课程地址:【新课uniapp零基础入门到项目打包(微信小程序/H5/vue/安卓apk)全掌握】 https://www.bilibili.com/video/BV1mT411K7nW/?p=12&share_source=copy_web&vd_source=b1cb921b73fe3808550eaf2224d1c155
四、vue组件
uni-app官网
组件,无论是小程序还是vue,都是非常关键的。
现在单页面程序,主要的依据就是组件。
组件的概念,可以将App.vue当做主组件,下面的vue文件都是若干个小组件。
component,小组件,可以公用。
组件优点:

4.1 easycom自动导入自定义组件
组件的注册
全局注册(需要挂载到vue里,适用于页面头部和底部十分公用的部分)和局部注册(写vue文件时局部注册用的较多)
局部注册
局部注册之前,在需要引用该组件的页面,导入你想使用的组件。
页面引入组件方式

4.1.1 介绍
2 通过uniapp的easycom。

 4.1.2 具体实现
4.1.2 具体实现

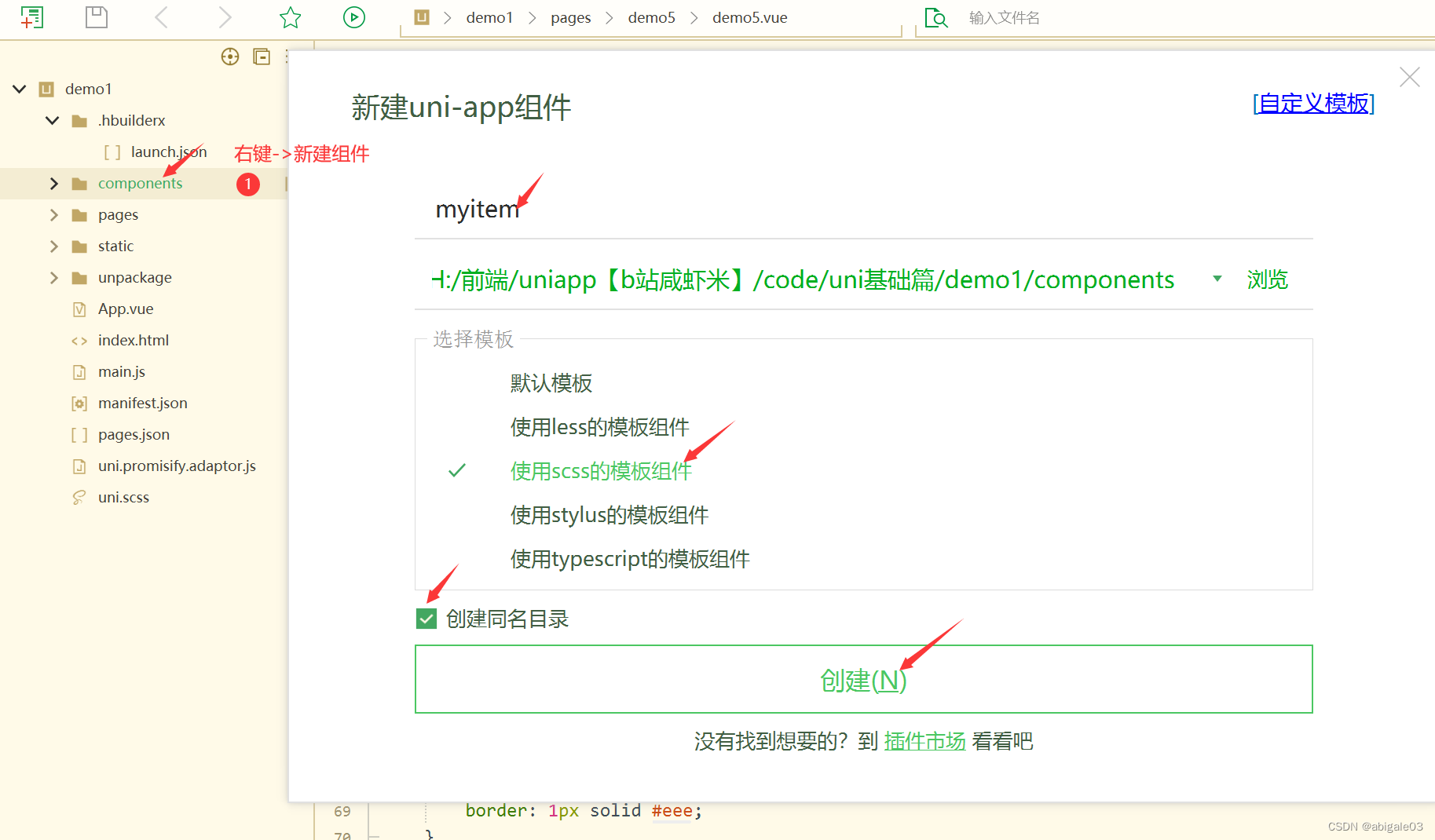
步骤1:在项目demo1右键,创建components目录
步骤2:创建组件,如图。

创建组件成功。

步骤3:自定义组件

步骤4:使用组件

效果
使用自定义组件生效。

4.2 通过子组件Prop为同组件传不同的值
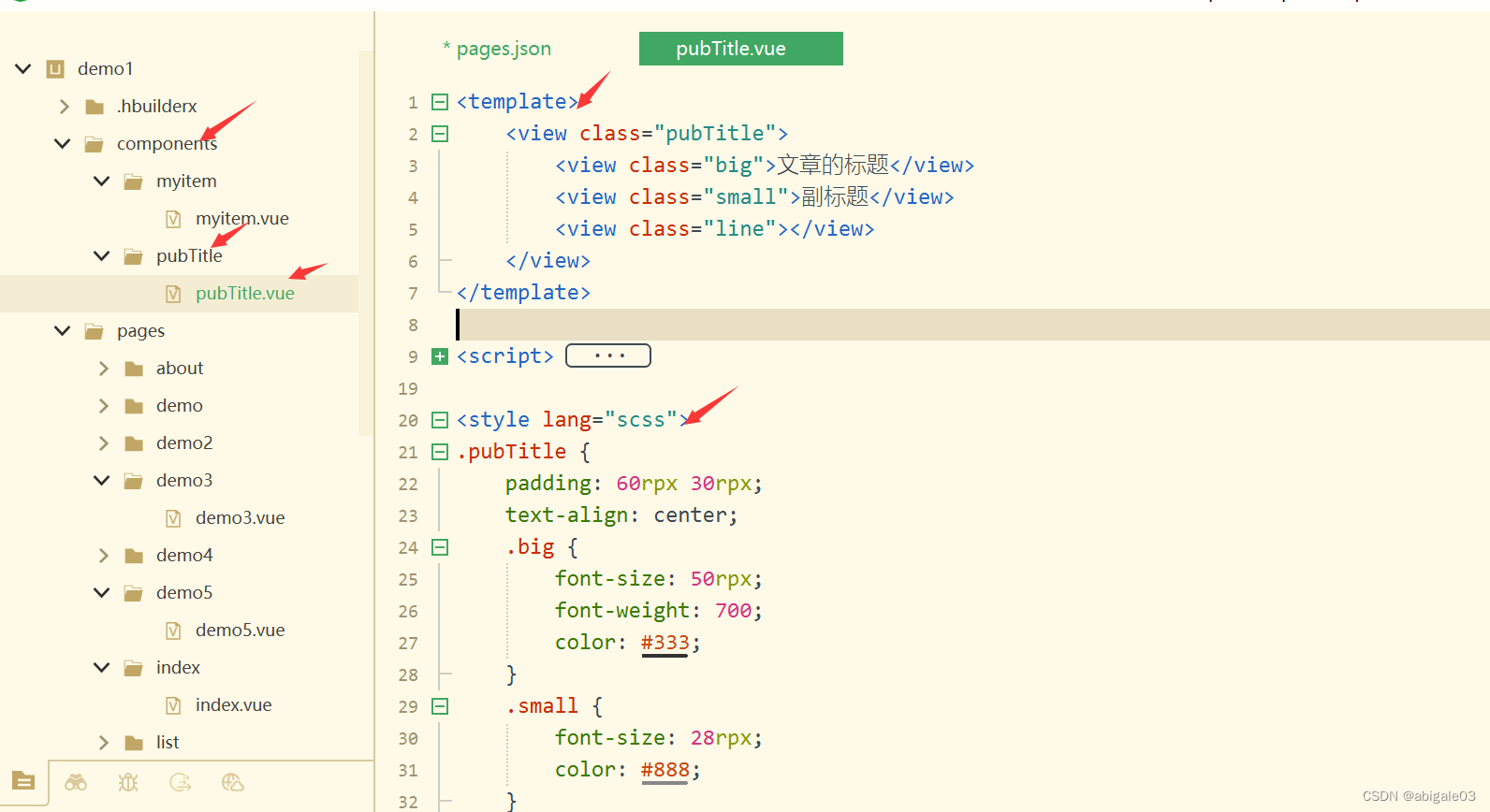
创建一个名为pubTitle的公共组件,到components文件夹下。自定义组件pubTitle。

<template><view class="pubTitle"><view class="big">文章的标题</view><view class="small">副标题</view><view class="line"></view></view>
</template><script>export default {name:"pubTitle",data() {return {};}}
</script><style lang="scss">
.pubTitle {padding: 60rpx 30rpx;text-align: center;.big {font-size: 50rpx;font-weight: 700;color: #333;}.small {font-size: 28rpx;color: #888;}.line {display: inline-block;width: 80rpx;height: 8rpx;background: #1aa034;border-radius: 10rpx;}
}
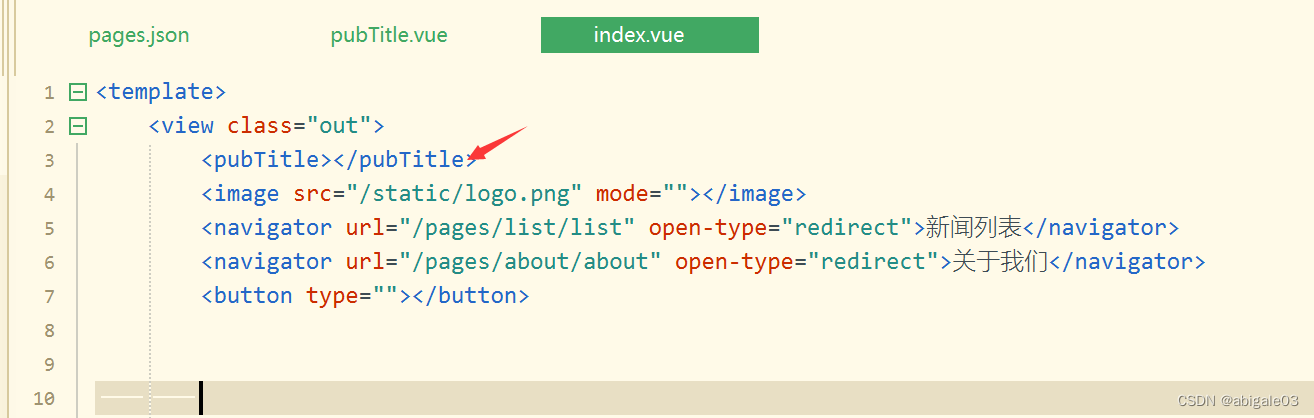
</style>在index首页里引入公共组件pubTitle。

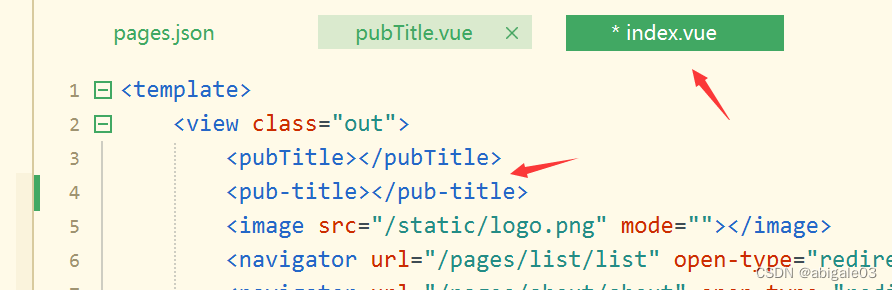
注意:这里index使用的公共组件pubTitle也可以转为短横线连接的,即pub-title。

4.2.1 动态标题
uni-app官网
在index首页,list新闻列表页和about关于我们页,都是用了pubTitle公共组件。
标题显示的内容都是一样的,如下图。



现在想动态显示不同页面的标题。
uni-app官网
Prop传值
步骤① 在子组件里接收属性。如图,在pubTitle子组件里接收title属性。

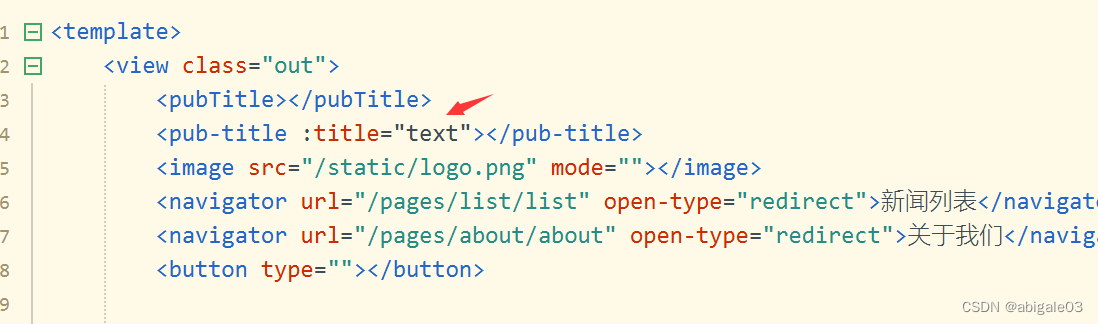
步骤②,在父组件里传入属性值。

效果

副标题同理,

4.2.2 props绑定动态值及数据类型默认值
这里是在template里设置的标题

要绑定js里的值,那么就要绑定动态值,首先在data里定义text。

然后给子组件传属性值的地方绑定该属性值,

p27 2:48

![[Java面试]JavaSE知识回顾](https://img-blog.csdnimg.cn/direct/3a48b143c7104bceabf36edad9a309a0.png)