色与背景颜色过于相似,则某些用户将无法阅读。
JavaScript (JavaScript)
- It can be difficult for certain assistive devices to parse web apps whose HTML and CSS were programmed using JavaScript. Try to avoid generating these parts of your site with JS if at all possible. 对于某些辅助设备,可能难以解析使用JavaScript编程HTML和CSS的Web应用程序。 尽可能避免使用JS生成网站的这些部分。
Certain users with disabilities interact with the web through keyboards rather than the mouse. Listening for events such as
mouseovranddblclickin JavaScript event listeners excludes such users from those features. When writing event listeners, include relevant keyboard actions to listen for as well, such asonfocusandonblur.某些残障用户通过键盘而非鼠标与网络交互。 监听事件,如
mouseovr和dblclick在JavaScript事件监听器排除此类用户这些功能。 编写事件侦听器时,还包括要监听的相关键盘操作,例如onfocus和onblur。
These steps just begin to address the many ways we as developers should be thinking about accessibility. While we definitely have a responsibility to write accessibility into our code from the start, it’s also the responsibility of tech companies to prioritize it in their workflows, of coding bootcamps and Computer Science programs to teach its importance, and of the government to protect users with disabilities’ access to the internet. After all, building accessible websites doesn’t ever harm anyone. It’s beneficial to all parties — if you’re not familiar with Universal Design, read up! W3C provides a list of some of the cases where built-in accessibility also helps users beyond the predicted range:
这些步骤刚刚开始解决我们作为开发人员应该考虑的可访问性的许多方式。 虽然我们绝对有责任从一开始就将可访问性写入我们的代码,但是技术公司还有责任在其工作流程中优先考虑可访问性,对训练营和计算机科学程序进行编码以教授其重要性,并负责保护用户的访问权限。残疾人上网。 毕竟,建立可访问的网站永远不会伤害任何人。 这对各方都有利-如果您不熟悉Universal Design,请阅读! W3C提供了一些情况的列表,其中内置的可访问性还可以帮助超出预期范围的用户:
- People using mobile phones, smart watches, smart TVs, and other devices with small screens, different input modes, etc. 使用手机,智能手表,智能电视以及其他具有小屏幕,不同输入模式等的设备的人。
- Older people with changing abilities due to aging 因衰老而能力不断变化的老年人
- People with “temporary disabilities” such as a broken arm or lost glasses患有“暂时性残障”的人,例如胳膊折断或眼镜丢失
- People with “situational limitations” such as in bright sunlight or in an environment where they cannot listen to audio有“处境限制”的人,例如在明亮的阳光下或无法听音频的环境中
- People using a slow Internet connection, or who have limited or expensive bandwidth使用慢速Internet连接或带宽有限或昂贵的人
Web accessibility is not only essential for certain users (which is reason enough to implement), but it can also aid other users and save companies lots of money in lawsuit settlements. Take some time to run an accessibility test on your website and think about what you can do to implement accessibility moving forward. For more information, poke around a11y.coffee and take a look at WCAG 2.0.
Web可访问性不仅对于某些用户是必不可少的(这足以实施),它还可以帮助其他用户,并在诉讼和解中为公司节省大量资金。 请花一些时间在您的网站上运行可访问性测试,并考虑可以采取哪些措施来逐步实现可访问性。 有关更多信息,请在a11y.coffee附近戳一下,并查看WCAG 2.0 。
翻译自: https://medium.com/tech-in-policy/the-newbies-introduction-to-web-accessibility-e4ef09b29ba0
dnf辅助新手制作