1、在项目任意位置创建index.ts文件
2、导入要到处的组件,使用vue提供的install 功能全局挂在;
import GWButton from "@/views/GWButton.vue";
import GWAbout from "@/views/AboutView.vue";const components = {GWButton,GWAbout,
};function install(Vue: any) {const keys = Object.keys(components);keys.forEach((name) => {// eslint-disable-next-line @typescript-eslint/ban-ts-comment// @ts-ignoreconst component = components[name];Vue.component(component.name || name, component);});
}export default {install,...components,
};3、package.json中添加如下命令
完整代码
{"name": "gw-components","version": "0.1.0","private": false,"scripts": {"serve": "vue-cli-service serve","build": "vue-cli-service build","test:unit": "vue-cli-service test:unit","test:e2e": "vue-cli-service test:e2e","lint": "vue-cli-service lint","package": "vue-cli-service build --target lib --dest lib src/components/index.ts"},"main": "lib/gw-components.umd.min.js","dependencies": {"axios": "^1.6.6","core-js": "^3.8.3","element-plus": "^2.5.3","lodash": "^4.17.21","register-service-worker": "^1.7.2","vue": "^3.2.13","vue-class-component": "^8.0.0-0","vue-router": "^4.0.3","vuex": "^4.0.0"},
- 将private设置为false,否则无法发布到npm
- 将name修改为我们的组件库的名字
- version为组件库的版本,每次打包发布注意都要更新
- 增加main为lib/like-ui.umd.min.js,我们组件库打包好的入口文件。 build:like-ui命令中
- –target 允许将项目中的任何组件构建为库或Web组件。
- –dest 打包后的输出文件夹
- 最后就是我们组件库的入口文件src/components/index.js
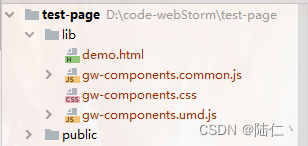
4、配置完成后,进行打包
打包后会生成如下文件
npm run package

5、上传npm
1、)登陆NPM,输入账号密码
npm login
2)、发布
//这里我上传的私服,上传公网步骤一样;
npm publish --registry http://xx.xx.xx.xx:4873
5、在另一个项目中使用
//使用npm 下载
npm install gw-components@0.1.0
在main.ts 中挂载
import { createApp } from "vue";
import App from "./App.vue";
import "./registerServiceWorker";
import router from "./router";
import store from "./store";
// eslint-disable-next-line @typescript-eslint/ban-ts-comment
// @ts-ignorey
import ElementPlus from "element-plus";
import "element-plus/dist/index.css";
// eslint-disable-next-line @typescript-eslint/ban-ts-comment
// @ts-ignorey
import GWComponents from "gw-components";
import "gw-components/lib/gw-components.css";createApp(App).use(store).use(router).use(GWComponents).use(ElementPlus).mount("#app");在组件中直接使用即可
<template><div class="home"><GWButton></GWButton></div>
</template><script lang="ts">
import { Options, Vue } from "vue-class-component";
import HelloWorld from "@/components/HelloWorld.vue"; // @ is an alias to /src@Options({components: {HelloWorld,},
})
export default class HomeView extends Vue {}
</script>