这里把自己收藏的最新150套简约流行国内外优秀网页模板打包分享给大家,如果有用请点赞收藏,无密源码,直接拿来就可以用的。它是html+css网页设计源码,html5网页静态模板。
我分了品类,按行业或应用场景,不但有个人主页网站html模板,而且里面有餐饮美食、单页、地产、电子、服务家政、工作室、公司官网、婚纱婚庆、家具家居、建筑装修、交友会所等html5网页模板。大家自己搜关键词就行了。
这里分享100套html5网页静态模板,也有个人主页网站html模板,它是Bootstrap扁平化网站源码。分有不同行业。已打包了,自取,拿走不谢,要是对你有帮助留言点赞!
html5网页静态模板合集链接:
模板源码 密码:A688
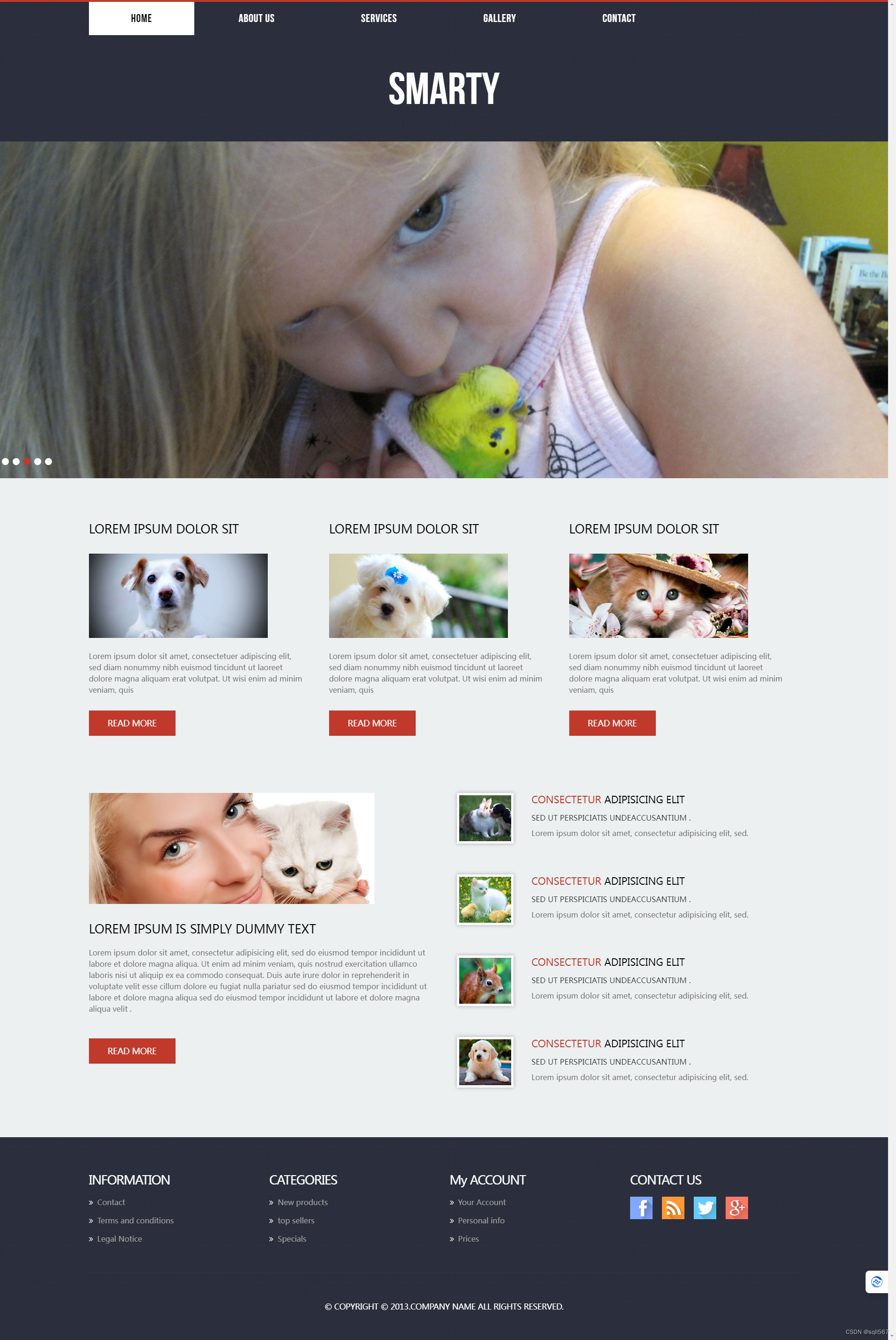
下面的部分预览图及源码:

index源代码:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Home</title>
<meta charset="utf-8">
<link rel="stylesheet" href="css/reset.css" type="text/css" media="all">
<link rel="stylesheet" href="css/layout.css" type="text/css" media="all">
<link rel="stylesheet" href="css/style.css" type="text/css" media="all">
<script type="text/javascript" src="js/jquery-1.6.js" ></script>
<script type="text/javascript" src="js/cufon-yui.js"></script>
<script type="text/javascript" src="js/cufon-replace.js"></script>
<script type="text/javascript" src="js/Swis721_Cn_BT_400.font.js"></script>
<script type="text/javascript" src="js/Swis721_Cn_BT_700.font.js"></script>
<script type="text/javascript" src="js/jquery.easing.1.3.js"></script>
<script type="text/javascript" src="js/tms-0.3.js"></script>
<script type="text/javascript" src="js/tms_presets.js"></script>
<script type="text/javascript" src="js/jcarousellite.js"></script>
<script type="text/javascript" src="js/script.js"></script><!--[if lt IE 9]><script type="text/javascript" src="js/html5.js"></script><style type="text/css">.bg{ behavior: url(js/PIE.htc); }</style><![endif]--><!--[if lt IE 7]><div style=' clear: both; text-align:center; position: relative;'><a href="http://www.microsoft.com/windows/internet-explorer/default.aspx?ocid=ie6_countdown_bannercode"><img src="http://www.theie6countdown.com/images/upgrade.jpg" border="0" alt="" /></a></div><![endif]-->
</head>
<body id="page1">
<div class="body1"><div class="body2"><div class="main">
<!-- header --><header><div class="wrapper"><h1><a href="index.html" id="logo">Progress Business Company</a></h1><nav><ul id="menu"><li id="nav1" class="active"><a href="index.html">Home<span>Welcome!</span></a></li><li id="nav2"><a href="News.html">News<span>Fresh</span></a></li><li id="nav3"><a href="Services.html">Services<span>for you</span></a></li><li id="nav4"><a href="Products.html">Products<span>The best</span></a></li><li id="nav5"><a href="Contacts.html">Contacts<span>Our Address</span></a></li></ul></nav></div><div class="wrapper"><div class="slider"><ul class="items"><li><img src="images/img1.jpg" alt=""></li><li><img src="images/img2.jpg" alt=""></li><li><img src="images/img3.jpg" alt=""></li><li><img src="images/img4.jpg" alt=""></li></ul></div></div></header><div class="ic">More Website Templates at TemplateMonster.com!</div>
<!-- header end--></div></div></div><div class="body3"><div class="main">
<!-- content --><article id="content"><div class="wrapper"><section class="cols"><h3><span class="dropcap">A</span>Business<span>planning</span></h3><p class="pad_bot1">Progress is one of <a href="http://blog.templatemonster.com/free-website-templates/" target="_blank">free website templates</a> created by TemplateMonster.com, optimized for 1024x768 res.</p><a href="#" class="link1">Read More</a></section><section class="cols pad_left1"><h3><span class="dropcap">B</span>Business<span>strategies</span></h3><p class="pad_bot1">This <a href="http://blog.templatemonster.com/2011/07/11/free-website-template-slider-typography/">Progress Template</a> goes with two packages – with PSD source files and without them.</p><a href="#" class="link1">Read More</a></section><section class="cols pad_left1"><h3><span class="dropcap">C</span>Powerful<span>analytics</span></h3><p class="pad_bot1">PSD source files are available for free for registered members. The basic package is available for anyone.</p><a href="#" class="link1">Read More</a></section><section class="cols pad_left1"><h3><span class="dropcap">D</span>Worldwide<span>solutions</span></h3><p class="pad_bot1">This website template has several pages: Home, News, Services, Products, Contacts (contact form doesn’t work).</p><a href="#" class="link1">Read More</a></section></div><div class="wrapper"><section class="col1"><h2 class="under">Welcome, dear visitor!</h2><div class="wrapper"><figure class="left marg_right1"><img src="images/page1_img1.jpg" alt=""></figure><p class="pad_bot1">At vero eos et accusamus et iusto odio dignissimos ducimus qui blanditiis praesentium voluptatum deleniti atque corrupti quos dolores et quas molestias excepturi sint occaecati cupiditate non provident, similique sunt in culpa.</p><p>Et harum quidem rerum facilis est et expedita distinctio. Nam libero tempore, cum soluta nobis est eligendi optio cumque nihil impedit quo minus id quod maxime placeat facere possimus, omnis voluptas assumenda est, omnis dolor repellendus.</p></div></section><section class="col2 pad_left1"><h2>Testimonials</h2><div class="testimonials"><div id="testimonials"><ul><li><div>“Nam libero tempore, cum soluta nobis eligendi quo minus quod maxime placeat facere.”</div><span><strong class="color1">James Coloway,</strong> <br>Director</span></li><li><div>“Nam libero tempore, cum soluta nobis eligendi quo minus quod maxime placeat facere.”</div><span><strong class="color1">James Coloway,</strong> <br>Director</span></li><li><div>“Nam libero tempore, cum soluta nobis eligendi quo minus quod maxime placeat facere.”</div><span><strong class="color1">James Coloway,</strong> <br>Director</span></li></ul></div><a href="#" class="up"></a><a href="#" class="down"></a></div></section></div></article></div></div><div class="body4"><div class="main"><article id="content2"><div class="wrapper"><section class="col3"><h4>Why Us?</h4><ul class="list1"><li><a href="#">Lorem ipsum dolor sit</a></li><li><a href="#">Dmet, consectetur</a></li><li><a href="#">Adipisicing elit eiusmod </a></li><li><a href="#">Tempor incididunt ut</a></li></ul></section><section class="col3 pad_left2"><h4>Address</h4><ul class="address"><li><span>Country:</span>USA</li><li><span>City:</span>San Diego</li><li><span>Phone:</span>8 800 154-45-67</li><li><span>Email:</span><a href="mailto:">progress@mail.com</a></li></ul></section><section class="col3 pad_left2"><h4>Follow Us</h4><ul id="icons"><li><a href="#"><img src="images/icon1.jpg" alt="">Facebook</a></li><li><a href="#"><img src="images/icon2.jpg" alt="">Twitter</a></li><li><a href="#"><img src="images/icon3.jpg" alt="">LinkedIn</a></li><li><a href="#"><img src="images/icon4.jpg" alt="">Delicious</a></li></ul></section><section class="col2 right"><h4>Newsletter</h4><form id="newsletter" method="post"><div><div class="wrapper"><input class="input" type="text" value="Type Your Email Here" onblur="if(this.value=='') this.value='Type Your Email Here'" onfocus="if(this.value =='Type Your Email Here' ) this.value=''" ></div><a href="#" class="button" onclick="document.getElementById('newsletter').submit()">Subscribe</a></div></form></section></div></article>
<!-- content end --></div></div><div class="main">
<!-- footer -->footer><a rel="nofollow" href="http://www.websitetemplate.com/" target="_blank">Website Template</a> by html5css3.com<br><a href="http://www.websitetemplate.com/" target="_blank">3D Models</a> provided byhtml5css3.com</footer>
<!-- footer end --></div>
<script type="text/javascript"> Cufon.now(); </script>
</body>
</html>
style源代码:
/* Getting the new tags to behave */
article, aside, audio, canvas, command, datalist, details, embed, figcaption, figure, footer, header, hgroup, keygen, meter, nav, output, progress, section, source, video{display:block}
mark, rp, rt, ruby, summary, time{display:inline }
/* Left & Right alignment */
.left {float:left}
.right {float:right}
.wrapper {width:100%;overflow:hidden}
/* Global properties ======================================================== */
body{background:#000;border:0;font:14px "Trebuchet MS", Arial, Helvetica, sans-serif;color:#696969;line-height:22px;font-style:italic}
.ic, .ic a {border:0;float:right;background:#fff;color:#f00;width:50%;line-height:10px;font-size:10px;margin:-220% 0 0 0;overflow:hidden;padding:0}
.css3{border-radius:8px;-moz-border-radius:8px;-webkit-border-radius:8px;box-shadow:0 0 4px rgba(0, 0, 0, .4);-moz-box-shadow:0 0 4px rgba(0, 0, 0, .4);-webkit-box-shadow:0 0 4px rgba(0, 0, 0, .4);position:relative}
.body1{background:url(../images/bg.jpg) bottom center repeat}
.body2{background:url(../images/bg_top2.gif) bottom repeat-x}
.body3{background:#fff}
.body4{background:url(../images/bg.jpg) top center repeat}
.body5{background:url(../images/bg_top_img.jpg) center bottom no-repeat}
/* Global Structure ============================================================= */
.main {margin:0 auto;width:940px}
/* ============================= main layout ====================== */
a{color:#696969;text-decoration:underline;outline:none}
a:hover{text-decoration:none}
h1{float:left}
h2{font-size:40px;font-style:normal;font-weight:400;line-height:1.2em;padding:38px 0 11px 0;color:#000;letter-spacing:-1px}
h2.under{border-bottom:1px solid #e5e5e5;margin-bottom:25px}
h3{font-size:26px;color:#000;line-height:1.2em;letter-spacing:-0px;padding-bottom:16px;font-weight:400;font-style:normal}
h3 span{display:block;margin-top:-7px}
* + html h3 span{margin-top:-25px}
h3 .dropcap{float:left;width:56px;height:56px;margin-top:0px;margin-right:10px;background:url(../images/dropcap1.gif) 0 0 no-repeat;font-size:38px;color:#fff;text-align:center;font-weight:700;line-height:1.2em;padding-top:6px}
h4{font-size:26px;line-height:1.2em;color:#fff;font-weight:400;padding:43px 0 15px 0}
h5{font-size:33px;color:#000;line-height:1.7em;padding:0 0 16px 0;font-weight:400;font-style:normal}
h5 .dropcap{float:left;width:56px;height:56px;margin-top:0px;margin-right:10px;background:url(../images/dropcap1.gif) 0 0 no-repeat;color:#fff;text-align:center}
h5 .dropcap strong{font-weight:700;font-size:34px;line-height:1.2em;display:block;padding-top:3px;letter-spacing:-2px}
h5 .dropcap span{font-weight:400;font-size:14px;line-height:1.2em;display:block;margin-top:-8px}
h6{font-size:20px;line-height:1.2em;color:#000;padding:0 0 5px 0;font-style:normal;font-weight:400}
p{padding-bottom:22px}
/* ============================= header ====================== */
header{padding-top:34px;height:148px}
#logo{display:block;background:url(../images/logo.png) 0 0 no-repeat;width:288px;height:94px;text-indent:-9999px}
#menu {float:right;padding-top:15px}
#menu li {float:left;padding-left:51px}
#menu li a{display:block;font:20px "Trebuchet MS", Arial, Helvetica, sans-serif;line-height:1.2em;color:#bbb;text-transform:uppercase;text-decoration:none;text-align:center;letter-spacing:-1px;height:79px;font-style:normal;font-weight:700}
#menu li a span{font-size:13px;line-height:1.2em;color:#666666;display:block;letter-spacing:-1px;margin-top:-3px;font-weight:normal}
#menu li a:hover, #menu .active a{color:#497e04}
#menu li a:hover span, #menu .active a span{color:#fff}
#menu #nav1 a{background:url(../images/menu_icon1.gif) bottom center no-repeat}
#menu #nav1 a:hover, #menu #nav1.active a{background:url(../images/menu_icon1_active.gif) bottom center no-repeat}
#menu #nav2 a{background:url(../images/menu_icon2.gif) bottom center no-repeat}
#menu #nav2 a:hover, #menu #nav2.active a{background:url(../images/menu_icon2_active.gif) bottom center no-repeat}
#menu #nav3 a{background:url(../images/menu_icon3.gif) bottom center no-repeat}
#menu #nav3 a:hover, #menu #nav3.active a{background:url(../images/menu_icon3_active.gif) bottom center no-repeat}
#menu #nav4 a{background:url(../images/menu_icon4.gif) bottom center no-repeat}
#menu #nav4 a:hover, #menu #nav4.active a{background:url(../images/menu_icon4_active.gif) bottom center no-repeat}
#menu #nav5 a{background:url(../images/menu_icon5.gif) bottom center no-repeat}
#menu #nav5 a:hover, #menu #nav5.active a{background:url(../images/menu_icon5_active.gif) bottom center no-repeat}
.slider{top:162px;position:absolute;z-index:1}
.slider .items{display:none}
.slider .pagination{position:absolute;z-index:2;bottom:47px;left:432px}
.slider .pagination li{float:left;padding-right:4px}
.slider .pagination a{display:block;width:16px;height:16px;text-indent:-9999px;background:url(../images/buttons.png) right 0 no-repeat}
.slider .pagination a:hover, .slider .pagination .current a{background-position:left}
/* ============================= content ====================== */
#content{padding-top:50px;padding-bottom:36px}
#content2{padding-bottom:50px}
.pad_left1{padding-left:50px}
.pad_left2{padding-left:40px}
.pad_bot1{padding-bottom:8px}
.pad_bot2{padding-bottom:40px}
.marg_right1{margin-right:20px}
.link1{color:#60b000;font-style:normal}
.testimonials{width:100%;position:relative;z-index:1;height:210px;overflow:hidden}
#testimonials div{background:url(../images/bg_testimonials.gif) 0 bottom no-repeat #f5f5f5;padding:25px 27px 53px 29px}
#testimonials span{display:block;padding:0 0 0 11px;font-style:normal}
.testimonials li{height:210px}
.up, .down{position:absolute;z-index:2;bottom:8px;right:0;width:32px;height:32px;display:block}
.up{right:33px;background:url(../images/marker_up.gif) 0 0 no-repeat}
.down{background:url(../images/marker_down.gif) 0 0 no-repeat}
.up:hover, .down:hover{background-position:bottom}
.color1{color:#000}
.color2{color:#60b000}
.list1{background:url(../images/line_hor1.png) 10px 0 no-repeat;padding-top:1px}
.list1 li{background:url(../images/line_hor1.png) 10px bottom no-repeat;line-height:29px}
.list1 a{color:#696969;text-decoration:none;font-style:normal;padding-left:14px;background:url(../images/marker_1.gif) 0 6px no-repeat}
.list1 a:hover{color:#fff}
.address{background:url(../images/line_hor1.png) 0px 0 no-repeat;padding-top:1px}
.address li{background:url(../images/line_hor1.png) 0px bottom no-repeat;line-height:29px;font-style:normal}
.address span{padding-left:4px;float:left;width:62px}
.address a{color:#fff}
#icons{background:url(../images/line_hor1.png) 23px 0 no-repeat;padding-top:1px}
#icons li{background:url(../images/line_hor1.png) 23px bottom no-repeat;line-height:29px}
#icons a{color:#696969;text-decoration:none;font-style:normal;display:inline-block}
#icons img{float:left;margin-right:9px;margin-top:5px}
#icons a:hover{color:#fff}
/*--- tabs begin ---*/
.tabs {}
.tabs ul.nav {float:left;padding-left:372px;padding-bottom:24px}
.tabs ul.nav li{padding-right:1px;float:left}
.tabs ul.nav li a{display:block;position:relative;width:32px;height:32px;font-size:19px;color:#fff;line-height:32px;background:#60b000;text-decoration:none;text-align:center}
.tabs ul.nav .selected a, .tabs ul.nav a:hover{background:#696969}
.tabs .tab-content {display:none}
/*--- tabs end ---*/
#address span{float:left;width:80px}
/* ============================= footer ====================== */
footer {padding:34px 0 38px 0;font-style:normal;color:#696969;text-align:center}
footer a{color:#fff}
footer a:hover{}
/* ============================= forms ============================= */
#ContactForm {margin-top:-4px}
#ContactForm span{width:109px;float:left;line-height:26px}
#ContactForm .wrapper{min-height:30px}
#ContactForm .textarea_box{min-height:275px;width:100%;overflow:hidden;padding-bottom:6px}
#ContactForm {}
#ContactForm {}
#ContactForm a{margin-left:10px;float:right;width:62px;font-style:normal;font-weight:bold;color:#fff;height:32px;line-height:32px;text-decoration:none;background:#60b000;text-align:center}
#ContactForm a:hover{background:#080808}
#ContactForm .input {width:269px;height:18px;border:1px solid #e5e5e5;background:#fff;padding:3px 5px;color:#696968;font:14px "Trebuchet MS", Arial, Helvetica, sans-serif;font-style:italic;margin:0}
#ContactForm textarea {overflow:auto;width:549px;height:258px;border:1px solid #e5e5e5;background:#fff;padding:3px 5px;color:#696968;font:14px "Trebuchet MS", Arial, Helvetica, sans-serif;font-style:italic;margin:0}
#newsletter{}
#newsletter .input{background:#fff;padding:6px 18px;width:184px;height:18px;font:14px "Trebuchet MS", Arial, Helvetica, sans-serif;font-style:inherit;color:#b4b4b4;margin:0}
#newsletter .input:focus{color:#696969}
#newsletter .wrapper{min-height:40px}
#newsletter a{float:right;width:90px;height:32px;background:#fff;line-height:32px;color:#000;font-weight:bold;text-align:center;font-style:normal;text-decoration:none}
#newsletter a:hover{background:#60b000;color:#fff}reset源码:
a, abbr, acronym, address, applet, article, aside, audio,
b, blockquote, big, body,
center, canvas, caption, cite, code, command,
datalist, dd, del, details, dfn, dl, div, dt,
em, embed,
fieldset, figcaption, figure, font, footer, form,
h1, h2, h3, h4, h5, h6, header, hgroup, html,
i, iframe, img, ins,
kbd,
keygen,
label, legend, li,
meter,
nav,
object, ol, output,
p, pre, progress,
q,
s, samp, section, small, span, source, strike, strong, sub, sup,
table, tbody, tfoot, thead, th, tr, tdvideo, tt,
u, ul,
var{background: transparent;border: 0 none;font-size: 100%;margin: 0;padding: 0;border: 0;outline: 0;vertical-align: top; }ol, ul {list-style: none;
}
blockquote, q {quotes: none;
}
table, table td { padding:0;border:none;border-collapse:collapse;
}
img {vertical-align:top;
}
embed { vertical-align:top;
}
* { border:none}
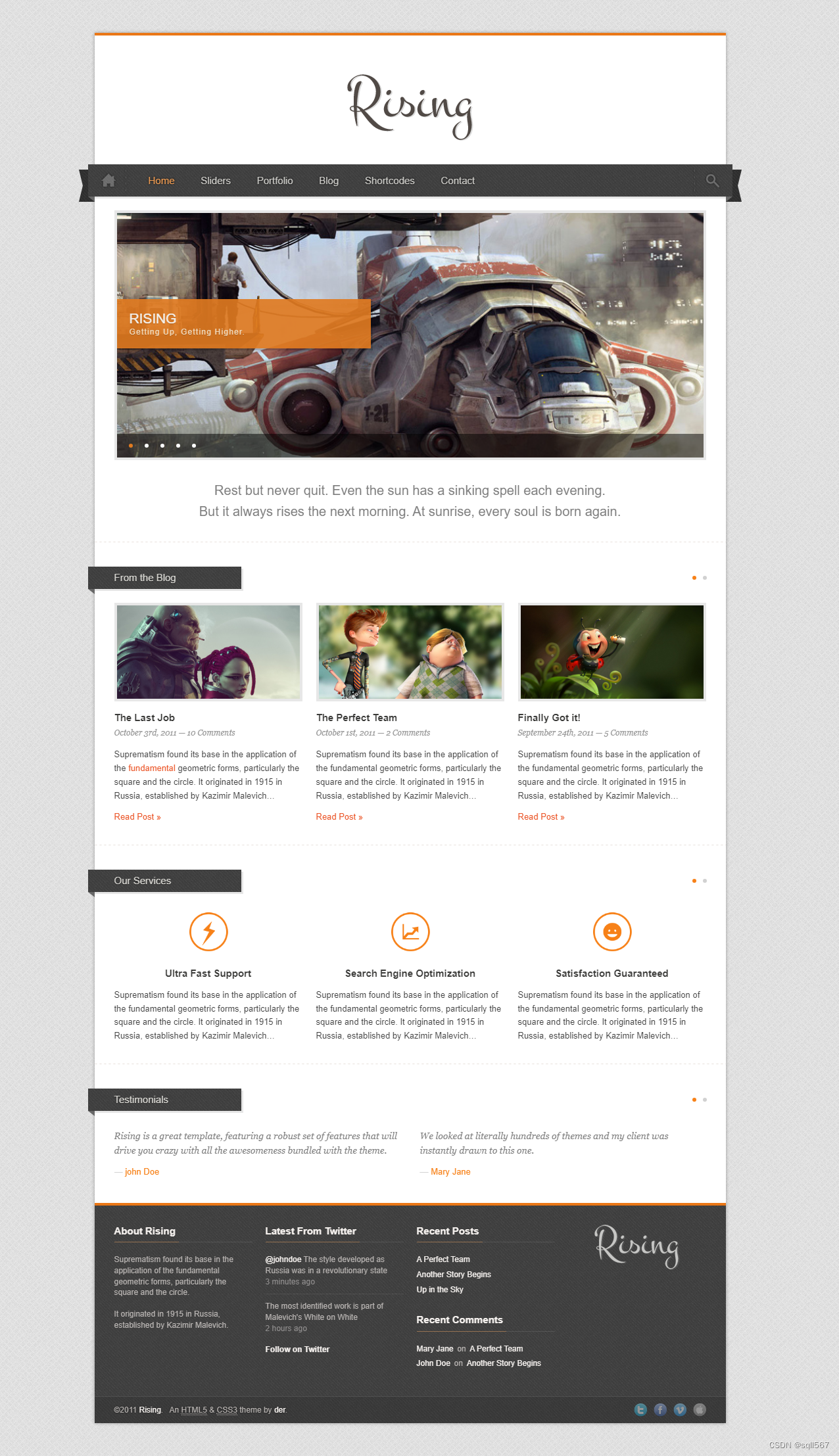
其它模板预览图:




由于篇节限制,只展示部分,更多自己去测试吧!已打包了,文中自取,拿走不谢,要是对你有帮助留言点赞!

对于企业或个人而言,原创制作一个网站需要投入大量时间和精力。首先,他们需要使用Photoshop进行网页设计,然后利用DIV+CSS编写HTML代码,最后可能还需要进行程序开发才能完成整个过程。这不仅耗费时间,而且成本也相对较高。
然而,如果你缺乏设计或前端技能,但又想快速建立一个网站,我们建议你直接选择网站模板。例如,静态类的HTML/CSS网站模板可以省去设计和前端阶段的工作。程序开发是可选的,只有在需要后台功能时才需要进行程序编写。如果不需要后台功能,你可以直接替换模板中的文字和图片即可。

这150套简约流行的国内外优秀网页模板,这些模板适用于个人主页网站和html模板。这些模板采用了html+css网页设计源码,可以轻松地定制和修改它们,以满足需求。
这些模板的设计简洁大方,色彩搭配和谐,能够为网站增添一份时尚感。它们不仅适用于个人主页,也适用于各种类型的网站,如企业官网、产品展示、博客等。
此外,这些模板还具有良好的兼容性和响应式设计,能够在各种设备上正常显示和使用。无论是使用电脑、平板还是手机访问网站,都能够获得良好的用户体验。
由于篇节限制,只展示部分,更多自己去测试吧!已打包了,文中自取,拿走不谢,要是对你有帮助留言点赞!