欢迎来到我即将展开的一系列博客,将带你踏上前端开发的奇妙之旅!在这个数字化时代,前端开发成为了构建现代网页和应用程序的关键技能。无论你是刚刚入门还是已经有一些经验,这个系列将为你提供宝贵的知识和实用的技巧,助你在前端领域迅速成长。
为什么选择前端开发?
前端开发是一个充满创造力和挑战的领域。通过前端开发,你可以将设计和用户体验转化为互动的网页和应用程序。你将能够使用HTML、CSS和JavaScript等技术,打造出令人惊叹的界面和功能。无论是为个人项目、创业公司还是大型企业开发,前端开发都是非常有前景和机会的领域。
这个系列将涵盖什么内容?
在这个系列中,我将为你深入探索前端开发的各个方面。我们将从HTML、CSS和JavaScript这些基础技术开始,逐步扩展到更高级的主题,如响应式设计、前端框架和性能优化等。每篇博客都将提供清晰的解释、实用的示例和有趣的项目,帮助你理解并应用所学的知识。
谁适合阅读这个系列?
这个系列的博客适合各种读者,无论你是刚刚踏入前端开发的新手,还是已经有一些经验的开发者。如果你对构建现代网页和应用程序充满热情,想要提升自己的前端技能,这个系列将为你提供宝贵的指导和灵感。
准备好了吗?让我们一起开始这个令人兴奋的前端开发之旅吧!
选择开发环境
作为前端开发人员,选择一个适合自己的开发环境至关重要。我这里就使用 PyCharm 作为前端开发环境。
PyCharm 是由 JetBrains 开发的一款强大的集成开发环境,主要用于 Python 开发,但也提供了对前端开发的良好支持。它具有智能代码完成、调试功能、版本控制集成等特性,可以提高你的开发效率。
如果你也使用 PyCharm 作为前端开发环境,你可以按照以下步骤进行设置:
- 访问 JetBrains 官方网站(https://www.jetbrains.com/pycharm),并下载适合你操作系统的 PyCharm 安装包。
- 执行安装包,按照提示进行安装。
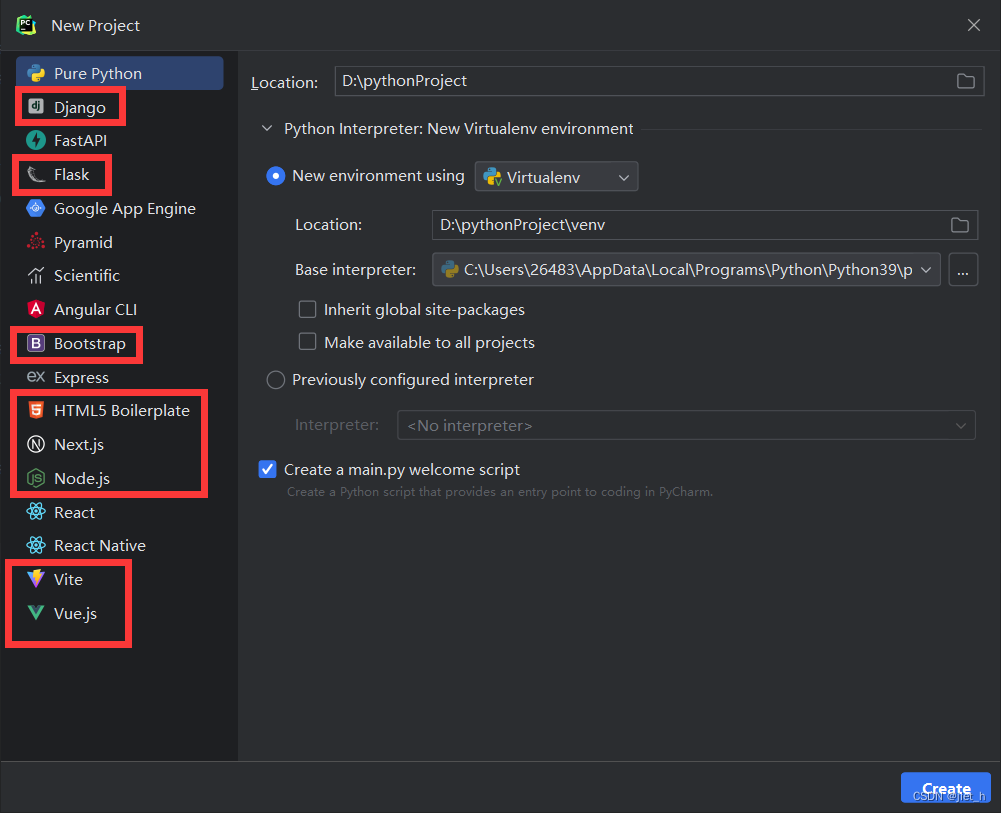
- 安装完成后,打开 PyCharm,创建一个新的项目或打开现有的项目。
- 在项目中创建或打开一个 HTML 文件,你将可以在 PyCharm 中编辑和预览网页。
选择一个你喜欢并熟悉的编辑器,并根据个人需求进行配置。

这是创建PyCharm新项目的窗口,可以看到我们接下来要学到的很多东西,比如 HTML, CSS, JavaScript, jQuary, Vue.js框架等。
设置 HTML、CSS 和 JavaScript 开发环境
在前端开发中,你将频繁地编写 HTML、CSS 和 JavaScript 代码。为了提高开发效率,你可以使用一些工具和技术来辅助开发。
在 PyCharm 中,你可以使用内置的 HTML、CSS 和 JavaScript 编辑器来编辑和调试你的代码。此外,你还可以安装一些插件来增强开发体验,例如 Emmet(用于快速编写 HTML 和 CSS 代码)、PostCSS(用于自动化处理 CSS)等。
结语
在接下来的博客中,我将与你一起探索前端开发的精彩世界。无论你是想要创建个人网站、为客户开发网页,还是追求前端开发的职业生涯,这个系列都将为你提供所需的知识和工具。
准备好了吗?让我们一起开始这个令人兴奋的前端开发之旅吧!
如果你有任何问题或想要讨论的特定主题,请随时告诉我。我将尽力为你提供帮助和支持。期待与你一起探索前端开发的奇妙世界!